Vue+Element+Select获取选中的对象


案例演示:获取select当前选中的所有内容

- <el-select v-model="value8" filterable placeholder="请选择" value-key="id" @change="currentSel">
- <el-option v-for="item in options" :key="item.id" :label="item.label" :value="item"></el-option>
- </el-select>
- options: [
- {
- value: "选项1",
- id: 1,
- code: "xuanxiang1",
- label: "黄金糕"
- },
- {
- code: "xuanxiang2",
- id: 2,
- value: "选项2",
- label: "双皮奶"
- },
- {
- id: 3,
- value: "选项3",
- code: "xuanxiang3",
- label: "蚵仔煎"
- },
- {
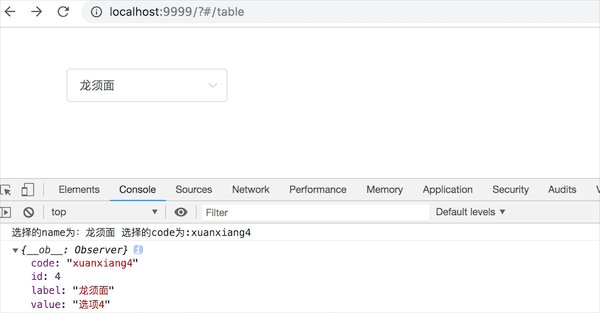
- value: "选项4",
- id: 4,
- code: "xuanxiang4",
- label: "龙须面"
- },
- {
- value: "选项5",
- label: "北京烤鸭",
- id: 5,
- code: "xuanxiang5"
- }
- ],
- currentSel(selVal) {
- this.code = selVal.code;
- this.name = selVal.label;
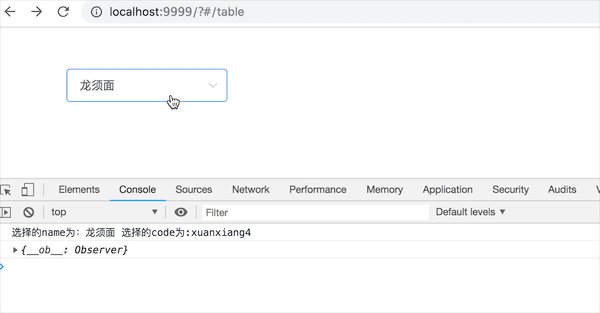
- console.log("选择的name为:" + this.name, "选择的code为:" + this.code);
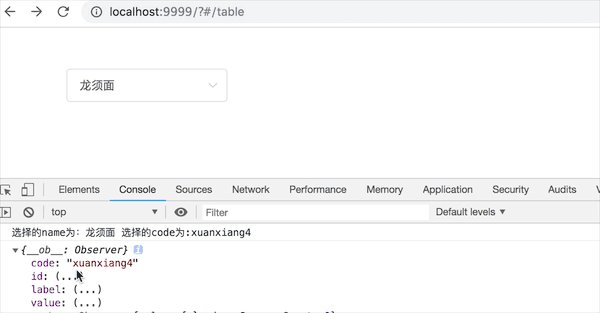
- console.log(selVal);
- },
若有不明白请加群号:复制 695182980 ,也可扫码,希望能帮助到大家。
Vue+Element+Select获取选中的对象的更多相关文章
- vue操作select获取option值
如何实时的获取你选中的值 只用@change件事 @change="changeProduct($event)" 动态传递参数 vue操作select获取option的ID值 如果 ...
- select获取选中的option(包含value和text,重点是text怎么获取)
简单描述:后台需要获取到select标签选择的内容,也就是text,该怎么取呢?很简单. 代码: //hml代码<div class="col-md-6"> <l ...
- JQuery/JS select标签动态设置选中值、设置禁止选择 button按钮禁止点击 select获取选中值
//**1.设置选中值:(根据索引确定选中值)**// var osel=document.getElementById("selID"); //得到select的ID var o ...
- vue element select多选回显
我们经常在使用 Element组件里面的 select多选 场景:添加账号的时候需要选择可见分公司(分公司为多选),添加成功之后可以编辑,需要回显添加时所提交的分公司 代码如下: 多选框: data( ...
- 使用layui框架的select获取选中的值
在使用时需要注意:select标签的外层需要加上类名".layui-form" 接下来就是根据需求来改变下拉框的内容了,直接给select的option重新赋一次值,记得加上对应的 ...
- select获取选中项的值与文本
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- select 获取选中option的值方法,选中option方法
options=$("#Select option:selected"); options.attr('name');options.val(); options.text(); ...
- 获取select标签选中状态 的label的值。
<select name="procode" onchange="alert(this.options[this.selectedIndex].text)" ...
- 使用JavaScript获取select元素选中的value和text
示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中): <!DOCTYPE html> <html> <head> <meta name= ...
随机推荐
- day24--面向对象基础
要理解面向对象,我们首先要知道什么是面向过程 面向过程: 面向过程重点在过程两个字,神马是过程,这还要解释吗?我还是说下吧,过程就是一条线,一个步骤跟着一个步骤,更生动点的说就是像工厂里面的流水线一样 ...
- 零门槛,包教会。让你在5分钟内使用以太坊ERC20智能合约发行属于自己的空气币
前言 目前区块链是互联网中最最火的风口,没有之一.我周围的很多朋友也加入了“炒币”行列,但很不幸,几乎都被“割韭菜”了.而经过我的几天研究,发现,如果自己要发行一种空气币,简直太简单了.只需要下面几个 ...
- 安利一款强大的学习软件XMind(顺便放上这几天制作的JavaSE的思维导图day1-day4)
最近在学习Java,并且在使用一款非常酷炫无敌吊炸天的软件,思维导图制作神器-XMind,然后就像分享给大家,至于XMind是什么大家自行百度,在这里我就不赘述了 我这里说下我认为的好的实用的常用快捷 ...
- echart的x换行
option = { legend: { y: 'bottom', data:['该业务正常类比例','该业务关注类比例','该业务不良类比例'] }, xAxis: { type: 'categor ...
- sql 与 mysql 链接数据库
- 小程序如何封装自定义组件(Toast)
1.创建和pages 同级的component目录新建一个myToast目录 例如: 2.myToast.wxml文件内容: <!-- 自定义toast组件 --> <!-- nam ...
- kbmmemtable sorton 报错 : List index out of bounds
同一数据集,不同的排序条件,有的可以,但某一条件,却能100%重现报错. procedure TkbmIndex.InternalFastQuickSort(const L,R:Integer); v ...
- 关于IIS的4月26日笔记
常用命令: 31. regedit.exe----注册表 48. msconfig.exe---系统配置实用程序 80. services.msc---本地服务设置 93. regedit.exe- ...
- 关于Oracle配置一些需要注意地方(IIS相关)
说明:多重复,把各种坑走一次,并知道如何不走坑或者把坑填满,然后再复盘重新走一次,另外,你必须比一般人多付出一些,因为你起步慢了,另 外,你白天的效率不算高,精神状态不好,“试用期”就意味着有淘汰的可 ...
- mysql中利用show profile很直观的看到查询缓存的作用。
1.首先,开启mysql的查询缓存. 查看查询缓存情况: MariaDB [test]> show variables like '%query_cache%';+--------------- ...
