Vue.js(2.x)之列表渲染(v-for/key)
1.v-for是Vue里的循环语句,与其他语言的循环大同小异。首先得有需要循环且不为空的数组,循环的关键字为in或of。


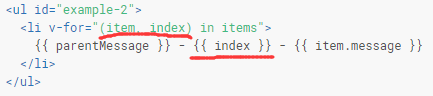
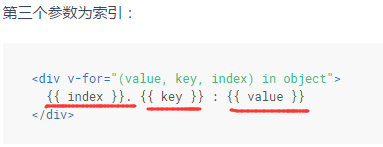
需要索引时的写法:

v-for里的in可以使用of代替:

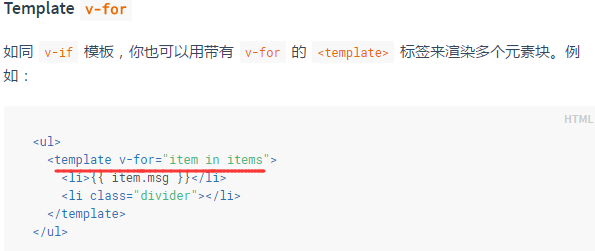
还可以使用v-for的<template>标签循环多个元素块:

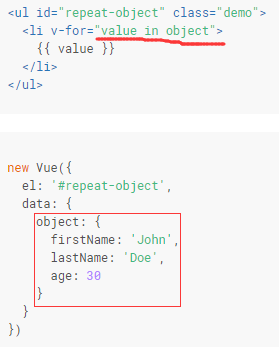
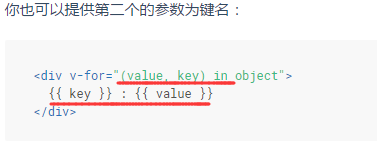
对象迭代v-for:可通过一个对象属性迭代


这种可以提供数字索引的挺好,跟其他语言一样,索引从0开始。


整数迭代 v-for:n从1开始,不像索引一样从0开始。且只有整数可以这样,换成小数、字母均无效。

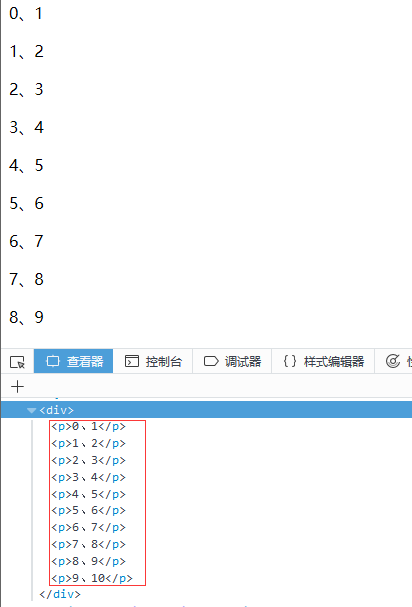
HTML代码示例图:

浏览器页面与控制台示意图:

组件现在还不会,先略过。
v-for with v-if:官网文档就干干地写了这么三行,没完整的例子,还是自己随便写个完整的看看:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
</head>
<body>
<ul id="example">
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo.age }}
</li>
</ul>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#example',
data: {
todos: {
'Lily' : {
isComplete: 0,
age: 25
},
'Lucy': {
isComplete: 1,
age: 29
},
'Marry' : {
isComplete: 0,
age: 20
}
}
}
})
</script>
</body>
</html>
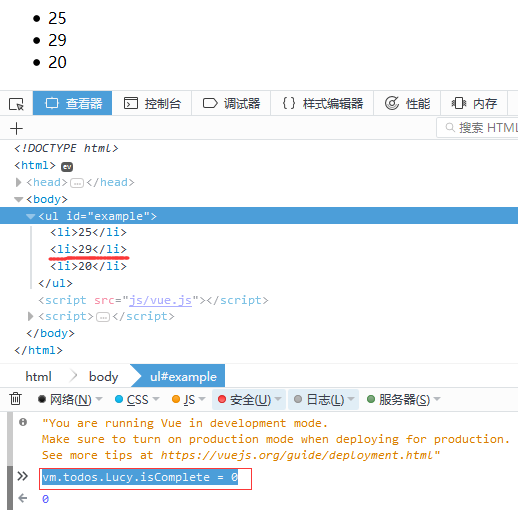
页面效果图:

在浏览器控制台输入:vm.todos.Lucy.isComplete = 0,效果图如下:

根据实际情况使用v-if与v-for,如果可以将使用v-if判断再使用v-for循环,这样效率要比它们都在同一节点效率高。

2.key:官网的介绍看不懂,搜索后找出一个一位解释的相对好理解的答案。
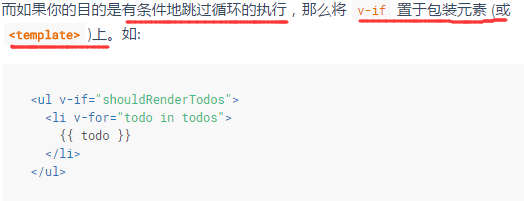
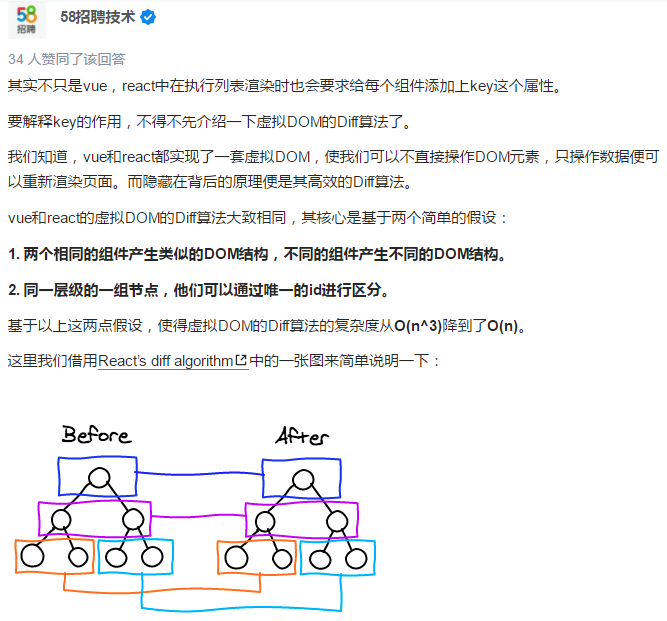
https://www.zhihu.com/question/61064119/answer/183717717,部分截图如下:

Vue.js(2.x)之列表渲染(v-for/key)的更多相关文章
- vue.js循环for(列表渲染)详解
vue.js循环for(列表渲染)详解 一.总结 一句话总结: v-for <ul id="example-1"> <li v-for="item in ...
- vue.js选择if(条件渲染)详解
vue.js选择if(条件渲染)详解 一.总结 一句话总结: v-if <!DOCTYPE html> <html lang="en"> <head& ...
- Vue源码后记-vFor列表渲染(1)
钩子函数比较简单,没有什么意思,这一节搞点大事情 => 源码中v-for的渲染过程. vue的内置指令包含了v-html.v-if.v-once.v-bind.v-on.v-show等,先从一个 ...
- Vue 列表渲染中的key
首先看一下官网的论述: 当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略.如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单 ...
- 使用 PHP 来做 Vue.js 的 SSR 服务端渲染
对于客户端应用来说,服务端渲染是一个热门话题.然而不幸的是,这并不是一件容易的事,尤其是对于不用 Node.js 环境开发的人来说. 我发布了两个库让 PHP 从服务端渲染成为可能.spatie/se ...
- Vue.js 系列教程 1:渲染,指令,事件
原文:intro-to-vue-1-rendering-directives-events 译者:nzbin 如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要 ...
- Vue.js优雅的实现列表清单的操作
一.Vue.js简要说明 Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架.与前端框架Angular一样, Vue.js在设计上采用MVVM模式,当Vie ...
- Vue.js优雅的实现列表清单
一.Vue.js简要说明 Vue.js (读音 /vjuː/) 是一套构建用户界面的渐进式框架.与前端框架Angular一样, Vue.js在设计上采用MVVM模式,当View视图层发生变化时 ...
- vue项目开发之v-for列表渲染的坑
不知道大家在用vue开发的过程中有没有遇到过在使用v-for的时候会出现大片的黄色警告,比如下图: 其实这是因为没有写key的原因 :key是为vue的响应式渲染提供方法,在列表中单条数据改变的情况下 ...
随机推荐
- storm shell命令源码分析-shell_submission.clj
当我们在shell里执行storm shell命令时会调用shell_submission.clj里的main函数.shell_submission.clj如下: shell_submission.c ...
- 21. 从一道CTF靶机来学习mysql-udf提权
这次测试的靶机为 Raven: 2 这里是CTF解题视频地址:https://www.youtube.com/watch?v=KbUUn3SDqaU 此次靶机主要学习 PHPMailer 跟 mymq ...
- hdu1080
#include<iostream> using namespace std; char s1[105],s2[105]; int val[5][5]={ {5,-1,-2,-1,-3}, ...
- [转]简短介绍 C# 6 的新特性
原文地址:http://www.oschina.net/translate/briefly-exploring-csharp-new-features 几周前我在不同的地方读到了有关C#6的一些新特性 ...
- OpenStack基础知识-单元测试工具介绍
针对以前学的内容的一个简单整理 1.单元测试工具介绍 unittest: 是 Python 的标准库,提供了最基本的单元测试功能,包括 单元测试运行器(简称runner) 和 单元测试框架.项目的单元 ...
- 最大子序列和——HDU-1003 Max Sum
题目大意:给定序列个数n及n个数,求该序列的最大连续子序列的和,要求输出最大连续子序列的和以及子序列的首位位置 解题思路:经典DP,可以定义dp[i]表示以a[i]为结尾的子序列的和的最大值,因而最大 ...
- Unable to round-trip http request to upstream: EOF问题
Unable to round-trip http request to upstream: EOF, 今天我用的phpstudy环境中的网站页面忽然打不开了,报错“Unable to round-t ...
- git 修改远程仓库源
自己已经写好了一个项目,想上传到 github github 创建新项目 新建 README.md , LICENSE 本地项目添加 github 远程仓库源 不是git项目 git remote a ...
- Solr 6.7学习笔记(02)-- 配置文件 managed-schema (schema.xml)(2)
接上篇 2. <dynamicField> 为满足前辍或后辍的一些字段提供统一的定义.如<dynamicField name="*_s" index=&qu ...
- django的models字段介绍
#增加数据库数据方法#方法1CalcData.objects.create(var1 ='21',var2='22')#方法2obj =CalcData(var1 ='21',var2='22')jo ...
