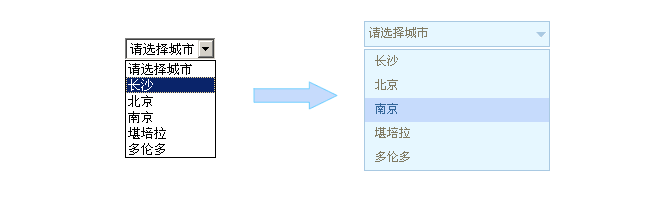
手写的select 下拉菜单
我们在进行表单设计时,可能要用到select下拉选项控件,遗憾的是,IE浏览器默认的select控件外观非常丑陋,而且不能用样式来控制,不能在选项中添加图片等信息。今天我将通过实例来讲解如何用CSS和jQuery来制作漂亮的下拉选项菜单。

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
ul li {
list-style: none;
}
#dropdown{width:186px; margin:80px auto; position:relative;font-size:16px;}
#dropdown p{width:150px; height:24px; line-height:24px; padding-left:4px; padding-right:30px;
border:1px solid #a9c9e2; background:#e8f5fe url(arrow.gif) no-repeat right 4px;
color:#807a62; cursor:pointer}
#dropdown ul{width:184px; background:#e8f5fe; margin-top:2px; border:1px solid #a9c9e2;
position:absolute; display:none}
#dropdown ul li{height:24px; line-height:24px; text-indent:10px}
#dropdown ul li a{display:block; height:24px; color:#807a62; text-decoration:none}
#dropdown ul li a:hover{background:#c6dbfc; color:#369}
</style>
</head>
<body>
<div id="dropdown">
<p>请选择城市</p>
<ul>
<li><a href="#" rel="1">长沙</a></li>
<li><a href="#" rel="2">北京</a></li>
<li><a href="#" rel="3">南京</a></li>
<li><a href="#" rel="4">堪培拉</a></li>
<li><a href="#" rel="5">多伦多</a></li>
</ul>
</div> <div id="result"></div> <script src="http://mat1.gtimg.com/libs/jquery2/2.2.0/jquery.js"></script>
<script type="text/javascript"> $("#dropdown p").click(function(){
var ul = $("#dropdown ul");
if(ul.css("display")=="none"){
ul.slideDown("fast");
}else{
ul.slideUp("fast");
} $("#dropdown ul li a").click(function(){
var txt = $(this).text();
$("#dropdown p").html(txt);
var value = $(this).attr("rel");
$("#dropdown ul").hide();
$("#result").html("您选择了"+txt+",值为:"+value);
}); }); </script>
</body>
</html>
手写的select 下拉菜单的更多相关文章
- jQuery插件:模拟select下拉菜单
没搞那么复杂,工作中,基本够用.. <!doctype html> <html> <head> <meta charset="utf-8" ...
- vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件/库 一提到移动端的下拉刷新上拉翻页,你可能就会想到iScroll插件,没错iScroll是一个高性能,资源 ...
- select 下拉菜单Option对象使用add(elements,index)方法动态添加
原生js 的add函数为下拉菜单增加选项 1.object.add(oElement [, iIndex]) index 可选参数:指定元素放置所在的索引号,整形值.如果没有指定值,将添加到集合的最后 ...
- 【特效】手机端仿美团下拉菜单带遮罩层html+css+jquery
写了一个手机端的下拉菜单,类似美团,用相对单位rem写的. 效果截图: 代码很简单,原理有点类似嵌套的选项卡,其中的难点在于弹出下拉菜单后,出现黑色半透明遮罩层,而且下层列表页面禁止滚动了.关键就是给 ...
- select下拉菜单反显不可改动,且submit能够提交数据
首先通过后台funcA()将下拉菜单反显不可改动的数据response到disable.jsp页面,disable.jsp: <script> var data1=${result.obj ...
- 何使用CSS写出一个下拉菜单。
导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢? 下面为大家分享一下我的经验 方法步骤: 第一步 : 首页我们打开Subli ...
- 怎样用css写出一个下拉菜单
<style> 2 /* css*/ 3 #body{ 4 float: left; 5 } 6 #xialakuang{ 7 background-color:#f9f9f9; 8 bo ...
- 使用JQUERY的flexselect插件来实现将SELECT下拉菜单变成自动补全输入框
这也是下拉列表太长了之后,使用的同事提出来的意见, 然后,本来开始想将DJANGO的那个后台下拉菜单移植过来的,但发现不现实,也麻烦, 就找了几个JQUERY的插件测试了一下,最后选中了flexsel ...
- Jquery-操作select下拉菜单
jQuery获取Select选择的Text和Value: 1. var checkText=jQuery("#select_id").find("option:selec ...
随机推荐
- the referenced script on this behaviour is missing!
1.看看你脚本上挂的某个组件是不是发生了变动,比如被删除了什么的 2.最有可能的是你创建完脚本后,中途改过脚本的名字,致使脚本名字和内部的名字不统一.
- Asp.Net页面生命周期【转载,地址:http://www.cnblogs.com/xhwy/archive/2012/05/20/2510178.html】
一.什么是Asp.Net页面生命周期 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端(IIS)发送一个request请求,服务器就会判断发送过来的请求页面, 完全识别 HTTP 页 ...
- python 爬取腾讯视频评论
import urllib.request import re import urllib.error headers=('user-agent','Mozilla/5.0 (Windows NT 1 ...
- JS数组的sort排序
数组sort方法排序var aa=[6,2,1,5]//默认是从小到大排序aa.sort()[1, 2, 5, 6] //下面也是从小到大排序aa.sort(function(a,b){return ...
- html之canvas
canvas代码片段: <canvas id="testCanvas" width="400" height="150" style= ...
- 51nod 1250 排列与交换——dp
题目:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1250 仔细思考dp. 第一问,考虑已知 i-1 个数有多少种方案. ...
- boost asio中io_service类的几种使用
io_service类 你应该已经发现大部分使用Boost.Asio编写的代码都会使用几个io_service的实例.io_service是这个库里面最重要的类:它负责和操作系统打交道,等待所有异步操 ...
- Python知识点:distutils常用子模块
from distutils.core import setup, Extension, Commandfrom distutils.command.build import buildfrom di ...
- linux日常管理-free查看内存工具
查看内存 命令 free 默认是k为单位 也可以指定 m为单位 或者G为单位,这个不精准 total 总容量 used 使用了多少 free 剩余多少 看第二行.第一行是物理内存,加上虚拟内存b ...
- 关于web中注册倒数的问题(亲测)
<title></title> <script type="text/javascript"> var leftSecond ...
