Windchill 预览效果偏向左边
文档预览效果偏左

解决方法:
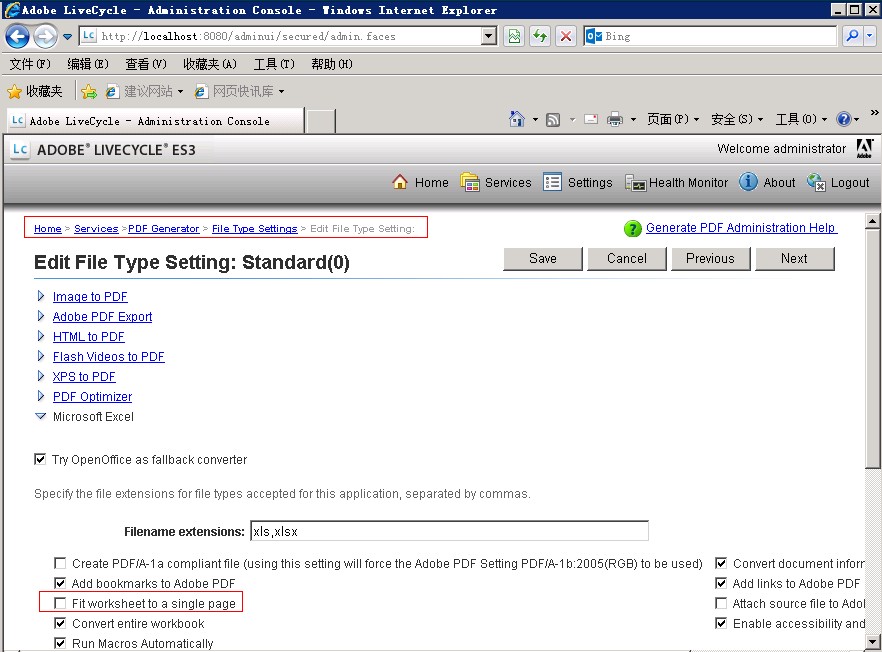
1.修改worker配置,去掉“fit worksheet to a single page”的勾

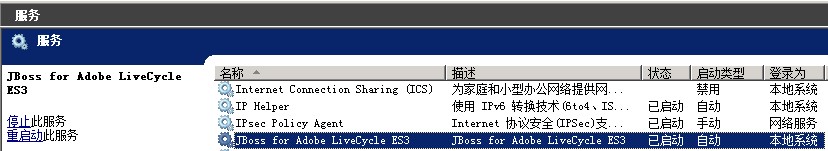
2.进行services,重新启动以下服务

3.重启windchill 服务
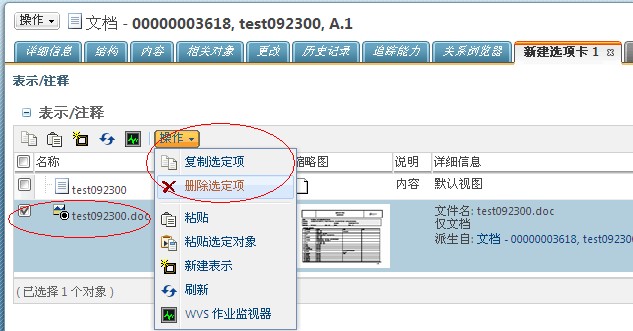
4、找出预览效果有问题的文档,进行“表示注释”中进行删除

