【凡尘】---react-redux---【react】
一、Redux与组件
react-redux是一个第三方插件使我们在react上更方便的来使用redux这个数据架构
React-Redux提供connect方法,用于从UI组件生成容器组件,connect的意思就是将两种组件连起来
参考文章:https://github.com/reduxjs/react-redux
二、react-redux的基本用法
(1)、引入
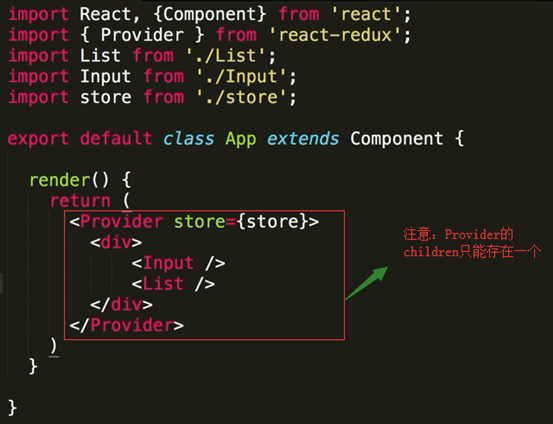
import {Provider} from "react-redux";
在根组件外层嵌套一个Provider. Provider的作用就是将store传递给每一个子组件,每一个子组件就都可以使用store了,不需要重复的在组件中引入store

(2)、connect进行连接
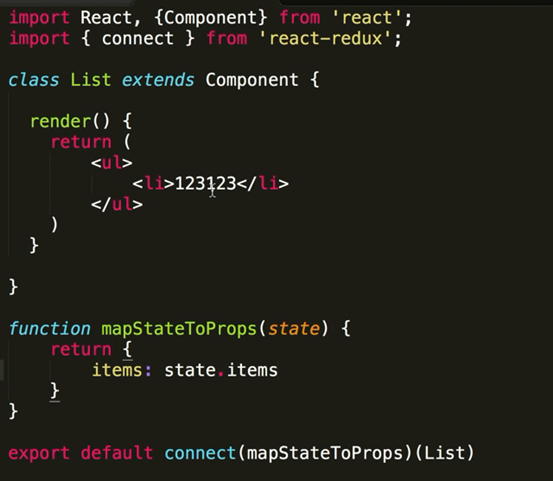
(1)、在子组件中引入connect
import { connect } from "react-redux";
(2)进行连接
export default connect(mapStateToProps)(组件名称)
connect()():
第一个括号里面有三个参数
第一个参数:mapStateToProps
解释:
mapStateToProps其实就是一个规则,把store里面的state映射到当前组件的 props中
第二个参数:mapDispatchToProps
解释:
(1)、mapDispatcherToProps 这个方法用来修改数据,这个方法中有一个参数为dispatch.
(2)、如果说mapStateToProps是将store的数据拿到当前组件使用,那么mapDispatcherToProps就是提高了一些方法让你如果进行数据的修改(方法需要自己去写,依旧要把action返回给Store),这个方法被映射的this.props中。dispatch是用来发送action的
第二个括号:需要传递组件名称

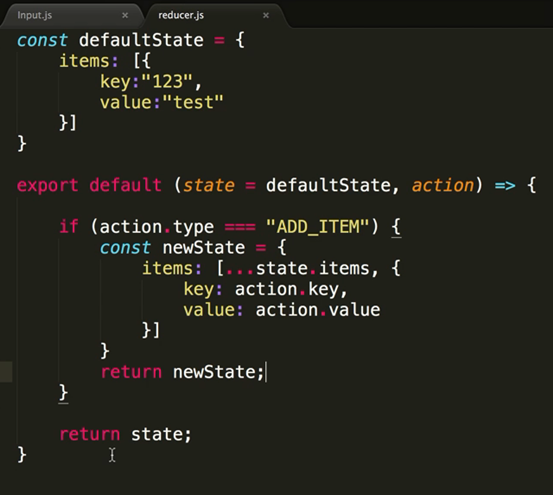
mapStateToProps这个函数的主要用途就是将state中的items数据映射到prop中的items中去,简单来说就是我们调用公共的数据store。但是频繁的在组件中引入store操作过于麻烦,因此我们将当前list组件进行了一个数据连接,这个数据就是从store中的state映射到props中
mapStateToProps
作用:
建立一个从(外部的)state对象到(UI 组件的)props对象的映射关系。
mapStateToProps会订阅 Store,每当state更新的时候,就会自动执行,重新计算 UI 组件的参数,从而触发 UI 组件的重新渲染
调用的时候this.props.【key值】
mapDispatchToProps
作用:
用来建立 UI 组件的参数到store.dispatch方法的映射。也就是说,它定义了哪些用户的操作应该当作 Action,传给 Store。它可以是一个函数,也可以是一个对象

