使用Highcharts实现柱状图展示
第一步
新建页面line.html,引入HighCharts核心js文件
<script type="text/javascript" src="../../js/Highcharts/highcharts.js"></script>
第二步
插入折线图容器 <div id="container"></div>
第三步
编写脚本从服务器端请求数据


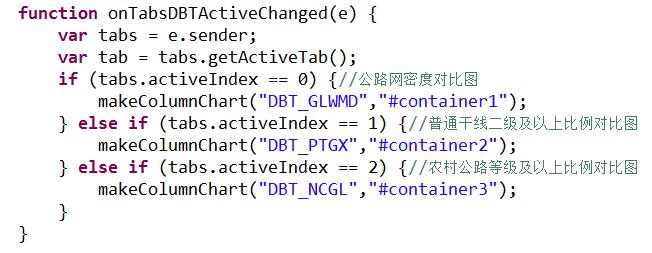
makeColumnChart("DBT_GLWMD","#container1");
function makeColumnChart(chartName,container) {
$(container).show();
$(container).empty();
var request;
index = layer.load(1, {
shade : [ 0.1, '#fff' ] //0.1透明度的白色背景
});
request = $
.ajax({
url : "../../subjectInfo",
type : "POST",
contentType : "application/x-www-form-urlencoded; charset=UTF-8",
data : {
operType : "chart_Column",
startYear : $.trim($("#startYear").val()),
//endYear : $.trim($("#endYear").val()),
cName : chartName
},
dataType : "html"
});
if(chartName=="DBT_GLWMD"){
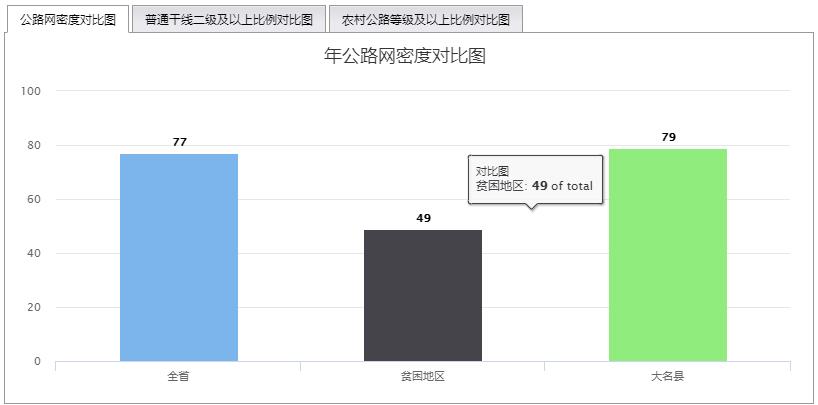
titleText = $("#startYear").val() + '年公路网密度对比图';
}
if(chartName=="DBT_PTGX"){
titleText = $("#startYear").val() + '年普通干线二级及以上比例对比图';
}
if(chartName=="DBT_NCGL"){
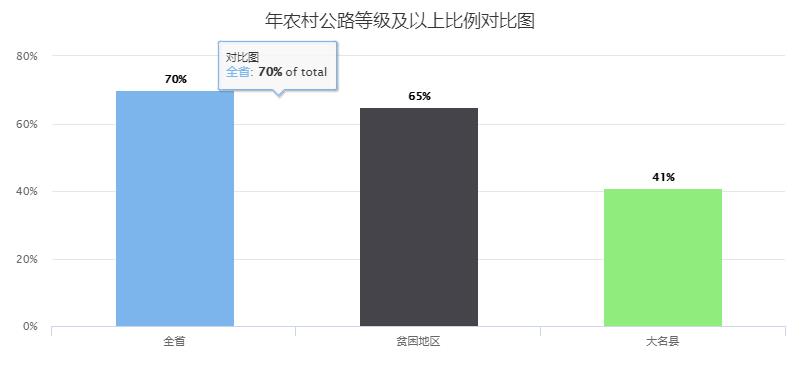
titleText = $("#startYear").val() + '年农村公路等级及以上比例对比图';
}
request.done(function(msg) {
layer.close(index);
if (msg != "") {
var jdata = strToJson(msg);
if(chartName=="DBT_GLWMD"){
creatColumn(jdata, titleText, container);
}
if(chartName=="DBT_PTGX"){
creatColumnWithPer(jdata, titleText, container);
}
if(chartName=="DBT_NCGL"){
creatColumnWithPer(jdata, titleText, container);
}
}
});
}
function strToJson(str) {//字符串转换为json
var json = eval('(' + str + ')');
return json;
}
第四步
服务器端获取数据
result="[{name: '全省',y:"+sProvince+" }, {name: '贫困地区',y:"+sPK+" }, {name: '"+sCountyName+"',y:"+sCounty+"}]";
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.write(result);
第五步 编写脚本生成柱状图
function creatColumn(data,titleStr,container) {
$(container)
.highcharts(
{
lang : {
printChart : "打印图表",
downloadJPEG : "下载JPEG 图片",
downloadPDF : "下载PDF文档",
downloadPNG : "下载PNG 图片",
downloadSVG : "下载SVG 矢量图",
exportButtonTitle : "导出图片"
},
chart: {
type: 'column'
},
title: {
text: titleStr
},
credits : {
enabled : false
},
xAxis: {
type: 'category'
},
yAxis: {
title: {
text: ''
}
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true,
format: '{point.y:.0f}'
}
}
},
tooltip: {
headerFormat: '<span style="font-size:11px">{series.name}</span><br>',
pointFormat: '<span style="color:{point.color}">{point.name}</span>: <b>{point.y:.0f}</b> of total<br/>'
},
series: [{
name: '对比图',
colorByPoint: true,
data: eval(data)
}]
});
}
function creatColumnWithPer(data,titleStr,container) {
$(container)
.highcharts(
{
lang : {
printChart : "打印图表",
downloadJPEG : "下载JPEG 图片",
downloadPDF : "下载PDF文档",
downloadPNG : "下载PNG 图片",
downloadSVG : "下载SVG 矢量图",
exportButtonTitle : "导出图片"
},
chart: {
type: 'column'
},
title: {
text: titleStr
},
credits : {
enabled : false
},
xAxis: {
type: 'category'
},
yAxis: {
title: {
text: ''
},
labels: {//y轴刻度文字标签
formatter: function () {
return this.value + '%';//y轴加上%
}
},
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true,
formatter : function() {
return this.y + "%"; //返回百分比和个数
}
}
}
},
tooltip: {
headerFormat: '<span style="font-size:11px">{series.name}</span><br>',
pointFormat: '<span style="color:{point.color}">{point.name}</span>: <b>{point.y:.0f}%</b> of total<br/>'
},
series: [{
name: '对比图',
colorByPoint: true,
data: eval(data)
}]
});
}



使用Highcharts实现柱状图展示的更多相关文章
- 使用Highcharts实现图表展示
本篇随笔记录的是本人2011年做广州地铁协同办公项目时,图表需求的解决方案.(Demo中只是虚拟的测试数据) 关键技术点: 使用Highcharts实现图表展示: 另外使用Highslide弹窗.使用 ...
