前端(HTML/CSS/JS)-JavaScript编码规范
1. 变量命名
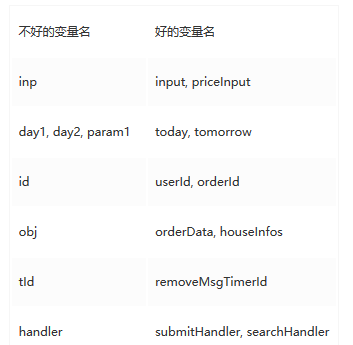
(1)变量名不应以短巧为荣

左边的变量名都不太清楚,代码的扩展性不好,一旦代码需要加功能的话,就容易出现obj1、obj2、obj3这种很抽象的命名方式。所以一开始就要把变量的名字起得真实有意义,不要搞一些很短很通用的名字。
(2)bool变量
建议布尔变量不用以is/do之类的开头
var isMobile = true,
isError = true,
doUpdate = false;
可改成:
var mobile = true,
error = true,
updated = false;
还有其它一些常用的名称如done/found/successs/ok/available/complete等,结合具体的语境
var ajaxDone = true,
fileFound = false,
resourceUpdated = true;
2. 声明变量时要赋值
如下声明三个变量
var registerForm,
question,
calculateResult;
以上绝对是合法JS语法,但是这三个变量的用途会让人比较困惑,特别是中间第二个question,问题是什么。但是当你把上面的变量赋一个初始值的时候:
var registerForm = null,
question = "",
calculateResult = 0;
就让人豁然开朗了,原来question是一个问题的字符串,而result是一个数字,form是一个对象。这也有利于JS解释器提前做一些优化处理,不用等到使用的时候才知道这些变量是什么类型的
前端(HTML/CSS/JS)-JavaScript编码规范的更多相关文章
- 【转发】网易邮箱前端技术分享之javascript编码规范
网易邮箱前端技术分享之javascript编码规范 发布日期:2013-11-26 10:06 来源:网易邮箱前端技术中心 作者:网易邮箱 点击:533 网易邮箱是国内最早使用ajax技术的邮箱.早在 ...
- 网易前端JavaScript编码规范
在多年开发邮箱webmail过程中,网易邮箱前端团队积累了不少心得体会,我们开发了很多基础js库,实现了大量前端效果组件,开发了成熟的opoa框架以及api组件,在此向大家做一些分享.今天想先和大家聊 ...
- 网易邮箱前端Javascript编码规范:基础规范
在多年开发邮箱webmail过程中,网易邮箱前端团队积累了不少心得体会,我们开发了很多基础js库,实现了大量前端效果组件,开发了成熟的opoa框架以及api组件,在此向大家做一些分享.今天想先和大家聊 ...
- JavaScript 编码规范(中文/Airbnb公司版)
Airbnb 是一家位于美国旧金山的公司,本文是其内部的 JavaScript编码规范,写得比较全面,在 Github 上有 16,686 + Star,3,080 + fork,前端开发人员可参考. ...
- JavaScript编码规范[百度]
JavaScript编码规范 1 前言 2 代码风格 2.1 文件 2.2 结构 2.2.1 缩进 2.2.2 空格 2.2.3 换行 2.2.4 语句 2.3 命名 ...
- 学习一份百度的JavaScript编码规范
JavaScript编码规范 1 前言 2 代码风格 2.1 文件 2.2 结构 2.2.1 缩进 2.2.2 空格 2.2.3 换行 2.2.4 语句 2.3 命名 2.4 注释 2.4.1 单行注 ...
- JavaScript编码规范指南
前言 本文摘自Google JavaScript编码规范指南,截取了其中比较容易理解与遵循的点作为团队的JavaScript编码规范. JavaScript 语言规范 变量 声明变量必须加上 var ...
- Javascript编码规范,好的代码从书写规范开始,增强代码的可读性,可维护性,这是相当重要的!
1. 前言 JavaScript在百度一直有着广泛的应用,特别是在浏览器端的行为管理.本文档的目标是使JavaScript代码风格保持一致,容易被理解和被维护. 虽然本文档是针对JavaScript设 ...
- Vue.js 组件编码规范
本规范提供了一种统一的编码规范来编写 Vue.js 代码.这使得代码具有如下的特性: 其它开发者或是团队成员更容易阅读和理解. IDEs 更容易理解代码,从而提供高亮.格式化等辅助功能 更容易使用现有 ...
- javascript编码规范[原创]
一些命名规范书或js书命名规范章节,喜欢将命名规范跟语法混在一块例如: 1.使用“var”定义.初始化变量防止产生全局变量,多变量一块定义使用“,”(本身这种方式就很有争议). 2.结尾必加“;”防止 ...
随机推荐
- python whl包的安装
1.首先安装PIP. https://pip.pypa.io/en/latest/installing.html#install-pip python get-pip.py 2.设置好环境变量: C: ...
- hashmap&linkedlist
import java.util.HashMap; import java.util.Iterator; public class hashmap1 { public static void main ...
- docker容器的服务发现:consul
官网:https://www.consul.io 官网文档:https://www.consul.io/docs简介 consul是一个服务发现的组件,在docker世界中他比较流行,主要是consu ...
- bzoj 1997 [Hnoi2010]Planar——2-SAT+平面图的一个定理
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1997 平面图的一个定理:若边数大于(3*点数-6),则该图不是平面图. 然后就可以2-SAT ...
- Azure VM从ASM迁移到ARM(二)
在一中讨论了通过Azure平台的工具进行迁移的方案. 本文将讨论另外一种迁移方式.通过磁盘复制的方式,把部分VM迁移到ARM的Managed Disk模式. 一. 获得ASM中Disk的信息 在管理 ...
- 一个分类,两个问题之ArrayList
前段时间,在做一个商品的分类,分类有3级,类似于以下这种形式的: ---食物 ---蔬菜 ---白菜 ---材料 ---鸡肉 ....... 而我需要做的是将取得的一个商品的字符串类型的分类ID集,然 ...
- 如何在C#中读写INI文件
INI文件就是扩展名为"ini"的文件.在Windows系统中,INI文件是很多,最重要的就是"System.ini"."System32.ini&q ...
- Celery-4.1 用户指南: Concurrency (并发)
简介 Eventlet 的主页对它进行了描述:它是一个python的并发网络库,可以让你更改如何运行你的代码而不是怎么编写代码. 对高可扩展非阻塞IO操作,它使用 epoll或者libevent. C ...
- SpringBoot外部配置
Spring Boot的配置文件 Spring Boot使用一个全局的配置文件application.properties或者application.yml(yaml语言的配置文件),放置在src/m ...
- 跨resetlogs不完全恢复- oracle自动reset错误incarnation
在做oracle跨resetlogs的不完全恢复时,如果未删除flashback area的控制文件自动备份,那么Oracle可能会从控制文件自动备份中自动探测到incarnation信息,并重置in ...
