JavaScript初识(二)
接上一篇:
九丶伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用
(1)返回函数实参的个数:arguments.length
fn(2,4);
fn(2,4,6);
fn(2,4,6,8); function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数 console.log("----------------");
}
(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短,
fn(2,4);
fn(2,4,6);
fn(2,4,6,8); function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素
}
清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
十丶关于DOM的事件操作
1.JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API.比如让盒子移动,变色,轮播等.
BOM:浏览器对象模型,操作浏览器部分功能的API.比如让浏览器自动滚动.
2.事件
js是以事件驱动为核心的一门语言
事件的三要素:
事件源:引发后续事件的HTML标签.
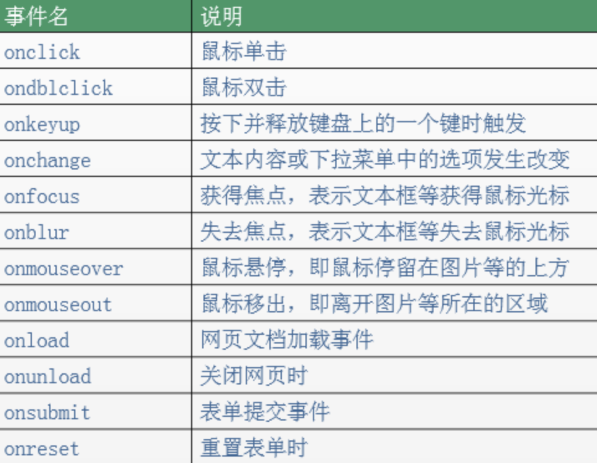
事件:js已经定义好了
事件驱动程序:对样式和HTML的操作,也就是DOM
代码书写步骤:(重要)
(1)获取事件源: document.getElementById("box"); 类似与ios语言的 UIButton*adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
(2)绑定事件:事件源box,事件onclick = function(){事件驱动程序}
(3)书写事件驱动程序:关于DOM的操作
<body>
<div id="box1"></div> <script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script> </body>

1.获取事件源的方式(DOM节点的获取)
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
2.绑定事件的方式
(1)直接绑定匿名函数
<div id="box1" ></div> <script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
(2)先单独定义函数,再绑定
<div id="box1" ></div> <script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释.绑定的时候,是写fn而不是fn(),fn代表的是整个函数,而fn()代表的是返回值
(3)行内绑定
<!--行内绑定-->
<div id="box1" onclick="fn()"></div> <script type="text/javascript"> function fn() {
alert("我是弹出的内容");
} </script>
注意第一行代码,绑定时写fn(),而不是fn,因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串
3丶事件驱动程序
我们在上面是拿alert举例,不仅如此,我们还可以操作标签的属性和样式。
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head> <body> <div id="box" ></div> <script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
oDiv.style.width = "200px"; //属性值要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
上方代码的注意事项:
在js里写属性值时,要用引导
在js里写属性名时,是backgroundColor,不是css里面的background-Color,记得所有的像css 属性的text-丶background- 等在js中都写成驼峰体
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件.
