ThinkPhp框架分页查询和部分框架知识
一、一个条件的查询数据
查询数据自然是先要显示出数据,然后根据条件进行查询数据
(1)显示出表的数据
这个方法我还是写在了HomeController.class控制器文件中
(1.1)写了一个方法shouye()
|
1
2
3
4
5
6
7
|
public function shouye(){ $n = M("nation"); //数据库中的表 $arr = $n->select(); //查询表中的所有数据 $this->assign("shuju",$arr); //将二维数组注入变量 $this->show(); //显示数据} |
(1.2)方法写完了之后,下面就是写显示页面了,这个名字和方法名一致
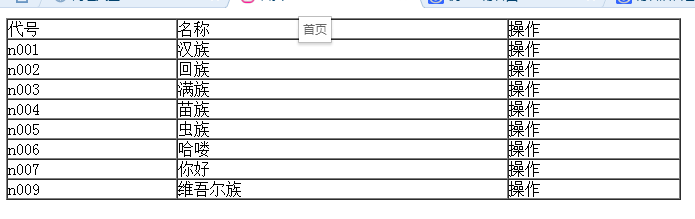
这里我们用表格来显示一下数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr><br> <!--注意:这里的循环没有{}这是和smarty模板的区别--> <foreach name="shuju" item="v" > <!--参数name是php页面中的注入的名字,item是赋值的量--> <tr> <td>{$v.code}</td> <!--这就是显示的code列--> <td>{$v.name}</td> <!--这是显示的name列--> <td>操作</td> </tr> </foreach></table> |
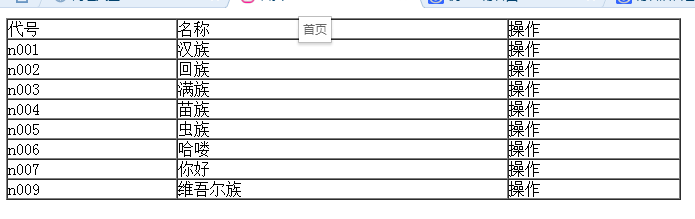
下面运行看下效果:注意地址栏的书写:http://localhost/tp/index.php/Home/Home/shouye

(2)添加查询条件
(2.1)这样的话就要添加查询的文本框和查询按钮了,我们添加在表的前面
这里用表单来写,因为提交嘛,所以用表单进行写
|
1
2
3
4
5
6
|
<form action="__ACTION__" method="post"> <div> 根据名称查询:<input type="text" name="name" /> <input type="submit" value="查询"/> </div></form> |
看下显示效果

(2.2)显示出来之后,就是后面的处理页面了
这个查询和添加、修改的逻辑处理方式还不一样,这里就不用if判断了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public function shouye(){ $tj = " 1=1 "; //条件恒成立 if(!empty($_POST["name"])) //判断传过来的name值是不是空的 { $name = $_POST["name"]; $tj = " Name like '%{$name}%' "; //修改$tj的值 } $n = M("nation"); $arr = $n->where($tj)->select(); //因为是tp框架,所以直接可以调用这个条件,用where()方法 $this->assign("shuju",$arr); $this->show();} |
这样运行一下,然后查看一下结果
查询一下“回”的信息,可以实现这个查询

(2.3)可以在这个查询中添加分页,也就是分页的显示
1.这里我们引用一下以前写过的page分页的类,先把这个page的类放到自己的模块下面,我放在了这里

打开这个类文件,修改一下命名空间如下所示:

然后关闭就可以了。
2.在shouye()方法中调用Page类
2.1首先要调用这个page类
2.2这个类要有两个参数:分页的总条数,显示的条数
|
1
|
$page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条 |
2.3总条数:查询也是要显示总条数
|
1
|
$zts = $n->where($tj)->count(); //总条数也要包括查询 |
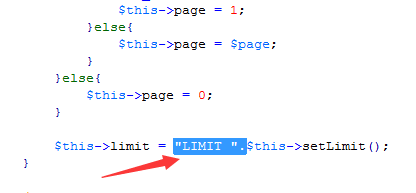
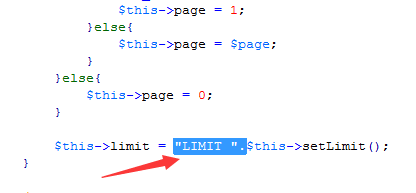
2.4在limit这里要对源文件,进行修改
|
1
|
$page->limit; //LIMIT 10,3 |
这样的话会多着个limit,那么在page.class.php源文件中删除就可以