- highcharts之柱状图
<div class="row"> <div class="col-md-12"> <div id="container ...
- Highcharts做柱状图怎样样每个柱子都是不同的颜色显示
series: [{ data: [{'color':'#F6BD0F','y':11}, {'color':'#AFD8F8','y':12}, {'color':'#8BBA00','y':13} ...
- HighCharts之2D柱状图
1.HighCharts之2D柱状图源码 column.html: <!DOCTYPE html> <html> <head> <meta charset=& ...
- HighCharts之2D柱状图、折线图的组合多轴图
HighCharts之2D柱状图.折线图的组合多轴图 1.实例源码 SomeAxis.html: <!DOCTYPE html> <html> <head> < ...
- HighCharts之2D柱状图、折线图的组合双轴图
HighCharts之2D柱状图.折线图的组合双轴图 1.实例源码 DoubleAxis.html: <!DOCTYPE html> <html> <head> & ...
- HighCharts之2D柱状图、折线图和饼图的组合图
HighCharts之2D柱状图.折线图和饼图的组合图 1.实例源码 ColumnLinePie.html: <!DOCTYPE html> <html> <head&g ...
- 【Highcharts】 绘制饼图和漏斗图
1.outModel类设计 设计outModel类首先研究下Highcharts中series的data数据格式,发现饼图和漏斗图都可以使用这样格式的数据 series: [{ name: 'Uniq ...
- highcharts 结合phantomjs纯后台生成图片
highcharts 结合phantomjs纯后台生成图片 highcharts 这个图表展示插件我想大家应该都知道,纯javascript编写,相比那些flash图表插件有很大的优势,至少浏览器不用 ...
随机推荐
- Linux下查看某个进程的网络带宽占用情况
说明: 1.可能查看某个进程的带宽占用需要明确知道PID.进程名字.发送速度.接收速度. 2.很遗憾,在Linux原生的软件中没有这样的一款,只能额外装,最符合以上的情况就只有nethogs. 3.n ...
- 【Linux】CentOS7上rpm命令批量卸载删除模糊rpm包名
例如,我要删除如下文件名匹配上wine的所有文件
- [置顶]
kubernetes资源类型--Volume
在Docker的设计实现中,容器中的数据是临时的,即当容器被销毁时,其中的数据将会丢失.如果需要持久化数据,需要使用Docker数据卷挂载宿主机上的文件或者目录到容器中.在K8S中,当Pod重建的时候 ...
- 设计模式之桥接模式(php实现)
github地址:https://github.com/ZQCard/design_pattern /** * 桥接模式 * 优点: * 1.分离抽象接口及其实现部分.提高了比继承更好的解决方案. * ...
- 矩阵压缩写法 scipy spark.ml.linalg里都有,CRS,CCS
CRS 表示:Compressed Row Storage CCS 表示:Compressed Column Storage CRS的表示参考: https://blog.csdn.net/buptf ...
- div 事件透传
有些时候,我们会想要把一个 div 层覆盖在另一个 div 层上,要让下层的 div 响应鼠标事件而上层的不响应仅仅只做内容展示. 这种时候,我们就可以用到一个 CSS 属性:pointer-even ...
- Android Studio加入插件(Genymotion)
官方模拟器的龟速已让我们无力吐槽.幸好有genymotion这款逆天的Android虚拟机,它有着高速的开启速度,良好的交互界面. 是Android开发必备的良品.甚至有些玩家已经用genymotio ...
- 程序猿的量化交易之路(24)--Cointrader之RemoteEvent远程事件实体(11)
转载需注明出处:http://blog.csdn.net/minimicall,http://cloudtrader.top/ 在量化交易系统中.有些事件是远端传来的,比方股票的价格数据等.所以,在这 ...
- B树、B-树、B+树、B*树(转)
B树 即二叉搜索树: 1.所有非叶子结点至多拥有两个儿子(Left和Right): 2.所有结点存储一个关键字: 3.非叶子结点的左指针指向小于其关键字的子树,右指针指向大于其关键字的子树: 如: B ...
- 升级滑动销毁activity,随着手势的滑动而滑动的效果
文章开头先注明本滑动销毁是对 http://blog.csdn.net/xiaanming/article/details/20934541 这篇博客的内容进行一个小小的改动 添加向左滑动打开另外一个 ...
