移动端设备中1px适配
方式1:伪类+transform实现,主要用transform中的scale缩放,缩放默认中心点是以x,y轴的50%处,因此需要用transform-origin调整中心点
html代码:
<div class="box">
<ul>
<li class="b-b">1</li>
<li class="borders">2</li>
</ul>
</div>
css代码:
*{padding:0;margin:0;list-style:none;}
.box ul{padding:0 15px;}
.box li{line-height:30px;margin-top:10px;}
.b-b,.borders{position:relative;}
.b-b:after,.borders:after{content:'';position:absolute;transform:scale(0.5);}
.b-b:after{bottom:0;left:0;height:1px;width:100%;background:red;transform-origin:left bottom;}
.borders:after{left:0;top:0;bottom:-100%;right:-100%;border:1px solid red;transform-origin:top left;}
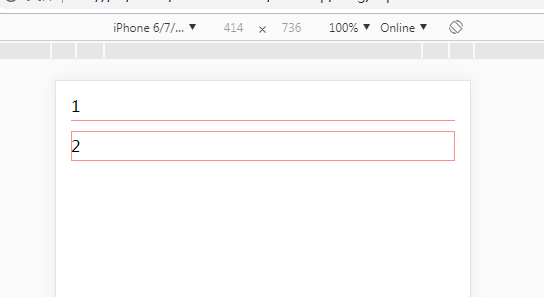
效果图:

移动端设备中1px适配的更多相关文章
- css中的1px并不总等于设备的1px(高分辨率不等 低分辨等)
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素.但实际情况却并非如此,css ...
- 7种方法解决移动端Retina屏幕1px边框问题
在Reina(视网膜)屏幕的手机上,使用CSS设置的1px的边框实际会比视觉稿粗很多.在之前的项目中,UI告诉我说我们移动项目中的边框全部都变粗了,UI把他的设计稿跟我的屏幕截图跟我看,居然真的不一样 ...
- 7种方法实现移动端Retina屏幕1px边框效果
在Reina(视网膜)屏幕的手机上,使用CSS设置的1px的边框实际会比视觉稿粗很多.在之前的项目中,UI告诉我说我们移动项目中的边框全部都变粗了,UI把他的设计稿跟我的屏幕截图跟我看,居然真的不一样 ...
- 如何在移动端app中应用字体图标icon fonts (转)
原文: http://www.cnblogs.com/willian/p/4166757.html?utm_source=tuicool&utm_medium=referral How to ...
- iOS 的 APP 在系统中如何适配不同的屏幕的尺寸
iOS 的 APP 在系统中如何适配不同的屏幕的尺寸 标签: 2007年,初代iPhone发布,屏幕的宽高是 320 x 480 像素.下文也是按照宽度,高度的顺序排列.这个分辨率一直到iPhone ...
- 如何在移动端app中应用字体图标icon fonts
How to use icon fonts in your mobile apps 在任何APP设计中实现可图形的矢量缩放最完美的方式是使用字体图标. 移动端的设计变的越来越复杂.原因在于多样的屏幕尺 ...
- 移动端项目中 @2x 图 和 @3x 图 的使用
移动端开发过程中,因为手机的dpr(设备像素比不同),我们需要根据dpr来修改图标的大小: 1.通过mixin,动态修改图标的背景图片.通过@media (媒体查询),判断设备的dpr. @mixin ...
- 移动端web页面如何适配
移动端web页面如何适配,现有两个方案: 1 设置viewport进行缩放 简单粗暴,使用过程中反应缩放会导致有些页面元素会糊的情况.天猫的web app的首页使用这种方案 在页面中加入viewpor ...
- OC和Swift中的UITabBar和UINaviGationBar的适配 [UITabbar在IPad中的适配]
作者 sundays http://www.cnblogs.com/sundaysgarden/ OC中UITabbar的适配[iphoneX和Ipad适配] 自定可以UITabar 自定义UITab ...
随机推荐
- 《javascript经典入门》-day01
<javascript经典入门>-day01 1.了解JavaScript 01.浏览器每次加载和显示页面时,都在内存里创建页面及其全部元素的一个内部表示体系,,也就是DOM.在DOM里, ...
- golang相关书签
https://www.zhihu.com/question/30461290 golang资料精选汇编
- windows 安装xadmin
1.访问github :https://github.com/sshwsfc/xadmin 2.新建README.rst 并替换到下载的zip文件中 3.cmd下,进入虚拟环境使用pip instal ...
- Java源码阅读顺序
阅读顺序参考链接:https://blog.csdn.net/qq_21033663/article/details/79571506 阅读源码:JDK 8 计划阅读的package: 1.java. ...
- 不安全代码只会在使用 /unsafe 编译的情况下出现
在你的项目属性页面里面,把是否包含unsafe代码的选项选上
- PHP类的反射和依赖注入
/** * Class Point */ class Point { public $x; public $y; /** * Point constructor. * @param int $x ho ...
- 102. Binary Tree Level Order Traversal二叉树层序遍历
网址:https://leetcode.com/problems/binary-tree-level-order-traversal/ 参考:https://www.cnblogs.com/grand ...
- python_内置函数
#内置函数 #1.abs 获取绝对值 # abs(-10) # --->10 # # abs(10) # --->10 # # abs(0) # --->0 #2.all() 参数为 ...
- 微信和QQ内置浏览器为什么老是弹停止访问该网页,微信域名被屏蔽的解决办法
近来很多商家开始重视域名防封的技术了,为什么呢,因为实在是封怕了.三天两头就得去换域名,换域名是小事,用户流失就是大事了,直接跟利益挂钩的.那么域名防封技术究竟有多重要呢?又该如何实现域名防封呢?下面 ...
- ZYNQ DMA驱动及测试分析
之前没有接触过DMA驱动.不了解它的原理,稍作学习先总结下dma驱动步骤: 1. 申请DMA中断. 2. 申请内存空间作为src和dts的空间. 3. 注册设备注册节点 4. 将申请到的src和dst ...
