同源策略与 JSONP CORS
同源策略与 JSONP CORS
同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
所谓同源是指,域名,协议,端口相同。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
示例
client:http://127.0.0.1:8000
<!-- 前端页面 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>index</h3>
<button class="get_service">服务</button>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(".get_service").click(function () {
$.ajax({
url: "http://127.0.0.1:8001/service/",
success: function (data) {
console.log(data);
}
});
});
</script>
</body>
</html>
# views.py
def index(request):
return render(request, "index.html")
service:http://127.0.0.1:8001
# views.py
def service(request):
info = {"name": "egon", "age": 34, "price": 200}
return HttpResponse(json.dumps(info))
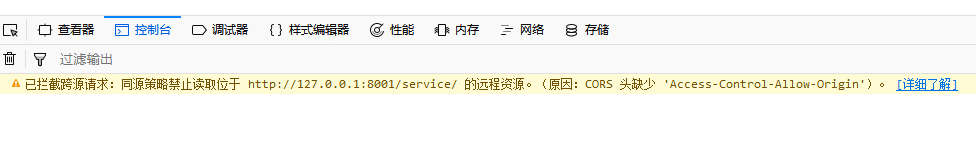
当在 client 上按下按钮,会报如下错误 (在火狐浏览器中查看) :

此时查看 service 端,发现请求已经发生,是浏览器对非同源请求返回的结果做了拦截。
JSONP
JSONP 是 JSON 用来跨域的一个东西。原理是通过 script 标签的跨域特性来绕过同源策略。
JSONP 的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将 JSON 数据形式作为参数传递,完成回调。将 JSON 数据填充进回调函数,这就是 JSONP 的 JSON+Padding 的含义。
客户端
客户端在 AJAX 发送数据的时候改变其 dataType 属性的值为 jsonp ,并增加一个属性 jsonp: "callbacks" 即可。
$(".get_service").click(function () {
$.ajax({
url: "http://127.0.0.1:8001/service/",
type: "get",
dataType: "jsonp", // 伪造ajax 基于script
jsonp: "callbacks",
success: function (data) {
console.log(data);
}
});
});
服务端
服务端的视图函数中将所需数据以回调函数的形式返回:
def service(request):
info = {"name": "egon", "age": 34, "price": 200}
func = request.GET.get("callbacks")
return HttpResponse("%s('%s')" % (func, json.dumps(info)))
CORS
CORS 是最常用的方式,其方法比 JSONP 简单,客户端无需改动,只需在服务端加上 response["Access-Control-Allow-Origin"] 头就行。其值赋值为允许访问的源,即地址和端口号,如果赋值为 "*" ,代表所有源都可访问。
def service(request):
info = {"name": "egon", "age": 34, "price": 200}
response = HttpResponse(json.dumps(info))
response["Access-Control-Allow-Origin"] = "*"
return response
一个 JSONP 的应用
通过一个接口得到以 JSONP 回调函数形式的数据,对其进行整理得到一周内每天的节目列表。
// 实例应用
$(".get_service").click(function () {
$.ajax({
url: "http://www.jxntv.cn/data/jmd-jxtv2.html",
type: "get",
dataType: "jsonp", // 伪造ajax 基于script
jsonp: "callbacks",
jsonpCallback: "list",
success: function (data) {
{#console.log(data.data);#}
var html = '';
$.each(data.data, function (index, weekday) {
html += '<p>'+ weekday.week +'</p>';
$.each(weekday.list, function (j, show) {
html += '<p><label>'+ show.time +'</label> <a href='+ show.link +'>'+ show.name +'</a></p>';
});
});
$("body").append(html);
}
});
});
GitHub 地址:https://github.com/protea-ban/oldboy/tree/master/9day85

同源策略与 JSONP CORS的更多相关文章
- [CORS:跨域资源共享] 同源策略与JSONP
Web API普遍采用面向资源的REST架构,将浏览器最终执行上下文的JavaScript应用Web API消费者的重要组成部分."同源策略"限制了JavaScript的跨站点调用 ...
- 同源策略与JSONP
[CORS:跨域资源共享] 同源策略与JSONP Web API普遍采用面向资源的REST架构,将浏览器最终执行上下文的JavaScript应用Web API消费者的重要组成部分.“同源策略”限制了J ...
- 同源策略和Jsonp、CORS
一.同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之 ...
- 同源策略 & 高效调试CORS实现
# 目录 为什么有同源策略? 需要解决的问题 CORS跨域请求方案 preflight withCredentials 附:高效.优雅地调试CORS实现 ----------------------- ...
- Ajax跨域请求 同源策略与Jsonp
同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的 ...
- 第十九篇 同源策略与Jsonp
同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的 ...
- Apache2 同源策略解决方案 - 配置 CORS
什么是同源策略 现在的浏览器大多配有同源策略(Same-Origin Policy),具体表现如下: 浏览某一网站,例如 http://www.decembercafe.org/.这个网页中的 Aja ...
- 同源策略和JSONP(概念性)
同源策略 浏览器有一个很重要的概念——同源策略(Same-Origin Policy). 所谓同源是指,域名,协议,端口相同.不同源的客户端脚本(javascript.ActionScript)在没明 ...
- javascript 同源策略和 JSONP 的工作原理
同源策略 同源策略是一个约定,该约定阻止当前脚本获取或操作另一域的内容.同源是指:域名.协议.端口号都相同. 简单地说,A 服务器下的 a 端口执行 ajax 程序,不能获取 B 服务器或者 A 服务 ...
随机推荐
- 【272】ArcPy处理数据
参考:ArcPy 函数列表(按字母顺序) 参考:在arcgis上用python脚本(arcpy)做数据批处理 1. 导入 ArcPy,定义 Workspace >>> import ...
- Python之整数,浮点数和布尔类型
整数和浮点数有那个四则运算: 两种类型的数可以直接进行加减,当整数和浮点数进行加减的时候,结果会自动的变为浮点数,其中除法运算是“/”来表示的, 而余数的算术符号是“%”来表示的.如果是为了求除完后的 ...
- from xml.etree import cElementTree as ET
- 201671010127 2016—2017-2 java学习新征程
通过大一整个学年对Python和C语言的学习,我对编程的感受有了更进一步的认识.随着时代的进步,编程语言也在实时更新,面对越来越多的编程语言,对于在编程方面的初学者,选择一门适合自己的编程语言就显得十 ...
- [转]AJAX工作原理及其优缺点
1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.它使用:使用XHTML ...
- newcoder中的基础题
1. mysql_num_fields() 函数返回结果集中字段的数 2. <?php class A{ ; } $a = new A(); $b = $a; $a; echo $b-> ...
- STM32数据类型定义
#ifndef __STM32F10x_TYPE_H #define __STM32F10x_TYPE_H typedef signed long s32; typedef signed short ...
- bzoj2134 错选单位
传送门 题目 Input n很大,为了避免读入耗时太多, 输入文件只有5个整数参数n, A, B, C, a1, 由上交的程序产生数列a. 下面给出pascal/C/C++的读入语句和产生序列的语句( ...
- 37LCD-TFTLCD原理与配置
1.TFTLCD驱动原理 简介
- wordcount小程序
wordcount小程序 (1)github网址 https://github.com/yuyuyu960818/count_txt_file (2)PSP表 PSP2.1 PSP阶段 预估耗时 (分 ...
