angular 引入编辑器以及控制器的学习和理解。。。
在angular中引入编辑器的时候花了很长时间,然后发现自己以前根本就没好好用过angular,因为项目是接手的学姐的,学姐又是接手的学姐的,到我这里就只是写写页面的事了。
引入编辑器差了好多好多资料,因为controller这个东西卡住了好久好久,前几天看了两节angualr的视频才有一点点的接触到controller,然后今天理解了一下下就搞出来了,其中遇到过的报错,不只有一下三种。。。时间跨度太久,没有记录下了。
1.项目中找不到angular-cli.json,也找不到angular.json

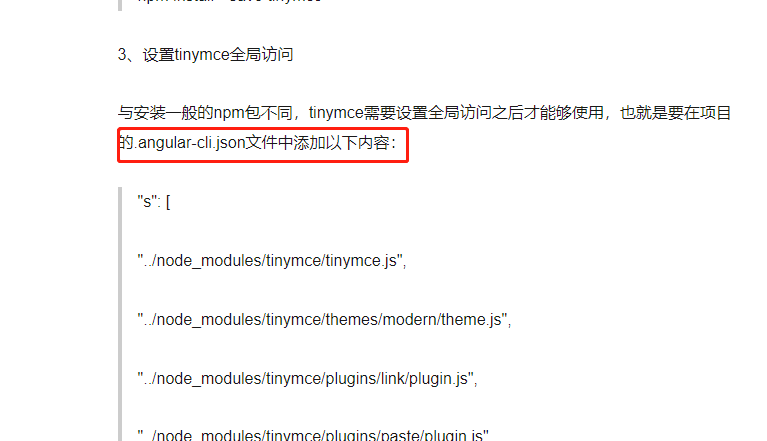
查到引入tinymce编辑器时,要配全局访问?然后就是找不到这个文件,我查了一下项目的版本好像是v1.5.0。得再研究下子。。。。
2.
后来全局安装tinymce,添加控制器我真的搞了好久,教程是写在js里,我找了好久才发现这个项目的控制器写在哪里。
教程一般都是这样写的:
var app = angular.module('app', ['ui.tinymce'])
app.controller("editorController", function( $scope ) {
$scope.tinymceOptions = {
//配置回调的事件
handle_event_callback : function(e) {
console.log(e);
}
};
$scope.tinymceModel = "niceMCE"//初始化绑定的值
});
声明一个模块,模块里声明控制器。我先是直接在我项目中的js文件中写的如上,然后html绑定这个控制器,控制台就会报错找不到这个控制器。
我以前以为绑定这个控制器跟我项目中引入的promptBox一样,这个写在congfig.js文件下,于是我换了个思路把上上面那段代码也写在这个文件里,显然还是不行的。
今天在绑定模块ng-app时才发现在index.html中已经包含了一个ng-app,同时这个目录下的app.js文件下那个一直存在但我不明白的变量GNAR的定义方法就是以定义模块的方法定义的。
然后查资料,说angularjs 中只能有一个模块module(ng-app=""),一个模块可以有多个控制器(ng-controller="")
今天才找到的,GNAR原来就是项目里添加过的模块。于是我把ui.tinymce加到了app.js中定义GNAR的地方。

3.
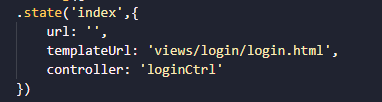
然后在页面中对应的js文件中,我也琢磨了一会,项目中配置对应js的时候是这样配置的:

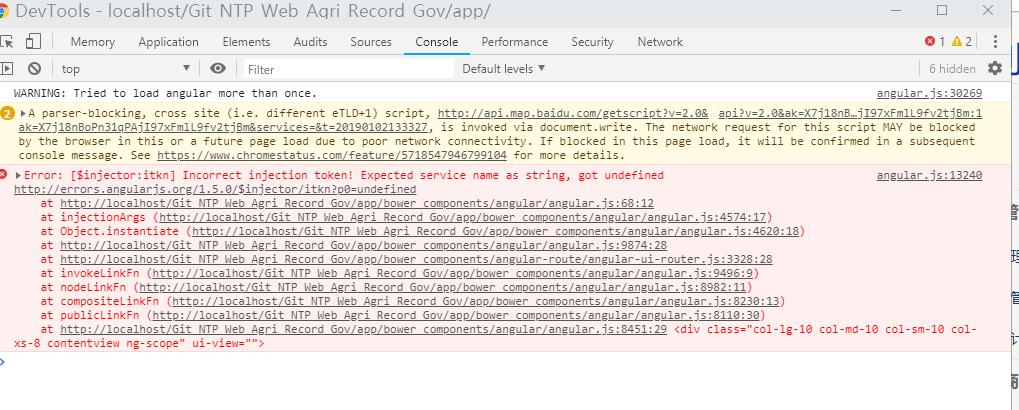
我原本把‘editorController’加到了上代码的[ ]中,于是就报错了。查资料好像是引入了多个控制器,或者在控制器中引入了控制器。
我才想起在配置路由的时候,已经加了控制器,就叫‘’中的名字,我 在后面写‘editorController’应该就是把控制器写到了控制器里。



