nginx之安装、多虚拟主机、反向代理和负载均衡
一、web服务器与web框架
1、web服务器简介

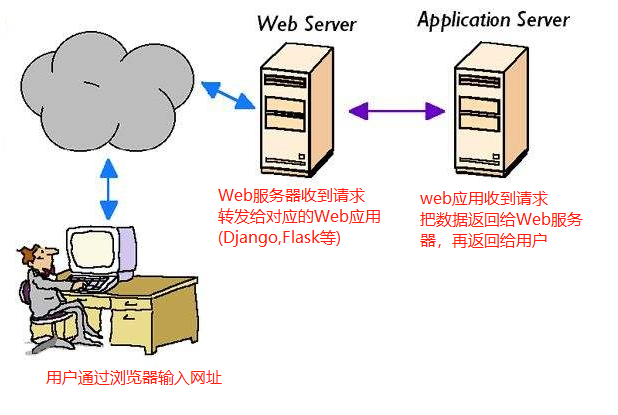
Web 网络服务是一种被动访问的服务程序,即只有接收到互联网中其他主机发出的请求后才会响应,
最终用于提供服务程序的Web服务器会通过 HTTP(超文本传输协议)或 HTTPS(安全超文本传输协议)把请求的内容传送给用户。
目前能够提供 Web 网络服务的程序有 IIS、Nginx 和 Apache 等。
其中,IIS(Internet Information Services,互联网信息服务)是Windows系统中默认的Web服务程序
Nginx 程序作为一款轻量级的网站服务软件,因其稳定性和丰富的功能而快速占领服务器市场,
Nginx 最被认可的是系统资源消耗低且并发能力强,因此得到了国内诸如新浪、 网易、腾讯等门户站的青睐。
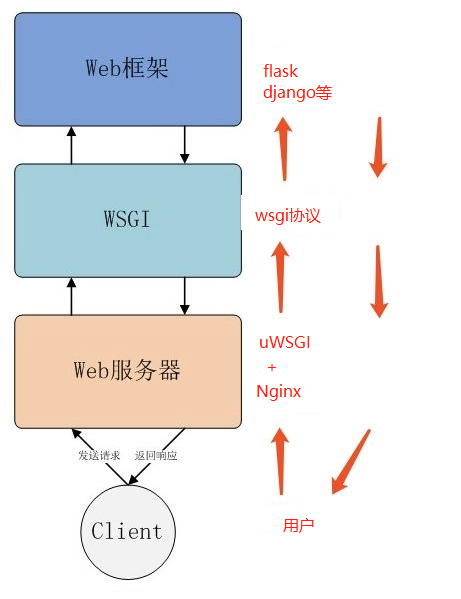
web服务器和web框架的关系
web服务器(nginx):接收HTTP请求(例如:www.baidu.com)并返回数据
web框架(django,flask):开发web应用程序,处理接收到的数据

二、Nginx安装详解
1、nginx介绍
nginx是一个开源的,支持高性能,高并发的www服务和代理服务软件。
nginx比它大哥apache性能改进许多,nginx占用的系统资源更少,支持更高的并发连接,有更高的访问效率。
nginx不但是一个优秀的web服务软件,还可以作为反向代理,负载均衡,以及缓存服务使用。
总的来说nginx:
支持高并发,能支持几万并发连接
资源消耗少
可以做http反向代理和负载均衡
支持异步网络i/o事件模型epoll
偷偷告诉你Tengine:
Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的Web平台。
从2011年12月开始,Tengine成为一个开源项目,Tengine团队在积极地开发和维护着它。Tengine团队的核心成员来自于淘宝、搜狗等互联网企业。Tengine是社区合作的成果,我们欢迎大家参与其中,贡献自己的力量。
2、编译安装
- 1. 下载依赖
- yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel openssl openssl-devel -y
- 2.下载源码包
- cd /opt/
- wget -c https://nginx.org/download/nginx-1.12.0.tar.gz
- 3.解压缩源码
- tar -zxvf nginx-1.12.0.tar.gz
- 4.配置,编译安装
- cd nginx-1.12.0
- ./configure --prefix=/opt/nginx1.12/
- make && make install
- 5.启动nginx进入sbin目录,找到nginx启动命令
- cd /opt/nginx1.12
- cd sbin
- ./nginx # 启动
- ps -ef|grep nginx # 查看nginx是否已经启动
- ./nginx -s stop # 关闭
- ./nginx -s reload # 平滑重启 ,修改了nginx.conf之后,可以不重启服务,加载新的配置
3、分析nginx的工作目录
- 1. 查看工作目录
- cd /opt/nginx1.12/
- ls # 目录如下
- client_body_temp conf fastcgi_temp html logs proxy_temp sbin scgi_temp uwsgi_temp
- 2. 目录分析
- conf 存放nginx所有配置文件的目录,主要nginx.conf,是控制nginx所有功能的文件
- html 存放nginx默认站点的目录,如index.html、error.html等
- logs 存放nginx默认日志的目录,如error.log access.log
- sbin 存放nginx主命令的目录,sbin/nginx
4、nginx.conf配置文件解析
- # Nginx运行的work进程数量(建议与CPU数量一致或auto)
- worker_processes 1;
- # Nginx错误日志存放路径
- #error_log logs/error.log;
- #error_log logs/error.log notice;
- #error_log logs/error.log info;
- # Nginx服务运行后产生的pid进程号
- #pid logs/nginx.pid;
- # 事件连接数
- events {
- worker_connections 1024;
- }