2.5查询所有条件时加上这个limit($page->limit)方法
|
1
|
$arr = $n->where($tj)->limit($page->limit)->select(); |
2.6注入变量(将分页的信息显示信息注入)
|
1
|
$this->assign("fenye",$page->fpage()); //page的fpage分页的显示信息 |
看下总的这个shouye()的方法,上面的综合
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public function shouye(){ $tj = " 1=1 "; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " Name like '%{$name}%' "; } $n = M("nation"); $zts = $n->where($tj)->count(); //总条数也要包括查询 $page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条 //$page->limit; //LIMIT 10,3 $arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页 $this->assign("shuju",$arr); //注入变量(总的数据的) $this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息) $this->show();} |
2.7在显示页面,显示这个变量
|
1
|
<div>{$fenye}</div> |
看先运行结果,是有了分页信息

但是这样有个缺陷,就是在查询一个条件时,第一条是显示的总条数是正确的额,但是后面的是错误的,那么就是要修改代码
注意:将数据的传输方式修改(post修改为get)
3.查询的文本框显示默认值
这里在条件恒成立下,定义一个name值为空,然后在注入变量
在显示页面的文本框的中,添加value值是前面注入的变量
注意:
1.看下完整的php页面的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public function shouye(){ $tj = " 1=1 "; $name = ""; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " Name like '%{$name}%' "; } $n = M("nation"); $zts = $n->where($tj)->count(); //总条数也要包括查询 $page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条 //$page->limit; //LIMIT 10,3 $arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页 $this->assign("shuju",$arr); //注入变量(总的数据的) $this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息) $this->assign("name",$name); //将name的值注入变量 $this->show();} |
2.显示页面的整体内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<form action="__ACTION__" method="get"> <div> 根据名称查询:<input type="text" name="name" value="{$name}"/> <input type="submit" value="查询"/> </div></form><br /><table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> <foreach name="shuju" item="v" > <tr> <td>{$v.code}</td> <td>{$v.name}</td> <td>操作</td> </tr> </foreach></table> <div>{$fenye}</div> |
这样总的效果就已经结束了
进行查询后,文本框显示查询的名字,显示的条数也是会变换的

二、数据取值方式
1.写一个方法,来进行数据的传值差别:正常的GET方式取值
|
1
2
3
4
|
public function testget(){ echo $_GET["name"];} |
在浏览器的地址栏地址中输入:
(1)后面是:?名称="值"
1.没有传值的话是空
http://localhost/tp/index.php/Home/Home/testget
输出就是空的:

2.有值的传值
http://localhost/tp/index.php/Home/Home/testget?name=%22%E4%BD%A0%E5%A5%BD%22
这样就会输出:你好

(2)后面是路径的方式:/名称/值
地址栏中输入:
http://localhost/tp/index.php/Home/Home/testget/name/qqqqqq
输出结果

注意:传多值就是/名字/值/名字/值
2.给方法赋值的方式取值
|
1
2
3
4
|
public function testget($code){ echo $code; } |
三、session方法和cookie方法
(1)session方法
1.默认情况下,初始化之后系统会自动启动session,如果不希望系统自动启动session的话,可以设置SESSION_AUTO_START为false,例如:
|
1
|
'SESSION_AUTO_START' =>false |
关闭自动启动后可以项目的公共文件或者在控制器中通过手动调用session_start或者session('[start]')启动session。
2.session赋值
|
1
|
session('name','value'); //设置session |
3.session判断
|
1
2
|
// 判断名称为name的session值是否已经设置session('?name'); |
4.session管理
|
1
2
3
4
|
session('[pause]'); // 暂停session写入session('[start]'); // 启动sessionsession('[destroy]'); // 销毁sessionsession('[regenerate]'); // 重新生成session id |
(2)cookie方法
Cookie设置
|
1
2
|
cookie('name','value'); //设置cookiecookie('name','value',3600); // 指定cookie保存时间 |
四、模板(三元运算)
模板可以支持三元运算符
|
1
2
|
{$status?'正常':'错误'}{$info['status']?$info['msg']:$info['error']} |
注意:三元运算符中暂时不支持点语法。
五、AJAX返回
要使用ajax就要引用jQuery了,我们把jQuery拿进来
(1)我放到了Public文件夹下,新建一个js文件夹下

