学习HTML5之新特性标签一览(详细)
HTML5又2008年诞生,HTML5大致可以等同于=html+css3+javascriptapi....
so --->支持css3强大的选择器和动画以及javascript的新的函数
先来记录一下HTML5增加的几个新的标签吧!
1。 <canvas>画布标签 HTML5的新标签
举例:
<html>
<head>
<title>canvas画布的应用</title>
<p align="center">画一个矩形<span style="color : #ff0000">龚细军创作</span></p> </head>
<body>
<canvas id="can" width="400px" height="500px" style="border : 2px solid red"> </canvas>
<script type="text/javascript">
var canvas=document.getElementById("can");
var cxt = canvas.getContext("2d");
//alert(cxt);
cxt.style="#FF0000"
cxt.fillRect(10,10,30,30);
</script>
</body>
</html>

2. 增加了<header> <forder> 这两个标签做到了网页和结构的分离 (使用seo 即搜索引擎)
格式:
<html>
<header>(网页)page的头部</header>
你好呀,我是........
<footer>网页的尾部</footer>
</html>
3.增加了音频<audio>和 音频<video>两个新的标签........。
<video src"=http://video.baomihua.com/37784322/32372832?ptag=vsogou" poster="C:\Users\Administrato\Desktop\火影Q版人物集\10.jpg" controls="controls" width="500px" height="400px">呵呵,放不了哦!</video>
<!--嵌入一段音频-->
效果图: (注意: 目前html所支持的格式为: mp4/ogg格式)


<!DOCTYPE html>
<html>
<head>
<!--meta charset="utf-8"/-->
<title>Gxjun</title>
<!--CSS3模块-->
<style type="text/css">
div{
background-color: red;}
@-webkit-keyframes mycolor {
0%{background-color: red;}
40%{background-color: blue;}
70%{background-color: yellow;}
100%{background-color: red;}
}
div: hover{
-webkit-animation-name: mycolor;
-webkit-animation-duration: 1s;
-webkit-animation-timing-function:linear;
}
</style>
</head> <body>
<div>hehhe</div>
</body>
</html>
以上呈现的是一个字体颜色逐渐变化的样式..
(2) css3代码选器举例:
<html>
<head>
<style type="text/css">
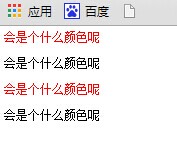
p:nth-child(odd) {color:red}
</style>
</head>
<body>
<p >会是个什么颜色呢</p>
<p >会是个什么颜色呢</p>
<p >会是个什么颜色呢</p>
<p >会是个什么颜色呢</p>
</body>
</html>
效果图:

6.支持拖放,跨文档,浏览器历史管理
7.各个浏览器的浏览器的兼容性很好....
学习HTML5之新特性标签一览(详细)的更多相关文章
- Atitit html5.1 新特性attilax总结
Atitit html5.1 新特性attilax总结 9. 嵌入 header 和 footer1 7. 校验表单1 6. 浏览器的上下文菜单2 1. 响应式图像2 Attilax觉得还不错的心特性 ...
- Web开发者应当开始学习HTML5的新功能
据国外媒体报道,谷歌开发者业务部门高管马克·皮尔格雷姆(Mark Pilgrim)在WWW2010会议上表示,尽管还需要进一步完善,HTML5已经获得大多数平台支持,适合完成大多数任务. 但并非所有人 ...
- WEB学习笔记14-HTML5新特性的使用
(1)定义文档类型声明 <!DOCTYPE html> (2)定义页面编码 <!—HTML 4.01中定义的设置页面编码的方式--> <meta http-equiv=& ...
- Atitti html5 h5 新特性attilax总结
Atitti html5 h5 新特性attilax总结 Attilax觉得不错的新特性 3.语义Header和Footer (The Semantic Header and Footer) 8.占位 ...
- 浅谈HTML5的新特性
2014年10月29日,W3C宣布,经过接近8年的艰苦努力,HTML5标准规范终于制定完成. HTML5将会取代1999年制定的HTML 4.01.XHTML 1.0标准,使网络标准达到符合当代的网络 ...
- HTML5的新特性:范围样式,又叫做<style scoped>
Chromium 最近实现了一个HTML5的新特性:范围样式,又叫做<style scoped> .开发者可以通过为根元素设定一个添加了scoped属性的style标签,来限制样式只作用于 ...
- 可能是最早的学习Android N新特性的文章
可能是最早的学习Android N新特性的文章 Google在今天放出了Android N开发者预览版.Android N支持Nexus6及以上的设备.5太子Nexus5不再得到更新. Android ...
- 从零开始一起学习SLAM | C++新特性要不要学?
LAM,C++编程是必备技能.不过,大家在学校里学习的书本一般比较老,主要还是C++98那些老一套. 本文所谓的C++新特性是指C++11及其以后的C++14.C++17增加的新关键字和新语法特性.其 ...
- HTML5 的新特性以及新标签的浏览器兼容问题
新特性: HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加. 1) 拖拽释放(Drag and drop) API 2) 语义化更好的内容标签(heade ...
随机推荐
- CodeForces 152C Pocket Book
Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u Submit Status Prac ...
- 【转载】OLE DB, ADO, ODBC关系与区别
原文:OLE DB, ADO, ODBC关系与区别 OLE DB, ADO, ODBC 一. ODBC(Open Database Connectivity,开放数据库互连)是微软公司开放服务结构(W ...
- linux下vim命令详解
高级一些的编辑器,都会包含宏功能,vim当然不能缺少了,在vim中使用宏是非常方便的::qx 开始记录宏,并将结果存入寄存器xq 退出记录模式@x 播放记录在x寄存器中的宏命令 ...
- 【CSS】最全的CSS浏览器兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并 整理了一下.对于web2.0的过度,请尽量用xhtml ...
- Nmap使用指南(1)
Nmap是一款开源免费的网络发现(Network Discovery)和安全审计(Security Auditing)工具.软件名字Nmap是Network Mapper的简称.Nmap最初是由Fyo ...
- 访问者模式,visitor
定义: 表示作用于某对象结构中的各个元素的操作. 可以在不改变各元素的类的前提下定义作用于这些元素的新操作. 前提: 适用于数据结构(Element)相对稳定的系统,这样visitor中的方法就是稳定 ...
- hdu 0-1背包
题目地址http://acm.hdu.edu.cn/showproblem.php?pid=2602 #include <stdio.h> #include <string.h> ...
- webview页面和壳通信的库(精简版)
// PG精简版 (function() { var PG = { iosBridge: null, callbackId: 0, callbacks: [], commandQueue: [], c ...
- Javascript中日期函数的相关操作
Date对象具有多种构造函数,下面简单列举如下: new Date() new Date(milliseconds) new Date(datestring) new Date(year, month ...
- Java源码初学_HashSet&LinkedHashSet
一.概述 HashSet是建立在HashMap的基础上的,其内部存在指向一个HashMap对象的引用,操作HashSet实际上就是操作HashMap,而HashMap中所有键的值都指向一个叫做Dumm ...
