用python一步一步教你玩微信小程序【跳一跳】
12月28日,微信上线了小游戏「跳一跳」,瞬间成了全民游戏,如何牢牢占据排行榜的第一位呢?用Python帮助你,Python真的无所不能。
作为技术出身的我们,是不是想用技术改变排名呢?
注意:本文适用对象为window系统,安卓用户。

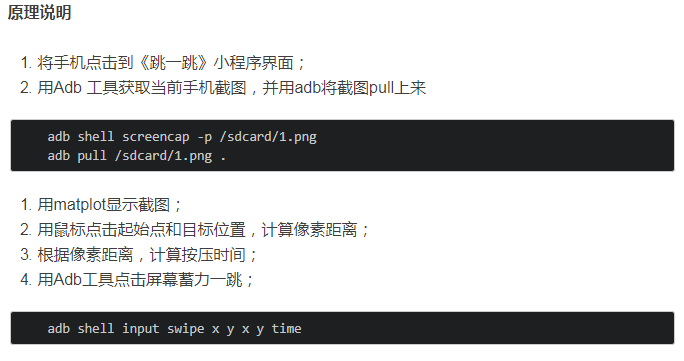
这是一个 2.5D 插画风格的益智游戏,玩家可以通过按压屏幕时间的长短来控制这个「小人」跳跃的距离。
可能刚开始上手的时候,因为时间距离之间的关系把握不恰当,只能跳出几个就掉到了台子下面

