SW:HTML DOM
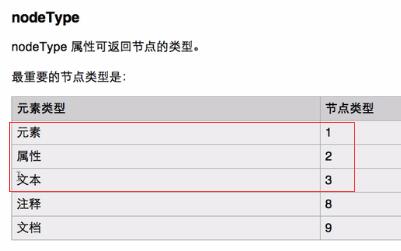
1:节点:nodeType,nodeValue,nodeName
getAttributeNode() 方法从当前元素中通过名称获取属性节点。
元素节点nodeValue是null,属性节点nodeValue是名值
<h1 id="a">123456</h1>
<script>
var oH1 = document.getElementById("a"); //元素节点1
var oTxt = oH1.firstChild; //文本节点3
var oId = oH1.getAttributeNode("id"); //属性节点2
//1,3,2
console.log("nodeType: "+oH1.nodeType+","+oTxt.nodeType+","+oId.nodeType);
//null,123456,a
console.log("nodeValue: "+oH1.nodeValue+","+oTxt.nodeValue+","+oId.nodeValue);
//H1,#text,id
console.log("nodeName: "+oH1.nodeName+","+oTxt.nodeName+","+oId.nodeName);
</script>

2:children和childNodes区别
chilren返回元素列表(不包含空格,非标准属性但兼容好):console.log(oDiv.children)

childNodes返回节点列表(不包含空格标准属性HTML DOM):console.log(oDiv.childNodes)

<div id="aa">
<h1>123456</h1>
<p>qwrert</p>
</div>
3:nextElementSibling和nextSibling区别
node.nextSibling/node.nextElementSibling
nextSibling:找下一个节点,以Node对象返回,包含空格(HTML DOM) 找不到返回Null
nextElementSilbing: 找下一个元素节点,不包含空格,但IE8及以下不支持。
SW:HTML DOM的更多相关文章
- HTML DOM(一):认识DOM
分类: HTML/JavaScript/CSS(10) 版权声明:本文为博主原创文章,转载请注明出处http://blog.csdn.net/ghsau. 什么是DOM? 通过 Jav ...
- JavaScript 是如何工作:Shadow DOM 的内部结构 + 如何编写独立的组件!
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 17 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- 小tips:HTML DOM中的children和childNodes属性
childNodes 属性 标准的,childNodes 属性返回节点的子节点集合,以 NodeList 对象.包括HTML节点,所有属性,文本.可以通过nodeType来判断是哪种类型的节点,只有当 ...
- 走进DOM:HTML DOM
DOM(Document Object Model)即文档对象模型.针对HTML和XML 文档的API(应用程序接口). DOM描绘了一个层次化的节点树,执行开发者加入.移除和改动页面的某一部分.当然 ...
- Qt 学习之路 2(60):使用 DOM 处理 XML
Qt 学习之路 2(60):使用 DOM 处理 XML 豆子 2013年8月3日 Qt 学习之路 2 9条评论 DOM 是由 W3C 提出的一种处理 XML 文档的标准接口.Qt 实现了 DO ...
- AngularJS:HTML DOM
ylbtech-AngularJS:HTML DOM 1.返回顶部 1. AngularJS HTML DOM AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令. ng-d ...
- virtual DOM的作用:将DOM的维护工作由系统维护转交给virtual DOM维护
virtual DOM的作用:将DOM的维护工作由系统维护转交给virtual DOM维护 两个方面:对应用端 & 对DOM端(渲染准备的计算) 1.将DOM状态的维护工作由系统维护转交给vi ...
- 浏览器端-W3School-HTML:HTML DOM Video 对象
ylbtech-浏览器端-W3School-HTML:HTML DOM Video 对象 1.返回顶部 1. HTML DOM Video 对象 Video 对象 Video 对象是 HTML5 中的 ...
- 浏览器端-W3School-HTML:HTML DOM Textarea 对象
ylbtech-浏览器端-W3School-HTML:HTML DOM Textarea 对象 1.返回顶部 1. HTML DOM Textarea 对象 Textarea 对象 Textarea ...
随机推荐
- 修饰符-static
一.static静态修饰符 static修饰符能够修饰属性,方法,初始代码块,不能修饰局部变量和类. 静态的变量叫常量,非静态的变量叫实例变量. 1.修饰属性 package gc.test.java ...
- python接口自动化-post请求4
云盘登录实操案例: 代码参考: # coding:utf-8 import requests ''' https的请求相对于http安全级别高,需要验证SSL证书 import urllib3 使用这 ...
- 【css】一行或者多行文字垂直水平居中
1.方法一:使用css3弹性盒子(兼容IE10及以上浏览器,firefox,chrome,safari 5.1.7不支持) <!DOCTYPE html> <html> < ...
- Linux Docker的部署
1.安装 $ yum -y install docker 2.启动docker服务 $ systemctl start docker 3.设置开启自启 $ systemctl enable docke ...
- QMainWindow class
Help on class QMainWindow in module PyQt5.QtWidgets: class QMainWindow(QWidget) | QMainWindow(pare ...
- LOJ #6043. 「雅礼集训 2017 Day7」蛐蛐国的修墙方案
我可以大喊一声这就是个SB题吗? 首先讲一句如果你像神仙CXR一样精通搜索你就可以得到\(80pts\)(无Subtask)的好成绩 我们考虑挖掘一下题目的性质,首先发现这是一个置换,那么我们发现这的 ...
- 【算法】C语言趣味程序设计编程百例精解
C语言趣味程序设计编程百例精解 C/C++语言经典.实用.趣味程序设计编程百例精解(1) https://wenku.baidu.com/view/b9f683c08bd63186bcebbc3c. ...
- MySql插入点数据
DROP PROCEDURE IF EXISTS pre;delimiter $$ CREATE PROCEDURE pre ()BEGIN DECLARE i INT DEFAULT 1 ;WHIL ...
- mysql联合主键,也就是两个数据字段一起做主键的情况
一个数据表,需要两个字段联合起来一块做主键的时候.举例如下: 直接用sql语句的话如下 ALTER TABLE `表名` ADD PRIMARY KEY ( `表中字段名1` , `表中字段名2` ) ...
- 如何在springboot项目中进行XSS过滤
简单介绍 XSS : 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意 ...