- # http代码块,是控制nginx核心功能的代码块
- # 公共的配置定义在http{},用的是c语言的语法
- http {
- include mime.types;
- default_type application/octet-stream;
- # 定义nginx的访问日志功能
- # nginx会有一个accses.log功能,查看用户访问的记录
- log_format main '$remote_addr - $remote_user [$time_local] "$request" '
- '$status $body_bytes_sent "$http_referer" '
- '"$http_user_agent" "$http_x_forwarded_for"';
- # 开启accses.log功能(记录日志,会记录下remote_addr--请求的ip,remote_user--请求的用户等信息)
- access_log logs/access.log main;
- sendfile on;
- keepalive_timeout 65;
- # 开启gzip压缩传输(在传输图片视频等资源的时候进行压缩)
- gzip on;
- # server代码块是定义nginx的虚拟主机
- server {
- # 定义nginx的访问入口端口,访问地址就是:你的服务器ip:80
- listen 80;
- # 定义网站的域名
- # 如果没有域名,就填写服务器的ip地址
- server_name 192.168.3.16;
- # location定义nginx的路径匹配(最低级的匹配)
- # 就是说只要来自于192.168.3.16这个server_name的请求,都会走到这个location
- # 比如访问:192.168.3.16/ 就会去/opt/nginx1.12/html目录下找index.html
- location / {
- # 这个root参数,是关键字,定义网页的根目录
- # 以nginx安装的目录为相对路径,那么这里的html目录的路径就是:/opt/nginx1.12/html
- # 可以自由修改这个root定义的网页根目录(这里的html是目录)
- root html;
- # index参数定义网站的首页文件名,默认的文件名
- index index.html index.htm;
- }
- # 错误页面的优化
- # /40x.html 这里的 / 代表的是上面loction 的 / 也就是 root 指定的 html目录
- # 意思就是出现以下错误码的时候,就去访问/opt/nginx1.12/html/40x.html页面
- error_page 400 401 402 403 404 /40x.html;
- # 跟上面的同理,访问的是/opt/nginx1.12/html/50x.html
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
- }
5、location语法详解
大类型可以分为三种:
location = patt {} [精准匹配]
location patt {} [普通匹配]
location ~ patt {} [正则匹配]
1. 具体的 location 后面跟的匹配符
| 匹配符 | 匹配规则 | 优先级 |
| = | 精确匹配 | 1 |
| ^~ | 以某个字符串开头 | 2 |
| ~ | 区分大小写的正则匹配 | 3 |
| ~* | 不区分大小写的正则匹配 | 4 |
| !~ | 区分大小写不匹配的正则 | 5 |
| !~* | 不区分大小写不匹配的正则 | 6 |
| / | 通用匹配,任何请求都会匹配到 | 7 |
2. 示例
- server {
- listen 80;
- server_name zzbj;
- # 精准匹配,浏览器输入:http://zzbj/index.html,定位到服务器上的 /opt/project/html/index.html文件
- location =/index.html {
- root /opt/project/html; # 这里是绝对路径
- index index.html;
- }
- # 普通匹配,浏览器输入:http://zzbj,定位到服务器上的/opt/nginx1.12/html/default.html文件
- location / {
- root html; # 这里是相对路径,即相对于nginx安装的目录,我的nginx安装在/opt/nginx1.12
- index default.html;
- }
- # 正则匹配,浏览器输入:http://zzbj/image..,定位到/opt/project/image/image.html
- location ~ image {
- root /opt/project/image;
