Vue.js-创建Vue项目(Vue项目初始化)并不是用Webstrom创建,只是用Webstrom打开
我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project,
在其中新增了一个js文件,就开始import Vue from “vue”了。运行后自然就报错了:SyntaxError: Unexpected identifier,被自己蠢哭~
一、搭建一个vue项目最简单的方式就是使用官方的脚手架工具vue-cli,他提供了现代前端工作流的构建设置,只需要几分钟时间就可以运行带有热更新 Eslint 打包功能的项目。
二、下面进入正题,vue项目初始化步骤如下:
1、默认你已经安装好了Node.js、WebStrom、npm、vue/vue-cil、webpack。
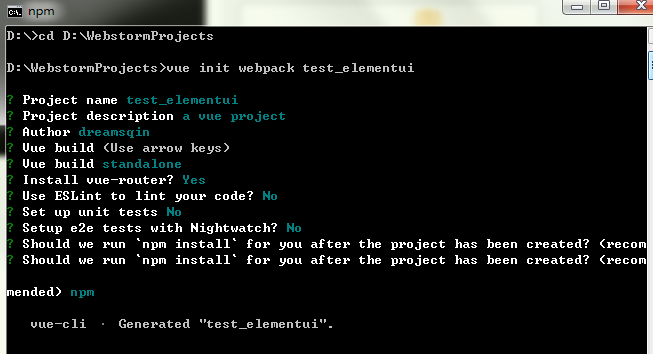
2、win+R→cmd打开命令行,cd进入到希望创建vue项目的路径,然后执行项目创建命令:
- vue init webpack [projectName]
这里注意,项目名称必须是小写(原因是:大写会导致跨平台出现问题),如果有大写就会报错:Sorry, name can no longer contain capital letters
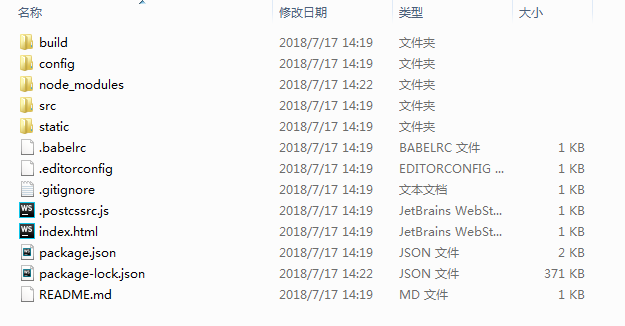
上面的命令将会从 vuejs-template/webpack 上面拉取基于webpack配置的 vue 模版。
vue-cli 官方提供了几种零配置的开发模版,这些模版里自动生成了应用的目录、初始的代码、项目的配置,能够让用户更快的搭建 vue 项目。
当前官方提供的模版包括:
(1)webpack:功能齐全的webpack + vue-loader 的设置、热重载、eslint、test 和 css 提取。
(2)webpack-simple:一个快速设置简单的 webpack + vue-loader原型的模版。
(3)browserify:功能齐全的 browserify + 'vueify'设置与热重负荷,linting和单元测试。
(4)browserify-simple:快速设置简单的 browserify + 'vueify' 原型。
(5)pwa:基于webpack的vue-cli 的单页面模版。
(6)simple:对 html 的简单 vue 配置 。



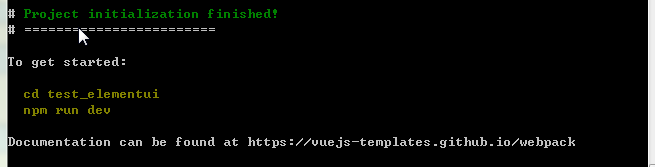
3、在命令行中进入到项目路径,然后执行npm install命令,安装项目需要的依赖。

4、安装完成后执行npm run dev命令,运行项目。


5、用Webstrom打开刚刚创建的vue项目。
Vue.js-创建Vue项目(Vue项目初始化)并不是用Webstrom创建,只是用Webstrom打开的更多相关文章
- Vue.js系列(一):Vue项目创建详解
引言 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,并详细介绍使用vue-cli脚手架工具快速的构建Vu ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- Vue.js是什么,vue介绍
Vue.js是什么,vue介绍 Vue.js 是什么Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用. ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- Vue.js教程 2.体验Vue
Vue.js教程 2.体验Vue <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
- 【Vue.js游戏机实战】- Vue.js实现九宫格水果机抽奖游戏总结
大家好!先上图看看本次案例的整体效果. 完整版实战课程附源码:[Vue.js游戏机实战]- Vue.js实现九宫格水果机抽奖 实现思路: Vue component实现九宫格水果机组件,可以嵌套到任意 ...
- 【Vue.js游戏机实战】- Vue.js实现老虎-机抽奖总结
大家好!先上图看看本次案例的整体效果. 完整版实战课程附源码:[Vue.js游戏机实战]- Vue.js实现老虎-机抽奖 实现思路: Vue component实现老虎-机组件,可以嵌套到任意要使用的 ...
- Vue.js开发环境配置与项目创建
一.需要安装和配置 Node.js 与 npm 二.Vue.js的安装或cdn引用: ·cdn引用(不适合项目开发): <script src="https://cdn.jsdeliv ...
随机推荐
- Codeforces - 625B 贪心
求最小不重复匹配次数 改最后一个字符最划算 我当时怎么就没看出来.. #include<bits/stdc++.h> using namespace std; string S,T; in ...
- lintcode - 房屋染色
class Solution { public: /* * @param costs: n x 3 cost matrix * @return: An integer, the minimum cos ...
- restframework 的一些操作
路飞学城项目: 1 Vue 2 restframework框架(一周) 3 学城项目(一周-两周) day98 1 CBV(class based view) 与 FBV(function based ...
- shell 获取hive表结构
hive -S -e "select * from db_name.table_name limit 0"|grep table_name|xargs -n1|sed 's/tab ...
- mysql 示例数据库安装
示例数据库不和bin安装文件在一块, 安装数据库没有这个选项 https://dev.mysql.com/doc/index-other.html
- springMVC从前端接受boolean类型的属性失败的问题
springMVC从前端接收到的实体又一个boolean类型的属性,发现不管前端怎么操作,后台接收到的值都是false. 问题出现原因: eclipse在给实体属性生成getter和setter的时候 ...
- thinkPHP 模板操作
1.assign赋值 $this->assign('title','模板操作'); $this->assign('bests',$bests);//$bests是二维数组 2.变量的输出 ...
- maya2016安装失败如何卸载重装
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- gcc 4.9编译
参考 http://blog.csdn.net/hzhxxx/article/details/28634893
- TP扩展Xxtea.class.php加密解密函数用法
http://www.coolcode.org/?action=show&id=128这里可以查到一个相关文章. 附上xiunobbs里的代码,自己加了点注释,欢迎大牛批评指正 //将数值数组 ...
