webstorm中.vue报错(es6语法报错)-转
1.webstorm中es6语法报错,解决方法:
打开 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改为 ECMAScript 6
这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。
2. .vue文件中es6语法报错
(1)打开 Settings => File Types 找到 HTML 添加 *.vue
这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。但是,在.vue文件中es6语法还是报错。
(2).粗暴:直接在<script>标签中添加type="text/ecmascript-6",.vue里面的代码会高亮并支持ES6。
(3).将script标签添加 type=”es6” 属性
<script type="es6">
</script>
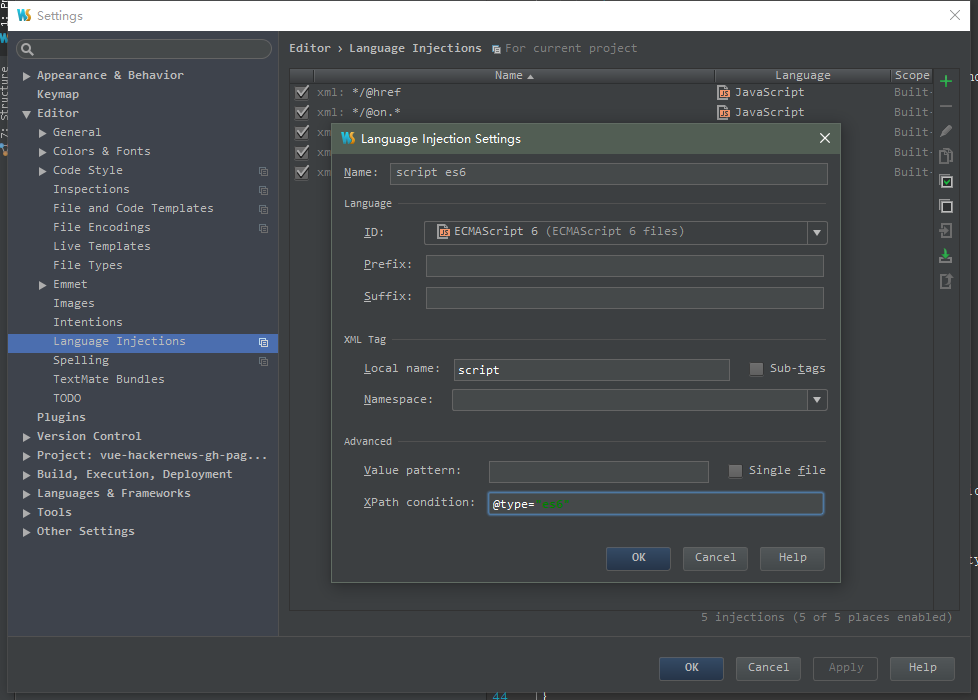
然后打开 Settings => Language Injections 添加 XML Tag Injection,内容如下图。
3.补充新功能:右键新建时出现.vue文件类型,就像新建html文件一样,方法:
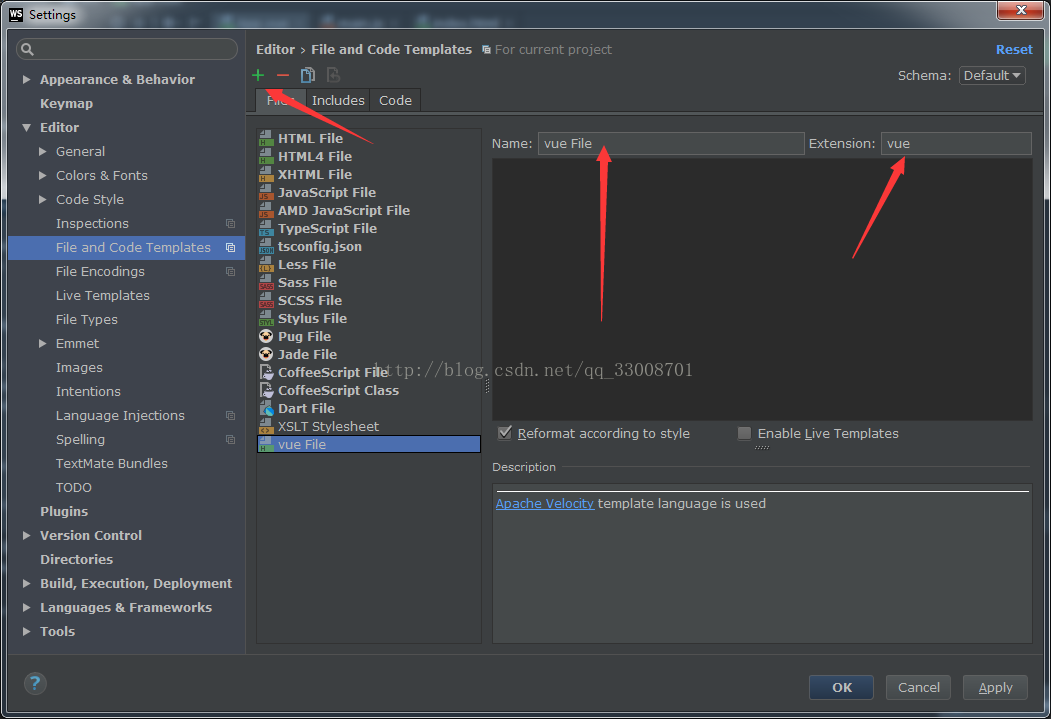
Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容。

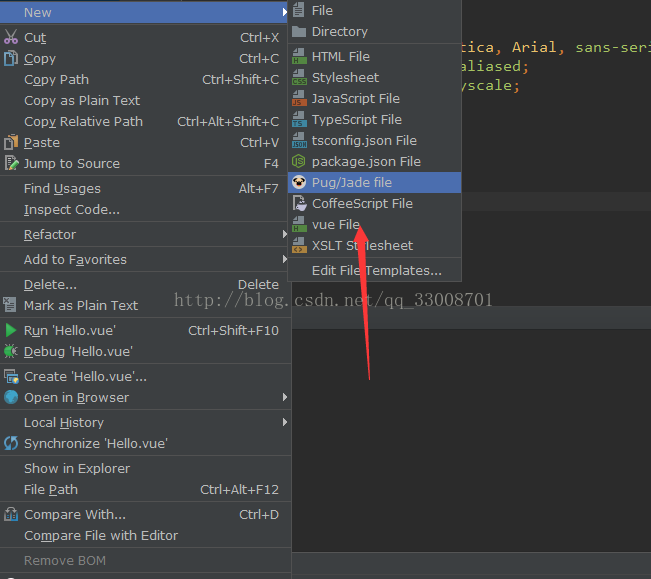
点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。

webstorm中.vue报错(es6语法报错)-转的更多相关文章
- webstorm中.vue报错
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript把 Javascript L ...
- Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893 Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法 ...
- .vue文件在webstorm中es6语法报错解决方法
1 语法支持es6设置 Preferences > Languages & Frameworks > JavaScript 把 Javascript Language versio ...
- 在软件webstorm中给img标签加入class报错显示错误selector matches unknow element
如题,怎么也搞不懂,在其他软件没出过这种问题,偏偏在webstorm中,显示class选择器未匹配到元素:哪位大神知道怎么解决这个问题.
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角 ...
- webpack中使用babel处理es6语法
index.js const arr = [ new Promise(()=>{}), new Promise(()=>{}) ]; arr.map(item => { consol ...
- 解决webstorm中vue语法没有提示
首先看看webstrom内置的vue插件,打上勾,没有这个选项就要自己去下载插件了 如果插件还是没有语法提示,可以用下面的方法,自己添加语法进去搜索 unknown HTML tag attribut ...
- webstorm中关闭烦人Eslint语法检查
打开许久没打开的webstrom,以前关闭的配置不知道怎么又乱了,react项目到处报错,真是没法忍. 关闭eslint位置:File-->Setting-->Languages& ...
- atom中vue高亮支持emmet语法
vue高亮插件: language-vue 支持emmet语法: 文件>用户键盘映射>keymap.cson添加: 'atom-text-editor[data-grammar~=&quo ...
随机推荐
- java的编码问题详解
ucenter的中文问题终于解决,这也暴露我对Java编码知识的严重不足,经过多次试验和搜索,对这块知识终于有了一个新的认识,所以把理解的内容写道这里 1:JVM的内存中字符串的编码格式是统一的吗? ...
- CodeForces 402D Upgrading Array (数学+DP)
题意:给出一个数列,可以进行一种操作将某一个前缀除去他们的gcd,有一个函数f(x),f(1) = 0 , f(x) = f(x/p)+1,f(x) = f(x/p)-1(p是坏素数), 求 sum( ...
- 小小c#算法题 - 9 - 基数排序 (Radix Sort)
基数排序和前几篇博客中写到的排序方法完全不同.前面几种排序方法主要是通过关键字间的比较和移动记录这两种操作来实现排序的,而实现基数排序不需要进行记录项间的比较.而是把关键字按一定规则分布在不同的区域, ...
- [译]Javascript中的数列
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- 基于.NET平台常用的框架整理[转载]
自从学习.NET以来,优雅的编程风格,极度简单的可扩展性,足够强大开发工具,极小的学习曲线,让我对这个平台产生了浓厚的兴趣,在工作和学习中也积累了一些开源的组件,就目前想到的先整理于此,如果再想到,就 ...
- 通过委托更新UI(异步加载)
来自:http://blog.csdn.net/gongzhe2011/article/details/27351853 using System.Windows.Forms; using Syste ...
- ubuntu配置静态路由
1. #ifconfig 注意 eth0为你要配置的interfase 2. #vi /etc/network/interfaces # This file describes the network ...
- javascript table排序之jquery.tablesorter.js
table排序 jquery.tablesorter.js 一.Demo下载地址: 1.tablesorter.js下载地址: http://download.csdn.net/detail/zhan ...
- Paste JSON as Code • quicktype 软件的使用
1.软件图标认知 该软件为json字符串与对象之间相互转户的自动化软件. 下载地址 2.打开软件 配置基本设置 3.生成.h文件 选择生成.h文件 拷贝代码到你管理该对象json文件的.h文件下 4. ...
- AI-Info-Micron-Insight:工业 5.0,伟大的思想将殊途同归
ylbtech-AI-Info-Micron-Insight:工业 5.0,伟大的思想将殊途同归 1.返回顶部 1. 工业 5.0,伟大的思想将殊途同归 两个头脑比一个好吗?似乎如此,尤其是当其中一个 ...