(2)然后就是在显示的页面调出这个js文件
|
1
|
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script> |
(3)看下这个文件是不是引入了
在浏览器的地址栏中输入:http://localhost/tp/index.php/Home/Home/shouye
查看源代码查看是不是引入了

点开之后要是能够出现就是引入成功了
(4)在控制器中写一个方法chuli,让ajax返回这个方法
|
1
2
3
4
|
public function chuli(){ } |
(5)就要写ajax了
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript"> $.ajax({ url:"__CONTROLLER__/chuli", //处理方法的 dataType:"TEXT", success: function(data){ //成功之后的输出的信息 } })</script> |
(6)在chuli方法页面就要写返回值了
|
1
2
3
4
|
public function chuli(){ $this->ajaxReturn("hello","eval"); //返回的值,返回值的方式eval就是text方式 } |
注意:如果是JSON/JSONP格式,会自动编码成JSON字符串,如果是XML方式,会自动编码成XML字符串,如果是EVAL方式的话,只会输出字符串data数据。
完整的显示页面的代码:
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript"> $.ajax({ url:"__CONTROLLER__/chuli", dataType:"TEXT", success: function(data){ alert(data); //返回的信息 } })</script> |
看下效果:

也可以是关联数组的数据,就不写了
六、跳转和重定向
(1)页面跳转
使用方法很简单
|
1
2
3
4
5
6
7
8
9
10
|
$User = M('User'); //实例化User对象$result = $User->add($data);if($result){ //设置成功后跳转页面的地址,默认的返回页面是$_SERVER['HTTP_REFERER'] $this->success('新增成功', 'User/list');}else{ //错误页面的默认跳转页面是返回前一页,通常不需要设置 $this->error('新增失败');} |
注意:success和error方法的第一个参数表示提示信息,第二个参数表示跳转地址,第三个参数是跳转时间(单位为秒)
|
1
2
3
4
|
// 操作完成3秒后跳转到 /Article/index$this->success('操作完成','/Article/index',3);// 操作失败5秒后跳转到 /Article/error$this->error('操作失败','/Article/error',5); |
注意:跳转地址是可选的,success方法的默认跳转地址是$_SERVER["HTTP_REFERER"],error方法的默认跳转地址是javascript:history.back(-1);。
这就是tp框架的另外的一些知识和操作
一、一个条件的查询数据
查询数据自然是先要显示出数据,然后根据条件进行查询数据
(1)显示出表的数据
这个方法我还是写在了HomeController.class控制器文件中
(1.1)写了一个方法shouye()
|
1
2
3
4
5
6
7
|
public function shouye(){ $n = M("nation"); //数据库中的表 $arr = $n->select(); //查询表中的所有数据 $this->assign("shuju",$arr); //将二维数组注入变量 $this->show(); //显示数据} |
(1.2)方法写完了之后,下面就是写显示页面了,这个名字和方法名一致
这里我们用表格来显示一下数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr><br> <!--注意:这里的循环没有{}这是和smarty模板的区别--> <foreach name="shuju" item="v" > <!--参数name是php页面中的注入的名字,item是赋值的量--> <tr> <td>{$v.code}</td> <!--这就是显示的code列--> <td>{$v.name}</td> <!--这是显示的name列--> <td>操作</td> </tr> </foreach></table> |
下面运行看下效果:注意地址栏的书写:http://localhost/tp/index.php/Home/Home/shouye

(2)添加查询条件
(2.1)这样的话就要添加查询的文本框和查询按钮了,我们添加在表的前面
这里用表单来写,因为提交嘛,所以用表单进行写
|
1
2
3
4
5
6
|
<form action="__ACTION__" method="post"> <div> 根据名称查询:<input type="text" name="name" /> <input type="submit" value="查询"/> </div></form> |
看下显示效果