- index image.html;
- }
- }
- server {
- listen 80;
- server_name heiheihei.com;
- #优先级1,精确匹配,根路径
- location = / {
- return 400;
- }
- #优先级2,以a开头的,优先匹配这里,区分大小写
- location ^~ /a {
- root /data/a/;
- }
- #优先级3,区分大小写的正则匹配,匹配/media*****路径
- location ~ /media {
- alias /data/static/;
- }
- #优先级4 ,不区分大小写的正则匹配,所有的****.jpg|gif|png 都走这里
- location ~* .*\.(jpg|gif|png|js|css)$ {
- root /data/a/;
- }
- #优先7,通用匹配
- location / {
- return 403;
- }
- }
3. root和alias区别
- nginx指定文件路径有root和alias两种方法
- 区别在方法和作用域:
- root
- 语法 root 路径;
- 默认值 root html;
- 配置块 http{} server {} location{}
- alias
- 语法: alias 路径
- 配置块 location{}
- root和alias区别在nginx如何解释location后面的url,这会使得两者分别以不同的方式讲请求映射到服务器文件上
- root参数是root路径+location位置
- root实例:
- location ^~ /a {
- root /data/a; 注意这里可有可无结尾的 /
- }
- 请求url是heiheihei.com/a/index.html时
- web服务器会返回服务器上的/data/a/a/index.html
- root实例2:
- location ~* .*\.(jpg|gif|png|js|css)$ {
- root /data/static/;
- }
- 请求url是heiheihei.com/beautiful.gif时
- web服务器会返回服务器上的/data/static/beautiful.gif
- alias参数是使用alias路径替换location路径
- alias是一个目录的别名
- 注意alias必须有 "/" 结束!
- alias只能位于location块中
- alias实例:
- location ^~ /a {
- alias /data/static/;
- }
- 请求url是heiheihei.com/a/index.html时
- web服务器会返回服务器上的/data/static/index.html
6、配置404错误页面
- 1. 进入配置目录
- cd /opt/nginx1.12/html/
- 2. 新建40x页面
- touch 40x.html
- 3. 编写页面
- vim 40x.html
- 百度一个即可
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>404-对不起!您访问的页面不存在</title>
- <style type="text/css">
- .head404{ width:580px; height:234px; margin:50px auto 0 auto; background:url(https://www.daixiaorui.com/Public/images/head404.png) no-repeat; }
- .txtbg404{ width:499px; height:169px; margin:10px auto 0 auto; background:url(https://www.daixiaorui.com/Public/images/txtbg404.png) no-repeat;}
- .txtbg404 .txtbox{ width:390px; position:relative; top:30px; left:60px;color:#eee; font-size:13px;}
- .txtbg404 .txtbox p {margin:5px 0; line-height:18px;}
- .txtbg404 .txtbox .paddingbox { padding-top:15px;}
- .txtbg404 .txtbox p a { color:#eee; text-decoration:none;}
- .txtbg404 .txtbox p a:hover { color:#FC9D1D; text-decoration:underline;}
- </style>
- </head>
