Jekyll博客添加Valine评论
Jekyll博客添加Valine评论
关于github搭建jekyl博客,在这里不做过多描述,详情参考:
- 百度搜索关键字:github搭建jekyll博客
- 官网:https://www.jekyll.com.cn
我的博客用的模板是:jekyll-theme-next,本篇文章就是基于这个模板添加的。
关于评论插件:
- Disqus: 需要翻墙
- 网易云评论:需要自己的域名
- Duoshuo: 挂了
- gitment:逼格太高
其他评论插件没有用过,最后发现了Valine,一款快速、简洁且高效的无后端评论系统。
详情请访问官网:https://valine.js.org
这个评论系统是基于LeanCloud的,对Jekyll的博客是支持的,官网网址:https://leancloud.cn
获取 APP ID 和 APP KEY
- 点击这里登录或注册Leancloud
- 点这里创建应用,应用名看个人喜好。

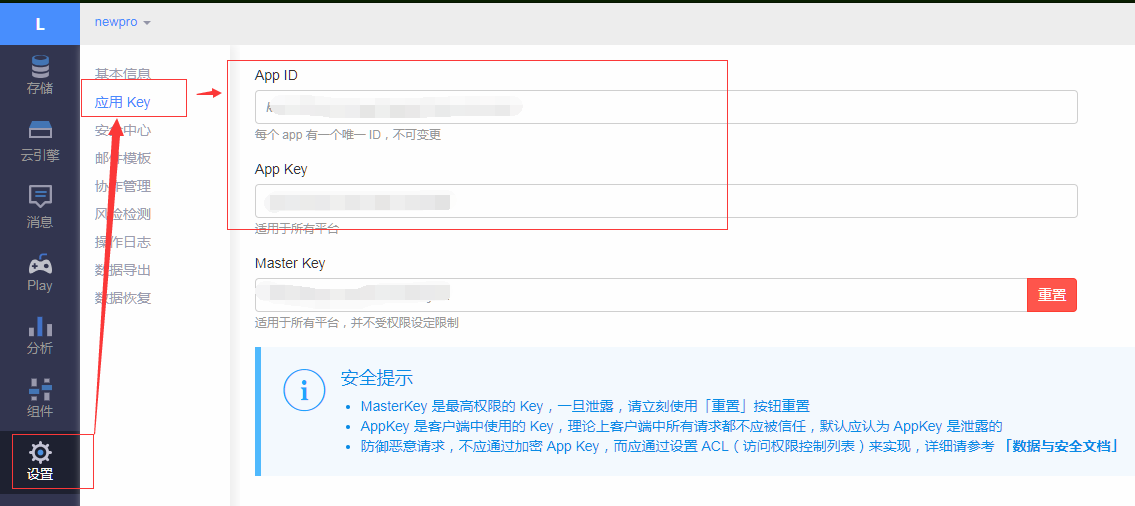
- 选择刚刚创建的应用>设置>选择应用 Key,然后你就能看到你的APP ID和APP KEY了,参考下图:

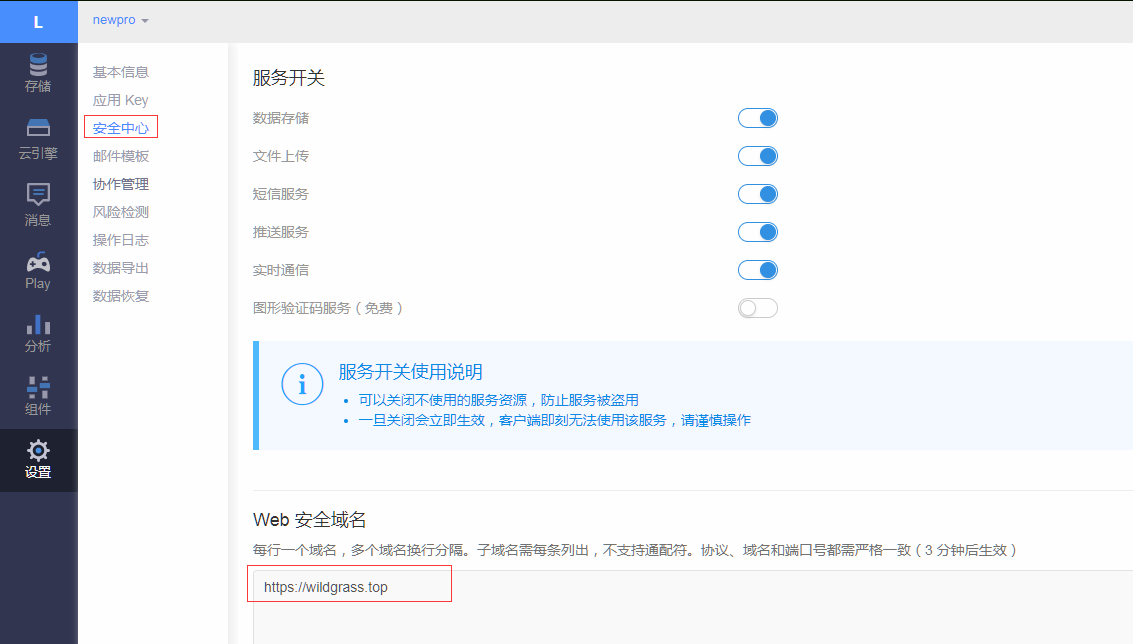
- 为了您的数据安全,请填写应用>设置>安全设置中的Web 安全域名,如下图:

在博客里DIY评论系统valine页面
在 _includes_third-party\comments里面添加一个文件valine.html
在文件里添加代码:
{% unless site.duoshuo_shortname
or site.disqus_shortname
or site.hypercomments_id
or site.gentie_productKey
or site.duoshuo and site.duoshuo.shortname %}
{% if site.valine_comment.enable %}
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<script>
new Valine({
el: '#comments',
app_id: '{{ site.valine_comment.leancloud_appid }}', //这里变量的取值在网站配置文件里_config.yml
