idea整合 spring boot jsp mybatis
spring boot 开发起来确实要简单许多 ,spring boot 包含了 spring mvc ;内置tomcat ;启动只需要主方法即可
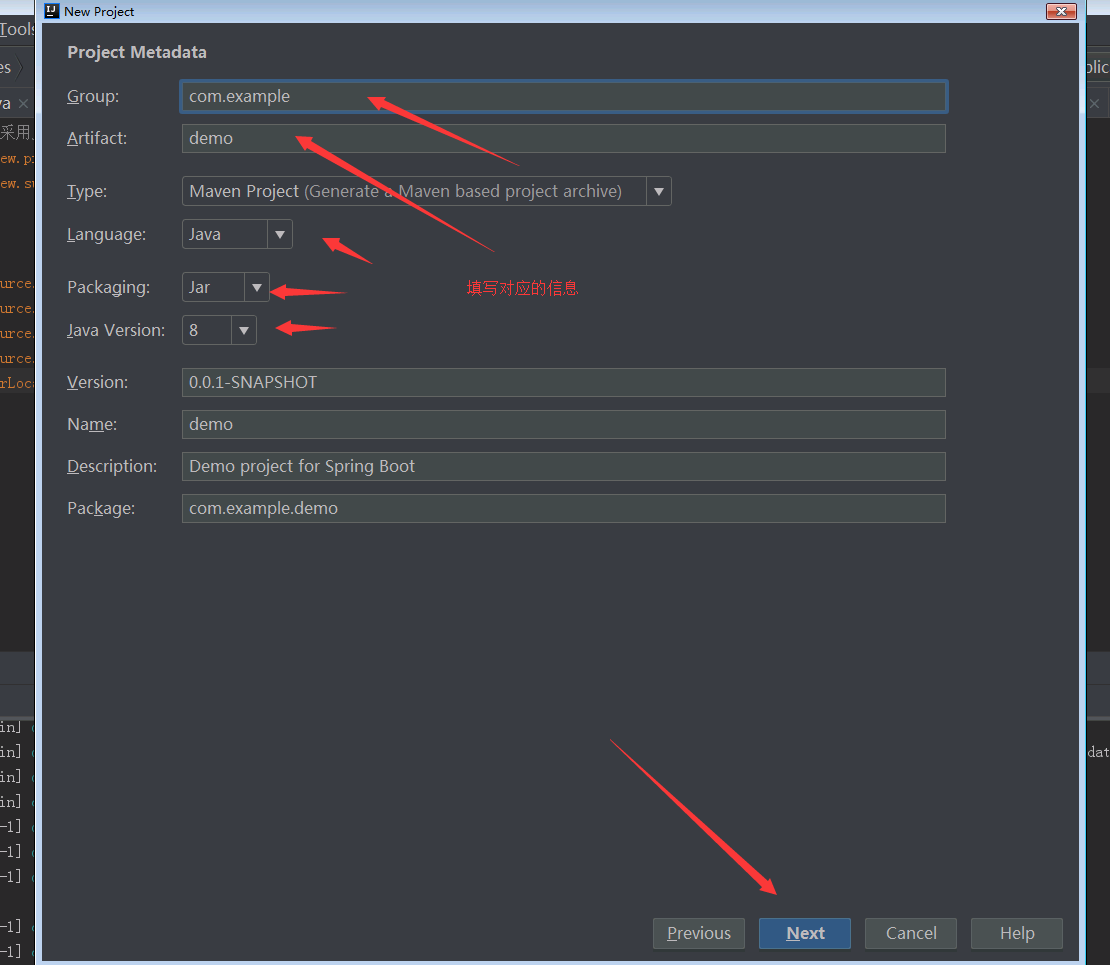
1.使用idea新建一个spring boot项目
file----new 一个project 选择 Spring Initializr 然后next


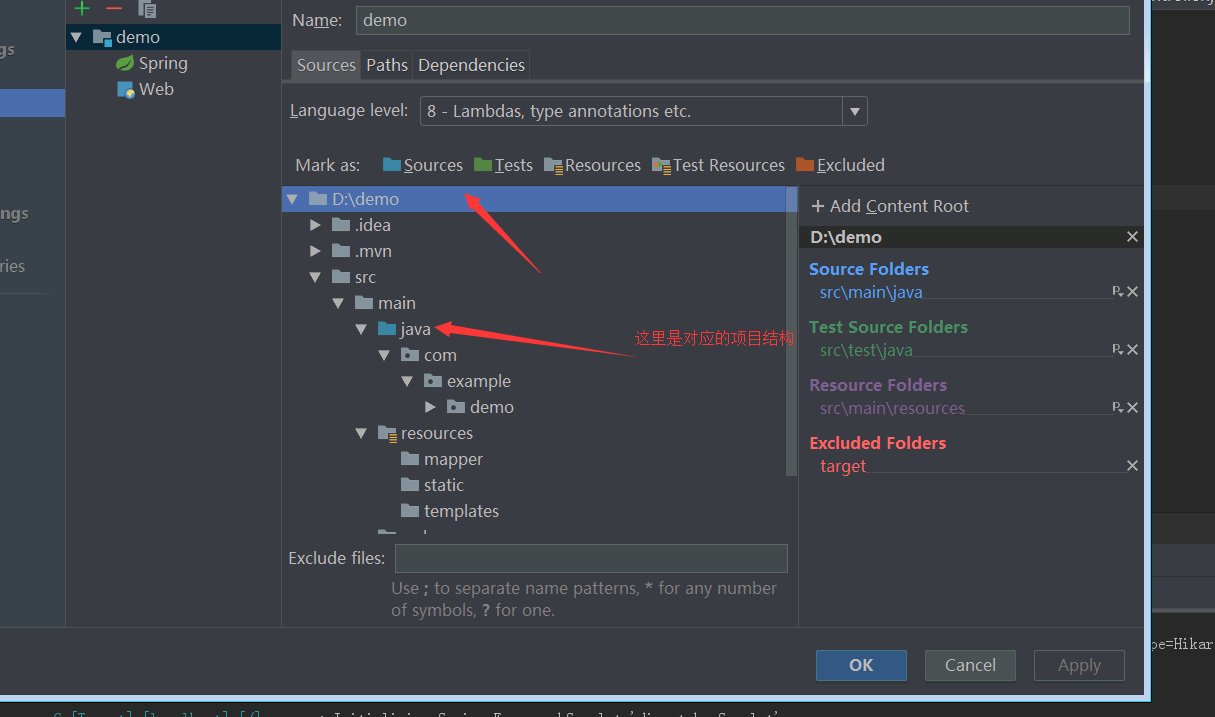
到这里一个基本的springboot项目已经可以了
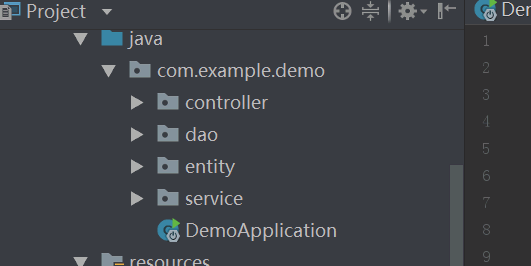
接下来我们新建4个包 ; controller ,dao , entity, service

基本目录建好以后,开始配置 application.properties 视图解析路径 以及数据库配置
#前端视图展示采用jsp
spring.mvc.view.prefix=/jsp/
spring.mvc.view.suffix=.jsp #数据库配置 spring.datasource.url=jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf8&characterSetResults=utf8
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
mybatis.mapper-locations=classpath:mapper/*.xml
#指定端口号,如果不指定,默认为8080
server.port=8090
#指定context path 就是给访问加上指定的路径 ,如果不指定 就没有加上任何前缀路径
server.servlet.context-path=/test
视图和数据库配置好以后,接下来编写mapper文件和sql语句
我们在源文件下添加mapper文件夹
再编写我们用于测试的mapper也就是mybatis写sql语句的;就取名叫UserMapper.xml吧
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.demo.dao.UserDao"> //这里是接口的路径
<select id="getList" resultType="com.example.demo.entity.User">
select id,name,password from tb_user
</select>
</mapper>
xml写好以后,我们开始写dao层接口和返回的entity类
public class User {
private String id;
private String name;
private String password;
