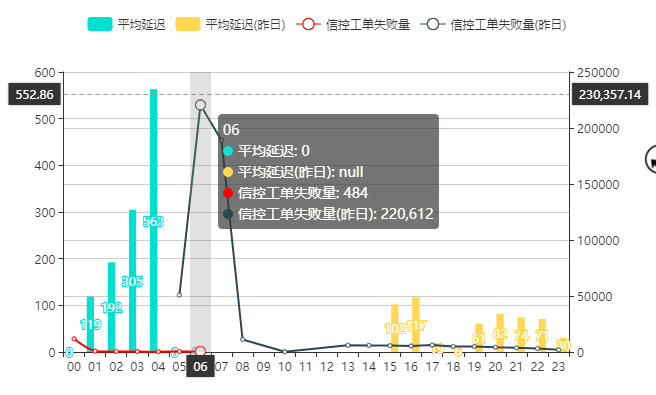
echarts折柱混合(图表数据与x轴对应显示)
- 一天24个小时,每个小时不一定都有对应的数据,所以后台给出的数据,只有每个时间点对应的数据,比如4点,给的是112,5点的242,其他时间没有,则只显示4点,5点时候的数据,那么现在
对应的时间点就是后台给的时间点,x轴坐标与该时间点一一对应,按以下数据格式即可。
直接贴代码:
数据格式:{"value":["16", "117"]} //16代表在x轴显示的下标位置,117为数据量
- var columns1=[{"value":["16", "117"]},{"value":["15", "17"},{"value":["6", "11"},{"value":["22", "47"},{"value":["16", "27"}];
- var columns2= [{"value":["16", "117"]},{"value":["15", "17"},{"value":["6", "11"},{"value":["22", "47"},{"value":["16", "27"}];
- var columns3= [{"value":["16", "117"]},{"value":["15", "17"},{"value":["6", "11"},{"value":["22", "47"},{"value":["16", "27"}];
- var columns4= [{"value":["16", "117"]},{"value":["15", "17"},{"value":["6", "11"},{"value":["22", "47"},{"value":["16", "27"}];
- var theme_style = ["#51DCD1", "red", "#FFD856", "#2E4650"];
var newXtitle = ["00", "01", "02", "03", "04", "05", "06", "07", "08", "09", 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23];//x轴
- option = {
- legend:{show: true,},
- tooltip: {
- trigger: 'axis',
- axisPointer: {
- type: 'cross'
- }
- },
- grid: {
- left:"13%",
- right:"16%",
- },
- xAxis: [{
- type: 'category',
- //boundaryGap : false,//刻度从0开始
- data: newXtitle,
- axisPointer: {
- type: 'shadow'
- }}
- ],
- yAxis: [
- {
type: 'value',- min: 0,
axisLabel: {- formatter: '{value}'
- }
- }
- ],
- series: [
- {
- name:'平均延迟',
- type:'bar',
- color: theme_style[0],
- data: columns4,
- yAxisIndex: 0,
- //"connectNulls": true, //将断点链接
- itemStyle : { normal: {label : {show: true}}},//显示数据
- },
- {
- name:'平均延迟(昨日)',
- type:'bar',
- //symbol:"none",//去掉小圆点
- yAxisIndex: 0,
- color: theme_style[2],
- //position:'start',//设置刻度线 是在上面 还是下面
- smooth:0.4,//设置折线图弧度 0-1
- data: columns2,
- // "connectNulls": true, //将断点链接
- itemStyle : { normal: {label : {show: true}}},//在柱状图上显示数据
- },
- {
- name:'信控工单失败量',
- boundaryGap: true,
- type:'line',
- barMinWidth:25,
- color: theme_style[1],
- yAxisIndex: 1,
- smooth:0.4,
- data: columns5,
- itemStyle : { normal: {label : {show: false}}},
- },
- {
- name:'信控工单失败量(昨日)',
- type:'line',
- boundaryGap: true,
- barMinWidth:25,
- color: theme_style[3],
- yAxisIndex: 1,
- data: columns3,
- itemStyle : { normal: {label : {show: false}}},
- },
- ]
- };
最终显示如下图:

对应的echarts知识点:

PS:很多知识点查api即可找到。
echarts折柱混合(图表数据与x轴对应显示)的更多相关文章
- echarts 折柱混合图 (绑数据后)
html: <div class="flot-chart-content" id="flot-dashboard-chart"></div&g ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- echarts.js多图表数据展示使用小结
echarts api文档: http://echarts.baidu.com/echarts2/doc/doc.html echarts demo示例: http://echarts.baidu.c ...
