Flask02 路由的书写、蓝图、利用蓝图实现url前缀、利用蓝图实现子域名、访问静态文件
1 书写路由的两种方法
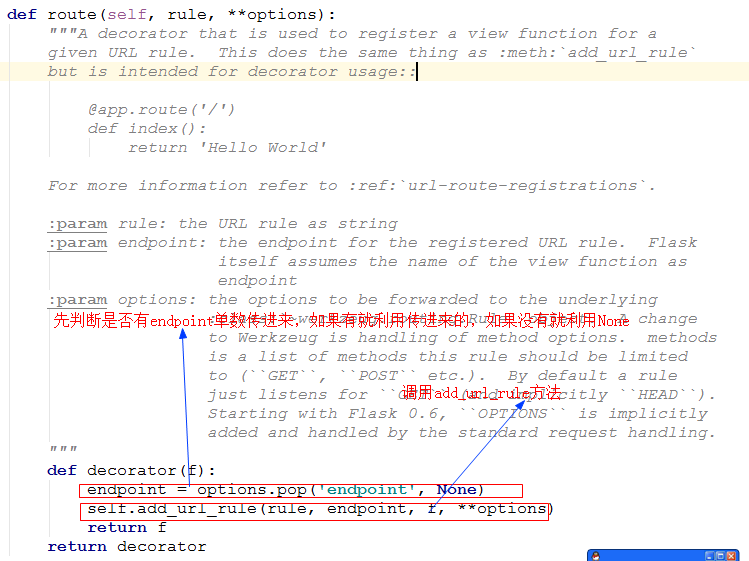
1.1 利用Flask实例对象的 add_url_rule 方法实现

该方法有一个必填参数,两个默认参数
· rule : 请求路径的规则
endpoint : 端点,默认值是与路径规则对应的那个方法名
view_func : 与路径匹配的那个方法名,如果不指定的话就不知道执行那个方法,素以会报错
1.2 利用装饰器(@app.route())实现
注意:app.route() 执行后的返回值才是一个装饰器,route方法和add_url_rule在底层是一样的,因为route会调用add_url_rule

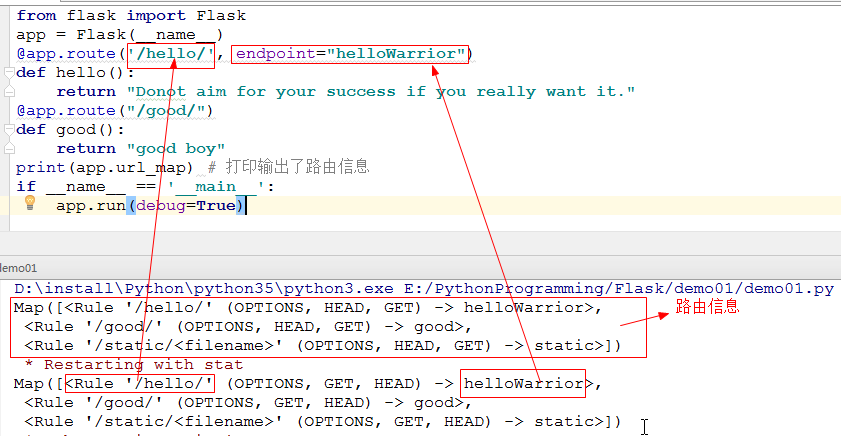
1.3 检查路由
利用Flask实例对象的 url_map 方法
· 
2 蓝图
2.1 如何编写蓝图
创建一个 py 文件 bluePoint.py
从fask模块中引入Blueprint
from flask import Blueprint
创建 Blueprint 实例
bp = Blueprint('movie', __name__)
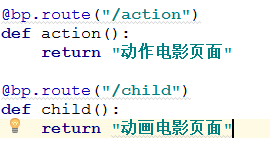
书写蓝图的路由(写法跟Flask对象的书写方法完全相同)

