HTML 和 CSS
HTML
html是英文hyper text mark-up language(超文本标记语言)的缩写,它是一种制作万维网页面标准语言。
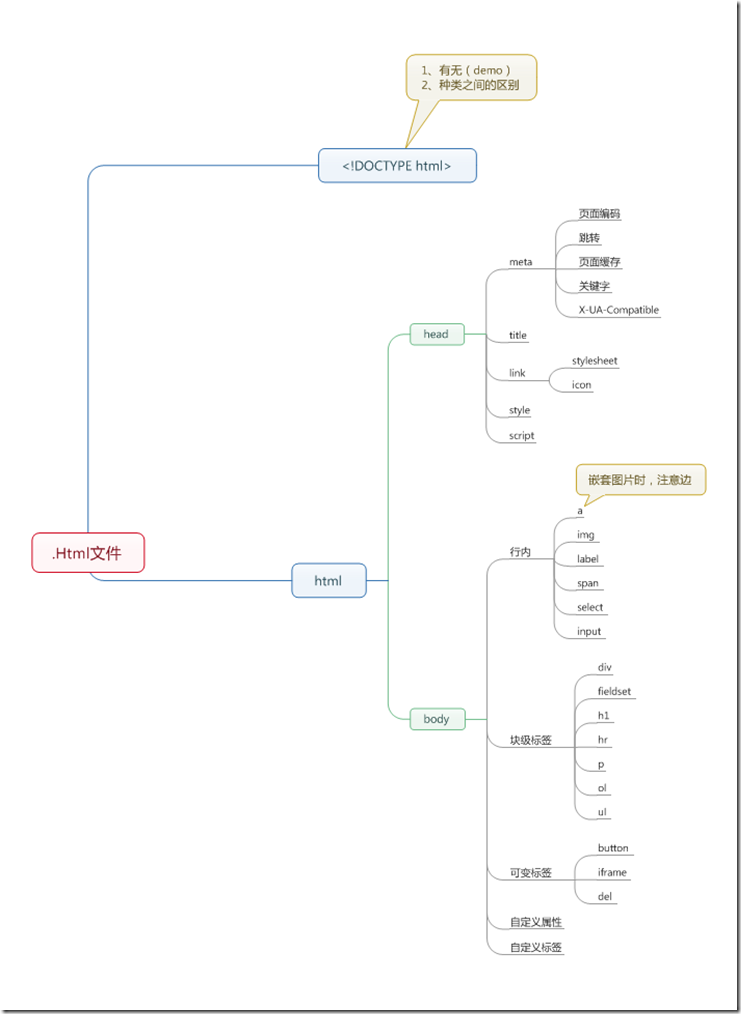
内容摘要

Doctype
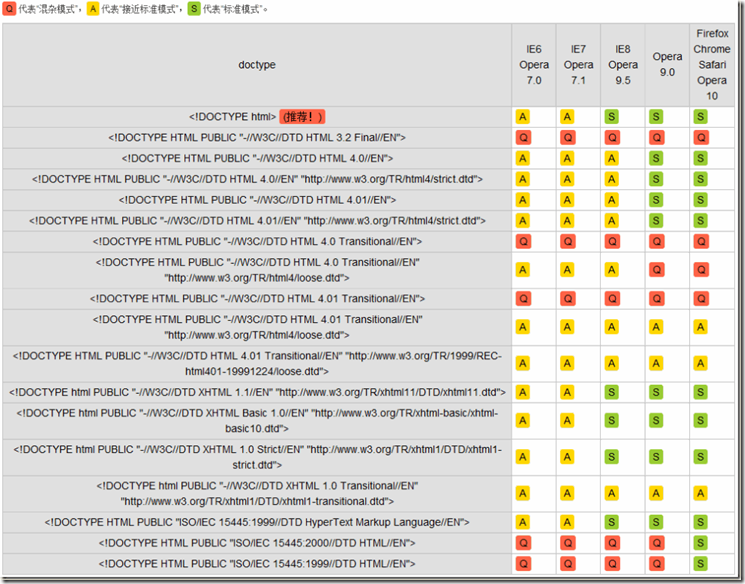
告诉浏览器使用什么样的html或xhtml规律来解析html文档。
可以选择的有:

meta
提供有关页面的元信息,例如:页面编码,刷新,跳转,针对索引引擎和更新频度的描述和关键词。
1,页面编码
<meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
或
<meta charset="UTF-8" />
2,刷新和跳转
<meta http-equiv=“Refresh” Content=“30″ /> #30秒刷新一次
<meta http-equiv=”Refresh“ Content=”5; Url=http://www.baidu.com“ /> #5秒后跳转到百度
3,关键词
<meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" /> #SEO使用的比较多
4,描述
例如:cnblogs
Title
网页头部信息
例如:
<title>老男孩</title>
Link
1,css
<link rel="stylesheet" type="text/css" href="css/common.css" />
2,icon
<link rel="shortcut icon" href="image/favicon.ico"/> #图片
Style
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
后面的就可以使用 .bb来引用样式了
script
1,引进文件
<script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
2,写js代码
<script type="text/javascript" > ... </script >
常用标签
标签一般分为两种:块级标签和行内标签
- a , span , select
- div ,h1 ,p
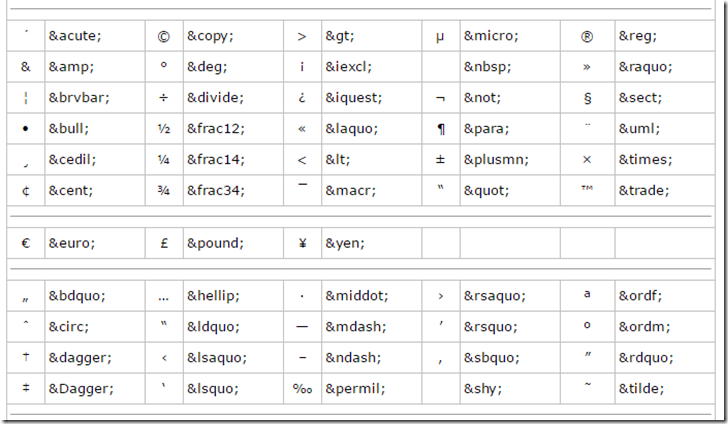
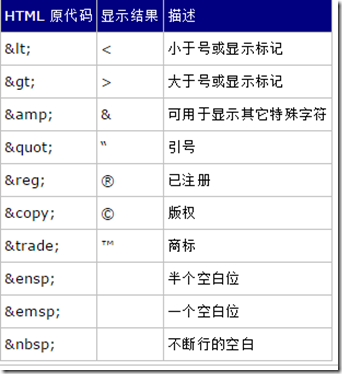
各种符号:



p 和 br
p表示段落,默认段落之间是有间隔
br 换行
a标签
<a href="http://www.autohome.com.cn"> </a>
1,target属性,_black表示在新的页面打开
<a href="https://www.baidu.com" target="_blank">百度</a>
2,锚
<a href="#tt">第二章</a> # 是根据#查找ID,达到锚的效果
<div id="tt" style="height: 2000px;background-color: green;">第二章</div>
H标签
H1
H2
H3
H4
H5
H6
select标签:
1,下拉菜单,显示一行
<select>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3" selected="selected">广州</option> #默认选择的行
</select>
2,显示多行
<select size="2"> #size显示的行数
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
3,可选择多行
<select multiple="multiple" size="2">
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
4,分组显示
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
</optgroup>
<optgroup label="山西省">
<option>太原</option>
<option>平遥</option>
</optgroup>
</select>
checkbox 复选框
<div id="t36">
<h2>Checkbox</h2>
<input type="checkbox">
<input type="checkbox" checked="">
<input type="checkbox" checked="checked">
</div>
redio 单选
<div id="t37">
<h2>redio</h2>
男<input type="radio" value="man">
女<input type="radio" value="male">
<br><br>
男<input type="radio" name="gender" value="man"> #name必须一样,不然无法达到单选deepin效果
女<input type="radio" name="gender" value="male">
</div>
password 框
<input type="password">
button
button: #只是一个提交动作
<input type="button" value="button">
from
submit: #提交到后台
<form action="http://10.0.4.42:8000/django_form/" enctype="multipart/form-data" method="post"> #所要提交的标签,action 所提交到的位置
<input type="submit" value="submit">
file
<div id="t310">
<h2>file</h2>
<input type="file" value="file">
<p>提交文件时: enctype='multipart/form-data' method='POST'</p>
</div>
textarea
<div id="t311">
<h2>textarea</h2>
<textarea name=”mono”></textarea> #可以设置一个提交的名称,方便后台处理
<textarea style="width:500px;height: 200px;"></textarea> #设置文本框的大小
</div>
label
效果是点击前面名称就可以操作后面的选项
<div id="t312">
<h2>label</h2>
姓名:<input id="name1" type="text">
婚否:<input id="marriy1" type="checkbox"> #不能操作
<br>
<label for="name2">姓名:<input id="name2" type="text"></label>
<label for="marriy2">婚否:<input id="marriy2" type="checkbox"></label> #可以操作
</div>
ul ol dl
ul
无序
<ul>
<li>ul.li</li>
<li>ul.li</li>
<li>ul.li</li>
</ul>
ol
有序,前面带数字
<ol>
<li>ol.li</li>
<li>ol.li</li>
<li>ol.li</li>
</ol>
dl
分组
效果:
<dl>
<dt>河北省</dt>
<dd>邯郸</dd>
<dd>石家庄</dd>
<dt>山西省</dt>
<dd>太原</dd>
<dd>平遥</dd>
</dl>
table 表格

