怎么使用zepto.js的tap事件引起的探索
前言:
在使用zepto.js之前,你首先要知道它是什么?为什么要使用它?以及它和jquery有什么区别?
①:简单来说zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api,可以理解为jquery的精简版
②:zepto针对移动端删除了大量jQuery的兼容代码,使得体积压缩以后只有十几KB
③:之前看到知乎上有关zepto和jquery区别的总结写得还不错,详情:https://www.zhihu.com/question/25379207
场景:
因项目为移动端且只需要用到jquery的选择器,所以就想着用体积更小,专门针对移动端的zepto来代替
有移动端开发经验的小伙伴应该知道在移动端点击事件300毫秒延迟的问题,所以我就想用zepto自带的tap事件来解决
问题:
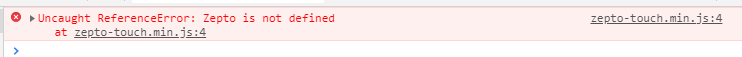
不知为何无法成功使用tap事件,总是报错,提示没有tap这个方法或者未定义
$(function() {
$('#abc').tap(function() {
alert('abc');
});
});
但是用click又是可以的
$(function() {
$('#abc').on('click', function() {
alert('abc');
});
});
解决:
后来谷歌发现zepto将自身的很多功能分别放到了不同的js模块里面,而zepto本身默认没有引入touch模块,
所以需要额外引入touch模块的js才能使用tap事件
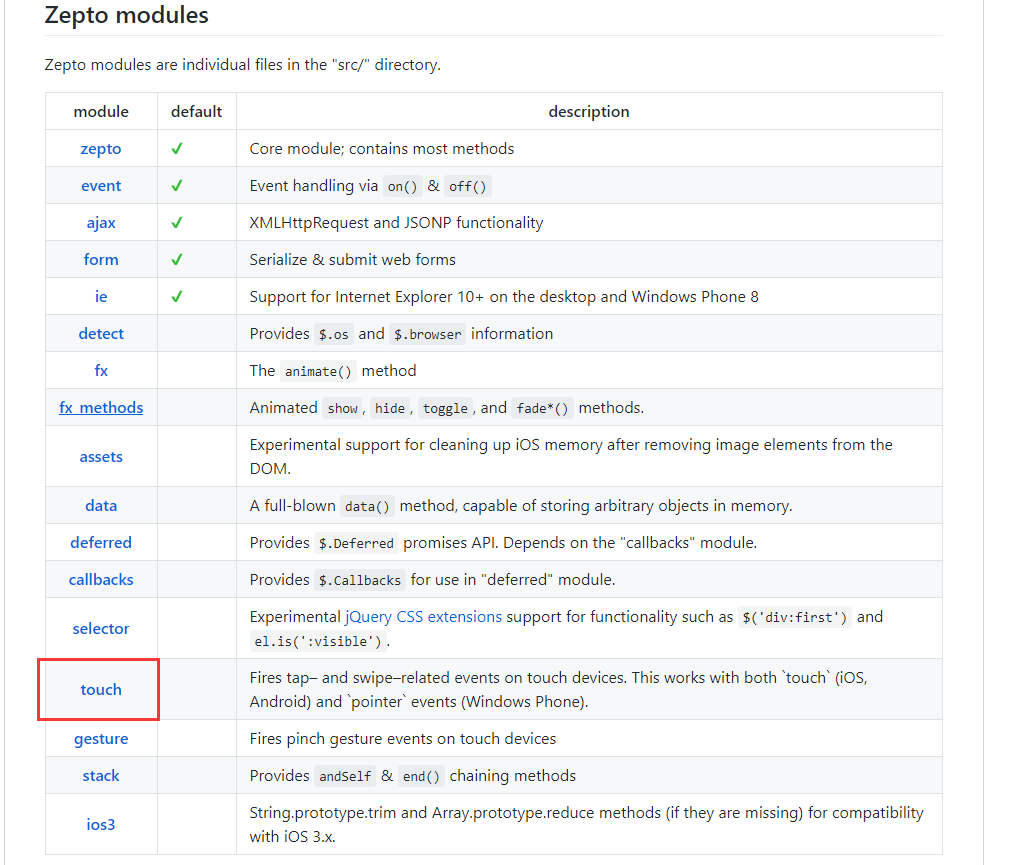
zepto各个可根据项目需求自行添加相应JS模块的链接:https://github.com/madrobby/zepto
如下图,想要下载什么模块点击下载即可,红色框的就是touch模块,有了它才能在zepto中使用tap事件

补充:
touch.js是基于zepto.js的,所以要注意引入顺序,先引入zepto.js,在引入touch.js,否则会报错

后记:
使用zepto的touch模块可能会有点透的情况出现,此时建议使用fastClick解决移动端点击事件延迟300ms的问题
这是我之前写的一篇如何使用fastClick的博客:https://www.cnblogs.com/tu-0718/p/10042994.html
这篇文章剖析了为什么zepto会有点透的情况,而fastClick则不会有:https://www.cnblogs.com/chaojidan/p/4522986.html
怎么使用zepto.js的tap事件引起的探索的更多相关文章
- zepto.js 的tap事件中点击一次触发两次事件
html代码: <div class="xh-lxx-cart-count1"> <span class="minus">-</s ...