mapDispatchProps的用法
const mapDispatchProps = (dispatch)=>({
函数名称:function(){
dispatch(action)
}
})
mapDispatchProps函数需要返回出去一个函数 这个函数中用dispatch传递一个action
最终子组件变成了UI组件 connect返回最终的容器组件,react-redux建议我们把所有的数据都放在store中
调用:this.props.函数名称()

【凡尘】---react-redux---【react】的更多相关文章
- react + redux 完整的项目,同时写一下个人感悟
先附上项目源码地址和原文章地址:https://github.com/bailicangd... 做React需要会什么? react的功能其实很单一,主要负责渲染的功能,现有的框架,比如angula ...
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: ht ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- 基于React,Redux以及wilddog的聊天室简单实现
本文主要是使用ReactJs和Redux来实现一个聊天功能的页面,页面极其简单.使用React时间不长,还是个noob,有不对之处欢迎大家吐槽指正. 还要指出这里没有使用到websocket等技术来实 ...
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- 重写官方TodoList,对于初学react+redux的人来说,很有好处
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
随机推荐
- Python02(Linux命令)
Trainning-day01回顾 1.who :查看登录到系统的用户信息 2.pwd :查看当前所在路径 3.ls :查看当前目录的内容 ls -l ls -a ls -la / ls -l -a ...
- Testner测试圈关于页面响应时间的测试行业标准
Testner测试圈针对小程序页面的响应时间标准建议如下:0-2秒 用户体验好,可以选择性改善,如首屏体验做到秒开等2-4秒 用户体验一般,有改善空间4-6秒 用户体验较差,有较大改善空间6秒以上 用 ...
- Fiddler抓取https的设置
在抓取https的设置中,出现了The root certificate could not be located; 需要下载并安装证书生成器,勾选Capture HTTPS traffic.
- 使用VMware 虚拟linux系统环境
操作步骤说明: https://jingyan.baidu.com/album/f71d603782e70e1ab641d1da.html?picindex=1 vmware 克隆多个系统: http ...
- java 反射简说
1 Class类 就是类的类型.研究反射先了解下Class类. 获取类的类型的三种方法: Class c1 = 对象.getClass(); Class c2 = Class.forName(&quo ...
- 【JMeter】生成报告-Dashboard Report
Dashboard Report 用于生成HTML页面格式图形化报告 1.在JMmeter性能测试结束时,自动生成本次测试的HTML图形化报告 2.使用一个已有的结果文件(如CSV)来生成该次的HTM ...
- word中编辑论文公式对齐问题
这里只说在word中编辑公式时,公式居中,编号右对齐的情况. 在编辑公式时,我平时就是右对齐,然后通过敲击空格键进行公式的居中,然而这样并不美观.所以接下来学习一下: 1)首先打开视图-->标尺 ...
- 关于rabbitmq的介绍
原文转载:http://blog.csdn.net/whycold/article/details/41119807 保护原帖,尊重技术,致敬工匠! 一.简介 MQ全称为Message Queue, ...
- react native 键盘弹起时必须点击两次才能成功
在scrollview或者flatlist上设置一个参数,即可解决 keyboardShouldPersistTaps="handled"
- Python学习之路基础篇--03Python基础+万恶的运算符
1 格式化输出% 用%s(用来表示str数据类型) 和 %d (用来表示int数据类型),如果要用%号的话,就要使用两个%%,这样即可输出. 2 初识编码 电脑的传输数据,储存都是用的 0101010 ...