public String getId() {
return id;
}
public String getName() {
return name;
}
public String getPassword() {
return password;
}
接口
public interface UserDao {
List<User> getList();
}
service
@Service
public class UserService { @Autowired
private UserDao userdao; public List<User> getList(){
return userdao.getList();
}
}
最后编写我们的访问层
@Controller
public class UserController {
@Autowired
private UserService userService; @RequestMapping("/test")
@ResponseBody
public List<User> test01(){
System.out.println(123);
return userService.getList();
} @RequestMapping("/test2")
public String test02(){
System.out.println(1234);
return "index";
} }
到这一步不访问页面的配置基本完成了,现在回来看项目启动类;和java目录同级
@SpringBootApplication
@MapperScan("com.example.demo.dao")//扫描接口
public class DemoApplication { public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
这个时候已经可以正常启动项目了。直接运行此main方法;
添加页面和js案例
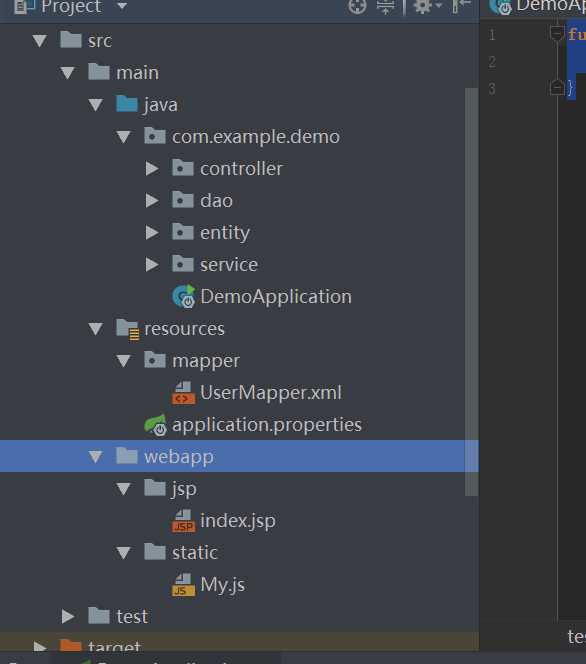
首页页面时默认放在webapp文件下的,我们先建一个webapp文件夹
在webapp文件下建jsp和static两个文件,一个用于放置页面,一个用于放置js
jsp页面
<head> </head>
<body> 123456 <script type="text/javascript" src="../static/My.js"></script>
<script type="text/javascript">
alert(test());
</script> </body>
js文件
function test() {
return 1;
}
到这里案例已经完成啦;访问第一个返回json格式的数据。访问第二个返回页面。并且引用了js文件
