2015219付颖卓《网络对抗》EXP8 Web基础
实验后回答问题
1.什么是表单
来自百度百科的官方定义:表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和
一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
3.WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
实践过程记录
一、Web前端HTML
- 要求:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
1.输入sudo vi /etc/apache2/ports.conf查看apache端口情况,将80改成自己想用的数字,我用的是8080

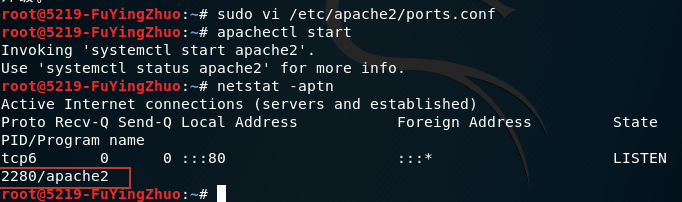
2.通过apachectl start开启Apache,使用netstat -aptn查看端口占用:在这里apach2确实占用了端口8080,可以进行下一步了
3.浏览器中输入localhost:8080,测试apache是否正常工作,因为上次实验我假冒的网站是baidu,所以现在弹出来的是baidu

4.编写一个含有表单的html,新建在Apache工作目录/var/www/html下。我用了上学期刘念老师网络安全编程基础作业的表单代码试验了一下,除了编码方式不同的问题有乱码,功能没有问题。
代码如下:
<html><head><title>test</title></head><body><table><form method ="POST" action="#" name="frmLogin" ><tr><td>用户名:</td><td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td><td> </td><td> </td></tr><tr><td>密 码:</td><td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td><td> </td><td> </td></tr><tr><td><input type="checkbox" name="zlogin" value="1">自动登录</td></tr><table><tr><td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td><td><input type="reset" name="rs" value="重置" /></td></tr></table></form></table><script language="javascript">function validateLogin(){var sUserName = document.frmLogin.username.value ;var sPassword = document.frmLogin.password.value ;if ((sUserName =="") || (sUserName=="Your name")){alert("请输入用户名!");return false ;}if ((sPassword =="") || (sPassword=="Your password")){alert("请输入密码!");return false ;}}</script></body></html>
此代码可以在win10下运行出来如下界面,但是在kali里,不能支持中文,故进行了一些修改。

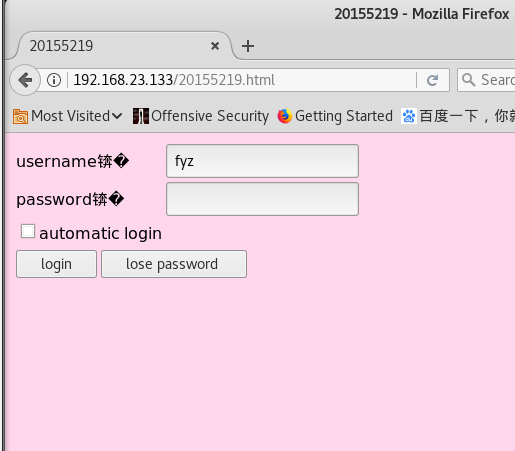
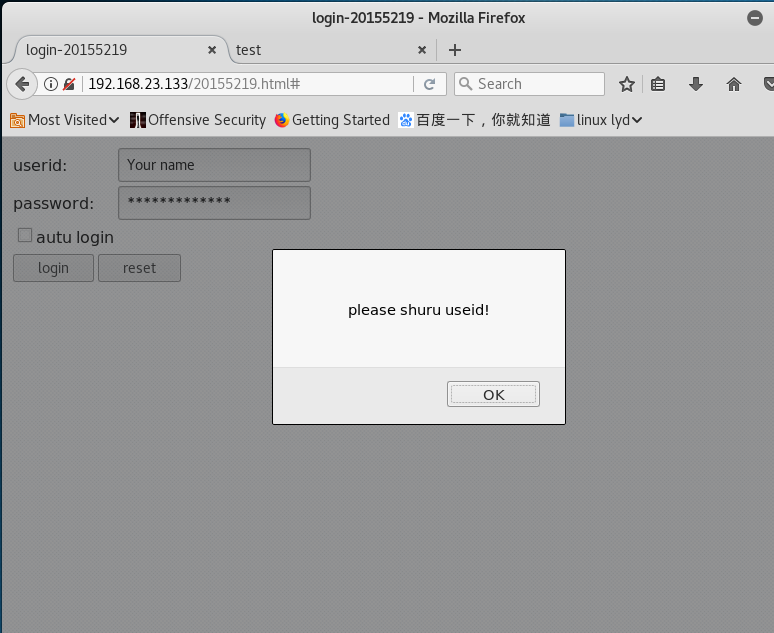
自己增加了一些色彩。。但是有乱码,因为不支持中文,改为英文就好了。