于是我才转过来,直接把引入编辑器之后的写在了后面的fanction中,就成功了!
我还要好好看一下控制器,搞这么久就说因为控制器都不了解,之前都没有研究过angular,上面可能理解还不对,但是引入还是成功了。
成果参考:
不明提供者的错误可能汇总:
https://blog.csdn.net/victoryzn/article/details/81302150
AngularJS中的Provider们:Service和Factory等的区别:
https://segmentfault.com/a/1190000003096933?utm_source=tag-newest
引入编辑器:
https://www.cnblogs.com/diligenceday/p/4181982.html
angular 引入编辑器以及控制器的学习和理解。。。的更多相关文章
- angular 引入编辑器遇到的各种问题。。。
1.项目中找不到angular-cli.json,也找不到angular.json 2. 3.
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- 用angular引入复杂的json文件2
昨天我们也说了一下angular引入复杂json文件的方法,今天我们再来学习一种方法,而且更简单,更快捷. 首先我们引入一个angular插件,并且写上引入模块和控制台,在html中书写上模块名和控制 ...
- angular的GitHub Repository Directive Example学习
angular的GitHub Repository Directive Example学习 <!DOCTYPE html> <html ng-app="myApp" ...
- 【中国象棋人机对战】引入了AI算法,学习低代码和高代码如何混编并互相调用
以低代码和高代码(原生JS代码)混编的方式引入了AI算法,学习如何使用表达式调用原生代码的.整个过程在众触低代码应用平台进行,适合高阶学员. AI智能级别演示 AI算法分三个等级,体现出来的智能水平不 ...
- Vue.js学习与理解
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的库.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js 自身不 ...
- SQL Server 学习博客分享列表(应用式学习 + 深入理解)
SQL Server 学习博客分享列表(应用式学习 + 深入理解) 转自:https://blog.csdn.net/tianjing0805/article/details/75047574 SQL ...
- JDK学习---深入理解java中的HashMap、HashSet底层实现
本文参考资料: 1.<大话数据结构> 2.http://www.cnblogs.com/dassmeta/p/5338955.html 3.http://www.cnblogs.com/d ...
- JDK学习---深入理解java中的LinkedList
本文参考资料: 1.<大话数据结构> 2.http://blog.csdn.net/jzhf2012/article/details/8540543 3.http://blog.csdn. ...
随机推荐
- 缺陷的背后---LIMIT M,N 分页查找
一.问题发现篇 最近组内做了一次典型缺陷分享时,翻阅2018年的缺陷,找到了一个让我觉得“有料”的bug(别的同事测试发现的),先大致简单的描述下这个问题: 需要实现的功能:从一个DB库同步某一段时间 ...
- RestTemplate的使用介绍汇总
一 常用方法 https://blog.csdn.net/u012843361/article/details/79893638 二 关于client的选择和设置(通过设置ClientHttpRequ ...
- 论文速读(Chuhui Xue——【arxiv2019】MSR_Multi-Scale Shape Regression for Scene Text Detection)
Chuhui Xue--[arxiv2019]MSR_Multi-Scale Shape Regression for Scene Text Detection 论文 Chuhui Xue--[arx ...
- 【编程基础】C语言常见宏定义
我们在使用C语言编写程序的时候,常常会使用到宏定义以及宏编译指令,有的可能比较常用,有的可能并不是很常用,是不是所有的C语言宏定义以及宏指令你都清楚呢? 指令 用途详细介绍 # 空指令,无任何效果 # ...
- postgresql 表触发器
1.先建一个函数,用来执行触发器启动后要执行的脚本 CREATE OR REPLACE FUNCTION "public"."trigger_day_aqi"( ...
- javascript 的线程问题
JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执行, 我想不少人都深有同感, 例如 setTimeout( ...
- Redis的持久化
Redis的持久化有两种方式: RDB方式(默认支持):在指定的时间间隔内将内存中的数据集快照写入磁盘 优势 整个Redis数据库将只包含一个文件,对于文件备份来说是完美的,系统出现灾难性的故障时容易 ...
- java之过滤器
form.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- hadoop(原生及CDH发行版)关键目录、配置文件及服务对应文件名详解
四个最主要的配置文件(原生版本位于$HADOOP_HOME\etc\hadoop目录):mapred-site.xmlcore-site.xmlhdfs-site.xmlyarn-site.xml 在 ...
- 最长(大)回文串的查找(字符串中找出最长的回文串)PHP实现
首先还是先解释一下什么是回文串:就是从左到右或者从右到左读,都是同样的字符串.比如:上海自来水来自海上,bob等等. 那么什么又是找出最长回文串呢? 例如:字符串abcdefedcfggggggfc, ...