如果能精确测量出起始和目标点之间测距离,就可以估计按压的时间来精确跳跃?网上有小伙伴就写了一个 python 脚本进行验证实现高分
下面就利用python实现微信小程序游戏跳一跳详细教程
工具准备
Python 2.7
- windows7 电脑
Android真机
adb 驱动
Python Matplot绘图
- 依赖安装包
如果你是ios,请参考下面的配置:在真机调试wda,参考iOS 真机如何安装 WebDriverAgent TesterHome,用这个python的客户端openatx/facebook-wda,把adb的调用替换成wda的api就好了
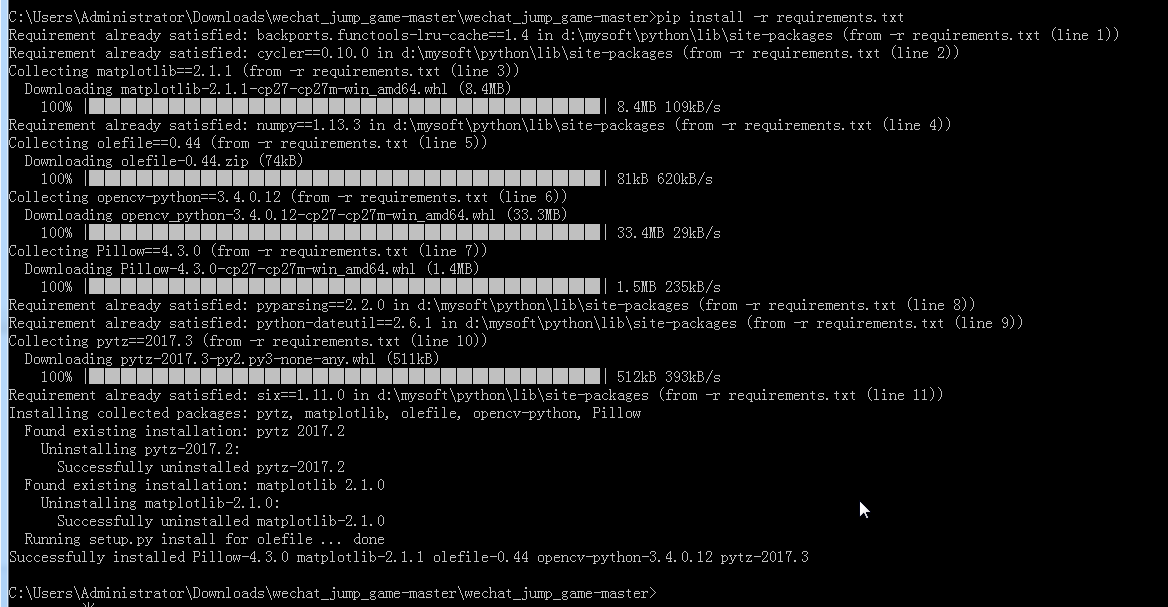
安装依赖包
1:Python下载
地址:https://www.python.org/downloads/
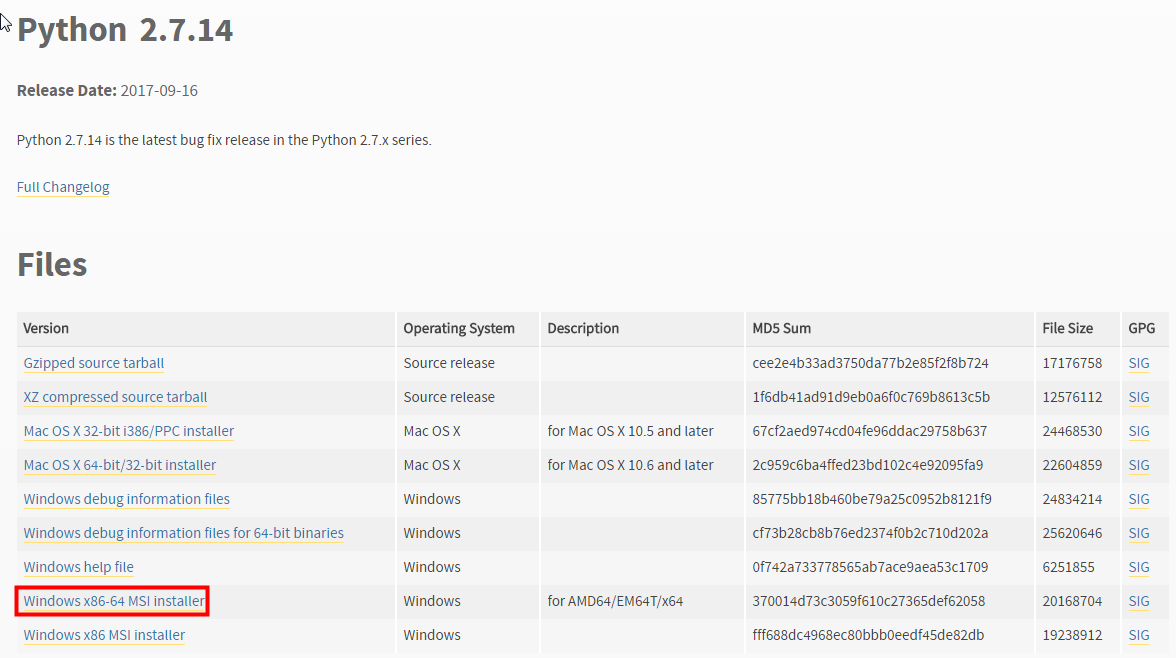
进入Python官方网站,将Python下载下来。在官网点击Download,选择Windows,进入下载页面,根据自己的系统下载对应的Python安装程序,32位的下载X86,64位的下载X86-64。如图所示:

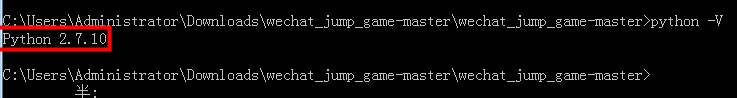
这一步勾选上后,就一直点next直到Python完成安装,Python完成安装后打开CMD控制台,输入命令Python,出现如下界面,即为安装成功。如图所示:

2:pip安装
因为运行这个跳一跳辅助将会用到很多的依赖包,这些依赖包将要用到pip下载,所以我们首先把pip装好。
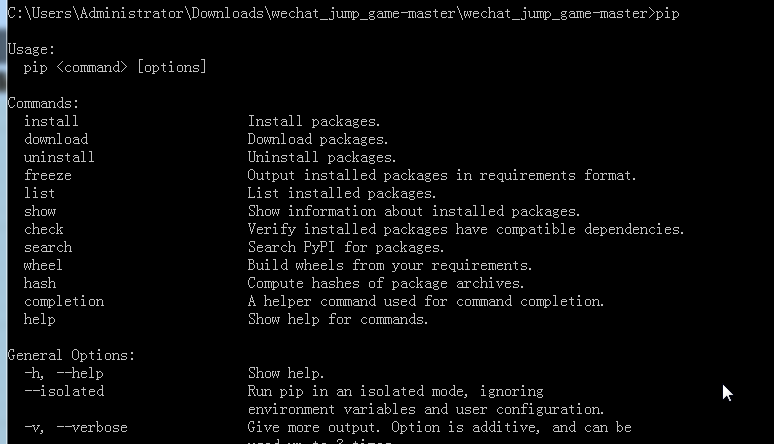
新下载的Python中已经有pip功能,老版本的2.7以前记得是要重新下载pip的,可以在CMD控制台直接输入pip检查是否自带安装了pip,
看是否有以下界面显示,出现如下界面即可正常使用pip功能。
如果安装的python版本中没有pip工具,可以去下载一个msi文件安装

3:adb驱动安装
下载地址:https://adb.clockworkmod.com/
安装时候选择一个容易记住的路径,这个很重要,因为adb驱动没有自动配置环境变量,所以实验时候将adb安装在一个非常容易记住的路径,这里以E:\adb为例

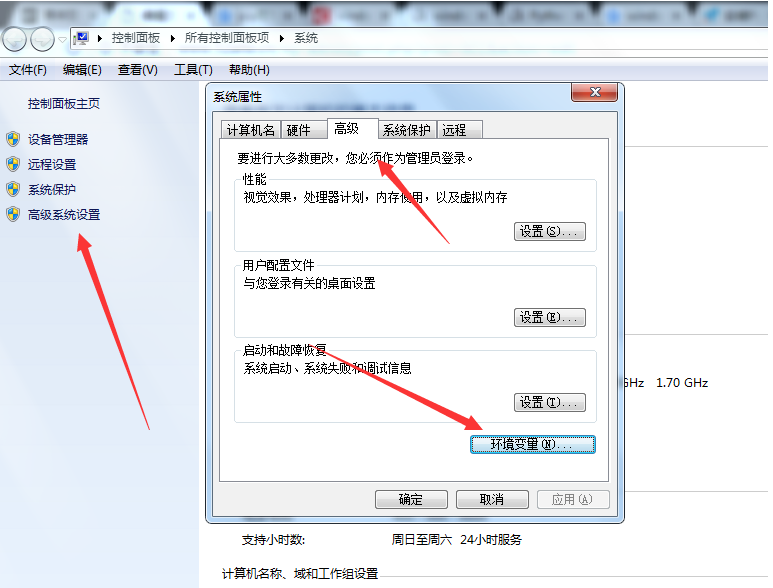
安装完成后我们在CMD控制台输入adb是没有反应的,因为我们还没有配置好adb的环境变量,我们可以右键点击我的电脑,选择属性,点击高级系统设置,在高级中点击环境变量

