webAR涉及的技术













webAR涉及的技术的更多相关文章
- webAR涉及的技术【转】
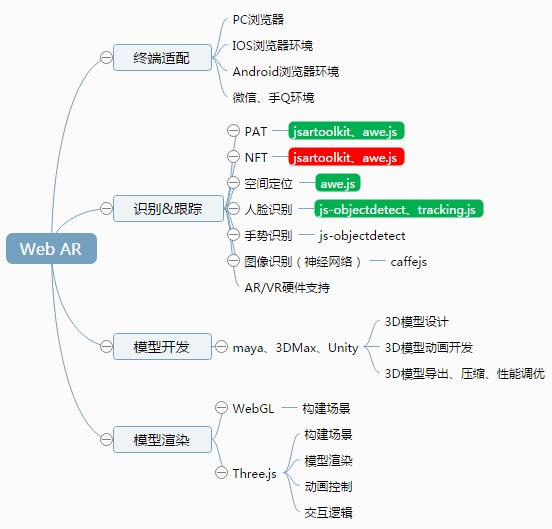
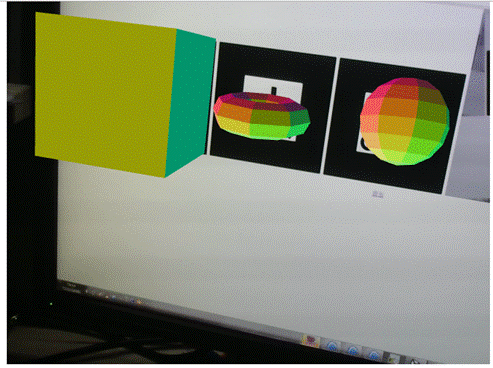
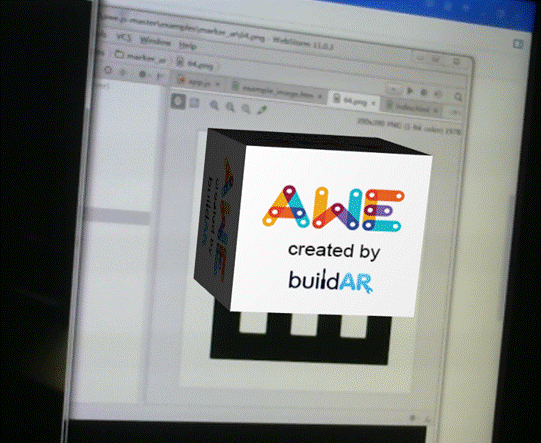
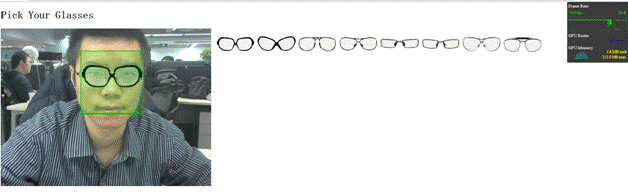
1.技术体系 1.1技术体系整理 其中绿色底色的代表Demo中表现出的能力比较成熟,可以直接应用. 脑图地址:http://naotu.baidu.com/file/3392a895a90397252 ...
- 微软ASP.NET技术“乱谈”
微软ASP.NET技术“乱谈” 2014新年了,顺手写的一点文字,主要谈谈我对当前微软ASP.NET技术的看法,比较随意,大伙儿随便看看吧. 1 当前微软Web平台技术全貌 从2002年发布.NET ...
- 深入分析Java Web技术内幕(修订版)
阿里巴巴集团技术丛书 深入分析Java Web技术内幕(修订版)(阿里巴巴集团技术丛书.技术大牛范禹.玉伯.毕玄联合力荐!大型互联网公司开发应用实践!) 许令波 著 ISBN 978-7-121- ...
- CTO和技术副总裁应该如何分工?谁才是技术领导者?
谁是初创公司的技术领导者,是CTO还是技术副总裁?任何在创业公司工作的人都知道,我们不应该去问这个问题.因为这两个是非常不同的角色,角色本身会随着创业公司的发展而变化,两者对于业务规模都很重要. 简单 ...
