导入JavaWeb 项目出现的问题
前言:
环境:
windown 10
JDK 1.8
Tomcat 7
eclipse
导入项目
下面错误是出现的问题
Multiple annotations found at this line:
- The superclass "javax.servlet.http.HttpServlet" was not found on the Java
Build Path

解决方法
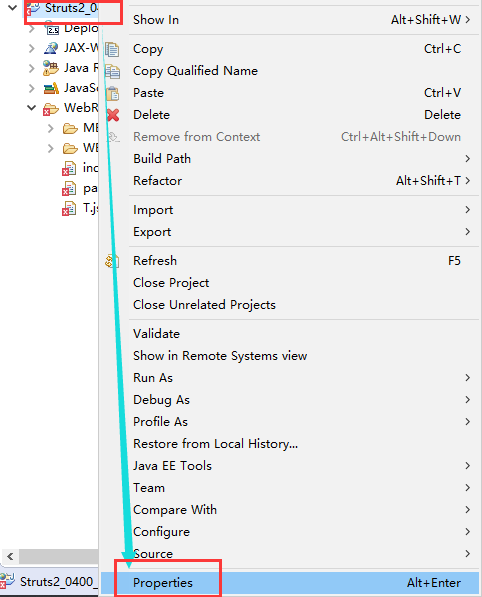
第一步右击项目名,选择配置 properties

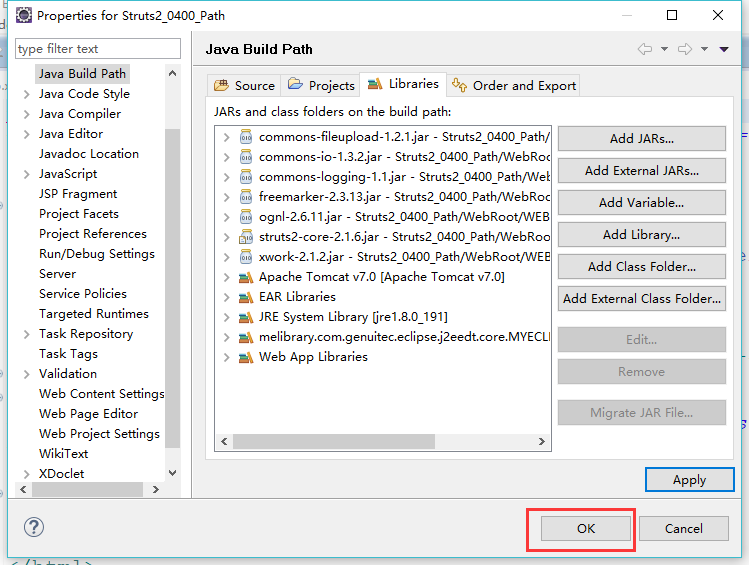
第二步找到 Java Build Path ,选择 Libraies,再选择 Add Libaraies打开