进入环境变量配置页面之后,在系统变量中找到Path,点击Path再点击编辑,然后将刚才安装adb的路径复制,这里我们是以E:\adb为例的,所以我们将这个路径加入进环境变量中,点击保存。
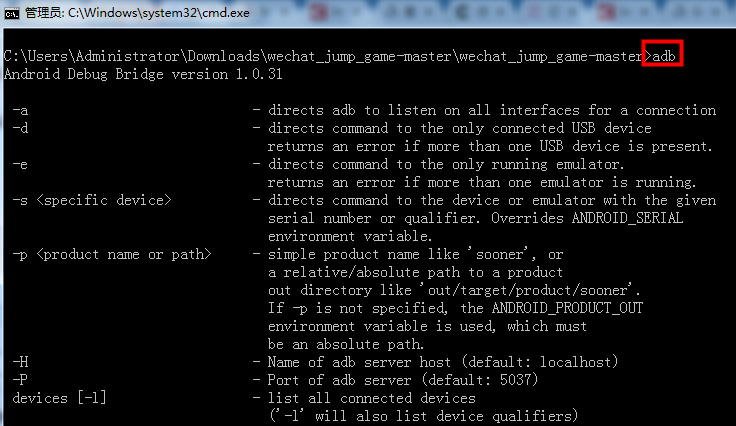
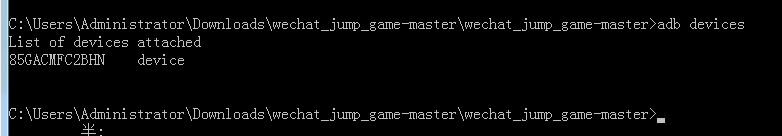
这时候我们再次打开CMD控制台,输入adb,出现如下界面,即为配置成功。如图:

4:源码拷贝
github地址:https://github.com/wangshub/wechat_jump_game
进入github后,点击clone or downloads,把源码下载到本地。如图所示:

下载python代码到本地:



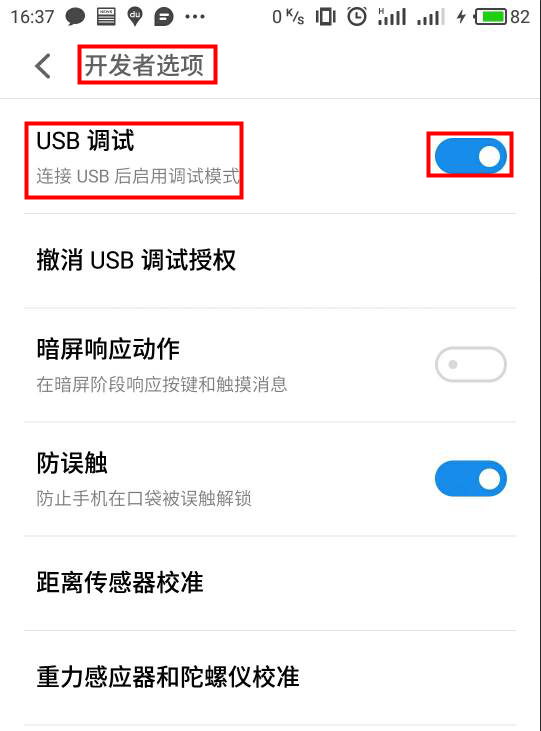
打开手机的:






然后打开手机微信的挑一挑游戏,然后,然后就会自动执行,随便玩一把就是600以上,嘿嘿
https://github.com/Honlan/wechat_jump_tensorflow
用python一步一步教你玩微信小程序【跳一跳】的更多相关文章
- 手把手教你玩微信小程序跳一跳
最近微信小程序火的半边天都红了,虽然不会写,但是至少也可以仿照网上大神开发外挂吧!下面手把手教妹纸们(汉纸们请自觉的眼观耳听)怎么愉快的在微信小游戏中获得高分. 废话不多说,咱们这就发车了!呸!咱们这 ...
- 手把手教你制作微信小程序,开源、免费、快速搞定
最近做了个"罗孚传车"的小程序 一时兴起,做了一个小程序,将个人收集的同汽车相关的行业资讯和学习资料,分享到小程序中,既作为历史资料保存,又提供给更多的人学习和了解,还能装一下:) ...
- 微信小游戏跳一跳简单手动外挂(基于adb 和 python)
只有两个python文件,代码很简单. shell.py: #coding:utf-8 import subprocess import math import os def execute_comm ...
- 微信小游戏“跳一跳”,Python“外挂”已上线
微信又一次不声不响地搞了个大事情: “小游戏”上线了! 于是,在这辞旧迎新的时刻,毫无意外的又火了. 今天有多少人刷了,让我看到你们的双手! 喏,我已经尽力了…… 不过没关系,你们跳的再好,在毫无心理 ...
- 教你理解微信小程序的生命周期和运行原理
转自:http://blog.csdn.net/tsr106/article/details/53052879 写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决.小助君 ...
- 手把手教你测微信小程序
WeTest 导读 在小程序持续大量爆发的形势下,现在已经成为了各平台竞争的战略布局重点.至今年2月,月活超500万的微信小程序已经达到237个,其中个人开发占比高达2成.因小程序的开发门槛低.传播快 ...
- 微信小程序开发之https服务器搭建三步曲
本篇文章主要讲述3个方面的内容,如下: 1.SSL证书的获取 2.服务器 Nginx SSL 证书的配置. 3.如何兼容80端口和443端口以及为什么要同时兼容这两个端口. 1.SSL证书的获取 ht ...
- 微信小程序开发初体验--教你开发小程序
微信小程序 微信小程序面世以来受到的关注颇多,直到最近我才动手尝试进行了小程序的开发,总体上感觉还是不错的,有一点不适应的就是要摆脱Web APP开发对DOM的操作.在这里我就把我是如何利用API开发 ...
- 微信小程序开发:python+sanic 实现小程序登录注册
开发微信小程序时,接入小程序的授权登录可以快速实现用户注册登录的步骤,是快速建立用户体系的重要一步.这篇文章将介绍 python + sanic + 微信小程序实现用户快速注册登录全栈方案. 微信小程 ...
随机推荐
- MT【318】分式不等式双代换
已知$a,b>0$且$\dfrac{1}{a}+\dfrac{1}{b}=\dfrac{2}{3}$,求$\dfrac{1}{a-1}+\dfrac{4}{b-1}$的最小值. 解:令$m=\d ...
- React Native——react-navigation的使用
在 React Native 中,官方已经推荐使用 react-navigation 来实现各个界面的跳转和不同板块的切换. react-navigation 主要包括三个组件: StackNavig ...
- CentOS配置history记录每个用户执行过的命令
一个偶然的机会,看到了这个文档,先存下来,后续使用的话直接就加进去了 要记录登录者的用户名.IP.操作记录,在/etc/bashrc末尾加入几个环境变量,用于history命令显示用户ip等内容,完成 ...
- SQL---mysql新增字段
) DEFAULT NULL COMMENT '姓名' 修改表 people 增加字段 name 长度100 默认为null 备注:姓名
- 第六篇--Ubuntu画图软件
有时图片需要经过处理,下载一个pinta软件 sudo apt-get install pinta 安装后可能不知道位置,没关系,点击图片右键,选择打开软件为pinta就行了.
- Day048--jQuery自定义动画和DOM操作
内容回顾 BOM location.reload() 全局刷新页面 location.href location.hash location.pathname location.hostname lo ...
- linux系统无法启动或无法登入
修改root权限: https://blog.csdn.net/houjue2298/article/details/78539827 修改密码: https://www.cnblogs.com/we ...
- [物理学与PDEs]第2章习题7 一维不可压理想流体的求解
设有以 $x$ 轴为轴向的等轴截面管道, 其中充满着沿 $x$ 方向流动的不可压缩的理想流体, 在每一横截面上流体的状态相同, 且 $p=p(x)$. 若已知 $p(0) =p_1$, $p(L)=p ...
- 学习WPF
http://www.cnblogs.com/prism/archive/2010/07/21/1781855.html 如何在WPF中画三角,以及把按钮设置成颜色渐变的样式:
- DIV浮动层被OCX控件遮蔽解决方案
在开发中需要在网页中嵌入OCX控件,但是控件嵌入后,总是会出现在网页最顶层,页面中的浮动DIV总是不能正常显示,会被遮蔽掉,那么这里就需要特殊处理一下: OBJECT会遮蔽掉页面内容,但是IFRAME ...