当不输入用户名时出现如下提示:

6.因为没有编写相应action的php,所以submit之后指向404:not found

二、Web前端javascipt
- 要求:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
1.JavaScript基本功能:如下图

2.DOM概念:在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
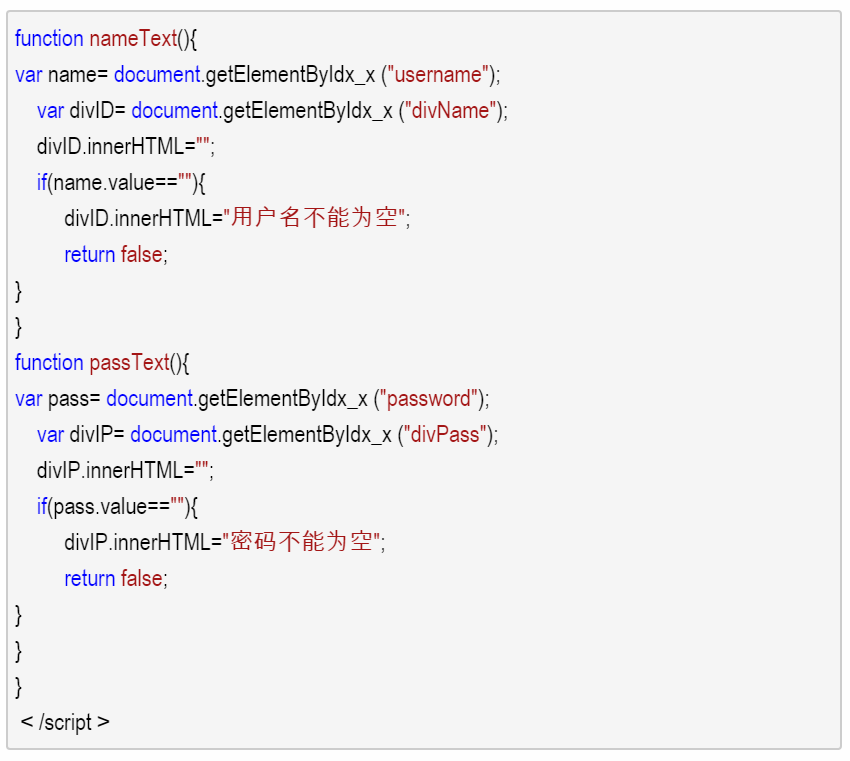
3.编写验证用户名和密码的规则:(用户名和密码不为空)

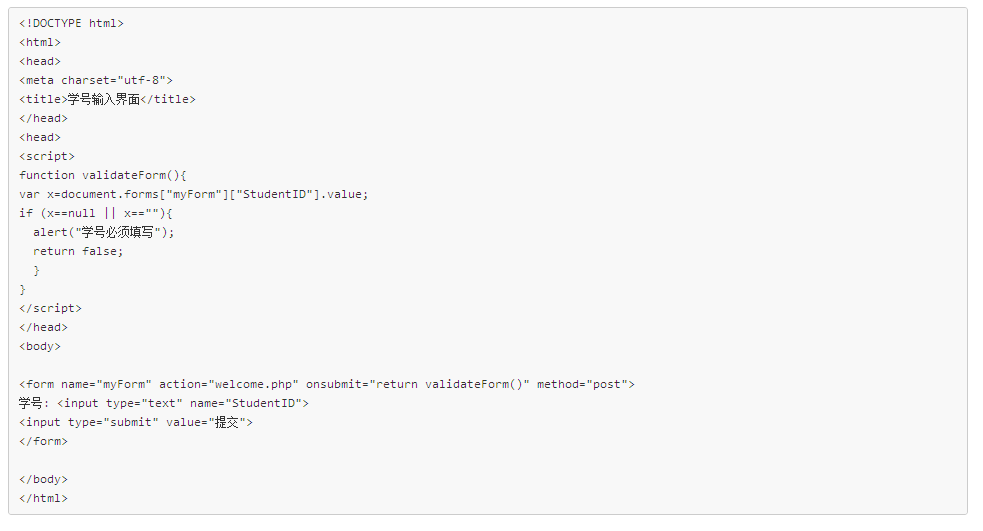
4.实现一个javascript(表单验证)

