html中form表单的使用方法和介绍
from表单的使用方法
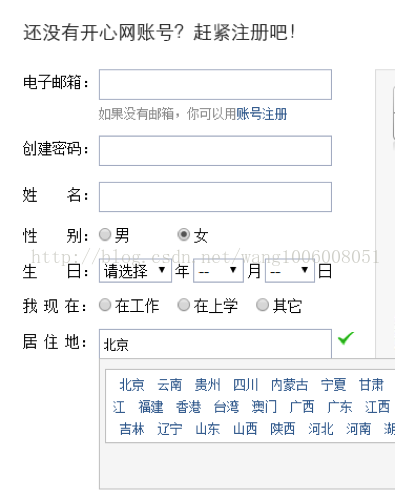
一、表单赏析




二、了解表单
功能:用于搜集不同类型的用户输入的内容
有了表单,网页的内容可以由用户自己创建,那么对于网页来说,我们既是网页创建都者,也是网页的消费者。
三、常用的表单元素
ü form 表单
ü input 表单元素,表单项
ü select和option 下拉菜单
ü textarea 文本域
(1)form元素
功能:用于创建一个表单
格式:<form></form>
基本用法:

重要属性:
1,action:表示当前表单中的内容提交给哪个页面进行处理
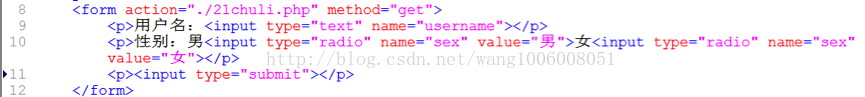
2,method:表示当前表单提交的方式,常见的有get和post方式,默认是get提交
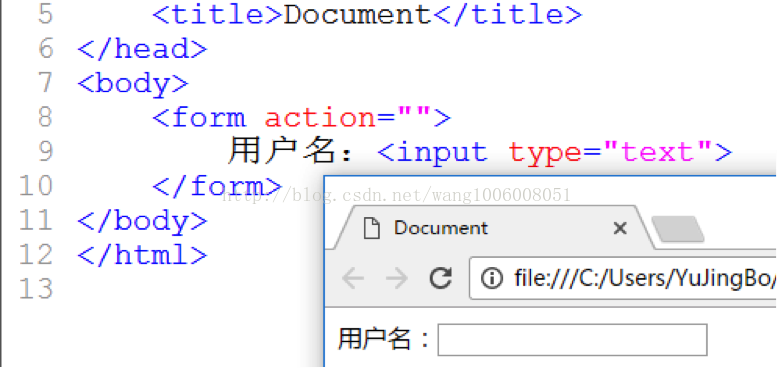
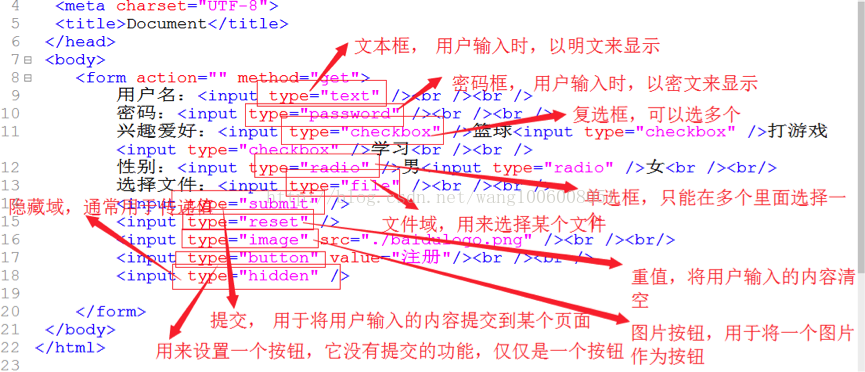
(2)input元素
表示输入框,有多种形式,可以根据type属性来确定显示哪种输入框。

基本用法:

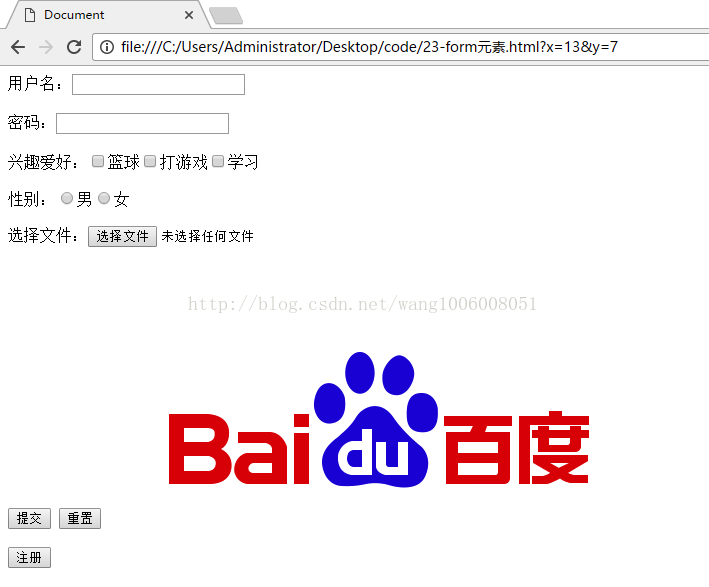
效果 :

注意细节:
1,对于input来说,它的type的默认值是text,表示单行文本
2,对于input,最好给它添加一个name属性,作用是用于将用户输入的内容提交给要处理这个数据的页面
GET提交与POST提交:
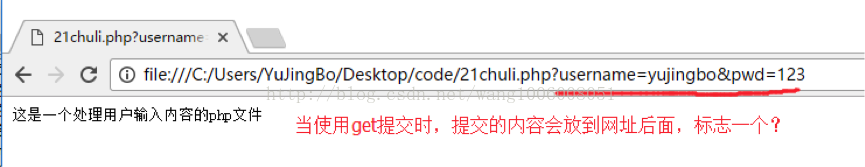
GET:

POST:
当用户以post方式提交时,用户输入的内容不会放到地址栏里面,比较安全:

GET和POST小结:
1,GET会将用户输入的内容放到地址栏里面,使用GET请求不安全
2,POST不会将用户输入的内容放到地址栏里面,相对安全
细节:
1,每一个input标签都有一个value属性,不同类型的input, value的作用也不同
对于type=”text”来说,value可有可无,因为用户输入的内容都可以提交过去。
对于type=”radio”或type=”checkbox”来说,没有value,是提交不了的。