- <body bgcolor="#494949">
- <div class="head404"></div>
- <div class="txtbg404">
- <div class="txtbox">
- <p>对不起,您请求的页面不存在、或已被删除、或暂时不可用</p>
- <p class="paddingbox">请点击以下链接继续浏览网页</p>
- <p>》<a style="cursor:pointer" onclick="history.back()">返回上一页面</a></p>
- </div>
- </div>
- </body>
- </html>
404页面
- 4. 重启nginx
- /opt/nginx1.12/sbin/nginx # 开启nginx
- /opt/nginx1.12/sbin/nginx -s reload # 重启
- /opt/nginx1.12/sbin/nginx -s stop # 停止
三、nginx多虚拟主机和常用的几个功能
1、多虚拟机概念
虚拟主机就是将一台服务器分割成多个“虚拟服务器”,每个站点使用各自的硬盘空间,由于省资源,省钱,众多网站都使用虚拟主机来部署网站。
虚拟主机的概念就是在web服务里的一个独立的网站站点,这个站点对应独立的域名(IP),具有独立的程序和资源目录,可以独立的对外提供服务。
这个独立的站点配置是在nginx.conf中使用server{}代码块标签来表示一个虚拟主机。
Nginx支持多个server{}标签,即支持多个虚拟主机站点。
虚拟主机类型:
基于域名的虚拟主机
通过不同的域名区分不同的虚拟主机,是企业应用最广的虚拟主机。
基于端口的虚拟主机
通过不同的端口来区分不同的虚拟主机,一般用作企业内部网站,不对外直接提供服务的后台。
基于IP的虚拟主机
通过不同的IP区分不同的虚拟主机,此类比较少见,一般业务需要多IP的常见都会在负载均衡中绑定VIP
2、多虚拟机配置步骤
- 1. 新建两个工作目录
- cd /opt/nginx1.12/
- mkdir jd
- mkdir tb
- 2. 修改配置文件
- vim /opt/nginx1.12/conf/nginx.conf
- 配置文件添加如下虚拟主机
- server {
- listen 80;
- server_name myjd.com;
- location / {
- root jd;
- index index.html index.htm;
- }
- error_page 404 /40x.html;
- error_page 500 502 503 504 /50x.html;
- }
- server {
- listen 80;
- server_name mytb.com;
- location / {
- root tb;
- index index.html;
- }
- error_page 404 /40x.html;
- error_page 500 502 503 504 /50x.html;
- }
- 注意:如果你所有虚拟主机都使用同一个404页面,你可以把
- error_page 404 /40x.html; 这段代码放到跟 server外面同级的位置即可
- 3. 在jd和tb目录下新建index.html文件
- vim /opt/nginx1.12/jd/index.html # 自己随便写点东西测试
- vim /opt/nginx1.12/tb/index.html
- /opt/nginx1.12/sbin/nginx -t # 测试你刚才写的内容有没有错误
- 4.重启nginx,加载新的配置
- /opt/nginx1.12/sbin/nginx -s reload
- 5.修改windows的本地hosts解析文件,用于域名解析
- windows的hosts文件路径
- C:\Windows\System32\drivers\etc
- 写入如下配置
- 你服务器的ip myjd.com
- 你服务器的ip mytb.com
- 6.在windows浏览器中,查看两个域名对应到的虚拟主机
- 分别访问myjd.com 域名和mytb.com 域名,查看网站的资料的内容变化
3、开启日志
- 1. 配置方式
- 修改nginx.conf配置文件,打开如下配置注释(默认是被注释了的)
- log_format main '$remote_addr - $remote_user [$time_local] "$request" '
- '$status $body_bytes_sent "$http_referer" '
- '"$http_user_agent" "$http_x_forwarded_for"';
- # 开启日志功能
- access_log logs/access.log main;
4、拒绝访问功能
- nginx拒绝访问功能使用 deny 关键字