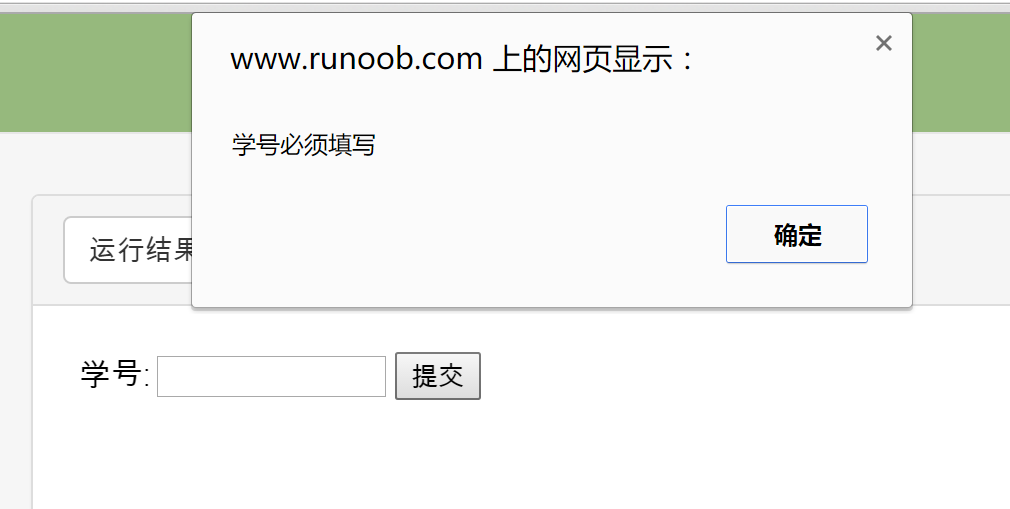
如果没有填写学号,将会出现如下:

三、Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 在web开发中我们要用到后台数据库,而MySQL就是一个数据库管理系统,类似的还有SqlServer、oracle等等,由于MySQL是开放的,不收费,所以一般中小型网站的开发都选择MySQL作为网站数据库。
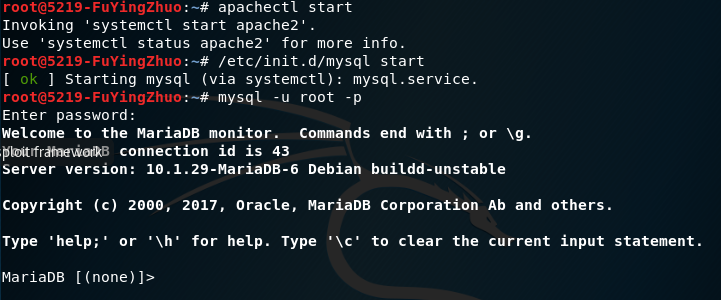
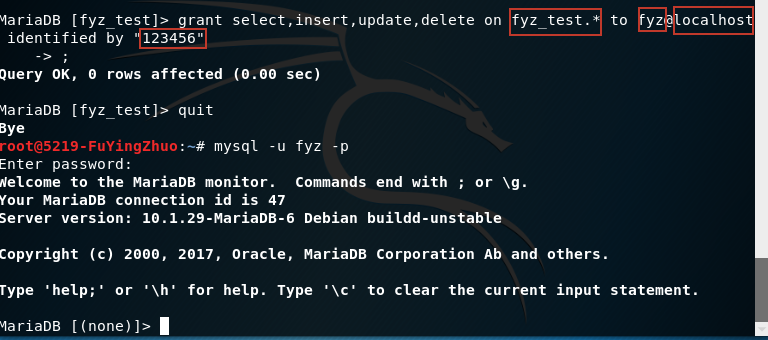
1.先输入/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符,否则不执行:

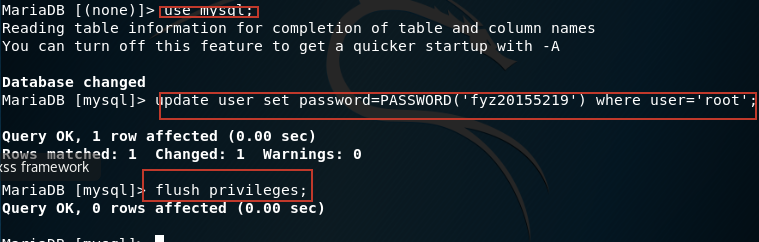
2.我们可以对密码进行修改:输入use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限;

3.接着输入quit退出MySQL,重新进入,使用新密码登录成功,说明修改成功

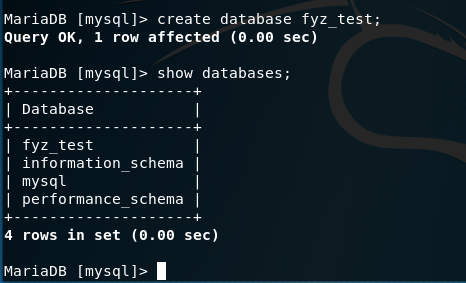
4.我们先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库:


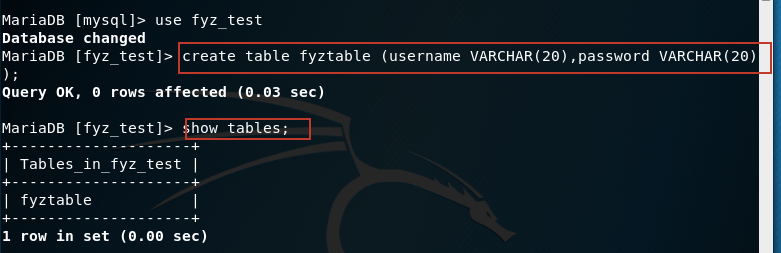
5.接着使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables查看存在的数据表:

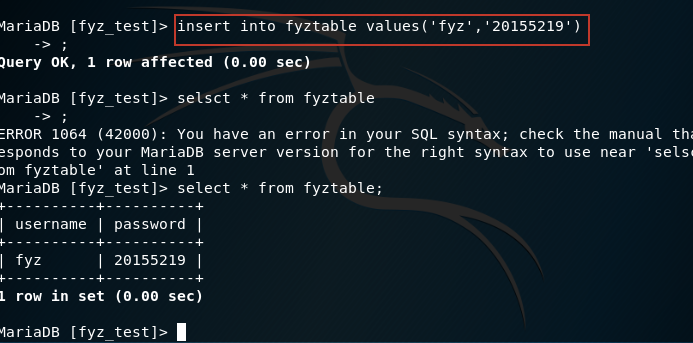
6.使用insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名查询表中的数据:

Web后端:PHP基础
- 首先PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
1.我们可以在/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:
<?phpecho ($_GET["a"]);include($_GET["a"]);echo "This is lxm php test page!<br>";?>
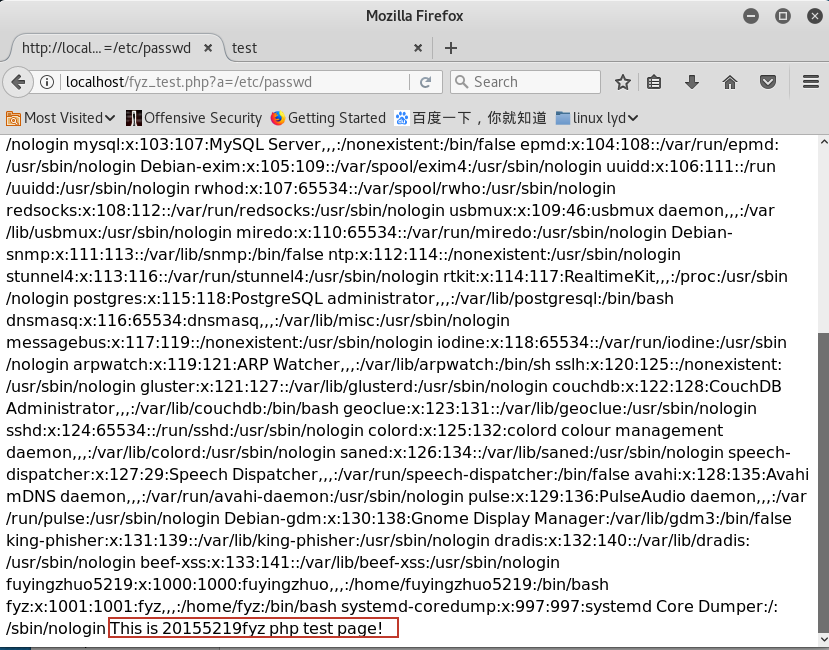
2.浏览器打开localhost:80/lxm_test.php?a=/etc/passwd可看到/etc/passwd文件的内容,注意PHP变量大小写敏感:

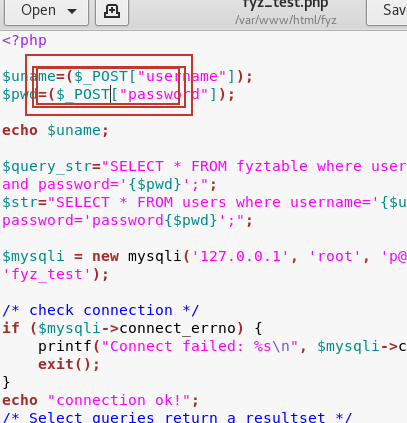
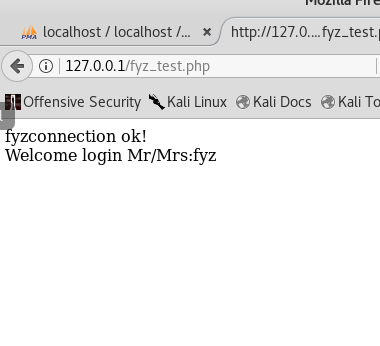
简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写fyz_test.php,代码如下所示:
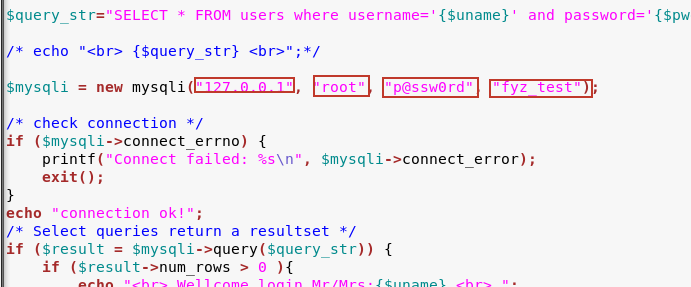
<?php$uname=($_POST["username"]);$pwd=($_POST["password"]);echo $uname;$query_str="SELECT * FROM fyztable where username='{$uname}' and password='{$pwd}';";$str="SELECT * FROM users where username='{$uname}' and password='password{$pwd}';";$mysqli = new mysqli('127.0.0.1', 'root', 'p@ssw0rd', 'fyz_test');/* check connection */if ($mysqli->connect_errno) {printf("Connect failed: %s\n", $mysqli->connect_error);exit();}echo "connection ok!";/* Select queries return a resultset */if ($result = $mysqli->query($query_str)) {if ($result->num_rows > 0 ){echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";} else {echo "<br> login failed!!!! <br> " ;}/* free result set */$result->close();}$mysqli->close();?>
3.这里做几点说明,如图所示圈出的部分,第一个password那个地方老师给的代码是调用了password函数对密码进行了加密,但是如果数据库里密码没有加密的话,最后输入的值比对肯定不会相等,登陆不成功,所以要把password那个函数去掉,第二个127.0.0.1是本机地址,root是MySQL的用户名p@ssw0rd之前的登录密码,fyz_test是数据库的库名。

