牛逼的css3:动态过渡与图形变换
写css3的属性的时候,最好加上浏览器内核标识,进行兼容。-ms-transform:scale(2,4); /* IE 9 */-moz-transform:scale(2,4); /* Firefox */-webkit-transform:scale(2,4); /* Safari and Chrome */-o-transform:scale(2,4); /* Opera */
1.圆角(常用:略)
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值
blur 可选。模糊距离。
spread 可选。阴影的尺寸
color 可选。阴影的颜色
inset 可选。将外部阴影 (outset) 改为内部阴影。
例子:

div
{
box-shadow: 10px 10px 5px 5px #888888;
}

三个值:background-clip: border-box|padding-box|content-box;
div
{
background-color:yellow;
background-clip:content-box;
}


div
{
background-color:yellow;
background-clip:padding-box;
}


div
{
background-color:yellow;
background-clip:border-box;
}

在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。
background-size: length|percentage|cover|contain;
length:设置背景图像的高度和宽度。第一个值为宽度,第二只是高度
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf'),
url('Sansation_Light.eot'); /* IE9+ */
} div
{
font-family:myFirstFont;
}
</style>
要实现这一点,必须规定两项内容:
div
{
width:100px;
height:100px;
transition:width 2s;
}
div:hover
{
width:300px;
}
div
{
width:100px;
height:100px;
background:yellow;
transition:margin-left 2s;
} div:hover
{
margin-left:300px;
}
</style>
div
{
width:100px;
height:100px;
background:yellow;
transition:margin-left 2s,width 1s; //多个要改变的属性之间用,分割
} div:hover
{
margin-left:300px;
width:300px;
}



div
{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transition:transform 2s; //只是加了一个过渡效果
}
div:hover{
transform:rotate(9deg); //这是最终状态
}


div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
transition:transform 2s;
}
div:hover{
transform:translate(50px,100px); //left(x 坐标) 和 top(y 坐标)
}



div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
transition:transform 1s;
}
div:hover{
transform:scale(2,2); //宽度,高度
}



div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
transition:transform 2S;
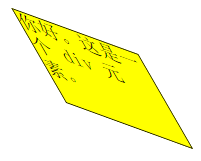
}
div:hover{
transform:skew(30deg,20deg); //围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度
}
牛逼的css3:动态过渡与图形变换的更多相关文章
- Animate.css 一款牛逼的css3动画库
Animate.css是一款很牛逼的,跨浏览器的css3动画库,使用方法也很简单只要引入一个animate.min.css就可以了, 简单使用 1 首先引入 animate的 css 文件样式 cdn ...
- CSS3之过渡及2D变换
transition过渡 transition-duration:; 运动时间 transition-delay:; 延迟时间 transition-timing-function:; 运动形式 ea ...
- 我喜欢ASP.NET的MVC因为它牛逼的9大理由(转载)
我很早就关注ASP.NET的mvc的,因为最开始是学了Java的MVC,由于工作的原因一直在做.Net开发,最近的几个新项目我采用了MVC做了,我个一直都非常喜欢.Net的MVC.我们为什么使用MVC ...
- 最牛逼android上的图表库MpChart(二) 折线图
最牛逼android上的图表库MpChart二 折线图 MpChart折线图介绍 MpChart折线图实例 MpChart效果 最牛逼android上的图表库MpChart(二) 折线图 最近工作中, ...
- 从苦逼到牛逼,详解Linux运维工程师的打怪升级之路
做运维也快四年多了,就像游戏打怪升级,升级后知识体系和运维体系也相对变化挺大,学习了很多新的知识点. 运维工程师是从一个呆逼进化为苦逼再成长为牛逼的过程,前提在于你要能忍能干能拼,还要具有敏锐的嗅觉感 ...
- 关于HTML5,最牛逼的10本书!
关于HTML5,最牛逼的10本书! 关于HTML5,最牛逼的10本书.rar HTML5+CSS3从入门到精通 李东博 著 推荐指数:★★★☆ 简介:本书通过基础知识+中小实例+综合案例的方式,讲述了 ...
- douban_转自熊博网——牛逼顿
转自熊博网——牛逼顿 来自: 天云之叶(大道易得,小术难求) 2010-04-21 18:32:27 牛逼顿 作者:singularitys 3月28号是牛顿的忌日,但是知道的人很少,我们毕竟更关心沈 ...
- 不用 Notepad++,还有更牛逼的选择!
来源:oschina.net/news/110987/no-notepad-plus-plus 这两天 Notepad++ 牛逼了,然后引发了大家的关注,具体事件内容请大家自行百度,其实作为文本编辑工 ...
- 为什么我会认为SAP是世界上最好用最牛逼的ERP系统,没有之一?
为什么我认为SAP是世界上最好用最牛逼的ERP系统,没有之一?玩过QAD.Tiptop.用友等产品,深深觉得SAP是贵的有道理! 一套好的ERP系统,不仅能够最大程度承接适配企业的管理和业务流程,在技 ...
随机推荐
- AutoMapper:Unmapped members were found. Review the types and members below. Add a custom mapping expression, ignore, add a custom resolver, or modify the source/destination type
异常处理汇总-后端系列 http://www.cnblogs.com/dunitian/p/4523006.html 应用场景:ViewModel==>Mode映射的时候出错 AutoMappe ...
- tomcat开发远程调试端口以及利用eclipse进行远程调试
一.tomcat开发远程调试端口 方法1 WIN系统 在catalina.bat里: SET CATALINA_OPTS=-server -Xdebug -Xnoagent -Djava.compi ...
- angular2系列教程(十)两种启动方法、两个路由服务、引用类型和单例模式的妙用
今天我们要讲的是ng2的路由系统. 例子
- 【微信小程序开发】之如何获取免费ssl证书【图文步骤】
微信小程序要求所有网络请求都走ssl加密,因此我们开发服务端接口需要配置为https 这篇文章介绍一下如何 在 startssl 申请一个免费的ca证书. 1. 打开网站 https://www.s ...
- SAP CRM 树视图(TREE VIEW)
树视图可以用于表示数据的层次. 例如:SAP CRM中的组织结构数据可以表示为树视图. 在SAP CRM Web UI的术语当中,没有像表视图(table view)或者表单视图(form view) ...
- 机器指令翻译成 JavaScript —— No.5 指令变化
上一篇,我们通过内置解释器的方案,解决任意跳转的问题.同时,也提到另一个问题:如果指令发生变化,又该如何应对. 指令自改 如果指令加载到 RAM 中,那就和普通数据一样,也是可以随意修改的.然而,对应 ...
- Hadoop单机模式配置
Required Software 1. 安装Java环境推荐的版本在链接中有介绍HadoopJavaVersions. 2. 安装ssh以使用hadoop脚本管理远程Hadoop daemons. ...
- 在 Linux 打造属于自己的 Vim
Linux 系统中很多东西都是以脚本代码.配置文件的形式存在,使用 Linux 系统时,需经常对这些文件进行编辑.很显然,如果没有文本编辑器,江湖之路寸步难行. 我的选择是 Vim.Vim 是 Lin ...
- [MFC] MFC 查找其他窗口句柄 操作其他窗口
请直接查找CWnd类!!! CWnd* cWnd; cWnd= cWnd->FindWindowW(L"kwmusicmaindlg",NULL); CRect cRect; ...
- CSharpGL(38)带初始数据创建Vertex Buffer Object的情形汇总
CSharpGL(38)带初始数据创建Vertex Buffer Object的情形汇总 开始 总的来说,OpenGL应用开发者会遇到为如下三种数据创建Vertex Buffer Object的情形: ...