- [Java Web] 1、Web开发初识——一大堆历史和技术名词
LZ前言 LZ最近发现网络真是个神奇的东西,以前做的好玩的只能自娱自乐(或者说顾影自怜),现在只要发一个帖子,写一个博客,很快能引来一大群小伙伴的围观(有时候还能遇见几个大牛给个战略性的指导)...L ...
- 谈“技术含量”的问题
最近又从离职同事那里听到这样的抱怨(原因),说做的事没有技术含量.想一想,从事车载软件开发这个行业快8年了,这个话题似乎从来没有停过.我自己曾经也为自己做的事是否有技术含量而苦恼过,今天就专门花点时间 ...
- .NET平台技术体系梳理+初学者学习路径推荐+我们的愿景与目标
文章出自:http://www.cnblogs.com/ice-river/p/3475041.html 一 .NET平台技术体系梳理 .NET平台应用领域众多(桌面开发,web开发,移动开发),不断 ...
- 5G关键技术研究方向
对于还没体验4G移动通信魅力的国内的移动通信用户而言,5G也许还是镜中花,雾中月:但对于科研界而言,5G研究已经启程,三星电子5月份宣布,率先开发出了首个基于5G核心技术的移动传输网络,实现每秒1Gb ...
- .NET平台技术体系
.NET平台技术体系梳理+初学者学习路径推荐+我们的愿景与目标 一 .NET平台技术体系梳理 .NET平台应用领域众多(桌面开发,web开发,移动开发),不断有新的编程爱好者开始学习或从其他平台转移到 ...
随机推荐
- The absolute uri: http://java.sun.com/jsp/jstl/core cannot be resolved in either web.xml or the jar files deployed with this application问题解决方案参考
错误信息:The absolute uri: http://java.sun.com/jsp/jstl/core cannot be resolved in either web.xml or the ...
- iOS日期问题
由于项目需要,需要获取去设备的当前时间,组成一个字符串,比如 2018年9月15日 15点30分30秒,需要转换成字符创:180915153030. 很简单的一个需求,于是就使用了日期格式话当前时间: ...
- vue 父组件调用子组件内置方法
背景介绍:外派到泰康做项目.这个项目中有个选择组织的功能,是一个树桩结构的懒加载,于是我就element-ui的tree组件封装了一个公共的组件. 但是后来发现他们的公司组织结构不是都请求的同一个接口 ...
- 【Django视图与网址进阶004】
一.在网页上做加减法 1. 采用 /add/?a=4&b=5 这样GET方法进行 django-admin.py startproject zqxt_views cd zqxt_views p ...
- Git设置文件或目录忽略跟踪的三种方式
1. 共享的忽略设置方式 本地仓库根目录,创建.gitignore文件,并编辑正则匹配需要忽略的文件或目录. .gitignore文件需要上传到仓库,同时会影响到他人,共享忽略设置 注意: .giti ...
- 意外get接近完美的黑苹果 (UEFI + GPT)
本人大学生一枚,对于高大上的 MAC OS 只能是摸摸口袋 咽咽口水啦.听说黑苹果,就是安装在普通的 pc 上的 MAC系统,那么对应的苹果电脑上的 MAC OS 系统就为白苹果了. 个人也想啃一口黑 ...
- script 修改 plist遇到的问题
一个sh脚本每次build的时候动态修改info.plist文件 达到动态更改版本号的目的 但是估计是因为缓存的缘故 每次只有clean之后再运行才会修改成功 看script执行的log 好像是先修改 ...
- 算法笔记--manacher算法
参考:https://www.cnblogs.com/grandyang/p/4475985.html#undefined 模板: ; int p[N]; string manacher(string ...
- python kline
# -*- coding: utf-8 -*- # Qt相关和十字光标 from qtpy.QtGui import * from qtpy.QtCore import * from qtpy imp ...
- Django 管理站点
这一部分是关于 Django 的自动管理界面.这个特性是这样起作用的:它读取你模式中的元数据,然后提供给你一个强大而且可以使用的界面,网站管理者可以用它立即工作.在这里我们将讨论如何激活,使用和定制这 ...