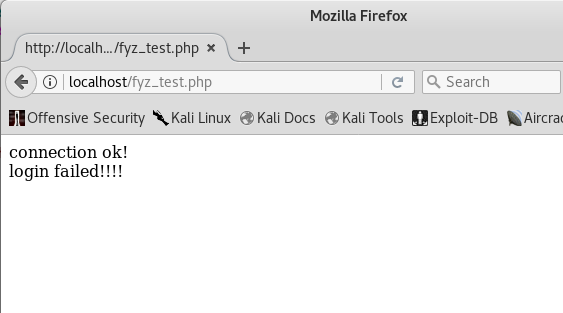
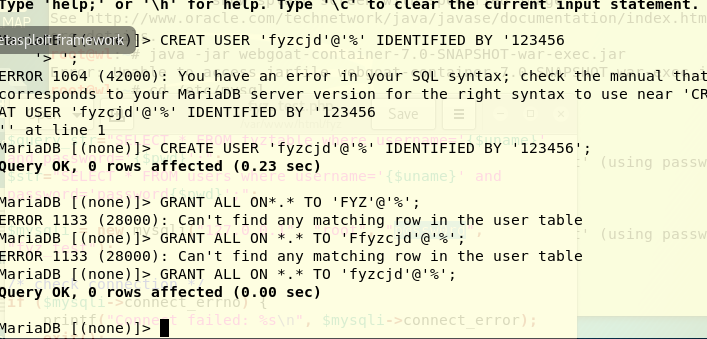
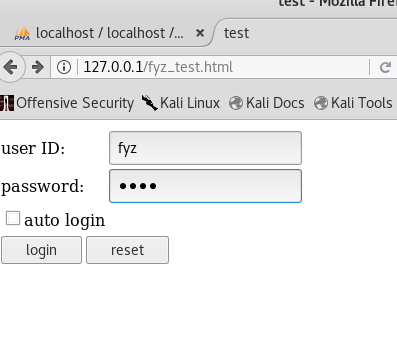
但是不管输入对的还是错误的用户名密码,显示的都是下图,登录失败。

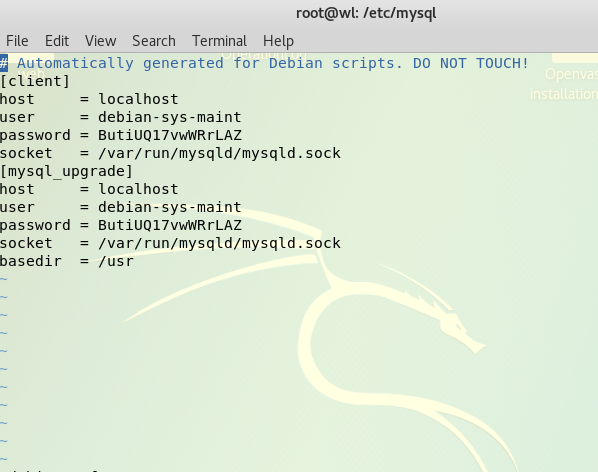
这时进入/etc/mysql目录下,执行sudo vi debian.cnf或者sudo
vimdebian.cnf查看里面的用户名和密码,
然后使用这个文件中的用户名和密码进入mysql但还是被拒绝了。

之后我还下载了自带的phpmyadmian数据库。以为会有帮助。


但还是不行,我才意识到肯定是代码有问题,于是我仔细看看别的同学的代码。发现!自己就是个傻子

改为post就好了。。。。


SQL注入
- 1.SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
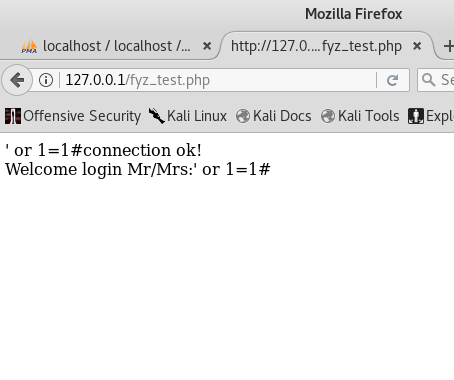
- 在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为
select * from lxmtable where username='' or 1=1#' and password=''
相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

- 还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码,因为我们之前编的代码中
if ($result = $mysqli->query($query_str))
这条判断语句不允许多条sql语句执行,所以将它改成
if ($result = $mysqli->multi_query($query_str))
便能实现执行多个sql语句,接着在用户名输入框中输入
';insert into zxtable values('cjd','5219');#
拆开来看就是
SELECT * FROM zxtable WHERE username='';、insert into zxtable values('cjd','5219',);
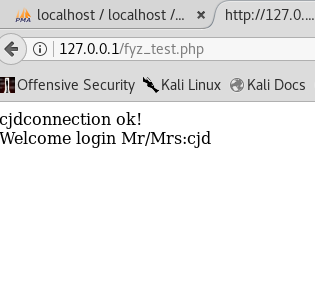
,接着登录,再去查数据库:发现真的多了一行数据。