- 在某一个虚拟主机下,定义一个deny参数,可以拒绝deny指定的ip地址对该虚拟主机的访问
- server {
- listen 80;
- server_name myjd.com;
- #禁止192.168.3.16这个ip访问myjd.com
- location / {
- deny 192.168.11.0/24;
- root jd;
- index index.html index.htm;
- }
- error_page 404 /40x.html;
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
四、nginx反向代理
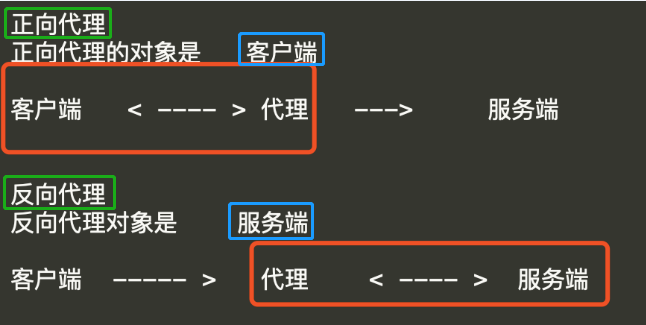
1、代理是什么

2、配置nginx的反向代理
- 1.实验准备,准备2台nginx机器
- 机器1 192.168.3.16 用作web应用,数据返回
- 机器2 192.168.3.115 用作nginx反向代理服务器
- 在windows中访问代理服务器,然后让代理服务器去拿web应用的数据
- windows > 192.168.3.115 > 192.168.3.16
- windows < 192.168.3.115 < 192.168.3.16
- 2.准备机器1(web应用),只是对数据页面的一个返回
- server {
- listen 80;
- server_name 192.168.3.16;
- #charset koi8-r;
- location / {
- root html;
- index index.html index.htm;
- }
- }
- 3.准备机器2,用作nginx的反向代理服务器,这个机器不存数据,只转发请求
- server {
- listen 80;
- server_name 192.168.3.115;
- # 在这里进行反向代理配置
- location / {
- proxy_pass http://192.168.3.16;
- # root html;
- # index index.html index.htm;
- }
- }
- 4. 测试
- 你可以把两个服务器的日志功能都打开,都输入命令:tail -f logs/access.log 进行检测
- 然后你打开windows的浏览器,访问192.168.3.115,会发现最后显示的是192.168.3.16的内容
- 访问:windows浏览器 --> 192.168.3.115 --> 192.168.3.16
- 结果:192.168.3.16 --> 192.168.3.115 --> windows浏览器
五、nginx的负载均衡
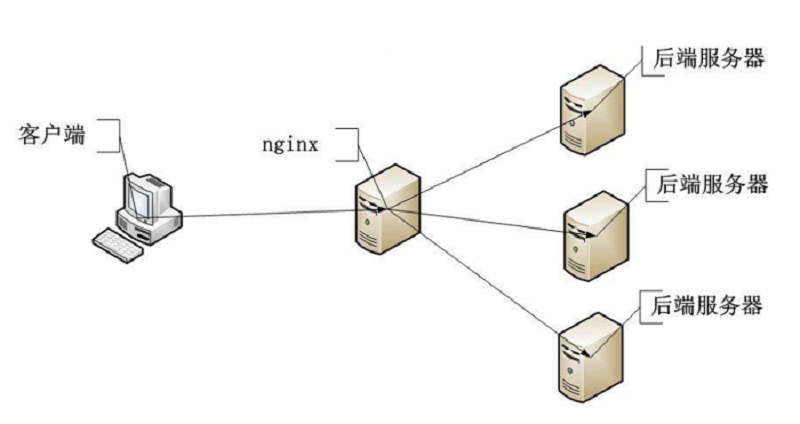
1、什么是负载均衡

nginx的负载均衡,顾名思义,就是压力分担,试想一下,如果你的网站很受欢迎,每天都有几十万人访问,
但是你只有一台服务器,那么你的服务器是处理不了那么多的请求的,甚至会挂掉,服务器一挂,你的网站就访问不了了,
那么久而久之你的网站还有人去吗,人一多就访问不了。
就比如,百度,每天那么多人去访问,你见过百度的网站访问不了吗,百度肯定会有成千上万台服务器一起协同工作,分担压力的,
不然只有一台机器肯定承受不了那么大的压力的。
2、优点
- 1.集群是什么
- 一堆服务器做一件事
- 2.集群性能很高
- 比如:淘宝本来的核心支付服务器是小型机,非常昂贵,且难以维护
- 后来都将服务器更换为集群架构
- 一堆便宜的服务器,维护者一个功能运转
- 3.高可用性
- 单点机器很可能down机
- 集群单机机器down机,不会影响整体的运转
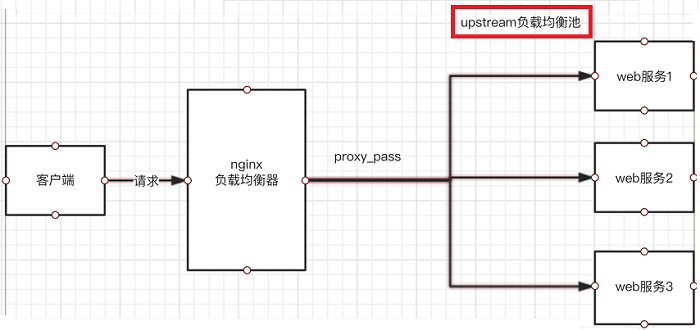
3、利用nginx实现负载均衡
Nginx要实现负载均衡需要用到proxy_pass代理模块配置
Nginx负载均衡与Nginx代理不同地方在于:
Nginx代理仅代理一台服务器,而Nginx负载均衡则是将客户端请求代理转发至一组upstream虚拟服务池
Nginx可以配置代理多台服务器,当一台服务器宕机之后,仍能保持系统可用
- 1.准备三台机器
- nginx.conf配置如下:
- 机器1:作为nginx的负载均衡器 192.168.3.158
- # 定义nginx负载均衡池,用关键字upstream定义,里面默认是轮训算法
- # 也可以用weight 权重算法
- # 也可以用ip_hash 算法
- # upstream定义负载均衡池的关键字 nginx_pools是变量名(什么都可以)
# server是要代理的服务器ip- upstream nginx_pools {
- server 192.168.3.16;
- server 192.168.3.115;
