CSS概念,引入,选择器
概念
层叠样式表,定义如何显示HTML元素.
使用方式
行内样式
不推荐使用此方式
结构 和 样式的 杂糅会影响后期的维护
<p style="color: red">Hello world.</p>
内嵌样式表
将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: #2b99ff;
}
</style>
</head>
外部样式表
推荐使用此方式. link 标签写在 head 标签内
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
href 外部 CSS 文件的路径
rel 固定为 stylesheet
type 固定为 text/css
import 导入式
导入式会在整个网页装载完后再装载CSS文件
因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。
使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果。

CSS 选择器
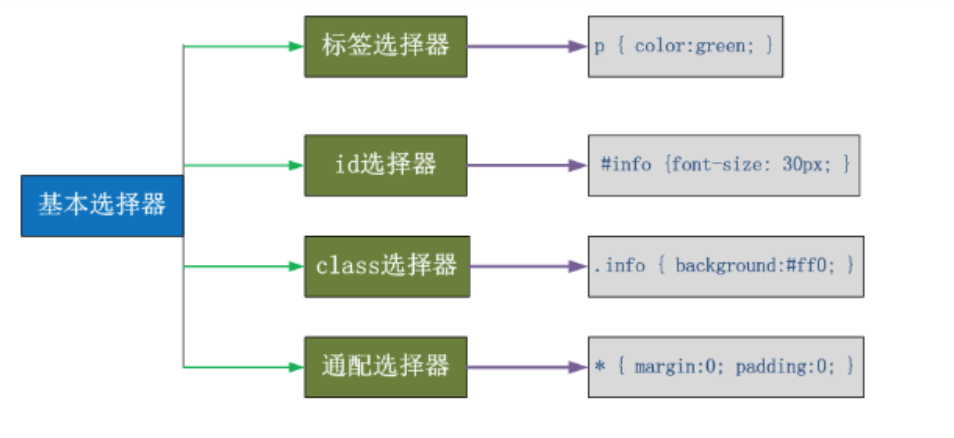
基本选择器
- 标签名
- #id
- .类名
- *

组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
} /*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
不怎么常用的属性选择器:
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
} /*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
} /*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div标签和p标签统一设置字体为红色。
div, p {
color: red;
}
分两行来写更清晰一些
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用
.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
first-letter
/*在每个<p>元素内容首字母添加样式*/
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
ps:
before 和 after 多用于清除浮动
选择器的优先级
CSS继承
CSS的继承机制得以让样式可以给予标签和其后代
选择器的优先级权重
内联样式 1000
id选择器 100
类选择器 10
元素选择器 1
ps:
但是某些属性是无法继承的比如: border, margin, padding, background等
权重计算永不进位
群组选择器中 , 各个选择器由自身的权重决定 , 互相之间是独立的
后代 / 子代 / 伪类 选择器优先级计算按照 各组成部分相加得到
特殊方式
除此之外还可以通过添加 !important 方式来强制让样式生效,但并不推荐使用。
过多的使用!important 会使样式文件混乱不易维护。
万不得已再用 !important 吧
CSS概念,引入,选择器的更多相关文章
- python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- CSS基础-引入方法,选择器,继承
一.CSS引入方法:行内式.嵌入式.导入式.链接式. 1.行内式. 即:在标签的style属性中设定CSS样式. 例子:<div style="行内式</div> 2.嵌入 ...
- CSS的引入方式及CSS选择器
一 CSS介绍 现在的互联网前端分三层: a.HTML:超文本标记语言.从语义的角度描述页面结构. b.CSS:层叠样式表.从审美的角度负责页面样式. c.JS:JavaScript .从交互的角度描 ...
- 前端(二)—— CSS的引入方式、长度与颜色单位、常用样式、选择器
CSS的引入方式.长度与颜色单位.常用样式.选择器 一.CSS的三种引入方式 1.行间式 <!doctype html> <html> <head> <met ...
- CSS的引入与选择器
CSS的引入与选择器 CSS与HTML的关系 Cascading Style Sheet 即层叠样式表 在上一篇文中,已经介绍了一些非常常用的HTML标签,接下来将步入CSS的学习,如果将单纯HTML ...
- CSS的引入方式和复合选择器
CSS的引入方式 样式表 优点 缺点 范围 行内样式表 书写方便 结构样式混写 控制一个标签 内部样式表 部分结构和样式相分离 没有彻底 控制一个页面 外部样式表 完全实现结构和样式分离 需要引入 控 ...
- CSS概念【记录】
1.CSS语法 2.@规则 3.注释 4.层叠 5.优先级 6.继承 7.值 8.块格式化上下文 9.盒模型 10.层叠上下文 11.可替换元素 12.外边距合并 13.包含块 14.视觉格式化模型 ...
- 前端基础--css基本语法,选择器
一.css概述 CSS(Cascading Style Sheet)层叠样式表,定义如何显示HTML元素,给HTML设置样式,让它更加美观.当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式 ...
随机推荐
- Dynamics 365中的非交互式账号(Non-interactive User)介绍
摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复272或者20180616可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyon ...
- 解决TOC与目录导航冲突问题
TOC是指markdown的TOC; 目录导航是指博客园中各个博主提供的各种目录导航. 现在改换markdown写博文了,我喜欢使用TOC作为目录,让大家了解博文的内容,也喜欢用"目录导航& ...
- SQLServer之创建表值函数
表值函数创建注意事项 用户定义表值函数返回 table 数据类型. 对于内联表值函数,没有函数主体,表是单个 SELECT 语句的结果集. 表值函数主要用于数据计算出来返回结果集. 使用SSMS数据库 ...
- Java 位运算符和 int 类型的实现
Java 位运算符和 int 类型的实现 其他运算符 # 算术运算符 +.-.*./.++i.i++.--i.i-- # 关系运算符 ==.!=.>.<.>=.<= # 逻辑运 ...
- varnish学习以及CDN的原理
一.varnish学习Web Page Cache: squid --> varnish 程序的运行具有局部性特征: 时间局部性:一个数据被访问过之后,可能很快会被再次访问到: 空间局部性:一个 ...
- SQLServer数据事务日志操作
日志备份 (log backup) 包括以前日志备份中未备份的所有日志记录的事务日志备份. (完整恢复模式) 使用SSMS数据库管理工具备份事务日志 1.连接数据库,选择数据库->右键点击-&g ...
- 如何删除windows中运行的历史记录
参照下图进入到注册表,依次打开红圈中的路径,在RunMRU里面列出来的全部是记录,全部删除即可
- Python开发【第四篇】函数
函数的作用 函数可以让编程逻辑结构化以及模块化 无论是C.C++,Java还是Python,函数是必不可少的知识点,也是很重要的知识点,函数是完成一个功能的代码块,使用函数可以使逻辑结构变得更加清晰以 ...
- day16--包的认识、循环导入、绝对导入、相对导入、模块的搜索路径等(待续)
''' 一系列功能模块的集合体 -- 包就是管理功能相近的一系列模块的文件夹 -- 该文件夹包含一个特殊文件__init__.py -- 文件夹名就是包名,产生的包名就是指向__init__.py的全 ...
- C# Json字符串保存信息
1.我们在进行数据通信的时候,往往是需要传输一个字符串类型的参数,而这个字符串类型的参数又需要封装大量的数据信息. 这个时候,就需要使用Json来封装这些数据,最后将Json数据以字符串的格式输出 2 ...
