webpack 打包测试和生产多个版本
cross-env修改生产环境变量
npm i --save-dev cross-env
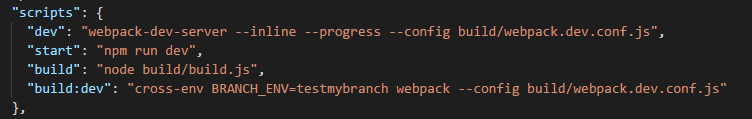
在package.json里这么配置

npm run build就是打包到生产环境 npm run build:dev 是打包测试 环境 不需要 来回改ip 配置即可
webpack 打包测试和生产多个版本的更多相关文章
- webpack实现开发、测试、生产等环境的打包切换
使用webpack构建的工程,在开发过程中不同环境的配置不同,在各种环境的打包切换过程中需要手动修改相关配置达到预期目的.但是每次都手动修改会比较麻烦,本文简单介绍如何通过对webpack进行配置,实 ...
- webpack打包vue文件报错,但是cnpm run dev正常,最后我只想说:是我太笨,还是webpack4.4版本太坑
最近做一个项目,需要使用webpack打包 .vue 文件的单页面应用,调试都正常,使用cnpm run dev 都可以,就是webpack打包时报错.如下: ERROR in ./src/App.v ...
- 记一次IDEA 打包环境JDK版本和生产环境JDK版本不一致引发的血案
问题描述: 本地开发环境idea中能正常运行项目,而idea打war包到Linux服务器的Tomcat下却不能正常运行,报如下错误: 09-Aug-2019 08:56:06.878 SEVERE [ ...
- maven项目打包部署到虚拟机测试和生产环境上及查看日志操作
调试通过后提交代码到gitlab,打包部署到相应环境(测试或生产环境)步骤一样1.打包在要打包的项目上右键run as maven clean 清除原来的包,然后run as maven instal ...
- 分离Webpack开发环境与生产环境的配置
这是Webpack+React系列配置过程记录的第五篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- vue-cli+webpack打包配置
vue-cli+webpack打包配置 一: 目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── ut ...
- Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 创建空项目 使用Less 使用TypeScript 使用WebPack 开始写项目 总 ...
随机推荐
- JDK动态代理(Proxy)的两种实现方式
JDK自带的Proxy动态代理两种实现方式 前提条件:JDK Proxy必须实现对象接口 so,创建一个接口文件,一个实现接口对象,一个动态代理文件 接口文件:TargetInterface.java ...
- (四)窗口mainwindow
常用控件: lable: 可以放文本,图片,动态图片,链接 Text Edit: 富文本编辑框:多行文本,HTML,图片 Line Edit: 只能放一行 Plain Edit: 只能显示多行文本 ...
- HDU2859 Phalanx (动态规划)
Today is army day, but the servicemen are busy with the phalanx for the celebration of the 60th anni ...
- python 学习地址
本章主要记录学习python过程中借鉴的一些网站,并感谢这些博主辛勤付出. python官网:https://www.python.org/ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ...
- Python动态语言的特性
一.动态语言相关概念 1.1 动态语言 在运行时代码可以根据某些条件改变自身结构 可以在运行时引进新的函数.对象.甚至代码,可以删除已有的函数等其他结构上的变化 常见的动态语言:Object-C.C# ...
- vscode 正则表达式替换
比如把1.aa2.bbb替换成 1.aa2.bbb则,查找\d+ 替换成 \n$0 $0为查找的正则匹配项editplus为\0
- 第28月第24天 requestSerializer
1. requestSerializer关于 requestSerializer它就是AFNetworking参数编码的序列化器,它一共有三种编码格式: AFHTTPRequestSerializer ...
- Vue技术内幕 出去看看吧 实例化+挂载
实例化时挂载DOM 从 Vue.prototype.$mount 挂载函数开始 有 template配置项时生成 render函数
- CEYE平台的使用
0x01 CEYE 是什么 CEYE是一个用来检测带外(Out-of-Band)流量的监控平台,如DNS查询和HTTP请求.它可以帮助安全研究人员在测试漏洞时收集信息(例如SSRF / XXE / R ...
- linux服务器安装Mysql后,只能看到information_schema/test这两个库,无法修改密码
参考链接:https://www.cnblogs.com/ThinkVenus/p/7670722.html 问题背景:登录mysql失败,密码错误,由此想到需要更改密码 然而,进入数据库后,只能看到 ...
