vue-transition动画
vue-transition动画
官网API: https://cn.vuejs.org/v2/guide/transitions.html
demo点击显示与消失
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
<script>
new Vue({
el: '#demo',
data: {
show: true
}
})
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
</style>
一、transition使用
<transition name="fade">
运动东西(元素,属性、路由....)
</transition>
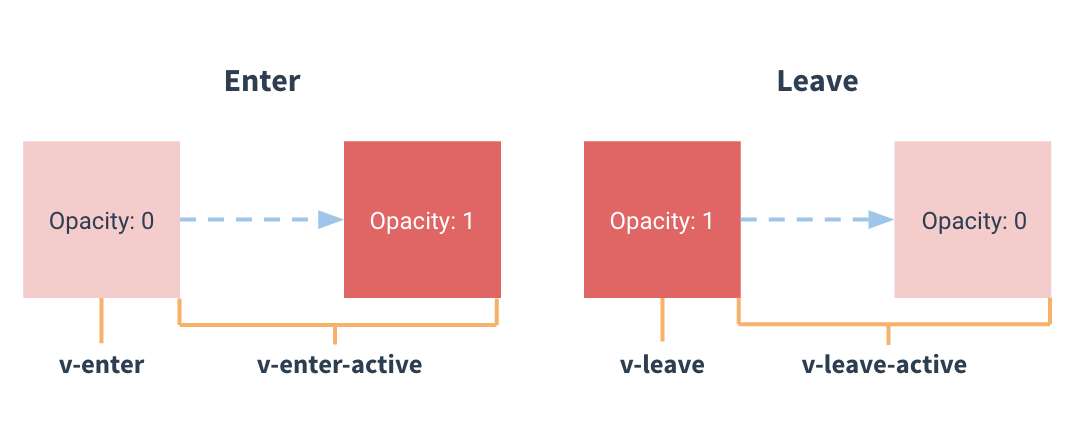
class定义:
.fade-enter{ } 进入过渡的开始状态,元素被插入时生效,只应用一帧后立即删除;(运动的初始状态)
.fade-enter-active{ } 进入过渡的结束状态,元素被插入时就生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
.fade-leave{ } 离开过渡的开始状态,元素被删除时触发,只应用一帧后立即删除;
.fade-leave-active{ } 离开过渡的结束状态,元素被删除时生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。

二、自定义过度类名
默认的.fade-enter变成.fade-in-enter;
默认的.fade-enter-active变成.fade-in-active;
默认的.fade-leave变成.fade-out-enter;
默认的.fade-leave-active变成.fade-out-active;
<transition
name="fade"
enter-class="fade-in-enter"
enter-active-class="fade-in-active"
leave-class="fade-out-enter"
leave-active-class="fade-out-active"
>
<p v-show="show">hello</p>
</transition>
.fade-in-active, .fade-out-active{
transition: all 0.5s ease
}
.fade-in-enter, .fade-out-active{
opacity: 0
}
三、transition相关函数
<transition name="fade"
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
>
<p v-show="show"></p>
</transition>
methods:{
beforeEnter(el){
console.log('动画enter之前');
},
enter(el){
console.log('动画enter进入');
},
afterEnter(el){
console.log('动画进入之后');
el.style.background="blue";
},
beforeLeave(el){
console.log('动画leave之前');
},
leave(el){
console.log('动画leave');
},
afterLeave(el){
console.log('动画leave之后');
el.style.background="red";
}
}
四、transition结合animate.css使用。
<transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition>
或者
<transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition>
五、多个元素运动
<!-- key一般是循环遍历出来的 -->
<transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" :key=""></p>
<p v-show="show" :key=""></p>
</transition-group>
vue-transition动画的更多相关文章
- vue的动画组件(transition)
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理: 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名. v-enter: 定 ...
- vue transition
Vue.js 教程 (9) : 过渡动画 Vue.js 提供非常简单的过渡动画接口.这些过渡动画在 Vue.js 将目标元素插入或移除出 DOM 的时候会自动执行.能够触发动画的指令包括 v-if , ...