有这行数据当做用户名密码登录试试看,果然可以登上了。

XSS攻击
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
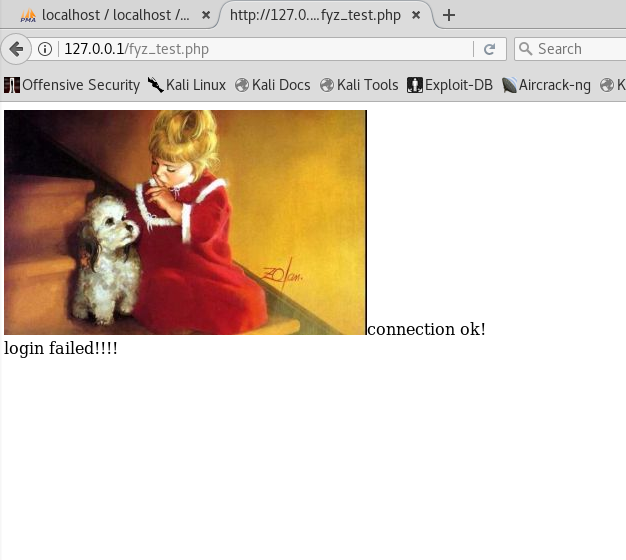
我们可以进行一个简单的测试,在用户名输入框中输入
 读取/var/www/html目录下的图片:
读取/var/www/html目录下的图片:


实验总结与体会
这次实验虽有上学期刘念老师《网络安全编程基础》的知识基础,但新知识量还是比较大,理应耗时较长,幸在天晨同学博客写的非常好,搬用她的代码做实验没有用太长时间。但我知道这是远远不够的,因为很多理论知识的理解还有欠缺,代码也理解的不够充分,应该继续努力。而且,我耗时很多天完成的实验,中间遇到很多问题,一一解决了,但有的没有记录,总之还是完成了,觉得自己挺牛逼的。
2015219付颖卓《网络对抗》EXP8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- git提交步骤
1,为了确定在本地分支下操作,可以用命令查看一下是否在本地分支 git branch 2,可以查看状态,是否添加了哪些内容 git status 3,如果确认无误,使用命令进行提交本地代码,并加上注释 ...
- 在本地运行正常的静态网页放到tomcat中却显示异常的原因
在本地写好了一个个人网站,本地直接用浏览器运行,很顺利,然而把网站放到Tomcat里面,却发现图片显示不出来,这就奇怪了. 后来发现,我的网站的Image文件夹用了大写“I”,而网页里面的路径用了小写 ...
- Hibernate的HQL语句中定位参数和具名参数传参
HQL查询: 1.有关hql查询语句中的问号参数形式,如果出现有多个问号,这对后面设置参数就比较麻烦. 如:from User user where user.name=? and user.age= ...
- springboot秒杀课程学习整理1-3
1)实现手机验证码功能,用户注册功能,用户登入功能(这里讲开发流程,及本人遇到的问题,具体实现请看代码) 1.拦截请求,获取请求参数(这里的consumes是个常量,可以定义在baseControll ...
- [jQuery]判断checkbox是否选中的3种方法
方法一: if ($("#checkbox-id")get(0).checked) { // do something } 方法二: if($('#checkbox-id').is ...
- JS案例五:设置全选、全不选以及反选
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- spring的bean创建过程
Spring的bean创建过程 步骤 执行过程 描述 1 ThreadLocal.set bean创建之前将beanName的一些属性放进ThreadLocal,避免多线程创建bean导致问题,并发创 ...
- tp备份数据
<?php namespace Chenlin2103\Controller; class BaksqlController extends MainController{ public $co ...
- ava、Python和PHP三者的区别
Java.Python和PHP三者的区别 2017年07月15日 22:09:21 书生_AABB 阅读数:18994 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blo ...
- 随手心得(浅谈iOS)
前一段时间去一个公司面试,面试官问我关于iOS的ARC,当然ARC对于一般有经验的iOS程序员来说一般不是什么问题,但是他问我苹果是怎么实现的,我就说通过地址指针解决的,然后他问我那苹果指针指向地址是 ...
