Dynamics CRM图表高级话题:创建跨实体的图表
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复147或者20150728可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me!
制作图表你会发现,在界面上只能选择主实体的字段,不能选择关联实体的字段,有没有办法突破?这就是今天博文的内容。我这里以一个简单的例子说明,就是订单按照客户的性别来分类汇总金额。
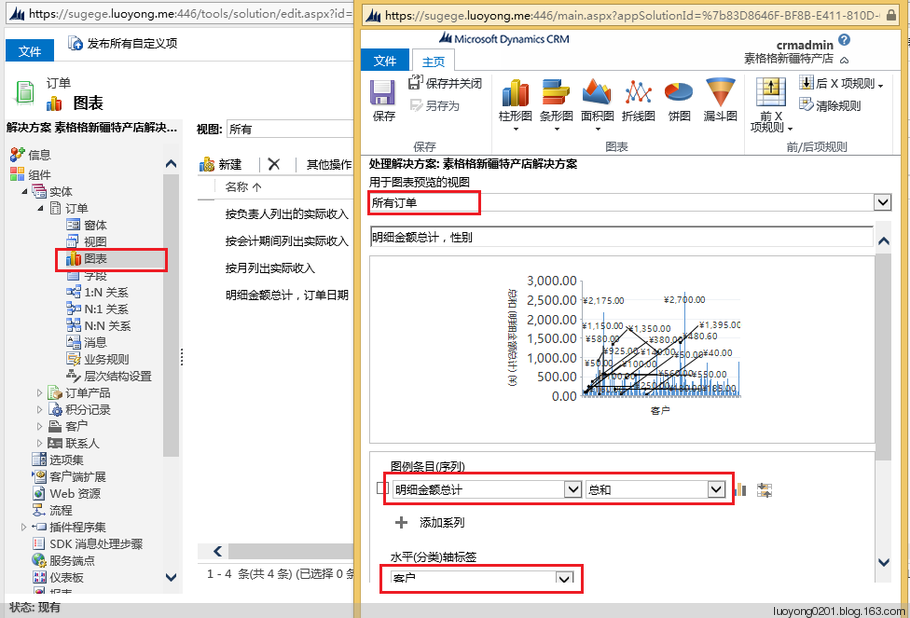
我打开 素格格新疆特产店解决方案 ,在订单实体的 图表 节点新建一个图表如下,可以知道,我无法在水平(分类)轴标签中选择和订单关联的实体字段,而只能选择订单实体的字段。

保存后我导出该图表。

导出后的XML如下所示:
- <visualization>
- <visualizationid>{9448A1C1-B634-E511-80CF-00155D016400}</visualizationid>
- <name>明细金额总计,性别</name>
- <primaryentitytypecode>salesorder</primaryentitytypecode>
- <datadescription>
- <datadefinition>
- <fetchcollection>
- <fetch mapping="logical" aggregate="true">
- <entity name="salesorder">
- <attribute groupby="true" alias="_CRMAutoGen_groupby_column_Num_0" name="customerid" />
- <attribute alias="_CRMAutoGen_aggregate_column_Num_0" name="totallineitemamount" aggregate="sum" />
- </entity>
- </fetch>
- </fetchcollection>
- <categorycollection>
- <category alias="_CRMAutoGen_groupby_column_Num_0">
- <measurecollection>
- <measure alias="_CRMAutoGen_aggregate_column_Num_0" />
- </measurecollection>
- </category>
- </categorycollection>
- </datadefinition>
- </datadescription>
- <presentationdescription>
- <Chart Palette="None" PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
- <Series>
- <Series ChartType="Column" IsValueShownAsLabel="True" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40"></Series>
- </Series>
- <ChartAreas>
- <ChartArea BorderColor="White" BorderDashStyle="Solid">
- <AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
- <MajorGrid LineColor="239, 242, 246" />
- <MajorTickMark LineColor="165, 172, 181" />
- <LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
- </AxisY>
- <AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
- <MajorTickMark LineColor="165, 172, 181" />
- <MajorGrid LineColor="Transparent" />
- <LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
- </AxisX>
- </ChartArea>
- </ChartAreas>
- <Titles>
- <Title Alignment="TopLeft" DockingOffset="-3" Font="{0}, 13px" ForeColor="59, 59, 59"></Title>
- </Titles>
- </Chart>
- </presentationdescription>
- <isdefault>false</isdefault>
- </visualization>
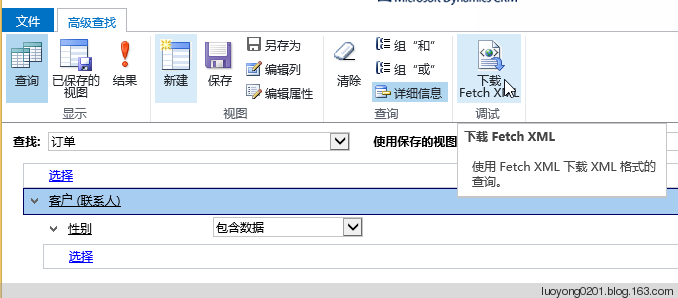
- 为了方便我更改其中的Fetch XML,我这里通过高级查询构造一个如下的高级查询,并下载Fetch XML.