(2.2)显示出来之后,就是后面的处理页面了
这个查询和添加、修改的逻辑处理方式还不一样,这里就不用if判断了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public function shouye(){ $tj = " 1=1 "; //条件恒成立 if(!empty($_POST["name"])) //判断传过来的name值是不是空的 { $name = $_POST["name"]; $tj = " Name like '%{$name}%' "; //修改$tj的值 } $n = M("nation"); $arr = $n->where($tj)->select(); //因为是tp框架,所以直接可以调用这个条件,用where()方法 $this->assign("shuju",$arr); $this->show();} |
这样运行一下,然后查看一下结果
查询一下“回”的信息,可以实现这个查询

(2.3)可以在这个查询中添加分页,也就是分页的显示
1.这里我们引用一下以前写过的page分页的类,先把这个page的类放到自己的模块下面,我放在了这里

打开这个类文件,修改一下命名空间如下所示:

然后关闭就可以了。
2.在shouye()方法中调用Page类
2.1首先要调用这个page类
2.2这个类要有两个参数:分页的总条数,显示的条数
|
1
|
$page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条 |
2.3总条数:查询也是要显示总条数
|
1
|
$zts = $n->where($tj)->count(); //总条数也要包括查询 |
2.4在limit这里要对源文件,进行修改
|
1
|
$page->limit; //LIMIT 10,3 |
这样的话会多着个limit,那么在page.class.php源文件中删除就可以

2.5查询所有条件时加上这个limit($page->limit)方法
|
1
|
$arr = $n->where($tj)->limit($page->limit)->select(); |
2.6注入变量(将分页的信息显示信息注入)
|
1
|
$this->assign("fenye",$page->fpage()); //page的fpage分页的显示信息 |
看下总的这个shouye()的方法,上面的综合
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public function shouye(){ $tj = " 1=1 "; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " Name like '%{$name}%' "; } $n = M("nation"); $zts = $n->where($tj)->count(); //总条数也要包括查询 $page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条 //$page->limit; //LIMIT 10,3 $arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页 $this->assign("shuju",$arr); //注入变量(总的数据的) $this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息) $this->show();} |
2.7在显示页面,显示这个变量
|
1
|
<div>{$fenye}</div> |
看先运行结果,是有了分页信息

但是这样有个缺陷,就是在查询一个条件时,第一条是显示的总条数是正确的额,但是后面的是错误的,那么就是要修改代码
注意:将数据的传输方式修改(post修改为get)
3.查询的文本框显示默认值
这里在条件恒成立下,定义一个name值为空,然后在注入变量
在显示页面的文本框的中,添加value值是前面注入的变量
注意:
1.看下完整的php页面的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public function shouye(){ $tj = " 1=1 "; $name = ""; if(!empty($_POST["name"])) { $name = $_POST["name"]; $tj = " Name like '%{$name}%' "; } $n = M("nation"); $zts = $n->where($tj)->count(); //总条数也要包括查询 $page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条 //$page->limit; //LIMIT 10,3 $arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页 $this->assign("shuju",$arr); //注入变量(总的数据的) $this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息) $this->assign("name",$name); //将name的值注入变量 $this->show();} |
2.显示页面的整体内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<form action="__ACTION__" method="get"> <div> 根据名称查询:<input type="text" name="name" value="{$name}"/> <input type="submit" value="查询"/> </div></form><br /><table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> <foreach name="shuju" item="v" > <tr> <td>{$v.code}</td> <td>{$v.name}</td> <td>操作</td> </tr> </foreach></table> <div>{$fenye}</div> |
这样总的效果就已经结束了
进行查询后,文本框显示查询的名字,显示的条数也是会变换的

二、数据取值方式
1.写一个方法,来进行数据的传值差别:正常的GET方式取值
|
1
2
3
4
|
public function testget(){ echo $_GET["name"];} |
在浏览器的地址栏地址中输入:
(1)后面是:?名称="值"
1.没有传值的话是空
http://localhost/tp/index.php/Home/Home/testget
输出就是空的:

2.有值的传值
http://localhost/tp/index.php/Home/Home/testget?name=%22%E4%BD%A0%E5%A5%BD%22
这样就会输出:你好

(2)后面是路径的方式:/名称/值
地址栏中输入:
http://localhost/tp/index.php/Home/Home/testget/name/qqqqqq
输出结果