from flask import Blueprint
bp = Blueprint('movie', __name__)
@bp.route("/action")
def action():
return "动作电影页面"
@bp.route("/child")
def child():
return "动画电影页面"
蓝图源代码
创建一个py文件 Demo02.py 用于书写Flask应用代码
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "这里是首页"
@app.route("/test/")
def test():
return "这是测试页面"
print(app.url_map)
if __name__ == '__main__':
app.run(debug=True)
app应用源代码
从蓝图模块中引用创建的蓝图对象到app模块
from bluePoint import bp
利用Flask的相关方法将蓝图对象注册到Flask对象中
注册的目的是将蓝图中所有的路由都注册到app应用中去(即:我们可以在前端访问蓝图中的路由和app应用中的路由),但是蓝图中路由的端点会自动加上蓝图的名字
app.register_blueprint(bp)
from flask import Flask
from bluePoint import bp app = Flask(__name__) @app.route("/")
def index():
return "这里是首页" @app.route("/test/")
def test():
return "这是测试页面" app.register_blueprint(bp) print(app.url_map) if __name__ == '__main__':
app.run(debug=True)
加入蓝图后的app源代码

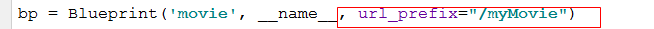
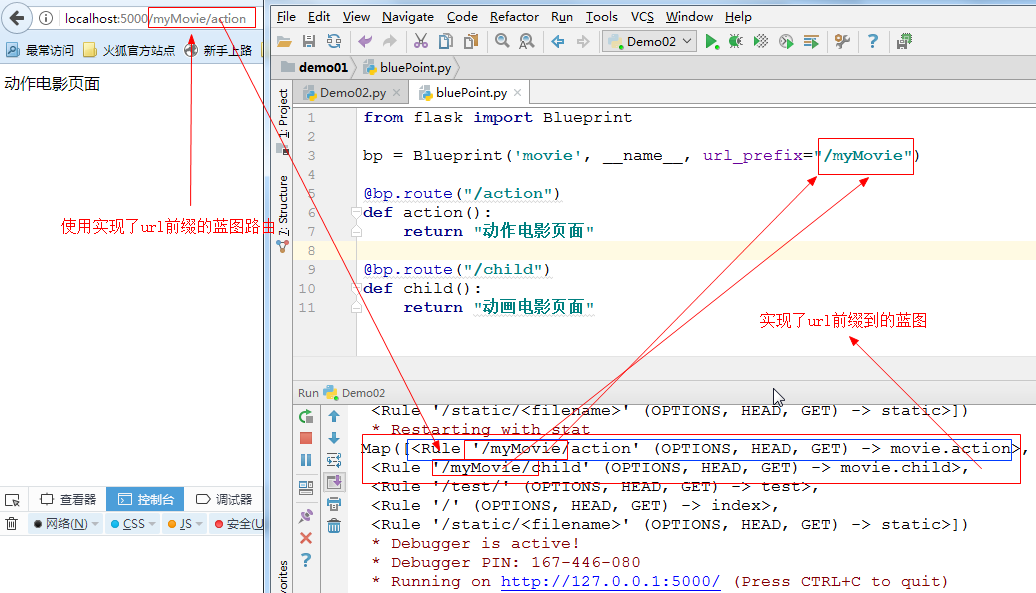
2.2 利用蓝图实现 url前缀
只需要在创建蓝图对象的时候加上必选参数 url_prefix 即可,添加了这个必选参数后所有蓝图路由前面机会自动添加这个参数
注意:url_prefix这个必选参数是一个字符串,而且这个字符串必须以 / 开头,否则会报错


3 利用域名访问
3.1 域名
是由一串用“点”分隔的字符组成的Internet上某一台计算机或计算机组的名称
百度百科:点击前往
3.2 通过域名访问网站的原理
真正的物理服务器唯一的地址就是IP地址
在浏览器输入域名后回车 -> 到全球顶级DNS服务器中去寻找是否有与之对应的IP地址,如果有就将该IP地址返回给浏览器,让浏览器通过这个IP地址去进行访问 -> 如果没有与之项对应的IP地址就会到次级的DNS中去执行上一步操作
注意:域名需要购买后才能使用
3.3 如何实现本机域名
提示:利用本机作为服务器时,可以通过配置 hosts 文件中的内容来模拟本机域名
提示:hosts文件的作用就是,当我们在浏览器中输入一个域名时,会先到hosts文件中检查是否有该域名对应的IP地址,如果有就直接利用存在的IP地址去访问服务器,如果没有就通过DNS去寻找,如果通过DNS都找不到对应的IP地址,那么这个域名就是一个无效域名
利用管理员身份打开一个文本编辑器 -> 再用这个文本编辑器打开hosts文件 -> 添加一些IP地址和对应的域名
hosts文件中内容的格式
IP地址 域名
例如

