vue_过渡_动画

<style>
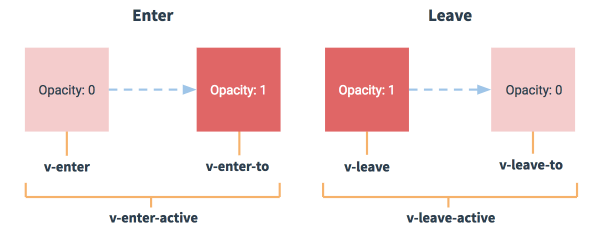
.xxxx-enter-active, // 显示过渡
.xxxx-leave-active { // 隐藏过渡
transition: all 1s;
}
// 指定隐藏时 的样式
.xxxx-enter, // 指定过渡
.xxxx-leave-to { // 指定过渡
opacity: 0;
transform: translateX(50px);
}
</style>
------------------------------------------------------------------
<div id="test">
<button @click="isShow=!isShow">切换</button>
<transition name="xxxx">
<p v-show="isShow">哈哈</p>
</transition>
</div>
<style>
- .dada-enter-active {
- animation: 1s dada;
- }
- .dada-leave-active {
- animation: 2s dada reverse;
- }
- @keyframes dada {
- 0% {
- transform: translateX(40px);
- }
- 50% {
- transform: translateX(80px);
- }
- 100% {
- transform: translateX(0px);
- }
- }
- .dada-enter-active {
</style>
<div id="test">
- <transition name="dada">
- <p v-show="isShow">大大</p>
- </transition>
- <transition name="dada">
</div>
vue_过渡_动画的更多相关文章
- 过渡与动画 - 缓动效果&基于贝塞尔曲线的调速函数
难题 给过渡和动画加上缓动效果是一种常见的手法(比如具有回弹效果的过渡过程)是一种流行的表现手法,可以让界面显得更加生动和真实:在现实世界中,物体A点到B点往往也是不完全匀速的 以纯技术的角度来看,回 ...
- CSS3全览_动画+滤镜
CSS3全览_动画+滤镜 目录 CSS3全览_动画+滤镜 1. 列表和生成的内容 2. 变形 3. 过渡 4. 动画 5. 滤镜, 混合, 裁剪和遮罩 6. 针对特定媒体的样式 作者: https:/ ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- Css3新特性应用之过渡与动画
目录 背景与边框第一部分 背景与边框第二部分 形状 视觉效果 字体排印 用户体验 结构与布局 过渡与动画 源码下载 一.缓动效果 学习和利用贝塞尔曲线,默认支持ease,ease-in,ease-ou ...
- 过渡与动画 - steps调速函数&CSS值与单位之ch
写在前面 上一篇中我们熟悉五种内置的缓动曲线和(三次)贝塞尔曲线,并且基于此完成了缓动效果. 但是如果我们想要实现逐帧动画,基于贝塞尔曲线的调速函数就显得有些无能为力了,因为我们并不需要帧与帧之间的过 ...
- 过渡与动画 - 逐帧动画&steps调速函数
写在前面 上一篇中我们熟悉五种内置的缓动曲线和(三次)贝塞尔曲线,并且基于此完成了缓动效果. 但是如果我们想要实现逐帧动画,基于贝塞尔曲线的调速函数就显得有些无能为力了,因为我们并不需要帧与帧之间的过 ...
- 重新想,重新看——CSS3变形,过渡与动画④
最后,我们来探讨一下CSS3的动画属性. 之前提到过,实际上过渡也算作动画的一种.但过渡作为动画的缺陷在于,只能使元素属性从一个值“过渡”至另一个值,但如果想要使元素的属性值根据需要在时间轴上不断变化 ...
- 重新想,重新看——CSS3变形,过渡与动画①
学习CSS3,觉得最难记忆的部分除了flex特性之外,就要属变形,过渡和动画部分了.作为初学者,总有种犯懒的心理,想着既然IE8浏览器都不完全支持CSS动画属性,还要考虑浏览器兼容问题,那么就不那么着 ...
- Vue——关于css过渡和动画那些事
1. 单元素/组件的过渡transition Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡 条件渲染 (使用 v-if) 条件展示 (使用 v ...
随机推荐
- git 重命名本地分支,并提交到远程
1.重命名 git branch -m oldBranchName newBranchName 2.删除远程分支:git push origin :oldBranchName 3.将重命名过的分支提交 ...
- MyBatis使用注意事项
目录 1. 使用何种映射器配置 2. 对象生命周期和作用域 SqlSessionFactoryBuilder SqlSessionFactory SqlSession 映射器实例(Mapper Ins ...
- [物理学与PDEs]第5章习题7 各向同性材料时稳定性条件的等价条件
在线性弹性时, 证明各向同性材料, 稳定性条件 (5. 27) 等价于 Lam\'e 常数满足 $$\bex \mu>0,\quad \lm+\cfrac{2}{3}\mu>0. \ee ...
- 11招玩转黑客攻防——用Python,更安全
Python真是无所不能,学习Python,一个暑假就够了 !! 入门Python,从黑客入手最好玩.最简单 !! 今天就推荐一本书<11招玩转网络安全——用Python,更安全> 内网攻 ...
- java(7)数组
一.什么是数组及其作用? 定义:具有相同数据类型的一个集合 作用:存储连续的具有相同类型的数据 二.java中如何声明和定义数组 2.1 声明和定义的语法: 数据类型[ ] 数组名:( int[ ] ...
- Arduino传感器学习目录
Arduino-接口图 在Windows上安装Arduino-IDE 函数库和程序架构介绍 Arduino语法-变量和常量 Arduino常用的数据类型以及转换 Arduino—运算符 ...
- 找不多控件, or 控件为null
组件化开发,命名要使用moudle区分, 同名,在最后合成的时候,会出现很多问题,
- python的wxpython包
1,wxpython包简介 图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面. wxpython这个包就可以被用 ...
- # 20175333曹雅坤《Java程序设计》第1周学习总结
教材学习内容总结 1.学习第一章PPT,安装JRE,JDK并配置path环境参数 2.在windows上使用dos命令运行教材第一章代码Hello.java和People.java 3.下载使用git ...
- 【转】Python3 操作符重载方法
Python3 操作符重载方法 本文由 Luzhuo 编写,转发请保留该信息. 原文: http://blog.csdn.net/Rozol/article/details/70769628 以下代码 ...