最下面是pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging> <name>demo</name>
<description>Demo project for Spring Boot</description> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties> <dependencies>
//引入web项目所需jar包
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency> <!-- tomcat 的支持.--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency> <!-- MySql驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.21</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.9</version>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency> </dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build> </project>
如果案例写出来有问题。启动不了。或者访问404;请先修改文件目录和此案例一样,然后再自己理解和修改
最后给出整个项目的的结构图

idea整合 spring boot jsp mybatis的更多相关文章
- spring boot 与 Mybatis整合(*)
在pom.xml文件中加入数据库.spring-mybatis整合 <!-- spring boot 整合mybatis --> <dependency> <groupI ...
- Spring Boot集成MyBatis开发Web项目
1.Maven构建Spring Boot 创建Maven Web工程,引入spring-boot-starter-parent依赖 <project xmlns="http://mav ...
- Spring boot 与mybatis 多数据源问题
https://www.cnblogs.com/ityouknow/p/6102399.html Spring Boot 集成Mybatis实现多数据源 https://blog.csdn.net/m ...
- spring boot + druid + mybatis + atomikos 多数据源配置 并支持分布式事务
文章目录 一.综述 1.1 项目说明 1.2 项目结构 二.配置多数据源并支持分布式事务 2.1 导入基本依赖 2.2 在yml中配置多数据源信息 2.3 进行多数据源的配置 三.整合结果测试 3.1 ...