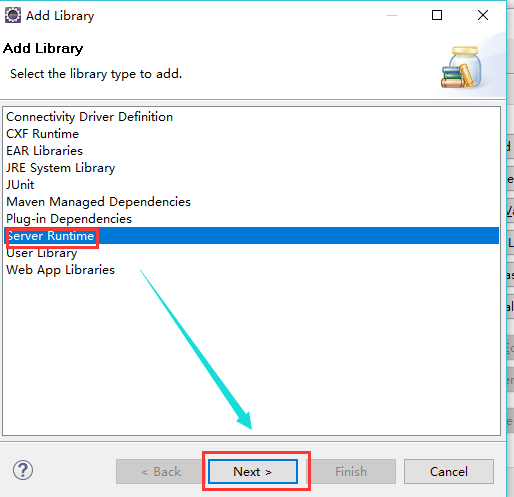
第三步,找到 Server RunTime

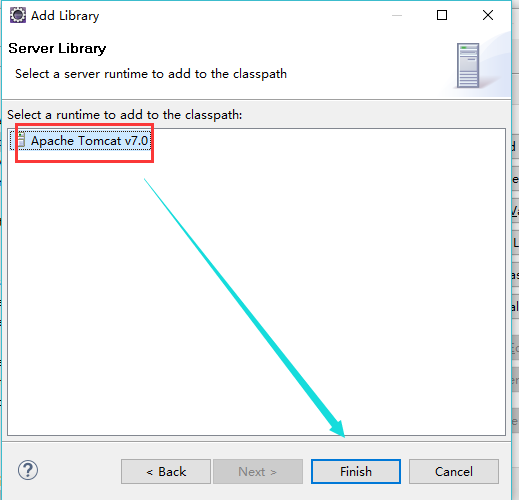
第四步,选择 Tomcat

5 第五步,点击 ok ,结束

6 第六步,关闭项目,再重新打开,错误提示即可消除
关于 JavaWeb 项目导入
有些时候,还可能因为导入的 JDK 版本不一致,也可能报错。
解决的方法同上,添加 JDK 对应的 jar 库。
导入JavaWeb 项目出现的问题的更多相关文章
- Eclipse导入JavaWeb项目报错:The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path
JavaWeb项目中写的JSP页面需要Web容器解析处理成HTML才能展示到前端浏览器,解析JSP需要Web容器.JSP页面顶端出现“红色”的报错信息:The superclass "jav ...
- IDEA 导入javaWeb项目
导入后的项目 1. 把项目变成web项目 配置 artifact 然后这边就自动配置成了 tomcat: 然后运行 没有毛病!!
- eclipse外部导入Javaweb项目时,项目上出现红叉的一个可能的解决办法
解决办法:http://blog.csdn.net/qq_32671287/article/details/52467885 进入项目包下的.settings目录,找到org.eclipse.wst. ...
- Eclipse导入Maven项目时class not found
用maven开发javaweb项目可以自动导包,可以在配置文件pom.xml中发现依赖包,今天在eclipse中导入maven项目,开启tomcat服务器时报错 class not found, 看到 ...
- myeclipse笔记(3):导入的项目切换jdk版本
有时候,从外面导入的javaweb项目会访问不了,这个时候改变jdk版本就是其中解决的方法之一. 右键点击项目 --> bulid path --> configure 选择需要 ...
- javaweb项目-医者天下 (Spring+SpringMVC+MyBatis)
项目下载地址:http://download.csdn.net/detail/qq_33599520/9826683 项目完整结构图: 项目简介: 医者天下项目是一个基于Spring+SpringMV ...
- 如何在开发时部署和运行前后端分离的JavaWeb项目
在开发中大型的JavaEE项目时,前后端分离的框架逐渐成为业界的主流,传统的单机部署前后端在同一个项目中的工程项目越来越少.这类JavaWeb项目的后端通常都采用微服务的架构,后端会被分解为诸多个小项 ...
- IntelliJ IDEA 17和Maven构建javaWeb项目
前言 电脑又断电了,眼看着写好的东西就没有了,这是第二次犯这个错误了.很难受呀!还是回到正题吧,我们来使用IDEA和Maven构建一个JavaWeb项目 软件环境: IDEA:2017.2.1 JDK ...
- eclipse弃坑记第一篇之在idea上配置Tomcat环境并创建Javaweb项目的详细步骤原创
IntelliJ IDEA是一款功能强大的开发工具,在代码自动提示.重构.J2EE支持.各类版本工具(如git.svn.github).maven等方面都有很好的应用. IntelliJ IDEA有免 ...
随机推荐
- Android--从系统Gallery获取图片
前言 在Android应用中,经常有场景会需要使用到设备上存储的图片,而直接从路径中获取无疑是非常不便利的.所以一般推荐调用系统的Gallery应用,选择图片,然后使用它.本篇博客将讲解如何在Andr ...
- JAVA实现在线查看PDF和office文档
一个项目中要做一个在线预览附件(和百度文库差不多)的小功能点,楼主在开发过程中踩了很多坑的同时也总结了一些方法,仅供广大猿友参考,那么要实现这个小功能,目前主要是有如下3种可行的实现方式,下面先说实现 ...
- 如何合理封装你的轮子、飞机、大炮(以封装OkHttp为例)
前言 对于程序员来说,很多时候,我们都在造房子,从学会框架或者是学会构建整个项目之后,慢慢的我们就会觉得自己在做的事情是一种重复劳动,很多时候只不过是换个面孔而已.而更快的造房子,造好看的房子可能是进 ...
- TypeScript 素描 - 高级类型、迭代器
/* 交叉类型,在TypeScrpt中是很特有的.所以值得认真学习 交叉类型是将多个类型合并为一个类型,这让我们可以把现有的多种类型叠加到一起成为一种 类型 交叉类型同时拥有 Person 和 Emp ...
- PE知识复习之PE新增节
PE知识复习之PE新增节 一丶为什么新增节.以及新增节的步骤 例如前几讲.我们的PE文件在空白区可以添加代码.但是这样是由一个弊端的.因为你的空白区节属性可能是只读的不能执行.如果你修改了属性.那么程 ...
- 如何打通CMDB,实现就近访问
CMDB在企业中,一般用于存放与机器设备.应用.服务等相关的元数据.当企业的机器及应用达到一定规模后就需要这样一个系统来存储和管理它们的元数据.有一些广泛使用的属性,例如机器的IP.主机名.机房.应用 ...
- 三种方法实现CSS三栏布局
本文由云+社区发表 作者:前端林子 本文会分别介绍三种CSS实现三栏布局的方法,可在浏览器中打开查看效果 1.方法一:自身浮动的方法 实现方法:需要左栏向左浮动,右栏向右浮动,中间设左右margin来 ...
- Jenkins结合.net平台综合之权限修正和文件排除
笔者在发布项目的时候遇到这样一个问题,第一次发布的时候成功发布,然后再次发布失败.但是这个问题很快就排除了,这里提出来是为了帮助遇到这个问题的小伙伴,以顺利避开坑.之所以会这样是因为我们在设置权限的时 ...
- webpack4.0各个击破(6)—— Loader篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- VisualStudio移动开发(C#、VB.NET)Smobiler开发平台——GifView控件的使用方式
一. 样式一 我们要实现上图中的效果,需要如下的操作: 从工具栏上的“Smobiler Components”拖动一个GifView控件到窗体界面上 修改GifView的属性 Aut ...