- }
- server {
- listen 80;
- server_name 192.168.3.158;
- #charset koi8-r;
- #access_log logs/host.access.log main;
- # 在这里进行负载均衡代理配置
- location / {
- proxy_pass http://nginx_pools;
- }
- }
- 机器2 准备nginx 返回页面数据 192.168.3.16
- server {
- listen 80;
- server_name 192.168.3.16;
- location / {
- root html;
- index index.html index.htm;
- }
- error_page 404 /40x.html;
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- index index.html index.htm;
- }
- }
- 机器3 也准备nginx 返回页面数据 192.168.3.115
- server {
- listen 80;
- server_name 192.168.3.115;
- #charset koi8-r;
- #access_log logs/host.access.log main;
- location / {
- root html;
- index index.html index.htm;
- }
- }
- 2.分别启动三台机器,三个nginx服务
- 3.在windows中访问负载均衡器的地址,查看请求分发,
- 访问 192.168.11.158
- 4. 如果想捉到爬虫的真实客户端的ip地址,就得如下配置
- location / {
- #加上这2个参数,可以查看到用户的真实ip,也就是windows客户端的地址
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_pass http://nginx_pools;
- }
4、upstream分配策略
- 1. 轮询(默认的策略)
- 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除
- 2. weight 权重
- upstream nginx_pools {
- server 192.168.3.16 weight=100; # 这个地址的访问比率就会大于下面那个
- server 192.168.3.115 weight=20;
- 3. ip_hash
- 每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器
- upstream nginx_pools {
- ip_hash;
- server 192.168.3.16;
- server 192.168.3.115;
- }
- 4. backup
- 在非backup机器繁忙或者宕机时,请求backup机器,此机器默认压力最小
- upstream nginx_pools {
- server 192.168.3.16;
- server 192.168.3.115;
- server 192.168.10.11 backup;
- }
六、好玩的Linux屏保
- 1.下载屏保软件源码包
- cd /opt
- wget https://jaist.dl.sourceforge.net/project/cmatrix/cmatrix/1.2a/cmatrix-1.2a.tar.gz
- 2.解压缩源码包
- tar -zxvf cmatrix-1.2a.tar.gz
- 3.进入源码包目录
- cd cmatrix-1.2a/
- 4.释放编译文件
- ./configure --prefix=/opt/cmatrix/
- 5.编译且安装
- make && make install
- 6.进入安装屏保软件的目录
- cd /opt/cmatrix/
- 7.执行屏保命令
- ./bin/cmatrix
nginx之安装、多虚拟主机、反向代理和负载均衡的更多相关文章
- debian+nginx配置初探--php环境、反向代理和负载均衡
配置nginx的PHP环境 安装nginx sudo apt-get install nginx 安装nginx就可以通过下面地址来访问了:http://localhost/ 安装php sudo a ...
- 在windows环境下 nginx + .net core 3.1 实现反向代理和负载均衡
一.创建.net core web 应用 1.首先打开vs2019创建好.net core web应用,简单的注入IConfiguration 便于打印端口号展示效果. 1 private reado ...