- Spring Boot 实战 —— MyBatis(注解版)使用方法
原文链接: Spring Boot 实战 -- MyBatis(注解版)使用方法 简介 MyBatis 官网 是这么介绍它自己的: MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过 ...
- spring boot集成mybatis只剩两个sql 并提示 Cannot obtain primary key information from the database, generated objects may be incomplete
前言 spring boot集成mybatis时只生成两个sql, 搞了一个早上,终于找到原因了 找了很多办法都没有解决, 最后注意到生成sql的时候打印了一句话: Cannot obtain pri ...
- Spring Boot的MyBatis注解:@MapperScan和@Mapper(十七)
1.Spring Boot与MyBatis融合的矛盾问题: Spring家族的使命就是为了简化而生,但是随着Spring的发展壮大,有点事与愿违了.为了坚持初心,Spring家族祭出了一大杀器---S ...
- 使用intelliJ创建 spring boot + gradle + mybatis站点
Spring boot作为快速入门是不错的选择,现在似乎没有看到大家写过spring boot + gradle + mybatis在intellij下的入门文章,碰巧.Net同事问到,我想我也可以写 ...
- Spring Kafka整合Spring Boot创建生产者客户端案例
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 创建一个kafka-producer-master的maven工程.整个项目结构如下: ...
随机推荐
- 当同时安装Python2和Python3后,如何兼容并切换使用详解(比如pip使用)
由于历史原因,Python有两个大的版本分支,Python2和Python3,又由于一些库只支持某个版本分支,所以需要在电脑上同时安装Python2和Python3,因此如何让两个版本的Python兼 ...
- luogu P2617 Dynamic Rankings && bzoj 1901 (带修改区间第k大)
链接:https://www.luogu.org/problemnew/show/P2617 思路: 如果直接在主席树上修改的话,每次修改都会对后面所有的树造成影响,一次修改的复杂度就会变成 : n* ...
- Magento2.X 后端开发简要1
Megento2.X 后端开发简要 根目录位置 组件的根目录是其文件夹和文件所在的组件的顶级目录.根据您安装的MaMeto开发环境,组件的根目录可以位于两个位置: 1.<Magento inst ...
- Input标签使用整理
0 写在前面 对于程序而言I/O是一个程序的重要组成部分.程序的输入.输出接口,指定了程序与用户之间的交互方式.对于前端开发而言,input标签也有着其重要地位,它为用户向服务端提交数据提供了可能. ...
- cdq分治(hdu 5618 Jam's problem again[陌上花开]、CQOI 2011 动态逆序对、hdu 4742 Pinball Game、hdu 4456 Crowd、[HEOI2016/TJOI2016]序列、[NOI2007]货币兑换 )
hdu 5618 Jam's problem again #include <bits/stdc++.h> #define MAXN 100010 using namespace std; ...
- JavaScript中大数相加的解法
一.两个大正整数字符串相加 在JavaScript中,数值类型满足不了大数据容量计算,可以用字符串进行操作 function add(strNum1, strNum2) { // 将传进来的数字/数字 ...
- JS输入框统计文字数量
$('#articleTitle').bind('input propertychange',function () { var a = $(this).val().length; if(a>3 ...
- Numpy系列(一)- array
初始Numpy 一.什么是Numpy? 简单来说,Numpy 是 Python 的一个科学计算包,包含了多维数组以及多维数组的操作. Numpy 的核心是 ndarray 对象,这个对象封装了同质数据 ...
- Fiddler--QuickExec
QuickExec在Fiddler中提供了比较快捷的功能服务. 在QuickExec输入框中输入命令,能快速地得到想要的结果. 快捷键:打开Fiddler后,按“Alt+q”,可将光标定位到Quick ...
- EF CodeFirst系列(9)---添加初始化数据和数据库迁移策略
1.添加初始化数据(Seed) 我们可以在初始化数据库的过程中给数据库添加一些数据.为了实现初始化数据(seed data)我们必须创建一个自定义的数据库初始化器(DB initializer),并重 ...