利用浏览器通过hosts中配置的域名进行访问
前提:你已经启动了falsk后台,而且进行了相应的路由配置

注意:使用域名访问时,flask后台需要进行config配置(即:将SERVER_NAME配置成和你的hosts文件中一致的域名,而且后面要加上 冒号和端口号, 这个端口号必须是你flask应用中config配置中的端口号,而且通过浏览器访问时在域名后面也要加上 冒号和端口号,但是在hosts配置文件中的域名不用添加 冒号和端口号)

3.4 利用蓝图和hosts实现
hosts文件位置
C:\Windows\System32\drivers\etc
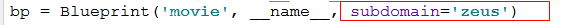
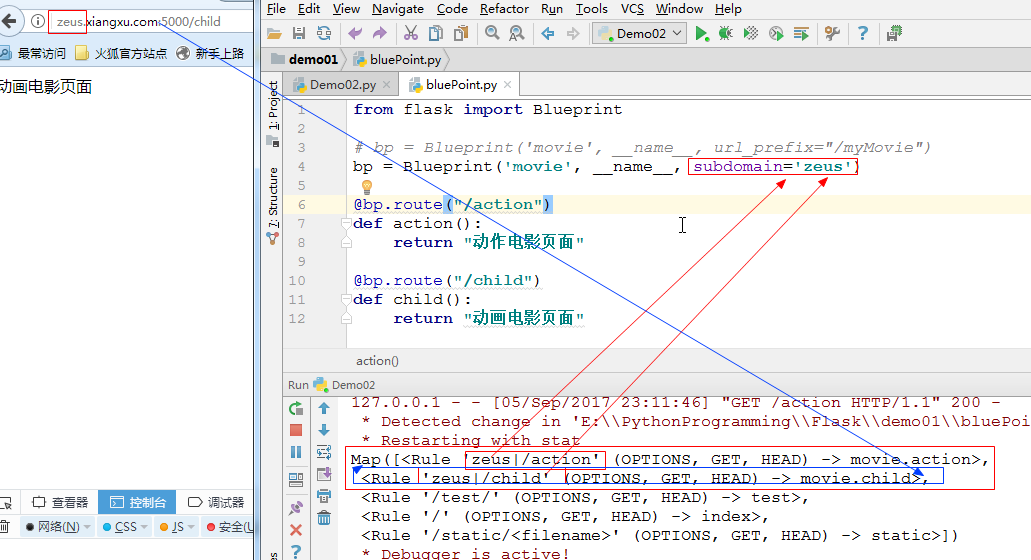
需要在创建蓝图实例时添加默认参数 subdomain -> 在hosts文件中配置的域名前添加 subdomain 参数传入的值 -> 访问时在域名前加 subdomain 参数传入的值