<table border="1">
<tbody><tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
</tbody></table>
# tr 行 td 列

<table border="1">
<thead>
<tr><th colspan="3">1</th></tr> #一行占3列
<tr><th>1</th><th>2</th><th>3</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td rowspan="3">1</td><td>3</td><td>3</td></tr> #一列占3行
<tr><td>3</td><td>3</td></tr>
<tr><td>3</td><td>3</td></tr>
<tr><td>3</td><td>3</td><td>3</td></tr>
</tbody>
</table>
fieldset

<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>
目录
- / 网站根目录
- ./ 当前目录
- ../上级目录
- ../../ 父目录的父目录
CSS
css是英文cascading style sheets的缩写,称为层叠样式表,用于对页面进行美化
存在的方式有三种,元素内联,页面嵌入和外部引用入
语法: style = ‘key1:valuel;key2:valuel2;’
- 在标签中使用 style=’xx:xxx’
- 在页面中嵌入 < style type=”text/css”></style>
- 引入外部css文件 <link rel="stylesheet" href="commons.css"/>
标签选择器
div {background-color:red;}
<div> </div>
class 选择器
.bd {background-color:red;}
<div class=’bd’></div>
关联选择器
#idselect p {background-color:red;}
<div id=’idselect’> <p> </p> </div>
#id为idselect 下的 p 标签引用
组合选择器
input,dit,p {background-color:red;}
属性选择器
input [tyoee=’text’]{width:100px;height:200px;}
background 背景
background-color 背景颜色
<div style="background-color:red;"> </div>
background-image 背景图片
如果文件比较小会铺满屏,复制显示
<div style="background-image:url('image/4.gif'); height: 80px;"></div>
background-repeat
不复制,只显示一个
<div style="background-image:url('image/4.gif'); height: 80px;background-repeat:no-repeat"></div>
background-position
只显示图片的一部分
<div style="background-image:url('image/5.png'); height: 80px;background-repeat:no-repeat;background-position:-105px -112px;"></div>
#坐标从右上角开始(0,0)先确定显示框的大小,然后在根据坐标确定显示的位置

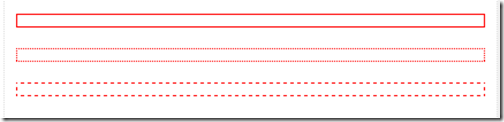
border 边框

<div style="border:1px solid red; height: 10px;"></div>
<div style="border:1px dotted red; height: 10px;"></div>
<div style="border:1px dashed red; height: 10px;"></div>
margin 边缘
<div style="background-color: green;height: 50px;ma;margin-top: 0px;"></div>
padding 内边距
<div style="background-color: green; height: 50px; padding-top: 20px;"></div>
display
display:none
original
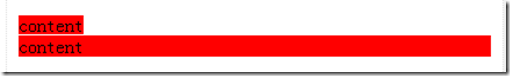
display:block (块)

<span style="background-color: red;">content</span>
<span style="display: block; background-color: red;">content</span>
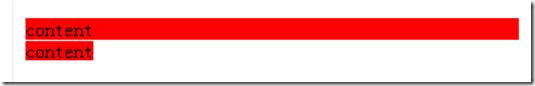
display:inline(内联)