注意:传多值就是/名字/值/名字/值
2.给方法赋值的方式取值
|
1
2
3
4
|
public function testget($code){ echo $code; } |
三、session方法和cookie方法
(1)session方法
1.默认情况下,初始化之后系统会自动启动session,如果不希望系统自动启动session的话,可以设置SESSION_AUTO_START为false,例如:
|
1
|
'SESSION_AUTO_START' =>false |
关闭自动启动后可以项目的公共文件或者在控制器中通过手动调用session_start或者session('[start]')启动session。
2.session赋值
|
1
|
session('name','value'); //设置session |
3.session判断
|
1
2
|
// 判断名称为name的session值是否已经设置session('?name'); |
4.session管理
|
1
2
3
4
|
session('[pause]'); // 暂停session写入session('[start]'); // 启动sessionsession('[destroy]'); // 销毁sessionsession('[regenerate]'); // 重新生成session id |
(2)cookie方法
Cookie设置
|
1
2
|
cookie('name','value'); //设置cookiecookie('name','value',3600); // 指定cookie保存时间 |
四、模板(三元运算)
模板可以支持三元运算符
|
1
2
|
{$status?'正常':'错误'}{$info['status']?$info['msg']:$info['error']} |
注意:三元运算符中暂时不支持点语法。
五、AJAX返回
要使用ajax就要引用jQuery了,我们把jQuery拿进来
(1)我放到了Public文件夹下,新建一个js文件夹下

(2)然后就是在显示的页面调出这个js文件
|
1
|
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script> |
(3)看下这个文件是不是引入了
在浏览器的地址栏中输入:http://localhost/tp/index.php/Home/Home/shouye
查看源代码查看是不是引入了

点开之后要是能够出现就是引入成功了
(4)在控制器中写一个方法chuli,让ajax返回这个方法
|
1
2
3
4
|
public function chuli(){ } |
(5)就要写ajax了
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript"> $.ajax({ url:"__CONTROLLER__/chuli", //处理方法的 dataType:"TEXT", success: function(data){ //成功之后的输出的信息 } })</script> |
(6)在chuli方法页面就要写返回值了
|
1
2
3
4
|
public function chuli(){ $this->ajaxReturn("hello","eval"); //返回的值,返回值的方式eval就是text方式 } |
注意:如果是JSON/JSONP格式,会自动编码成JSON字符串,如果是XML方式,会自动编码成XML字符串,如果是EVAL方式的话,只会输出字符串data数据。
完整的显示页面的代码:
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript"> $.ajax({ url:"__CONTROLLER__/chuli", dataType:"TEXT", success: function(data){ alert(data); //返回的信息 } })</script> |
看下效果:

也可以是关联数组的数据,就不写了
六、跳转和重定向
(1)页面跳转
使用方法很简单
|
1
2
3
4
5
6
7
8
9
10
|
$User = M('User'); //实例化User对象$result = $User->add($data);if($result){ //设置成功后跳转页面的地址,默认的返回页面是$_SERVER['HTTP_REFERER'] $this->success('新增成功', 'User/list');}else{ //错误页面的默认跳转页面是返回前一页,通常不需要设置 $this->error('新增失败');} |
注意:success和error方法的第一个参数表示提示信息,第二个参数表示跳转地址,第三个参数是跳转时间(单位为秒)
|
1
2
3
4
|
// 操作完成3秒后跳转到 /Article/index$this->success('操作完成','/Article/index',3);// 操作失败5秒后跳转到 /Article/error$this->error('操作失败','/Article/error',5); |
注意:跳转地址是可选的,success方法的默认跳转地址是$_SERVER["HTTP_REFERER"],error方法的默认跳转地址是javascript:history.back(-1);。
这就是tp框架的另外的一些知识和操作
ThinkPhp框架分页查询和部分框架知识的更多相关文章
- 使用PetaPoco ORM 框架分页查询
通过在派生的Repository中调用GetPagingEntities方法来获取分页数据,并返回由PagingDataSet<T>封装分页集合,例如: Public PagingData ...
- ThinkPhp框架:分页查询和补充框架知识
上一篇的随笔写的是基本操作,现在可以做一些高级操作,例如有条件的查询数据,有分页的条件查询数据 一.一个条件的查询数据 查询数据自然是先要显示出数据,然后根据条件进行查询数据 (1)显示出表的数据 这 ...
- ThinkPhp框架 分页 和session验证的使用
TP框架分页要使用到类文件,可以使用自己的类文件,也可以使用tp框架自带的类文件. 首先导入分页的类文件(Page.class.php): <?php namespace Home\shuju; ...
- tp框架使用心得(六)——分页查询
http://baijiahao.baidu.com/s?id=1578482537511010805&wfr=spider&for=pc 在用thinkphp中,对于新手手册中还是有 ...
- hibernate框架学习第六天:QBC、分页查询、投影、数据加载策略、二级缓存
QBC查询 1.简单查询 Criteria c = s.createCriteria(TeacherModel.class); 2.获取查询结果 多条:list 单挑:uniqueResult 3.分 ...
- mybatis 框架 的应用之二(批量添加、实现分页查询)
lf-driver=com.mysql.jdbc.Driver lf-url=jdbc:mysql://localhost:3306/test lf-user=LF lf-password=LF &l ...
- Java_Web三大框架之Hibernate+jsp+HQL分页查询
分页查询无处不在.使用Hibernate+jsp+HQL进行分页查询. 第一步:编写房屋实体类和House.hbm.xml映射. /* * 房屋实体类 */ public class House { ...
- ssh框架中的分页查询
ssh中的分页查询是比较常用的,接下来我用代码来介绍如何实现一个分页查询 首先建立一个Model用来储存查询分页的信息 package com.haiziwang.qrlogin.utils; imp ...
- SSM框架三分钟搞定分页查询
使用的国产第三方jar pagehelper 里面的基本属性值 //当前页 private int pageNum; //每页的数量 private int pageSize; //当前页的数量 ...
随机推荐
- SQL Server分页查询的万能存储过程
CREATE proc [dbo].[p_paging]@tableName varchar(8000), --表名.视图名@indexCol varchar(50) = 'id', --标识列名(如 ...
- MAVEN项目不扫描mybatis的mapper.xml问题
在使用maven+mybatis+spring在开发的时候,遇到问题,总是找不到mapper.xml文件里定义的方法.检查后发现maven编译后并没有将xml文件打包到输出路径,导致bean创建失败. ...
- 使用LSTM-RNN建立股票预测模型
硕士毕业之前曾经对基于LSTM循环神经网络的股价预测方法进行过小小的研究,趁着最近工作不忙,把其中的一部分内容写下来做以记录. 此次股票价格预测模型仅根据股票的历史数据来建立,不考虑消息面对个股的影响 ...
- ssm配置文件叙述
spring+springmvc+mybatis框架中用到了三个XML配置文件:web.xml,spring-mvc.xml,spring-mybatis.xml.第一个不用说,每个web项目都会有的 ...
- 安装mingw编译器
1.下载地址:https://sourceforge.net/projects/mingw/files/latest/download?source=top3_dlp_t5 2. 安装下载的(ming ...
- [转]CentOS7利用systemctl添加自定义系统服务
原文:https://www.cnblogs.com/saneri/p/7778756.html CentOS7自定义系统服务 CentOS7的服务systemctl脚本存放在:/usr/lib/sy ...
- 八个commit让你学会爬取京东商品信息
我发现现在不用标题党的套路还真不好吸引人,最近在做相关的事情,从而稍微总结出了一些文字.我一贯的想法吧,虽然才疏学浅,但是还是希望能帮助需要的人.博客园实在不适合这种章回体的文章.这里,我贴出正文的前 ...
- Learning Structured Representation for Text Classification via Reinforcement Learning 学习笔记
Representation learning : 表征学习,端到端的学习 pre-specified 预先指定的 demonstrate 论证;证明,证实;显示,展示;演示,说明 attempt ...
- Go获取美元实时汇率
package main import ( "encoding/json" "fmt" "io/ioutil" "net/http ...
- Java并发编程75道面试题及答案
1.在java中守护线程和本地线程区别? java中的线程分为两种:守护线程(Daemon)和用户线程(User). 任何线程都可以设置为守护线程和用户线程,通过方法Thread.setDaemon( ...