<script type="text/javascript">
window.onload = function () {
console.log("小马哥"); //等页面加载完毕时,打印字符串
}
</script>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
事件案例:
1.京东顶部广告栏关闭
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
width: 1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
width: 100%;
height: 80px;
background: url('./close.jpg') no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.hide{
display: none;
} </style>
</head>
<body>
<div class="top-banner" id="topBanner">
<div class="w">
<a href="#" class="banner"></a>
<a href="#" class="close" id="closeBanner">x</a>
</div>
</div>
<script type="text/javascript">
// /需求:点击案例,隐藏盒子。
//思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。 window.onload = function(){
// /1.获取事件源和相关元素
var closeBanner = document.getElementById('closeBanner');
var topBanner = document.getElementById('topBanner');
//2.绑定事件
closeBanner.onclick = function(){
//3.书写事件驱动程序
//类控制
//topBanner.className += ' hide';//保留原类名,添加新类名
//topBanner.className = 'hide';
//替换旧类名
topBanner.style.display = 'none';
}
}
</script> </body>
</html>
2.当鼠标悬停在img上时,更换为另外一张图片;鼠标离开时,还原为本来的图片
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序 //1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
} //1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd1.png";
}
}
</script>
</head>
<body> <img id="box" src="data:image/jd1.png" style="cursor: pointer;border: 1px solid #ccc;"/> </body>
</html>
十一丶DOM介绍
1.什么是DOM
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文
档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的。
2.解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
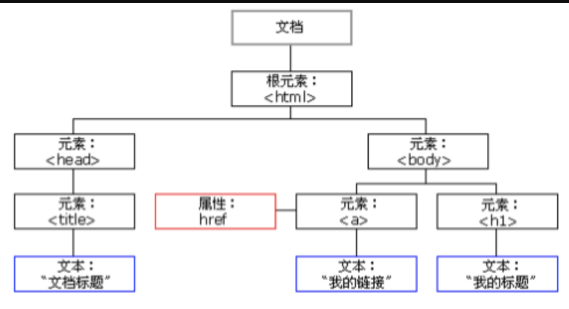
3.DOM树(一切都是节点)

元素节点:HTML标签
文本节点:标签中的文字(比如标签之间的空格丶换行)
属性节点:标签的属性
整个html文档就是一个文档节点。所有的节点都是Object。
4.DOM节点的获取
DOM节点的获取方式其实就是获取事件源的方式
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
特殊情况:数组中的值只有1个。即便如此,这一个值也是包在数组里的。这个值的获取方式如下:
document.getElementsByTagName("div1")[0]; //取数组中的第一个元素
document.getElementsByClassName("hehe")[0]; //取数组中的第一个元素
5.DOM访问关系的获取
DOM的节点并不是孤立的,因此可以通过DOM节点之间的相对关系对它们进行访问.

节点的访问关系是以属性的方式存在的
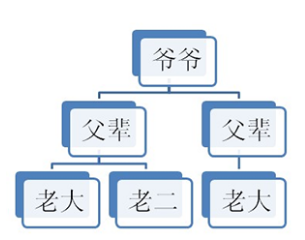
js中的父子兄访问关系:

parentNode和children是重点
获取父节点
调用者就是节点。一个节点只有一个父节点,调用方式就是 节点.parentNode
(1)nextSibling:
指的是下一个节点(包括标签、空文档和换行节点)
火狐、谷歌、IE9+版本:都指的是下一个节点(包括标签、空文档和换行节点)。
IE678版本:指下一个元素节点(标签)。
(2)nextElementSibling:
火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签)。
总结:为了获取下一个元素节点,我们可以这样做:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling,于是,综合这两个属性,可以这样写:
下一个兄弟节点 = 节点.nextElementSibling || 节点.nextSibling
previous的中文是: 前一个
(1)previousSibling:
火狐、谷歌、IE9+版本:都指的是前一个节点(包括标签、空文档和换行节点)。
IE678版本:指前一个元素节点(标签)。
(2)previousElementSibling:
火狐、谷歌、IE9+版本:都指的是前一个元素节点(标签)。
总结:为了获取前一个元素节点,我们可以这样做:在IE678中用previousSibling,在火狐谷歌IE9+以后用previousElementSibling,于是,综合这两个属性,可以这样写:
前一个兄弟节点 = 节点.previousElementSibling || 节点.previousSibling
补充:获得任意一个兄弟节点:
节点自己.parentNode.children[index]; //随意得到兄弟节点
获取单个的子节点
(1).firstChild:
火狐、谷歌、IE9+版本:都指的是第一个子节点(包括标签、空文档和换行节点)。
IE678版本:指第一个子元素节点(标签)。
(2).firstElementChild:
火狐、谷歌、IE9+版本:都指的是第一个子元素节点(标签)
总结:为了获取第一个子元素节点,我们可以这样做:在IE678中用firstChild,在火狐谷歌IE9+以后用firstElementChild,于是,综合这两个属性,可以这样写:
第一个子元素节点 = 节点.firstElementChild || 节点.firstChild
最后一个子节点|最后一个子元素节点
为了获取最后一个子元素节点,我们可以这样做:在IE678中用lastChild,在火狐谷歌IE9+以后用lastElementChild,于是,综合这两个属性,可以这样写:
最后一个子元素节点 = 节点.lastElementChild || 节点.lastChild
获取所有的子节点
子节点数组 = 父节点.children; //获取所有节点。用的最多。
node Type
nodeType == 1 表示的是元素节点(标签) 。记住:元素就是标签。
nodeType == 2 表示是属性节点 了解
nodeType == 3 是文本节点 了解
6.DOm节点操作(重要)
创建节点:
新的标签(元素节点) = document.createElement("标签名");
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("adbc"); //创建一个不存在的标签 console.log(a1);
console.log(a2); console.log(typeof a1);
console.log(typeof a2);
</script>
插入节点
父节点.appendChild(新的子节点); //父节点的最后插入一个新的子节点。
父节点.insertBefore(新的子节点,作为参考的子节点); //在参考节点前插入一个新的节点。如果参考节点为null,那么他将在父节点最后插入一个子节点。
删除节点
父节点.removeChild(子节点); //用父节点删除子节点。必须要指定是删除哪个子节点。
//如果想自己删除则
node1.parentNode.removeChild(node1);
复制节点
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。 要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的。解释如下:
不带参数/带参数false:只复制节点本身,不复制子节点。
带参数true:既复制节点本身,也复制其所有的子节点。
7.设置节点的属性
我们可以获取节点的属性值、设置节点的属性值、删除节点的属性。
<img src="data:images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" id="a1">
(1)获取节点的属性值
方式一:
元素节点.属性;
元素节点[属性];
<body>
<img src="data:images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" id="a1"> <script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0]; console.log(myNode.src);
console.log(myNode.className); //注意,是className,不是class
console.log(myNode.title); console.log("------------"); console.log(myNode["src"]);
console.log(myNode["className"]); //注意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
方式二:
素节点.getAttribute("属性名称");
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //注意是class,不是className
console.log(myNode.getAttribute("title"));
方式1和方式2的区别在于:前者是直接操作标签,后者是把标签作为DOM节点。推荐方式2。
(2)设置节点的属性值
方式一
myNode.src = "images/2.jpg" //修改src的属性值
myNode.className = "image2-box"; //修改class的name
方式二
元素节点.setAttribute(属性名, 新的属性值);
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
(3)删除节点的属性
格式
元素节点.removeAttribute(属性名);
myNode.removeAttribute("class");
myNode.removeAttribute("id");
JavaScript初识(二)的更多相关文章
- 学习javascript数据结构(二)——链表
前言 人生总是直向前行走,从不留下什么. 原文地址:学习javascript数据结构(二)--链表 博主博客地址:Damonare的个人博客 正文 链表简介 上一篇博客-学习javascript数据结 ...
- 初探JavaScript(二)——JS如何动态操控HTML
除去五一三天,我已经和<JavaScript Dom编程艺术>磨合了六天,第一印象很好.慢慢的,我发现这是一块排骨,除了肉还有骨头.遇到不解的地方就会多看几遍,实在不懂的先跳过,毕竟,初次 ...
- 从头开始学JavaScript (十二)——Array类型
原文:从头开始学JavaScript (十二)--Array类型 一.数组的创建 注:ECMAscript数组的每一项都可以保存任何类型的数据 1.1Array构造函数 var colors = ne ...
- 使用JavaScript生成二维码教程-附qrcodejs中文文档
使用javascript生成二维码 依赖jquery 需要使用到的库 https://github.com/davidshimjs/qrcodejs DIV <div id="qrco ...