下载的Fetch XML如下:
- <fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
- <entity name="salesorder">
- <attribute name="name" />
- <attribute name="customerid" />
- <attribute name="statuscode" />
- <attribute name="totalamount" />
- <attribute name="salesorderid" />
- <order attribute="name" descending="false" />
- <link-entity name="contact" from="contactid" to="customerid" alias="ab">
- <filter type="and">
- <condition attribute="gendercode" operator="not-null" />
- </filter>
- </link-entity>
- </entity>
- </fetch>
- 我这里对图表的XML改动很简单,主要是修改了fetch元素,删除了salesorder实体的customerid属性,增加了和contact实体的关联,并且将性别属性(gendercode)设置为分组属性。
- <fetch mapping="logical" aggregate="true">
- <entity name="salesorder">
- <attribute alias="_CRMAutoGen_aggregate_column_Num_0" name="totallineitemamount" aggregate="sum" />
- <link-entity name="contact" from="contactid" to="customerid" alias="ab">
- <attribute name ="gendercode" groupby="true" alias="_CRMAutoGen_groupby_column_Num_0" />
- <filter type="and">
- <condition attribute="gendercode" operator="not-null" />
- </filter>
- </link-entity>
- </entity>
- </fetch>
- 为了更好的对比,我将默认的条形图改成了饼状图,也就是将ChartType属性值从Column改成了Pie。
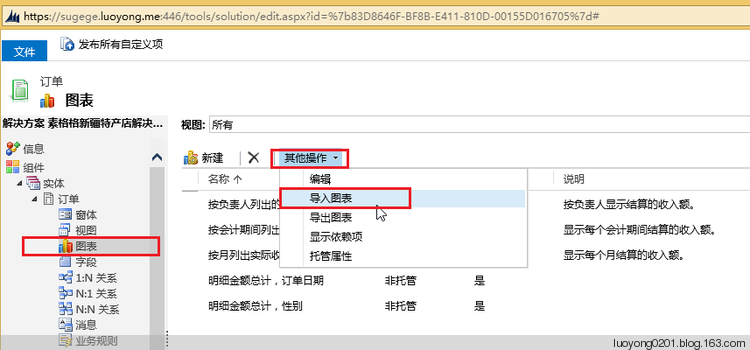
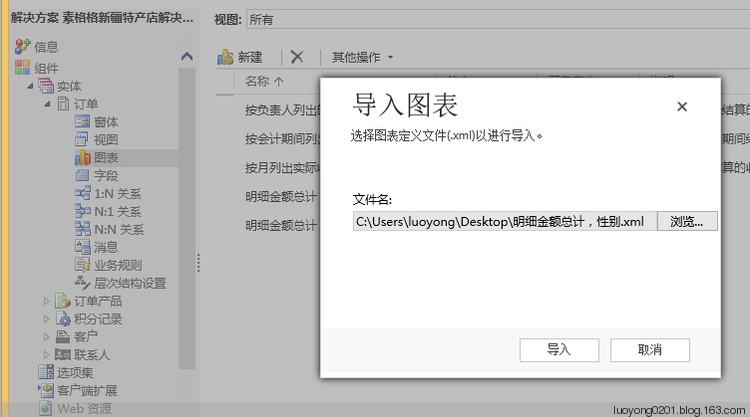
- 然后我导入这个图表,发现重复项的时候选择替换。