利用浏览器访问子域名

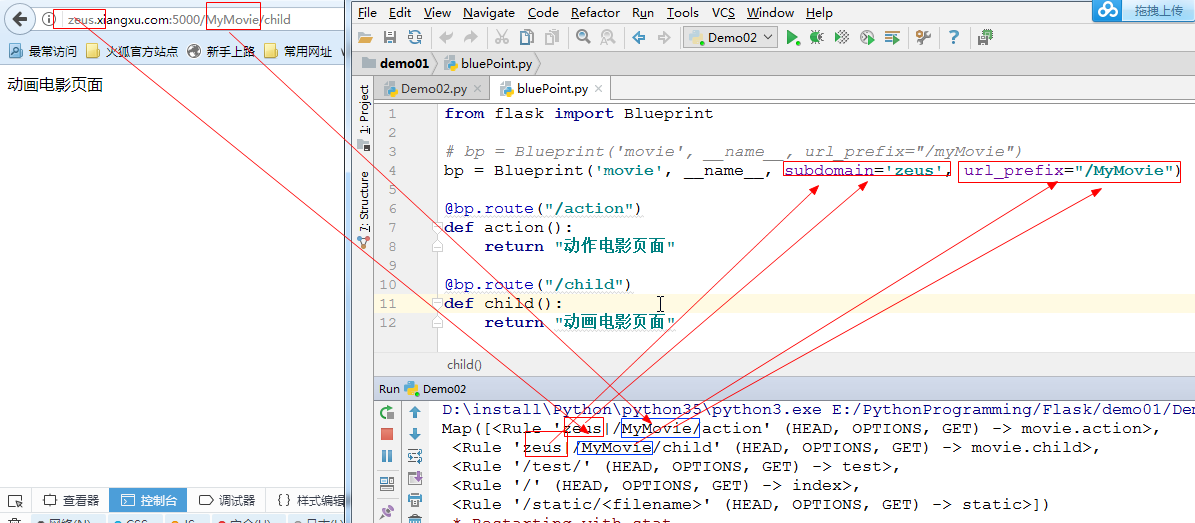
3.5 利用蓝图同时实现子域名和url前缀

注意:hosts文件的配置只和子域名有关,和url前缀没有任何关系

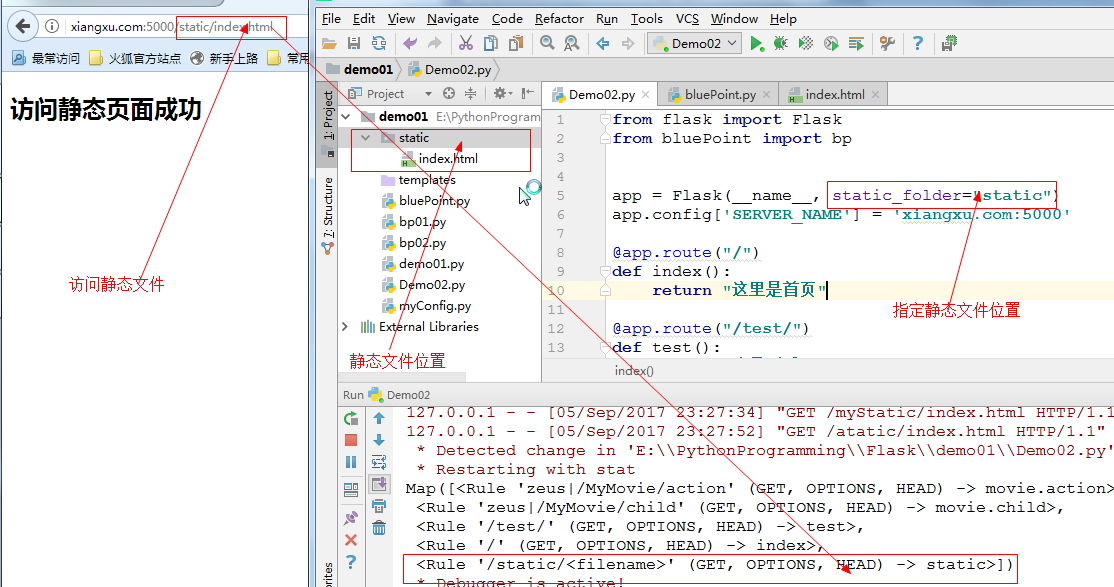
4 访问静态文件
只需要创建一个文件夹,在文件里面放置相应的静态文件 -> 在创建Flask对象的时候再通过默认参数 static_folder 指定静态文件的位置 -> 利用浏览器访问的时候秩序在域名和顿口后面添加静态文件在后台的路经即可
注意:利用 static_folder指定路径时只能使用相对路径,相对路径时相对于当前文件而言