- 同事问如何判断同花顺,我用javascript的二维数组写了个简易demo
有个前同事在群里问如何判断是否为同花顺我用javascript的二维数组写了个简易demo. <!DOCTYPE html> <html> <body> <s ...
- 2、JavaScript 基础二 (从零学习JavaScript)
11.强制转换 强制转换主要指使用Number.String和Boolean三个构造函数,手动将各种类型的值,转换成数字.字符串或者布尔值. 1>Number强制转换 参数为原始类型值的转换规 ...
- Javascript面向对象二
Javascript面向对象二 可以通过指定原型属性来对所有的对象指定属性, Object.prototype.name="zhangsan"; Object.prototype. ...
- QrCode C#生成二维码 及JavaScript生成二维码
一 C#的二维码 示例: class Program { static void Main(string[] args) { QrEncoder qrEncoder = new QrEncode ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(二)
JavaScript 设计模式(二) 本篇文章是 JavaScript 设计模式的第二篇文章,如果没有看过我上篇文章的读者,可以先看完 上篇文章 后再看这篇文章,当然两篇文章并没有过多的依赖性. 5. ...
随机推荐
- 汉字转为unicode
在word中输入“立项申请阶段”,将光标移到每字之后时按下组合键Alt+X. 立项申请阶段 7ACB 9879 7533 8BF7 9636 6BB5 \u7ACB\u9879\u7533\ ...
- CF1041F Ray in the tube
挂上Chester大神的解题报告 有一个思维跳跃的地方,就是不应该枚举所有的$B$点,而是应该在选定一个$A$点之后枚举距离计算. 然后我们发现枚举距离是$2^k$的长度就可以了,证明如下: 假如距离 ...
- java的大小端和转换
一直以为大小端针对的bit的顺序,今天才知道:大小端的分度值是 byte,即每一个byte都是按照正常顺序,但是byte组装成一个int 或者是 long等时每个byte的摆放位置不同. 测试代码: ...
- Git merge一个branch到另一个branch
在项目开发过程中,需要merge一个branch (branch名 taskBranch) 到另一个名为develop 的branch 方法: 先保证当前停留在develop的branch上 然后执行 ...
- 日记(18)-20141008---PHP是做什么的
1,PHP 是一种用来制作动态网页的服务器端脚本语言.2,因为PHP脚本是写在 HTML 文档中的,你不必用特殊的编辑器来创建页面.3,php 是一种服务器端的脚本语言,一般用来做网站. (感言,我太 ...
- Java8 使用 stream().map()提取List对象的某一列值及排重
List对象类(StudentInfo) public class StudentInfo implements Comparable<StudentInfo> { //名称 privat ...
- Zabbix监控系统配置之-自动发现规则入门
假设你已经知道[模板-监控项-监控项原型-自动发现规则]之间的关系.(此处应有关系图,待填坑) 1. 添加模板 我新建了一个名叫Dapianzi SNMP Linux的模板,里面添加了已经启动了SNM ...
- 洛谷P1932 A+B A-B A*B A/B A%B Problem
P1932 A+B A-B A*B A/B A%B Problem 题目背景 这个题目很新颖吧!!! 题目描述 求A.B的和差积商余! 由于数据有修改,减法运算结果可能带负号! 输入输出格式 输入格式 ...
- 最大加权矩形 压缩+前缀和+dp
题目描述 为了更好的备战NOIP2013,电脑组的几个女孩子LYQ,ZSC,ZHQ认为,我们不光需要机房,我们还需要运动,于是就决定找校长申请一块电脑组的课余运动场地,听说她们都是电脑组的高手,校长没 ...
- 6、python数据类型之元组(dict)
字典字典的每个元素就是一个键值对,格式如下key:value{key1:value1,key2:value2,......} 1.创建 dict_eg = { "name":&qu ...
