15、TypeScript-函数
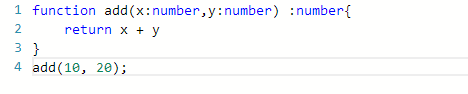
1、参数和返回值可以指定类型

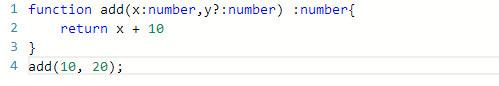
2、可选参数:在参数上加上?,表示可选的,可传可不传

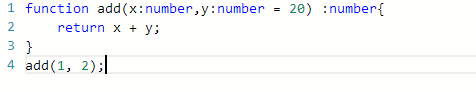
3、默认参数:如果你不传参数,默认为20,如果你传参,就是你传的参数

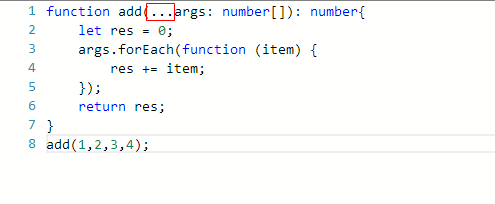
4、剩余参数:会把传进来的实参变成一个数组,可以进行遍历,一定要在形参前面加上...

15、TypeScript-函数的更多相关文章
- TypeScript入门三:TypeScript函数类型
TypeScript函数类型 TypeScript函数的参数 TypeScript函数的this与箭头函数 TypeScript函数重载 一.TypeScript函数类型 在上一篇博客中已经对声明Ty ...
- TypeScript 函数 (五)
传递给一个函数的参数个数必须与函数期望的参数个数一致. 参数类别: 必须参数 可选参数 :可选参数必须在参数后面. 默认参数 :当用户没有传递这个参数或传递的值是undefined时. 它们叫做有默认 ...
- typescript函数(笔记非干货)
函数类型 Function Type 为函数定义类型 Define types for functions 我们可以给每个参数添加类型之后再为函数本身添加返回值类型. TypeScript能够根据返回 ...
- typeScript函数篇
typeScript的函数是在es6的函数特性的基础上加了一些后端的概念:泛型.参数类型声明.返回值类型声明.重载.装饰器等.其他的一些特性:箭头函数.生成器.async-await.promise等 ...
- Typescript函数
编程都是需要函数的,因为有了函数就能复用很多东西了.不仅仅能够复用代码,还能保持代码的简洁性和提高编程的逻辑性. 在原生的JavaScript中,函数的定义有三种, function foo() {} ...
- C++语言基础(15)-友元函数和友元类
一个类中可以有 public.protected.private 三种属性的成员,通过对象可以访问 public 成员,只有本类中的函数可以访问本类的 private 成员.现在,我们来介绍一种例外情 ...
- 15系统函数&数据类型转换(必学)-大话数据库视频教程
大纲:系统函数的用法,case...when的用法,cast关键字的用法,convert的用法 优酷超清地址: 腾讯超清地址: 百度网盘下载地址:http://pan.baidu.com/s/1dDe ...
- TypeScript 函数-函数类型
//指定参数类型 function add(x:number,y:number){ console.log("x:"+x); // reutrn(x+y); } //指定函数类型 ...
- typescript函数类型接口
/* 接口的作用:在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用.接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据, ...
- 15.Generator 函数的语法
Generator 函数的语法 Generator 函数的语法 简介 基本概念 Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同.本章详细介绍 Generat ...
随机推荐
- CCF CSP 201809-1 卖菜
题目链接:http://118.190.20.162/view.page?gpid=T79 问题描述 试题编号: 201809-1 试题名称: 卖菜 时间限制: 1.0s 内存限制: 256.0MB ...
- java基础——IO流之File类
1.File类的构造方法: File(String pathName):通过一个指定的字符串类型路径来创建一个文件对象 File (String parent,String child):通过指定 ...
- Holer下载
Holer下载 经常使用开源的holer将本地的应用映射到公网上访问,本文介绍如何下载holer软件包和注意事项,以及相关的帮助文档. 1. Java版本的holer软件包 格式: holer-cli ...
- 劳德巴赫下载kernel和文件系统时问题
用劳德巴赫下载 kernel dtb rootfs BOOT.bin 报错(记了个大概) Bad CRC Ramdisk image is corrupt or invalid 记得之前有人和我说r ...
- AutoCAD LT 2019 安装教程
autocad lt 2019是mac平台上一款全球领先的更快.更精确地创建二维图形设计平台,用于二维草图.图形和文档编制,广泛应用于机械设计.工业制图.工程制图.土木建筑.装饰装潢.服装加工等多个行 ...
- Nodejs“实现”Dubbo Provider
背景 目前nodejs应用越来越广泛,但和java的dubbo体系接入困难,所以我们需要实现node端的dubbo provider逻辑.java的dubbo provider是和consumer在一 ...
- layui 单选项 点击显示与隐藏
同一个页面有多个单选按钮:https://blog.csdn.net/haibo0668/article/details/86220767
- NBC朴素贝叶斯分类器 ————机器学习实战 python代码
这里的p(y=1|x)计算基于朴素贝叶斯模型(周志华老师机器学习书上说的p(xi|y=1)=|Dc,xi|/|Dc|) 也可以基于文本分类的事件模型 见http://blog.csdn.net/app ...
- Mysql 通用知识 2019-03-27
充电mysql 官网 https://www.mysql.com/ 以上是mysql的产品线,多数是收费的.只有社区版是免费的. 所以下面只说社区版community. MySQL Community ...
- UVA - 12298 Super Poker II NTT
UVA - 12298 Super Poker II NTT 链接 Vjudge 思路 暴力开个桶,然后统计,不过会T,用ntt或者fft,ntt用个大模数就行了,百度搜索"NTT大模数&q ...