app_key: '{{ site.valine_comment.leancloud_appkey }}', //这里变量的取值在网站配置文件里_config.yml
placeholder:'{{ site.valine_comment.placeholder }}' //这里变量的取值在网站配置文件里_config.yml
});</script>
{% endif %}
{% endunless %}
在这几行代码做了注释,主要是为了在博客配置文件中_config.yml添加相关变量的取值。
修改_config.ym配置
在_config.yml添加变量app_id,app_key, placeholde的值,关于取值传递到valine.html,是通过构建jekyll变量,具体代码如下:
valine_comment:
enable: true
# app_id
leancloud_appid: knEe7Rc6frt1ygf3gAwBTbnB-gzGzoHsz
# app_key
leancloud_appkey: 2yxyYCewv3lUoTOpl77PT0QX
# placeholde
placeholder: “Just go go"
调用valine.html
由于前面创建了valine.htm,需要jekyll博客能够运行这个页面的代码,使评论框显示在每篇文章的页面,需要在_includes_third-party\comments\index.html里面添加代码:
{% include _third-party/comments/valine.html %}
在_includes/_partials/comments.html里面插入代码:
{% elsif site.valine_comment.enable %}
<div id="vcomments"></div>
注意事项:
- 本篇文章只具有参考意义,有什么不明白的可以在jekyll和valine查找相关内容
- 需要对自己的博客构架了解后,自行DIY
- 效果请点击:进击的野草:https://wildgrass.top 中任何一篇文章,查看最下方评论框
Jekyll博客添加Valine评论的更多相关文章
- 给jekyll博客添加搜索功能
使用SWIFTYPE为jekyll博客添加搜索引擎 步骤 1.首先去swiftype注册一个账号 2.接着添加自己想要配置的网站地址并为新设定的引擎添加一个名字(非会员只能设置一个引擎). 3.收到验 ...