Flask02 路由的书写、蓝图、利用蓝图实现url前缀、利用蓝图实现子域名、访问静态文件的更多相关文章
- Flask系列之蓝图中使用动态URL前缀
让我们先来看一个简单的例子,假设有下面这样一个蓝图(是关于用户主页的): from flask import Blueprint, render_template profile = Blueprin ...
- ASP.NET Core 1.0 静态文件、路由、自定义中间件、身份验证简介
概述 ASP.NET Core 1.0是ASP.NET的一个重要的重新设计. 例如,在ASP.NET Core中,使用Middleware编写请求管道. ASP.NET Core中间件对HttpCon ...
- Django(静态文件or路由)
静态文件 在开发中同创会使用到 css,js,img等静态文件,这里带大家简单的介绍一下django如何处理静态页面, 配置 setting.py文件 STATIC_URL = '/static/' ...
- Swift3.0服务端开发(二) 静态文件添加、路由配置以及表单提交
今天博客中就来聊一下Perfect框架的静态文件的添加与访问,路由的配置以及表单的提交.虽然官网上有聊静态文件的访问的部分,但是在使用Perfect框架来访问静态文件时还是有些点需要注意的,这些关键点 ...
- Django-配置、静态文件与路由
-----配置文件 1.BASE_DIR BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) 2.DEBU ...
- django复习-2-配置、静态文件与路由
一.配置文件 1. BASE_DIR BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) __file__指当 ...
- ASP.NET Web API路由系统:Web Host下的URL路由
ASP.NET Web API提供了一个独立于执行环境的抽象化的HTTP请求处理管道,而ASP.NET Web API自身的路由系统也不依赖于ASP.NET路由系统,所以它可以采用不同的寄宿方式运行于 ...
- ASP.NET Core 1.1 静态文件、路由、自定义中间件、身份验证简介
概述 之前写过一篇关于<ASP.NET Core 1.0 静态文件.路由.自定义中间件.身份验证简介>的文章,主要介绍了ASP.NET Core中StaticFile.Middleware ...
- NET Core 1.1 静态文件、路由、自定义中间件、身份验证简介
NET Core 1.1 静态文件.路由.自定义中间件.身份验证简介 概述 之前写过一篇关于<ASP.NET Core 1.0 静态文件.路由.自定义中间件.身份验证简介>的文章,主要 ...
随机推荐
- pygame躲敌人的游戏
#first.py# coding=utf- import pygame from pygame.locals import * from sys import exit from util impo ...
- delphi的获取某坐标的颜色值
1.通过API函数GetPixel(),获取某个点的颜色值; var PT : TPoint; C : TColor; DC : HDC; hwd : THandle; I : integer; be ...
- 【Linux不需要磁盘碎片整理的真正原因是因为Linux只是一个内核,它没有磁盘可以整理】
[Linux不需要磁盘碎片整理的真正原因是因为Linux只是一个内核,它没有磁盘可以整理]
- java深入探究03
1.Tomcat 我们的浏览器其实就是一个Socket客户端能接受Socket服务端发来的消息 一:市面上的web服务器 javase的规范,包含IO流,线程,集合,socket编程.... WebL ...
- PostgreSQL 与 MySQL 相比,优势何在?【转】
最近看到PostgreSQL话题比较多,就搜索了一下它与mysql的对比作者:知了链接:http://www.zhihu.com/question/20010554/answer/74037965来源 ...
- Array对象(一)
Array是JavaScript中的一个事先定义好的对象(也可以称作一个类),可以直接使用. 创建Array对象: var array = new Array(); 创建指定元素个数的Array对象: ...
- linux应用之ntpdate命令联网同步时间
当Linux服务器的时间不对的时候,可以使用ntpdate工具来校正时间. 安装:yum install ntpdate ntpdate简单用法: # ntpdate ip # ntpdate 210 ...
- python3与Redis连接操作
Python3之redis使用 简介 redis是一个key-value存储系统,和Memcache类似,它支持存储的value类型相对更多,包括string(字符串),list(链表),set( ...
- stl_iterator.h
stl_iterator.h // Filename: stl_iterator.h // Comment By: 凝霜 // E-mail: mdl2009@vip.qq.com // Blog: ...
- 省选/NOI刷题Day1
bzoj4864 Splay乱搞 bzoj3669 正解LCT,考虑上下界的spfa可过 bzoj3668 位运算 暴力 bzoj3670 KMP DP bzoj3671 含有最小的一个数的路径一定比 ...