- Vue.js 动画
transition 动画: 当插入或删除包含在 transition 组件中的元素时,Vue将会做以下处理: 1.自动嗅探目标元素是否应用了css过滤或动画,如果是,在恰当的时机添加/删除c ...
- 从零开始学 Web 之 Vue.js(五)Vue的动画
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue 的动画
1.vue 的动画流程分为enter,和leave分别对应以下两幅图 <!doctype html><html lang="en"><head> ...
- 049——VUE中使用animation与transform实现vue的动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue学习指南:第十篇(详细) - Vue的 动画
Vue 提供了一些不同的过度效果,主要根 v-if v-show 动态组件 1. Vue给动画分了6个过程,在css中,扮演6个类, 1. .v-enter定义动画的开始状态 2. .v-ente ...
- (学习心路历程)Vue过渡/动画 VS. 过渡/动画
[此篇为本人的个人见解和哔哔赖赖,如果有观点不对的地方,还请大家指出来哇!!] 最近实习在做一个项目,里面应用的动画效果还蛮复杂的,因为本身对Vue框架比较熟悉,所以最终选择了Vue框架. 自己之前从 ...
- CSS3的transition动画功能
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- css3 Transition动画执行时有可能会出现闪烁的bug
css3 Transition动画执行时有可能会出现闪烁的bug,一般出现在开始的时候. 解决方法: 1.-webkit-backface-visibility: hidden; 2.-webkit- ...
随机推荐
- springboot和Druid整合配置数据源
@Configuration public class DruidConfiguration { @ConfigurationProperties(prefix = "spring.data ...
- poj 1236 Network of Schools (强连通分量+缩点)
题目大概: 每个学校都可以把软件复制好,交给它名单上的学校. 问题A:把软件复制成几份,然后交给不同的学校,所有学校才能够都有软件. 问题B:添加几条边,能使得这个图变成强连通图. 思路: 找出所有的 ...
- FTP服务器windows配置
1.配置IIS Web的FTP站点 1.1 打开iis管理器(方法很多,这里我们用命令) Win+r中输入:inetmgr 1.2 新建FTP站点 1.2.1 新建FTP服务器根目录文件夹 1.2.2 ...
- 017 Letter Combinations of a Phone Number 电话号码的字母组合
给定一个数字字符串,返回数字所有可能表示的字母组合. 输入:数字字符串 "23"输出:["ad", "ae", "af" ...
- JVM虚拟机 - 内存
在JVM虚拟机中,内存部分大致可以分为以下几类: Heap:堆 NonHeap:非堆 CodeCache:缓存编辑后的机器码的内存区域 CompressedClassSpace:类压缩空间 MetaS ...
- css盒子模型 css3盒子相关样式
1.内边距(内边距在content外,边框内) 内边距属性: padding 设置所有边距 padding-bottom 底边距 padding-left ...
- Authentication to host '***‘' for user 'root' using method 'mysql_native_password' failed with message: Reading from the stream has failed.
如下场景: 一个页面中需要用户填入文字信息,并上传图片,上传图片是单独调用上传文件接口的,当用户上传图片后,马上点保存,就会报错. Authentication to host '***‘' for ...
- springBoot 定时器任务
1.新建一个计划任务类(只能和主类平级或在主类的下级) import java.text.SimpleDateFormat; import java.util.Date; import org.slf ...
- 报错:Program bash is not found in PATH
(如果按照我的方法来的话是没有这个错误的,我之前用别的方法的时候有但是后来还是没解决,写出来放到这里做参考吧) 参考原文:http://blog.csdn.net/fuyongbing1986/art ...
- CentOS-7.3.1611编译安装 Nginx-1.12.1+mysql-5.7.19+PHP-7.1.8+zabbix-3.4.1
CentOS-7.3.1611编译安装 Nginx-1.12.1+mysql-5.7.19+PHP-7.1.8+zabbix-3.4.1 下载软件 1.下载nginx http://nginx.org ...