2,对于type=”radio”来说,如果你只想选择一个,需要给每个input添加一个name属性,属性值也必须一致,如果不添加,就不能满足单选框的需求。
3,关于单行文本的宽度,可以使用size属性来设置,表示字符长度,实际上不用,我们一般是通过CSS进行控制的。
(3)select和option
作用:用来实现下拉列表
格式:<select>
<option>内容</option>
<option>内容</option>
<option>内容</option>
</select>
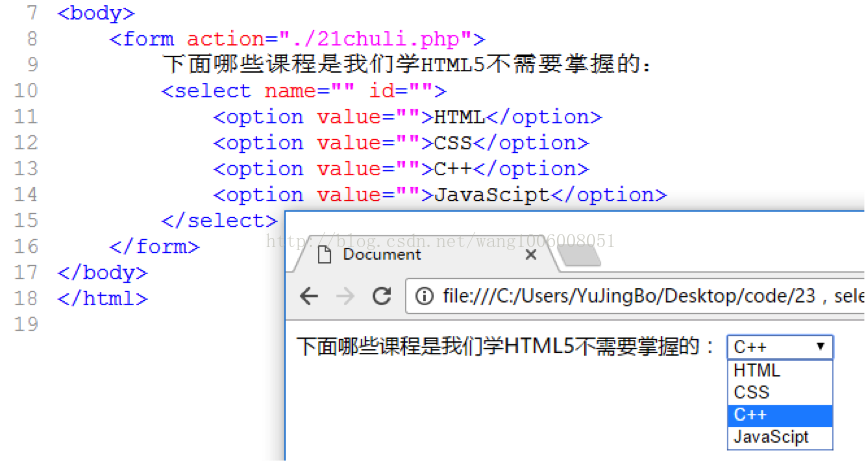
基本用法:
注意点:
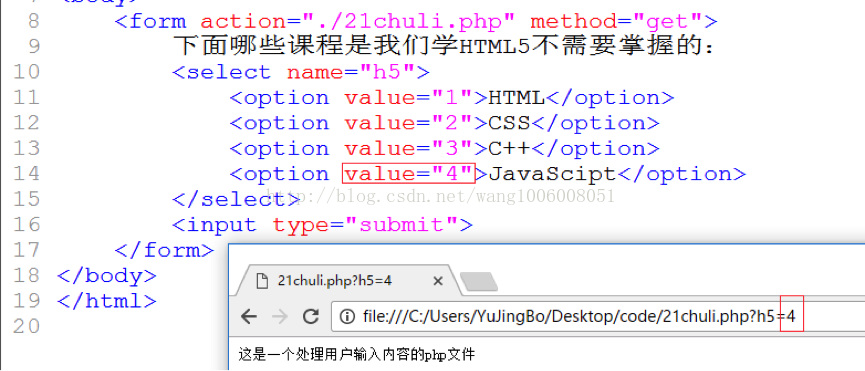
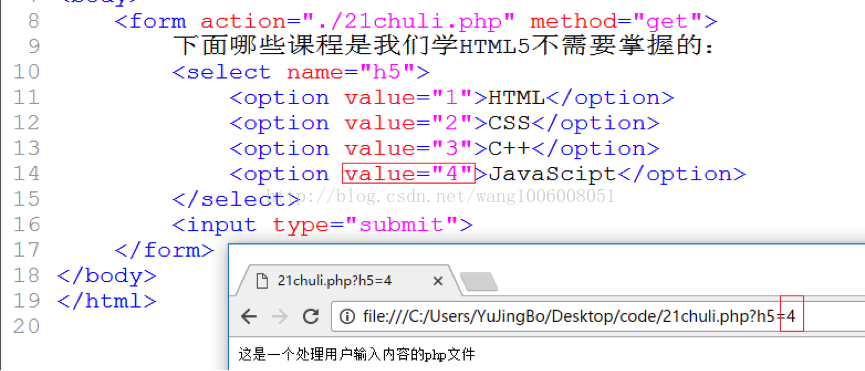
1,默认情况下,提交时,它将option里面的内容作为提交的内容,但是通常我们不这样做,我们通常给opton设置一个value属性,属性值我们通常用数字。

使用value后的情况如下:

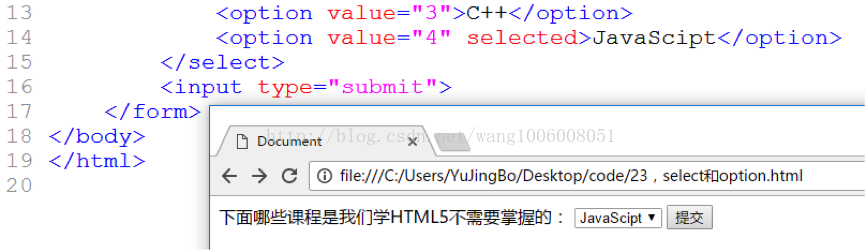
我们可以使用selected属性让某个option处理默认选中状态。

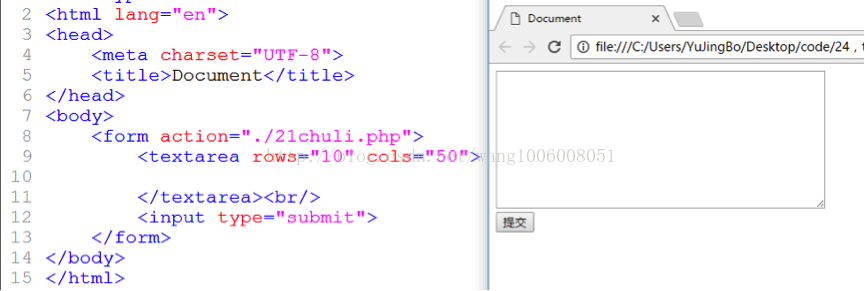
(3)textarea
作用:提供输入大量文本的输入框,比如,QQ空间中发表状态,贴吧发表贴子等。
格式:<textarea></textarea>
基本用法:

***************************************************************************************
转载于:
https://blog.csdn.net/wang1006008051/article/details/78157325
html中form表单的使用方法和介绍的更多相关文章
- MVC中Form表单的提交
概述 Web页面进行Form表单提交是数据提交的一种,在MVC中Form表单提交到服务器.服务端接受Form表单的方式有多种,如果一个Form有2个submit按钮,那后台如何判断是哪个按钮提交的数据 ...
- php form表单ajax上传图片方法
form表单ajax上传图片方法 先引用jquery.form.js 前台代码<pre><form id="form1"> <input id=&qu ...
- laravel中form表单,ajax传值没反应
laravel中form表单,ajax传值没反应时,可能是令牌有问题. form中添加: {{csrf_token()}} ajax中添加: data: {'page': page, '_token' ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
- Laravel框架中Form表单Get请求搜索(在此感谢[https://simon8.com])
首先看一下HTML部分的Form表单 <form role="search" method="get" id="searchform" ...
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- JS form表单提交的方法
1.当输入用户名和密码为空的时候,需要判断.这时候就用到了校验用户名和密码,这个需要在jsp的前端页面写:有两种方法,一种是用submit提交.一种是用button提交.方法一: 在jsp的前端页面的 ...
- vue中的表单异步校验方法封装
在vue项目的开发中,表单的验证必不可少,在开发的过程中,用的是vue+iview的一套,我们知道iview的表单验证是基于async-validator,对于async-validator不熟悉的可 ...
- django项目中form表单和ajax的文件上传功能。
form表单文件上传 路由 # from表单上传 path('formupload/',apply.formupload,name='formupload/'), 方法 # form表单文件上传 de ...
随机推荐
- Flutter进阶—点击、拖动和其他手势
Flutter中的手势系统有两个层次.第一层具有原始指针事件,其描述了穿过屏幕的指针(例如触摸.鼠标和触控笔)的位置和移动.第二层具有手势,其描述由一个或多个指针移动组成的语义动作. 指针指针代表用户 ...
- pywinauto简单操作写字板的例子
前段时间写了做web程序界面自动化的简单例子,今天写一下windows gui程序界面自动化测例子吧. ps.咱中国人YinKaisheng封装的UIAutomation库也很好用,https://g ...
- 面试官问我“Java中的锁有哪些?以及区别”,我跪了
在读很多并发文章中,会提及各种各样锁如公平锁,乐观锁等等,这篇文章介绍各种锁的分类.介绍的内容如下: 公平锁/非公平锁 可重入锁 独享锁/共享锁 互斥锁/读写锁 乐观锁/悲观锁 分段锁 偏向锁/轻量级 ...
- gitlab备份
#!/bin/bash backup_date=`date "+%Y_%m_%d"` delete_date=`date +%Y_%m_%d -d "7 days ago ...
- IDEA 初建Spring项目(Hello Spring)
新建项目 在文件夹中建立一个项目文件 打开项目 打开IDEA,点击Open,根据所建项目路径找到该项目 依赖注入 点击项目名右键,点击new,点击file,创建pom.xml 内容为: <pro ...
- [math]本博客已经支持书写数学公式
本博客已经支持mathjax格式公式 使用方法 使用方法单美元符号加单行公式. 使用方法双美元符号加多行公式. 展示 单行公式:\(x^2+2x+1=0\) 多行公式:\[x=\frac{{-b}\p ...
- Java的异常机制
Java的异常机制 (一)异常的概念 异常是指程序在编译或运行时出现的导致程序不能继续编译或运行的状况.. (二)Throwable类 Throwable类继承自Object类,是Java中所有错误或 ...
- 剑指offer 14:链表中倒数第k个节点
题目描述 输入一个链表,输出该链表中倒数第k个结点. /* public class ListNode { int val; ListNode next = null; ListNode(int va ...
- mysql workbench快捷键小结
执行整篇sql脚本, ctrl+shift+enter 执行当前行,ctrl+enter 注释/取消注释, ctrl+/ [注意]这里的 / 指的是小键盘中的除法Divide符号格式化sql语句( ...
- Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)
实现效果: 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮. 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的 ...
