Ajax上传文件注意事项

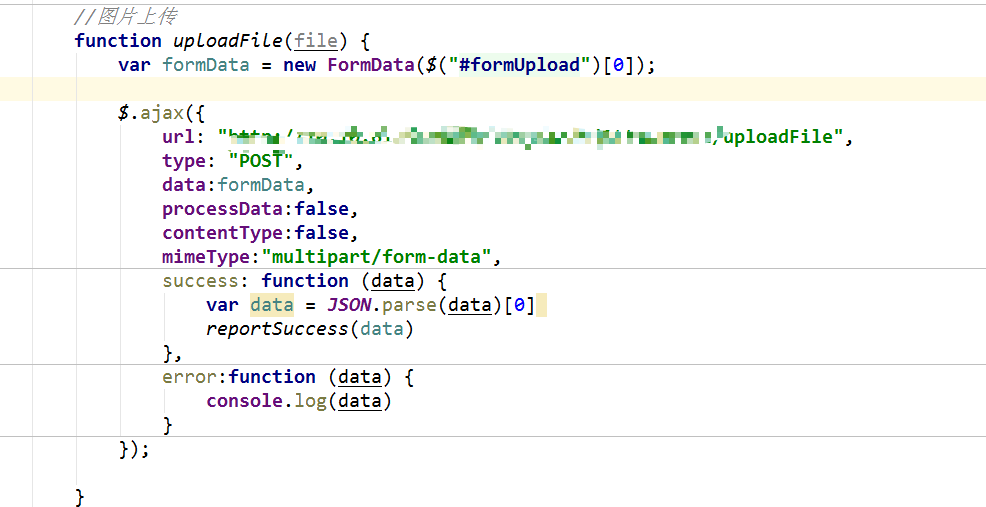
如图:
因为传进来的参数被预先处理了,所以才出现了illegal invocation报错,只要将processData的值改为false就能解决这个小问题;
因为JQ自动的帮我们设置了请求头,但是ajax2.0中不需要设置请求头,我们找到contentType,把它的值设为false就能够取消掉这个设置。

Ajax上传文件注意事项的更多相关文章
- jQuery ajax上传文件实例
jQuery ajax上传文件实例 <form id="form" enctype="multipart/form-data"><input ...
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- springMVC+jsp+ajax上传文件
工作中遇到的小问题,做个笔记 实现springMVC + jsp + ajax 上传文件 HTML <body> <form id="myform" method ...
- Ajax上传文件进度条显示
要实现进度条的显示,就要知道两个参数,上传的大小和总文件的大小 html5提供了一个上传过程事件,在上传过程中不断触发,然后用已上传的大 小/总大小,计算上传的百分比,然后用这个百分比控制div框的显 ...
- 伪ajax上传文件
伪ajax上传文件 最近在折腾伪ajax异步上传文件. 网上搜索了一下,发现大部分方法的input file控件都局限于form中,如果是在form外的呢? 必须动态生成一个临时form和临时if ...
- flask jQuery ajax 上传文件
1.html 代码 <div> <form id="uploadForm" enctype="multipart/form-data" > ...
- ajax上传文件显示进度
下面要做一个ajax上传文件显示进度的操作,文末有演示地址 这里先上代码: 1.前端代码 upload.html <!DOCTYPE html> <html lang="e ...
- 闲话ajax,例ajax轮询,ajax上传文件[开发篇]
引语:ajax这门技术早已见怪不怪了,我本人也只是就自己真实的经验去总结一些不足道的话.供不是特别了解的朋友参考参考! 本来早就想写一篇关于ajax的文章的,但是前段时间一直很忙,就搁置了,趁着元旦放 ...
- ajax上传文件及进度显示
之前在博文:原生ajax写法就提及过ajax2.0与1.0的差别是多了FormData和利用FormData文件上传(当然还有跨域,但不是本文的重点). 那么具体怎么样实现ajax上传文件呢? 一般来 ...
随机推荐
- 解决方案: the selected file is a solution file but was created by a newer version of this application and cannot be opened
最近在用IronGithub访问Github api时遇到一个问题: the selected file is a solution file but was created by a newer v ...
- 详解NXP Cortex-M3加密设置
加密芯片是对内部集成了各类对称与非对称算法,自身具有极高安全等级,可以保证内部储存的密钥和信息数据不被非法读取与篡改的一类安全芯片的通称.使用到安全加密芯片的产品:银行加密U盾.刻录机.加密硬盘.P ...
- Python使用SMTP模块、email模块发送邮件
一.smtplib模块: 主要通过SMTP类与邮件系统进行交互.使用方法如下: 1.实例化一个SMTP对象: s = smtplib.SMTP(邮件服务地址,端口号) s = smtplib.SMTP ...
- MySQL脚本自动安装mysql-5.6.15-linux-glibc2.5-x86_64.tar.gz
脚本安装mysql-5.6.15-linux-glibc2.5-x86_64.tar.gz 先准备好数据文件的路径 softdir='/data/soft' 把脚本和tar包放在相应的路径下,其实就是 ...
- Spring MVC配置详解(2)---bai
web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version="2 ...
- web基础 (二) html标签
一.html是什么? 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分.一套规则,浏览器认识的规则 浏览器按顺序渲染网页文件,然 ...
- javascript——常用函数
1.获取随机数: function GetRandomNum(n, m) { //n-m之间的随机数 return Math.floor(Math.random() * (m - n + 1) + n ...
- 如何判断python的数据类型,用type函数
用 type 函数 In [29]: type(dataset) Out[29]: list 查询list的行数 In [38]: len(dataset) In [39]: Out[38]: 36 ...
- leetcode559
class Solution { public: int maxDepth(Node* root) { ; if (root != NULL) { queue<Node> Q; Q.pus ...
- Http 与Https
一个Http请求 DNS域名解析 --> 发起TCP的三次握手 --> 建立TCP连接后发起http请求 --> 服务器响应http请求,浏览器得到html代码 --> 浏览器 ...
