关于vue的数据增删的一些细节
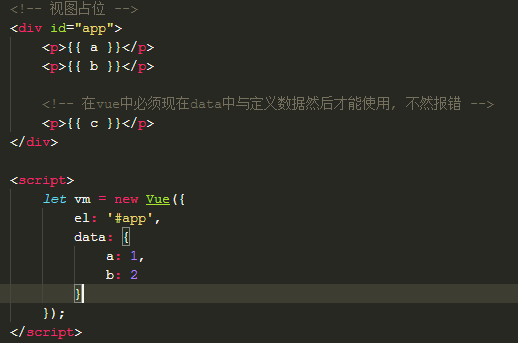
第一种情况:在vue中使用的数据必须先在data中定义数据,不然报错:

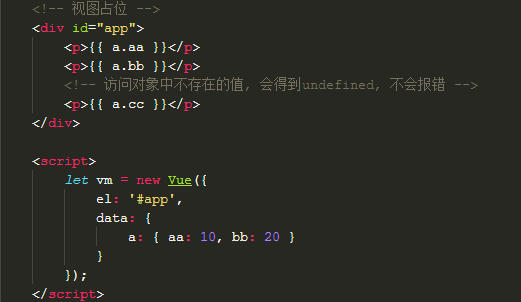
第二种情况:访问对象中不存在的值,是可以得到undefined,但是不会报错

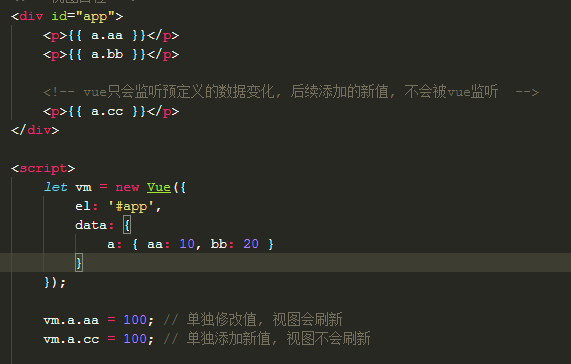
第三种:vue只会监听data已经定义的值,后续添加的新值不会被监听

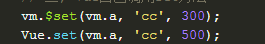
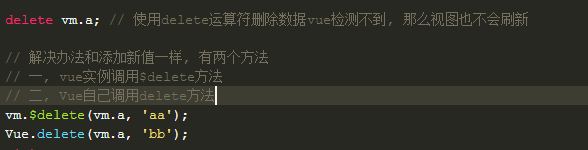
如何解决给vue添加新值的问题

第四种:

关于vue的数据增删的一些细节的更多相关文章
- problem:vue之数据变更没有触发视图更新问题
前言: 数据变更之后,vue如何渲染dom? 实际场景: 更新数据之后,再设置滚动条的位置为什么设置无效? 为什么将隐藏的元素设置为显示状态之后,读取元素状态读取不到? 改变了对象/数组中的值,页面没 ...
- Vue.js 和 MVVM 的小细节
Vue.js 和 MVVM 的小细节 转载 作者:流云诸葛 链接:www.cnblogs.com/lyzg/p/6067766.html MVVM 是Model-View-ViewModel 的缩写, ...
- RTSP协议媒体数据发包相关的细节
最近完成了一RTSP代理网关,这是第二次开发做RTSP协议相关的开发工作了,相比11年的简单粗糙的版本,这次在底层TCP/IP通讯和RTSP协议上都有了一些新的积累,这里记录一下.基本的RTSP协议交 ...
- SQL Server 表的管理_关于数据增删查改的操作的详解(案例代码)
SQL Server 表的管理_关于数据增删查改的操作的详解(案例代码)-DML 1.SQL INSERT INTO 语句(在表中插入) INSERT INTO 语句用于向表中插入新记录. SQL I ...
- 详解vue的数据binding原理
自从angular火了以后,各种mv*框架喷涌而出,angular虽然比较火,但是他的坑还是蛮多的,还有许多性能问题被人们吐槽.比如坑爹的脏检查机制,数据binding是受人喜爱的,脏检查就有点…性能 ...
- Vue之数据监听存在的问题
Vue之数据监听 当数据监听的是列表时,数据发生改变,不会被监听到. // 用$set修改数组中的数组能够被监听 // app.$set(this.hobby, 0, "爱你哦") ...
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
vue教程3-05 vue组件数据传递 一.vue默认情况下,子组件也没法访问父组件数据 <!DOCTYPE html> <html lang="en"> ...
- Vue渲染数据理解以及Vue指令
一.Vue渲染数据原理 原生JS改变页面数据,必须要获取页面节点,也即是进行DOM操作,jQuery之类的框架只是简化DOM操作的写法,实质并没有改变操作页面数据的底层原理,DOM操作影响性能(导致浏 ...
- vue中数据接收成功,页面渲染失败
1.vue中数据接收成功,页面渲染失败.代码如下 经过查找资料修改代码为 或是 原因是: 由于 JavaScript 的限制, Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如: ...
随机推荐
- axios formData提交数据 && axios设置charset无效???
但是这样会出现一个问题,什么问题呢? 我设置了请求头编码utf-8,但是没生效 content-type里面没有出现utf-8???????查了很多资料,说这是axios固有的bug,我....... ...
- P5300 [GXOI/GZOI2019]与或和
题目地址:P5300 [GXOI/GZOI2019]与或和 考虑按位计算贡献 对于 AND 运算,只有全 \(1\) 子矩阵才会有贡献 对于 OR 运算,所以非全 \(0\) 子矩阵均有贡献 如果求一 ...
- 吴恩达《机器学习》编程作业——machine-learning-ex1:线性回归
❄❄❄❄❄❄❄❄[回到目录]❄❄❄❄❄❄❄❄ 本次编程作业中,需要完成的代码有如下几部分: [⋆] warmUpExercise.m - Simple example function in Octa ...
- git知识总结-2.git基本操作之原理说明
0.前言 本文主要对git常用命令的工作原理做一个详细的说明,常用命令主要包括: 1.git add git add相关命令很简单,主要实现将工作区修改的内容提交到暂存区,交由git管理. 2. gi ...
- 借助 LVS + Keepalived 实现负载均衡
虽然现在云手段很高明了.但是这个lvs + keepalive 还是需要了解下的. 今天就整理了下lvs和keepalive的东西.做下总结留作以后怀念 在实际应用中,在Web服务器集群之前总会有一台 ...
- mac 安装和使用MongoDB
安装 尝试一:手动命令安装尝试二:采用Homebrew尝试三:下载安装包使用安装尝试一:手动命令安装按照官网https://docs.mongodb.com/manual/tutorial/insta ...
- 【easy】437. Path Sum III 二叉树任意起始区间和
/** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode ...
- iOS unity 互相调用加载高德地图时
需要增加 mapView.delegate = self 这是一种设计模式,有的人称为代理,有的人称为委托,比如有A,B两个控制器,由A可以push到B,B可以pop回A,现在有一种情况,A中有一个l ...
- VMware14虚拟机上使用Ubuntu16.04遇到的各种问题(不定期更新)
1.ubuntu系统界面无法全屏铺满的问题 网上大部分解决方案都是使用vmware tools,我没尝试过,不过这里推荐一个更加简单的方法,只需要输入两行命令 第一步:sudo apt-get ins ...
- log4j配置,输出sql到控制台
网上的 # Global logging configuration log4j.rootLogger=ERROR, stdout # log4j.logger后面跟着的是项目dao包路径,里面全部都 ...
