JavaScript设计模式--桥梁模式--引入
1.使用情况
(1)事件的监控
#1,利用页面的button来选择宠物的例子(思路)
button.addEvent(element,"click",getPetByBame);
function getPetByBame(e){
var id = this.id;
asyncRquest("GET",'pet.action?id='+id,function(pet){
consols.log("request pet"+pet.resopnseText)
})
}
#2,addEvent函数
/*obj:需要增加事件的对象
* type:事件名称
* fn:执行事件的函数
* */
function addEvent(obj,type,fn){//addEvent:为某个文档节点增加事件的方法
if(obj.addEventListener){//Mozilla中:
obj.addEventListener(type,fn,false);
}else if(obj.attachEvent){//IE中:
obj["e"+type+fn] = fn;
obj[type+fn] = function(){
obj["e"+type+fn]()
}
obj.attachEvent("on"+type,fn)
}
}
总结:该种方式对于单元测试很难进行
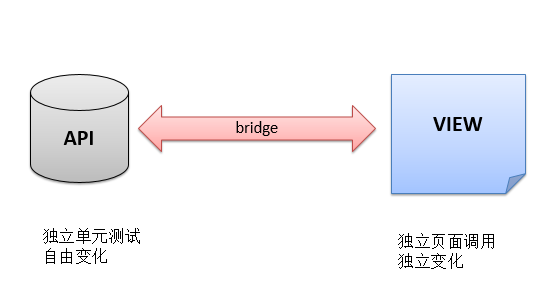
改进为用简单的桥梁模式来解决
#1,后台中的api
function getPetByBame(id,callBack){
sayncRquest("GET",'url?id='+id,function(pet){
callBack(pet)
})
#2,桥梁
//定义一个桥梁叫抽象和实现相互联系在一起
addEvent(element,"click",getPetByNameBridge)
function getPetByNameBridge(){
getPetByBame(this.id,function(pet){
consols.log("request pet"+pet.resopnseText);
})
}
总结:这种做法使API和展现层完全分离,API和展现层可以灵活的变动。
(2)特权函数
//特权函数
var privilege=function () {
//信息全封闭,内部业务逻辑复杂,做成一个特权函数,使调用方便
var complex=function (x,y) {
//复杂的数学处理
} this.bridge=function () { //提供公共接口,返回一个单体
return {
bridgeAdd:function () {
//处理前
complex(,);
//处理后
} }
}
}
(3)多个类的连接
//多个类的连接
var class1=function (a,b) {
this.a=a;
this.b=b;
}
var class2=function (e) {
this.e=e;
}
//桥梁的连接
var bridgeClass=function () {
this.one=new Class1(,);
this.two=new Class1();
}
//目的:两个类能独立的修改,而门面的意义在于调用方便
桥梁模式:

JavaScript设计模式--桥梁模式--引入的更多相关文章
- JavaScript设计模式--桥梁模式--XHR连接队列
针对该模式的例子现在不是很理解,写下来慢慢熟悉. 们要构建一个队列,队列里存放了很多ajax请求,使用队列(queue)主要是因为要确保先加入的请求先被处理.任何时候,我们可以暂停请求.删除请求.重试 ...
- JavaScript设计模式 - 代理模式
代理模式是为一个对象提供一个代用品或占位符,以便控制对它的访问 代理模式的用处(个人理解):为了保障当前对象的单一职责(相对独立性),而需要创建另一个对象来处理调用当前对象之前的一些逻辑以提高代码的效 ...
- javascript设计模式——组合模式
前面的话 在程序设计中,有一些和“事物是由相似的子事物构成”类似的思想.组合模式就是用小的子对象来构建更大的对象,而这些小的子对象本身也许是由更小的“孙对象”构成的.本文将详细介绍组合模式 宏命令 宏 ...
- javascript 设计模式-----策略模式
在<javascript设计模式>中,作者并没有向我们介绍策略模式,然而它却是一种在开发中十分常见的设计模式.最常见的就是当我们遇到一个复杂的表单验证的时候,常常需要编写一大段的if和el ...
- 说说设计模式~桥梁模式(Bridge)
返回目录 在软件系统中,某些类型由于自身的逻辑,它具有两个或多个维度的变化,那么如何应对这种“多维度的变化”?如何利用面向对象的技术来使得该类型能够轻松的沿着多个方向进行变化,而又不引入额外的复杂度? ...
- JavaScript设计模式 - 迭代器模式
迭代器模式是指提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示. 迭代器模式可以把迭代的过程从业务逻辑中分离出来,在使用迭代器模式之后,即使不关心对象的内部构造,也可以按顺 ...
- Java设计模式—桥梁模式
终于又碰到了一个简单点的模式了. 桥梁模式也叫做桥接模式,定义如下: 将抽象和实现解耦,使得两者可以独立地变化. 这句话也太难理解了,桥梁模式是为了解决类继承的缺点而设计 ...
- 设计模式--桥梁模式C++实现
1定义 将抽象和实现解耦,使得两者可以独立变化 2类图 3实现 #pragma once #include<iostream> using namespace std; class Imp ...
- JavaScript设计模式-组合模式(表单应用实现)
书读百遍其义自见 <JavaScript设计模式>一书组合模式在表单中应用,我问你答答案. 注:小编自己根据书中的栗子码的答案,如有错误,请留言斧正. 另:如有转载请注明出处,谢谢啦 &l ...
随机推荐
- IDEA运行后控制台输出乱码
1.点击 2.点击 3.添加:-Dfile.encoding=UTF-8 . 4.点击OK
- ThinkPHP 3.2.2 事务
手册里说得非常清楚 : 5.3.19 事务支持 ThinkPHP提供了单数据库的事务支持,如果要在应用逻辑中使用事务,可以参考下面的方法: 启动事务: PHP代码 $User->startTra ...
- elk示例-精简版2
作者:Danbo 时间:2016-03-13 1.保存进Elasticsearch Logstash可以试用不同的协议实现完成将数据写入Elasticsearch的工作,本节中介绍HTTP方式. 配置 ...
- MySQL 及 SQL 注入与防范方法
所谓SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令. 我们永远不要信任用户的输入,我们必须认定用户输入的数据都是不安全的, ...
- 算法(Algorithms)第4版 练习 1.3.7
package com.qiusongde; import java.util.Iterator; import java.util.NoSuchElementException; import ed ...
- C#中在内容页获取其模板页中的变量,或者值
在CSDN的博文中看到了 muziduoxi 的文章:http://blog.csdn.net/muziduoxi/article/details/5386543 虽然里面提到的方法没有解决我的难题, ...
- Redis安装以及基本操作命令
Redis安装 cd redis-2.6.14make PREFIX=/usr/local/redis install 可能会出现的错误提示>>提示1:make[3]: gcc:命令未找到 ...
- Jenkins部署及邮箱配置
第一步:下载jenkins安装包,下载地址是https://jenkins.io/download/,下载通用的war文件即可,这个格式文件不论哪个操作系统都可运行: 第二步:jdk安装,最新的jen ...
- Java微信开发_Exception_03_非微信官方网页-invalid signature
由于natapp免费隧道的域名是系统随机分配的,老是在变.故昨天又换了内网映射工具,分别换了ngrok和花生壳,然而在做JSSDK网页开发时,按了微信的view菜单按钮进行页面跳转时,微信官方提示“非 ...
- 在开发环境中,自己搭建一个ssl环境(小例子)
做项目的时候自己总结的一些小例子 public class Test { public static void setSSLProperty() { Security.addProvider(new ...