Windchill 预览效果偏向左边的更多相关文章
- JavaScript实现图片裁剪预览效果~(第一个小玩具)
感觉开始学习的前一个月真的太不珍惜慕课网的资源了 上面蛮多小玩意真的蛮适合我这样刚入门JavaScript的同学加深使用理解 大概收藏了百来门或大或小的课程 有一个感觉就是学这个真的比光是看书看概 ...
- ios 在storyboard 和 xib中,显示自定义view的预览效果
发现FSCalendar这个控件能在xib中显示预览效果,是怎么实现的呢?其中涉及的知识又有哪些? 主要就是IBInspectable 和 IB_DESIGNABLE 先看 IBInspectable ...
- javascript和HTML5上传图片之前实现预览效果
一:FileList对象与file对象 FileList对象表示用户选择的文件列表,在HTML4中,file控件内只允许放置一个文件,但是到了HTML5中,通过添加multiple属性,file控件内 ...
- 实现QQ空间图片预览效果
今天项目遇到需求 要求 实现图片预览效果 . 类似于扣扣空间那种,本人也到网上找过 代码量太大了 ,类多到处是注释看的有点恶心 .然后自己写了一个图片预览的效果,其实很简单的 . 首先我们来分析 ...
- Android 手势检测实战 打造支持缩放平移的图片预览效果(下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39480503,本文出自:[张鸿洋的博客] 上一篇已经带大家实现了自由的放大缩小图 ...
- create-react-app创建项目并用git上传至GitHub及展示预览效果
1.在本地中创建一个项目所在的文件夹 2.npm -g create-react-app 3.在此文件夹下 create-react-app react-demo (项目名) 4.cd react-d ...
- js兼容火狐显示上传图片预览效果
js兼容火狐显示上传图片预览效果[谷歌也适用] <!doctype html> <html> <head> <meta content="text/ ...
- ThinkPHP5与JQuery实现图片上传和预览效果
内容正文 这篇文章主要为大家详细介绍了thinkphp上传图片功能,和jquery预览图片效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 先上效果图: html和js代码如下: <!DO ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
随机推荐
- 自定义jsonp请求数据
整理代码的时候发现一个以前写的实现jsonp请求方法,放在这里分享一下~ 原理:通过js新建script dom对象,利用src携带参数和callback方法,将数据发送至后端,需要后端配合将数据放在 ...
- tkinter模块中常用的参数
以下内容来自于:http://www.cnblogs.com/aland-1415/p/6849193.html(个别内容掺入了自己的重新整理) cnf={}与**kw: cnf={}这是一个默认参数 ...
- Luogu P1463 [HAOI2007]反素数ant:数学 + dfs【反素数】
题目链接:https://www.luogu.org/problemnew/show/P1463 题意: 对于任何正整数x,其约数的个数记作g(x).例如g(1)=1.g(6)=4. 如果某个正整数x ...
- POJ 1639 Picnic Planning:最小度限制生成树
题目链接:http://poj.org/problem?id=1639 题意: 给你一个无向图,n个节点,m条边,每条边有边权. 让你求一棵最小生成树,同时保证1号节点的度数<=k. 题解: 最 ...
- Android退出应用最优雅的方式(改进版)
Android退出应用最优雅的方式(改进版)(转) 我们先来看看几种常见的退出方法(不优雅的方式) 一.容器式 建立一个全局容器,把所有的Activity存储起来,退出时循环遍历finish所有Act ...
- 详细的.Net并行编程高级教程--Parallel
一直觉得自己对并发了解不够深入,特别是看了<代码整洁之道>觉得自己有必要好好学学并发编程,因为性能也是衡量代码整洁的一大标准.而且在<失控>这本书中也多次提到并发,不管是计算机 ...
- Selenium-多窗口处理
弹出新的窗口,该如何处理 1.获取当前窗口句柄 2.元素的操作,打开新的窗口 3.获取所有窗口句柄 4.for循环遍历所有窗口,定位到需要操作的窗口上 和你当前句柄不一样的就说明是新的,通过打印tit ...
- 201621123014《Java程序设计》第三周学习总结
<Java程序设计>第三周实验报告 1. 本周学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识点组织起来.请使用工具画出本周学习到的知识 ...
- 为什么jdk1.8不支持sql.append,该如何解决
StringBuilder sql = new StringBuilder("SELECT ID,COMMAND,DESCRIPTION,CONTENT FROM message where ...
- 关于MFC主菜单和右键弹出菜单
一.主菜单.弹出菜单和右键菜单的概念: 主菜单是窗口顶部的菜单,一个窗口或对话框只能有一个主菜单,但是主菜单可以被更改(SetMenu()更改): 创建方式:CMenu::CreateMenu(voi ...