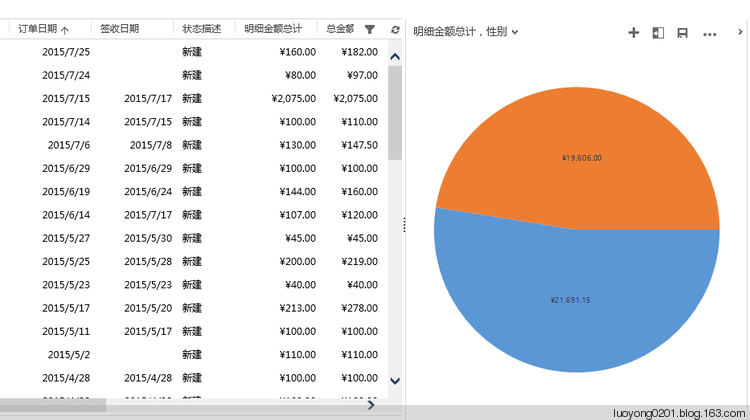
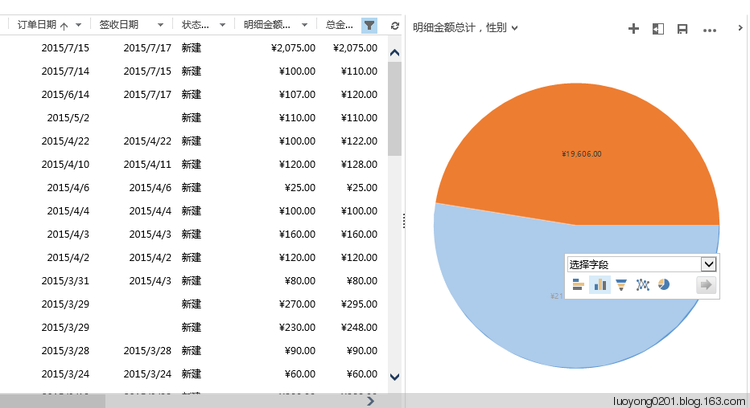
- 发布解决方案后我们去看效果如下:

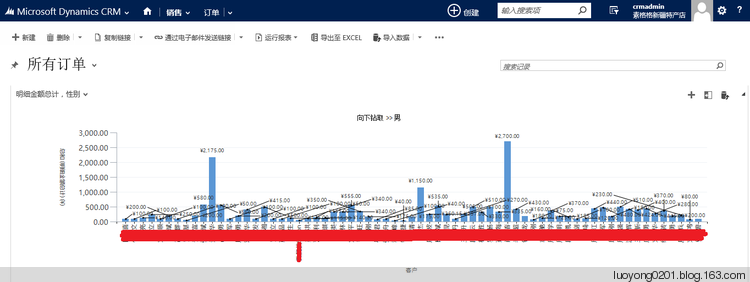
- 当然这个图表依然是可以点击饼状图的部分进行钻取的。

- 我们看看是哪些男客户,为了尊重隐私我将姓名做了处理,因为我这里是真实订单信息:

Dynamics CRM图表高级话题:创建跨实体的图表的更多相关文章
- Dynamics CRM 客户端程序开发:在实体的列表界面添加按钮
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复114或者20140312可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 如果没有安装Ribbon Wor ...
- Dynamics CRM使用元数据之一:查询实体的主字段(托管代码版本)
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复159或者20151013可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! Dynamics CRM是基于元 ...
- Dynamics CRM 通过RetrieveEntityRibbonRequest和RetrieveApplicationRibbonRequest导出实体的Ribbon XML
今天看到勇哥的博客介绍了两个request指令用来导出实体的Ribbon XML,在没有工具之前编辑ribbon都是手工导出xml然后编辑的对于很多一开始接触CRM就用工具的人可能不是很熟悉.查了下这 ...
- Dynamics CRM 2015 站点地图公告配置实体显示名称的变更
CRM更新2015后,在设置里找不到公告配置了 在原来的位置上你会东西一个叫活动源配置的东西,点开看后就是原来的公告配置.
- Step by Step 创建一个新的Dynamics CRM Organization
原创地址:http://www.cnblogs.com/jfzhu/p/4012833.html 转载请注明出处 前面演示过如何安装Dynamics CRM 2013,参见<Step by st ...
- Dynamics CRM命令栏定制基础知识及手动编辑customization.xml实例
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复166或者20151028可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 前面的博文:Dynamics C ...
- Step by step Dynamics CRM 2013安装
原创地址:http://www.cnblogs.com/jfzhu/p/4008391.html 转载请注明出处 SQL Server可以与CRM装在同一台计算机上,也可安装在不同的计算机上.演示 ...
- Dynamics CRM实体系列之图表
本节开始讲解Dynamics CRM的图表功能.任何产品基本上都会有数据分析的工具,Dynamics CRM当然也不例外,作为一个专门做销售管理的软件数据分析自然也是对于销售管理者的决策有很大的作用的 ...
- Dynamics CRM实体系列之视图
这一节开始讲视图.视图在Dynamics CRM中代表着实体的数据展示列表,通过这个列表可以对数据进行一个初步预览,也可以进行一些数据的定向筛选和搜索进行精确的浏览一部分数据.同时视图也是查看详细实体 ...
随机推荐
- Three.js学习笔记05
场景相关函数和属性 下面的代码中应用到了所有以上的函数及属性: <!DOCTYPE html> <html lang="en"> <head> ...
- 麒麟子Cocos Creator实用技巧
大家好,我是麒麟子, 开源棋牌<幼麟棋牌-四川麻将>(泄漏版叫 <达达麻将>)作者,成都幼麟科技创始人. 自09年进入游戏行业以来,不知不觉已经度过了十个春秋. 曾经我也血气方 ...
- 安卓开发学习笔记(七):仿写腾讯QQ登录注册界面
这段代码的关键主要是在我们的相对布局以及线性布局上面,我们首先在总体布局里设置为线性布局,然后再在里面设置为相对布局,这是一个十分常见的XML布局模式. 废话不多说,直接上代码:一.activity. ...
- FFmpeg命令行工具学习(一):查看媒体文件头信息工具ffprobe
一.简述 ffprobe是ffmpeg命令行工具中相对简单的,此命令是用来查看媒体文件格式的工具. 二.命令格式 在命令行中输入如下格式的命令: ffprobe [文件名] 三.使用ffprobe查看 ...
- [Swift]LeetCode285. 二叉搜索树中的中序后继节点 $ Inorder Successor in BST
Given a binary search tree and a node in it, find the in-order successor of that node in the BST. Th ...
- Redux源码学习笔记
https://github.com/reduxjs/redux 版本 4.0.0 先了解一下redux是怎么用的,此处摘抄自阮一峰老师的<Redux 入门教程> // Web 应用是一个 ...
- Python内置函数(17)——divmod
英文文档: divmod(a, b) Take two (non complex) numbers as arguments and return a pair of numbers consisti ...
- 网络协议 7 - UDP 协议:性善碰到城会玩
网络协议五步登天路,我们一路迈过了物理层.链路层,今天终于到了传输层.从这一层开始,很多知识应该都是服务端开发必备的知识了,今天我们就一起来梳理下. 其实,讲到 UDP,就少不了 TC ...
- Javascript基本类型回顾
本文是学习和总结ECMAScript5.1规范形成的.是对规范中所提及的Javascript类型进行剖析后的个人观点的表达(如有Bug望各位道友指正).主要是各类型的实例方法,不包含任务构造函数的方法 ...
- Spring AOP实现统一日志输出
目的: 统一日志输出格式 思路: 1.针对不同的调用场景定义不同的注解,目前想的是接口层和服务层. 2.我设想的接口层和服务层的区别在于: (1)接口层可以打印客户端IP,而服务层不需要 (2)接口层 ...