- 在Jekyll博客添加评论系统:gitment篇
最近在Github Pages上使用Jekyll搭建了个人博客( jacobpan3g.github.io/cn ), 当需要添加评论系统时,找了一下国内的几个第三方评论系统,如"多说&qu ...
- hexo博客添加gitalk评论系统
经过了一天的折腾,我终于为自己的博客添加上了评论系统.坦率的讲,为什么网上那么多方案我还要自己写一篇博客,那就是因为他们说的都有bug,所以我要自己总结一下. 我选用的是gitalk评论系统, ...
- 给jekyll博客添加天气插件
layout: post title: 给博客添加天气插件 date: 2020-04-26 author: Dapenson header-img: img/post-bg-debug.png ca ...
- 为博客添加 Gitalk 评论插件
背景 Disqus需要翻墙才能正常使用 畅言有广告 2种评论系统都很难统一管理 优化 使用Gitalk评论插件 , gitalk 使用 Github 帐号登录,界面干净整洁,支持 MarkDown语法 ...
- Hexo 博客快速整合gitalk组件,给静态博客添加动态评论功能!
什么是 hexo-plugin-gitalk
- jekyll 添加 Valine 评论
本文告诉大家如何在自己搭建的静态博客添加 Valine 评论.在这前,我基本都是使用 多说,但是多说gg啦,所以就在找一个可以替换的评论 本来 Disqus是很好的,但是在国内很难打开,所以我就需要一 ...
- 【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能 (转)
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还 ...
- 在GitLab pages上快速搭建Jekyll博客
前一段时间将我的Jekyll静态博客从github pages镜像部署到了 zeit.co(现vercel)上了一份,最近偶然发现gitlab pages也不错,百度也会正常抓取,于是动手倒腾,将gi ...
随机推荐
- 【CSS】css动画及过渡和变换属性
1.css动画 创建一个动画: @keyframes name{ //动画名字 0% { //动画开始 transform: translateY(0); } 100% { //动画结束 transf ...
- spring源码解析2--容器的基本实现
spring的主要特性是IOC,实现IOC的关键是bean,而更关键的是如何bean的管理容器,也就是BeanFactory,本文的目标是弄清楚BeanFactory具体是怎么样的存在. 先看下最简单 ...
- GO map
map是一种无序的基于key-value的数据结构,Go语言中的map是引用类型,必须初始化才能使用. map定义 语法:map[KeyType]ValueType KeyType:表示键的类型. V ...
- pthread_cond_wait虚假唤醒
pthread_cond_wait中的while()不仅仅在等待条件变量前检查条件cond_is_false是否成立,实际上在等待条件变量后也检查条件cond_is_false是否成立.在多线程等待的 ...
- Android的JSON数据解析
一. 使用原生方式解析 准备工作:准备一个布局文件,用来显示元数据与转换之后的数据 <?xml version="1.0" encoding="utf-8" ...
- WEUI滚动加载
var row = 6, page = 1; var loading = false; //状态标记 $(document.body).infinite().on("infinite&quo ...
- Solr中在使用过程中遇到的"与"和"或"的问题
在进行全文检索的过程中,如果使用三星和手机,两个一块进行搜索的时候,关于三星的会被搜索出来,关于手机的信息也会被搜索出来,然后,需要将一些配置文件进行配置, <!-- DEPRECATED: T ...
- sshpass安装使用
部署sshpass1.下载wget http://sourceforge.net/projects/sshpass/files/latest/download -O sshpass.tar.gz 2. ...
- 一个基于nuxt的基础架子,支持aixos,sass,es6,elementUI
nuxt官网:Nuxt.js docs github: 项目地址 项目版本说明 package 版本号 "babel-cli" "^6.26.0" " ...
- CEF C++调用前端js方法展示传递过来的图片数据
转载:https://blog.csdn.net/lengyuezuixue/article/details/79769103 在项目开发过程中遇到一个需求,通过C++调用js方法传参给前端显示图片, ...