- Zepto.js touch,tap增加 touch模块深入分析
1. touch库实现了什么和引入背景 click事件在移动端上会有 300ms 的延迟,同时因为需要 长按 , 双触击 等富交互,所以我们通常都会引入类似 zepto 这样的库.zepto 中tou ...
- zepto.js 处理Touch事件(实例)
处理Touch事件能让你了解到用户的每一根手指的位置,在touch事件触发的时候产生,可以通过touch event handler的event对象取到,如果基于zepto.js开发,一般是通过eve ...
- zepto.js 处理Touch事件
处 理Touch事件能让你了解到用户的每一根手指的位置,在touch事件触发的时候产生,可以通过touch event handler的event对象取到,如果基于zepto.js开发,一般是通过ev ...
- zepto.js使用前注意
API:http://www.css88.com/doc/zeptojs_api/ 一.建议:不要从官网下载,而是从 Github 下载了源代码之后自己 Build 一个版本,这样你可以自行挑选适合的 ...
- 移动开发js库Zepto.js应用详解
从哪里下载 Zepto 地址:http://zeptojs.com/ 中文版地址:http://www.css88.com/doc/zeptojs_api/ 这个问题看起来很蠢,从官网下载不就行了嘛! ...
- 移动开发js库Zepto.js使用中的一些注意点
来自http://chaoskeh.com/blog/some-experience-of-using-zepto.html的参考. 前段时间完成了公司一个产品的 HTML5 触屏版,开发中使用了 Z ...
- 为什么tap事件绑定在document上,而不是对象本身上
1.在移动端前端开发,click事件有300ms的延时,为了提升用户体验,快速响应.zepto添加了tap事件.tap是在手指触屏横纵向移动距离小于30px,触发tap事件.移动距离的判断是通过tou ...
- zepto.js swipe实现触屏tab菜单
今天我们来说下zepto.js,有兴趣的朋友可以先进这个网站“http://zeptojs.com/” ,这个可以说是手机里的jquery,但是它取消了hover,加上了swipe及tap这两个触屏功 ...
随机推荐
- jQuery之cookie操作
Cookies 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.js基于jquery:先引入jquery,再引入:jq ...
- Scyther spdl(比较准确的翻译)
1.协议的主要的核心是定义一个协议在协议中声明角色: Protocol ExampleProtocol(I,R){ role I{ }; role R{ }://在角色中一开始我们没有定义角 ...
- 微信小程序上的map组件bindregionchange地图视野变化函数成功回调会产生2次值的问题?
bindregionchange确实是会触发两次,第一次是视野变化开始,第二次是视野变化结束. 你可以尝试把e.type给打印出来,值为begin表示开始,值为end表示结束. wxml: js:
- css3基本属性
一.css属性:1.层叠性:当出现相同的选择器时,属性冲突的时候,后面的属性会把前面的属性 覆盖掉. 2.继承:当存在父子关系的时候,子元素会继承父元素的部分属性 注意: a标签不会继承颜色:h标签不 ...
- Python之MySQL库表操作
一:库操作 1.1 增 # 语法 # create database 库名 default charset utf8; create database db1 default charset utf8 ...
- 设置Jexus开机启动
一.如需要开机没有登陆情况下就能运行的程序,存在系统服务(system)里,即:/lib/systemd/system/ ,服务以.service结尾 cd /lib/systemd/system/ ...
- JetBrains系IDE的设置Pycharm PHPStorm
一.换号边界线 File -> Settings ->Editor -> Code Style -> Right margin (columns) 二.代码自动完成快捷键 ...
- Django DetailView 多重继承 关系整理
0.参考 https://docs.djangoproject.com/en/2.1/topics/class-based-views/mixins/ 1.版本信息 In [157]: import ...
- AutoProject Studio 自动化项目生成器 下载地址
一.ZCN.NET 自动化项目生成器 下载专区 [如果下载链接不可用,请直接联系作者,QQ:3080400049] 1.1.ZCN.NET 自动化项目生成器 安装程序 V2016Beta1 ...
- linux swap空间的swappiness=0
linux 会使用硬盘的一部分做为SWAP分区,用来进行进程调度--进程是正在运行的程序--把当前不用的进程调成‘等待(standby)‘,甚至‘睡眠(sleep)’,一旦要用,再调成‘活动(acti ...