- Echarts使用及动态加载图表数据 折线图X轴数据动态加载
Echarts简介 echarts,缩写来自Enterprise Charts,商业级数据图表,一个纯JavaScript的图表库,来自百度...我想应该够简洁了 使用Echarts 目前,就官网的文 ...
- C# ASP.NET MVC 之 SignalR 学习 实时数据推送显示 配合 Echarts 推送实时图表
本文主要是我在刚开始学习 SignalR 的技术总结,网上找的学习方法和例子大多只是翻译了官方给的一个例子,并没有给出其他一些经典情况的示例,所以才有了本文总结,我在实现推送简单的数据后,就想到了如何 ...
- echarts图表数据信息动态获取
第一步准备一个json文件echarts.json(名字无所谓),用来模拟从后台获取数据 { "name":["直达","营销广告",&qu ...
- Echarts使用及动态加载图表数据
Echarts使用及动态加载图表数据 官网:http://echarts.baidu.com/ 1.文档 2.实例 名词: 1.统计维度(说明数据) 维度就是统计致力于建立一个基于多方位统计(时间.地 ...
- 使用Echarts实现动态曲线图表
最近做的一个在线气象观测网站要实现一个需求:使用图表展示最近五天温湿度等气象要素的曲线变化 具体效果参考:http://www.weatherobserve.com/showInfoIndex.jsp ...
- Echarts的柱状统计图出现x轴统计时间出现间隔显示的问题
今天在使用Echarts的柱状统计图出现x轴统计时间出现间隔显示的问题: 数据都拿到了,放到Json数组都是完整的, 展现是时候 如下图:
随机推荐
- p3201&bzoj1483 梦幻布丁
传送门(洛谷) 传送门(bzoj) 题目 N个布丁摆成一行,进行M次操作.每次将某个颜色的布丁全部变成另一种颜色的,然后再询问当前一共有多少段颜色. 例如颜色分别为1,2,2,1的四个布丁一共有3段颜 ...
- Linux下查看文件编码,文件编码格式转换和文件名编码转换
linux相关 2008-10-07 10:46 阅读1392 评论0 字号: 大大 中中 小小 如果你需要在Linux中 操作windows下的文件,那么你可能会经常遇到文件编 ...
- bat实现监测计算机网络连接,断网自动重启网络连接
十月一体验了windows 10预览版之后,决定继续装回正式版,尝个鲜就好了,毕竟预览版还是不稳定,环境不是很方便. 决定装个最新正式版windows 8.1,结果问题来了,无线连接总是失败,显示网络 ...
- 001.SQLServer高可用简介
一 SQLServer高可用集群相关概念 1.1 Windows故障转移群集 Windows故障转移群集是由多个服务器组成的共同提供某高可用服务,该服务用于防止单台服务器故障导致服务失效.故障转移群集 ...
- 51nod 1405【DFS】
思路: 对于结点 u 的子节点 v, 如果已经一直到结点 u 的答案ans[u],那么转移到对于结点 v,num[v] 为 v为根的树的结点个数,那么对于结点v的答案相对于结点u的答案来说, ans[ ...
- 【转载】GlusterFS六大卷模式說明
本文转载自翱翔的水滴<GlusterFS六大卷模式說明> GlusterFS六大卷說明 第一,分佈卷 在分布式卷文件被随机地分布在整个砖的体积.使用分布式卷,你需要扩展存储,冗余是重要或提 ...
- 与pocket 对接技术文档
同步每日新增用户接口(kwai 提供) 注释:该接口 每天0点(北京时间)之后 向kwai服务器同步前一天 新增的IMEI号 url:http://m.kwai.com/rest/o/pocket/ ...
- emmet缩写大全
Syntax Child: > nav>ul>li <nav> <ul> <li></li> </ul> </n ...
- (1009) HDU 6446 Tree and Permutation(规律+树上各个点的距离和)
题意: 给一棵N个点的树,对应于一个长为N的全排列,对于排列的每个相邻数字a和b,他们的贡献是对应树上顶点a和b的路径长,求所有排列的贡献和. 分析: 经过简单的分析可以得知,全部的贡献其实相当与(这 ...
- 华东交通大学2017年ACM“双基”程序设计竞赛 1010
Problem Description 定义操作:将数 n 变为 f(n) = floor(sqrt(n)).即对一个数开平方后,再向下取整.如对 2 进行一次操作,开平方再向下取整, 1.41421 ...