- nginx基于域名的虚拟主机 反向代理配置实例
vi /etc/nginx/conf.d/safeadmin.xxx.com.conf: server { listen 80; server_name safeadmin.xxxx.com; loc ...
- Nginx反向代理,负载均衡,redis session共享,keepalived高可用
相关知识自行搜索,直接上干货... 使用的资源: nginx主服务器一台,nginx备服务器一台,使用keepalived进行宕机切换. tomcat服务器两台,由nginx进行反向代理和负载均衡,此 ...
- Nginx服务器 之反向代理与负载均衡
一.反向代理 正向代理: 客户端要获取的资源就在服务器上,客户端请求的资源路径就是最终响应资源的服务器路径,这就是正向代理.正向代理的特点:就是我们明确知道要访问哪个网站地址. 反向代理: 客户端想获 ...
- nginx反向代理、负载均衡以及分布式下的session保持
[前言]部署服务器用到了nginx,相比较于apache并发能力更强,优点也比其多得多.虽然我的项目可能用不到这么多性能,还是部署一个流行的服务器吧! 此篇博文主要学习nginx(ingine x)的 ...
- nginx配置虚拟主机、反向代理和负载均衡
为了实现这个功能,需要修改nginx的配置文件,将nginx.conf清理一下,使结构更清晰. worker_processes ; events { worker_connections ; } h ...
- nginx 虚拟主机+反向代理+负载均衡
nginx是一款免费.开源的http服务器,它是由俄罗斯程序设计师开发的,官方测试,nginx能支撑5万的并发量,主要功能有虚拟主机.反向代理和负载均衡等. nginx配置 # 全局块 ... # e ...
- [转帖]nginx学习,看这一篇就够了:下载、安装。使用:正向代理、反向代理、负载均衡。常用命令和配置文件
nginx学习,看这一篇就够了:下载.安装.使用:正向代理.反向代理.负载均衡.常用命令和配置文件 2019-10-09 15:53:47 冯insist 阅读数 7285 文章标签: nginx学习 ...
随机推荐
- vue webpack配置Error
学写慕课网的Vue核心技术Vue+Vue-Router+Vuex+SSR实战精讲时,发现因为webpack,babel等升级了.按照视频的代码配置webpack会出问题. 报错:TypeError: ...
- eclipse自定义工作区列表
打开eclipse,在菜单栏上找到Window,点击Window--->Perspective--->Customize Perspective...,会看到 弹出来的一个窗口,然后点击最 ...
- 小tips:path的join和resolve的使用区别
1.连接路径:path.join([path1][, path2][, ...]) path.join()方法可以连接任意多个路径字符串.要连接的多个路径可做为参数传入. path.join()方法在 ...
- H5的语义化标签(PS: 后续继续补充)
头部信息 <header></header> 区块标签 <figure> <figcaption>123</figcaption> < ...
- 简易仿ios菊花加载loading图
原文链接:https://mp.weixin.qq.com/s/wBbQgOfr59wntNK9ZJ5iRw 项目中经常会用到加载数据的loading显示图,除了设计根据app自身设计的动画loadi ...
- FragmentActivity + Fragment + Fragment使用过程中出现的bug
FragmentActivity + Fragment(通过hide和show来显示fragment) + Fragment(通过viewpager来显示fragment) 在Activity中 // ...
- Android + https 实现 文件上传
package com.example.wbdream.zigvine; import android.annotation.SuppressLint; import android.app.Acti ...
- 高版本Sqlserver数据库导入低版本Sqlserver
今天想跑一个关于java网站的demo,结果在附加数据库项这一块出现问题,例程的数据库用的是sqlserver2014,而我的是2008,添加数据库出现错误.经过一番查找,也找到某人写的一些博客上的解 ...
- bug优先级别
https://www.cnblogs.com/evablogs/p/6785083.html bug缺陷的优先级别 首先需要对一个版本进行冒烟测试,确定基本功能测试,如果不通过的话进行后期的测试已经 ...
- Asp.Net登陆记住用户功能实现
1.效果和原理 原理是利用Asp.net的Cookies.选中CheckBox,把输入的用户名和密码用Cookies存储起来,设置过期时间7天,超过时间自动清除Cookie信息. 2.前台代码 < ...