<div style="background-color: red;">content</div>
<div style="display:inline;background-color: red;">content</div>
cursor 光标
css提供的cursor值
pointer 小手
<span style="cursor:pointer;">pointer</span>
help 帮助
<span style="cursor:help;">help</span>
wait 繁忙
<span style="cursor:wait;">wait</span>
move 移动
<span style="cursor:move;">move</span>
crosshair 十字
<span style="cursor:crosshair;">crosshair</span>
伪造超链接
<span style="cursor:pointer;color:blue;">pointer</span>
自定义(一般不用)
<span style="cursor:url(image/favicon.ico),auto;">mine</span>
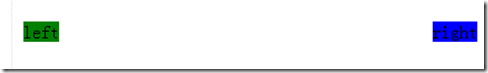
浮动

<div style="background-color: green;float: left">left</div>
<div style="background-color: blue;float:right">right</div>

<div style="background-color: red;">
<div style="background-color: green;float: left">left</div>
<div style="background-color: blue;float:right">right</div>
<div style="clear: both;"></div>
</div>
position
固定到屏幕的某个地方
<div style="position: fixed;bottom: 40px;right: 30px;">返回顶部</div>
固定到某个区域的某个地方
<div style="position: relative;background-color: green;height: 400px;width: 500px;">
<div style="position: absolute;bottom: 30px;right: 30px;">定位</div>
透明度
css
img {
opacity:0.4; #透明度范围是从0到1的小数,数值越小透明度越高
}
默认样式改造

<ul>
<li>首页</li>
<li>菜单1</li>
<li>菜单2</li>
</ul>
<style type="text/css">
.changeul{
margin: 0px;
padding-top: 0px;
}
.changeul li{
list-style-type: none;
float: left;
background-color: #ddd;
}
.changeul li a{
display: block;
padding: 19px 20px;
}
.changeul li a:hover{
background-color: red;
}
</style>
<ul class='changeul'>
<li><a href="http://www.baidu.com">首页</a></li>
<li><a href="http://www.baidu.com">菜单1</a></li>
<li><a href="http://www.baidu.com">菜单2</a></li>
</ul>
HTML 和 CSS的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- ASP.NET5 MVC6 利用Middleware 创建可访问HttpContext 的业务类工厂。(代替HttpContext.Current)
我们的目标是在后台业务处理类中,能够很容易的取得用户信息或者其它HTTP请求相关的信息. 所以,首先我们需要一个存储这些信息的类: public class RequestData { public ...
- ubuntu 的mysql 安装过程和无法远程的解决方案
ubuntu 的mysql 安装过程和无法远程的解决方案 安装完mysql-server启动mysqlroot@ubuntu:# /etc/init.d/mysql start (如果这个命令不可以, ...
- 批量测试邮箱登录python脚本
---恢复内容开始--- #!/usr/bin/env python #-*- coding:utf-8 -*- import smtplib import sys import time impor ...
- Spring初学之annotation实现AOP前置通知、后置通知、返回通知、异常通知。
实现两个整数的加减乘除.在执行每个方法之前打印日志. ArithmeticCalculator.java: package spring.aop.impl; public interface Arit ...
- windows下如何查看端口占用
1.查看端口使用情况netstat -aon(以3306为例) 2.根据3306端口号查看对应的进程号(进程号就是进程的唯一标识,根据这个进程号就能找到对应的应用) 3.根据进程号查询相应的应用占用端 ...
- IOS开发--解析复杂json数据
json的自我介绍:JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言.易于人阅 ...
- 绑定当前对象例子——Tag="{Binding}"
<TreeView Margin="10,5,0,0" HorizontalAlignment="Left" VerticalAlignment=&qu ...
- 获得Version和Build版本号
[[NSBundle mainBundle] infoDictionary][@"CFBundleShortVersionString"] ?: [[NSBundle mainBu ...
- 三张图较为好理解JavaScript的原型对象与原型链
最近从网上看到别人详细得讲解了js的原型对象和原型链,看完感觉是看得最清晰的一个,于是,摘录到自己博客里 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与_ ...
- svn上传文件钩子
svn钩子 钩子脚本就是shell的写法,钩子就是被某些版本库事件触发的程序. 常用钩子: post-commit:在提交完成成功创建之后执行该钩子.(提交已经完成,不可更改) 更新之后,通过邮件.微 ...
