DevExpress v18.2新版亮点——Reporting篇(一)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能。本文将介绍了DevExpress Reporting v18.2 的新功能,新版30天免费试用!点击下载>>
所有平台
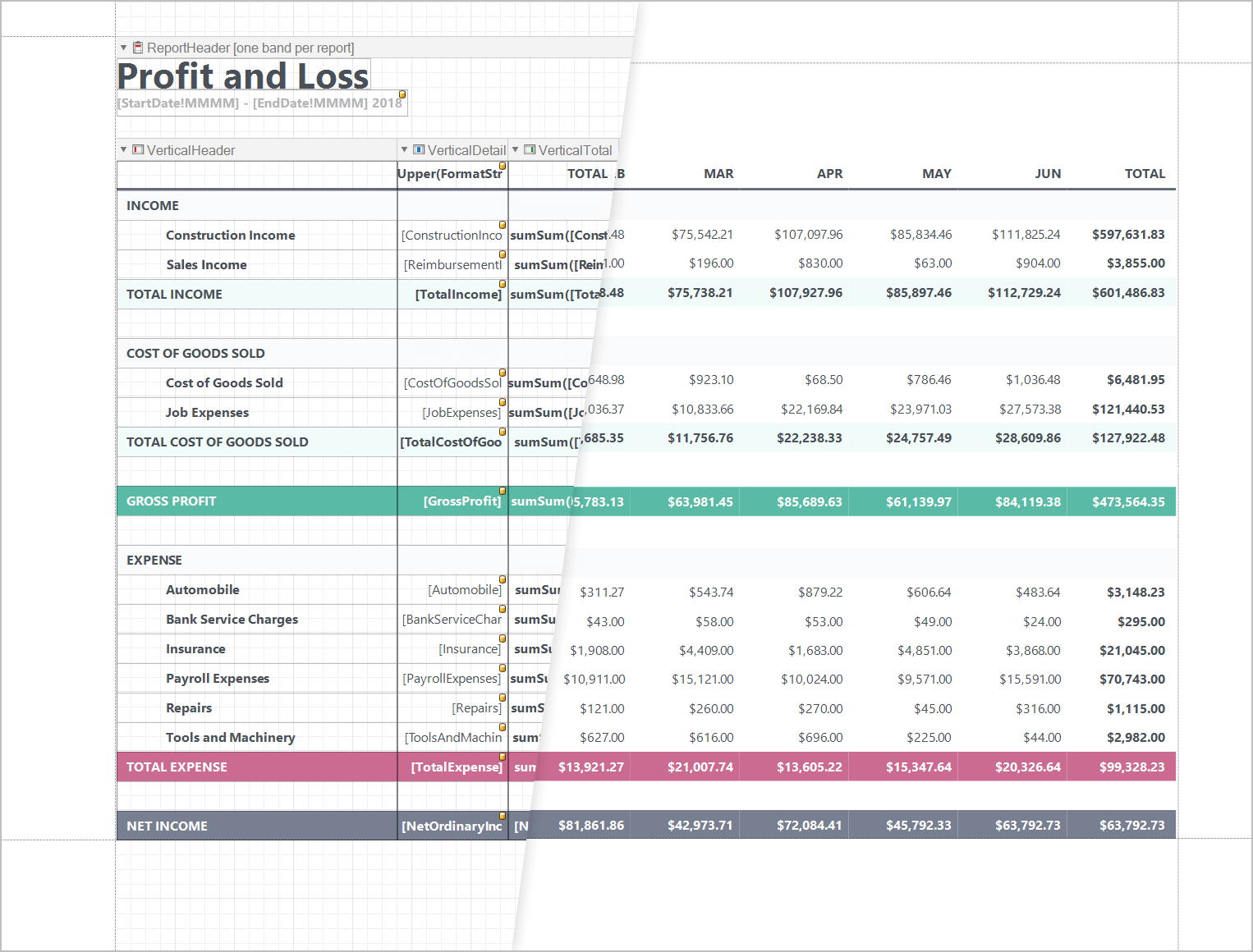
Report Designer - Vertical Bands
新版本在报表平台新增了三种新类型的report bands:
- Vertical Detail
- Vertical Header
- Vertical Total.
Vertical bands允许您创建一个报表,其中记录字段垂直排列、水平打印(从左到右)。顾名思义,这个新布局反映了垂直网格的布局 - 其中列表示行,行表示列。

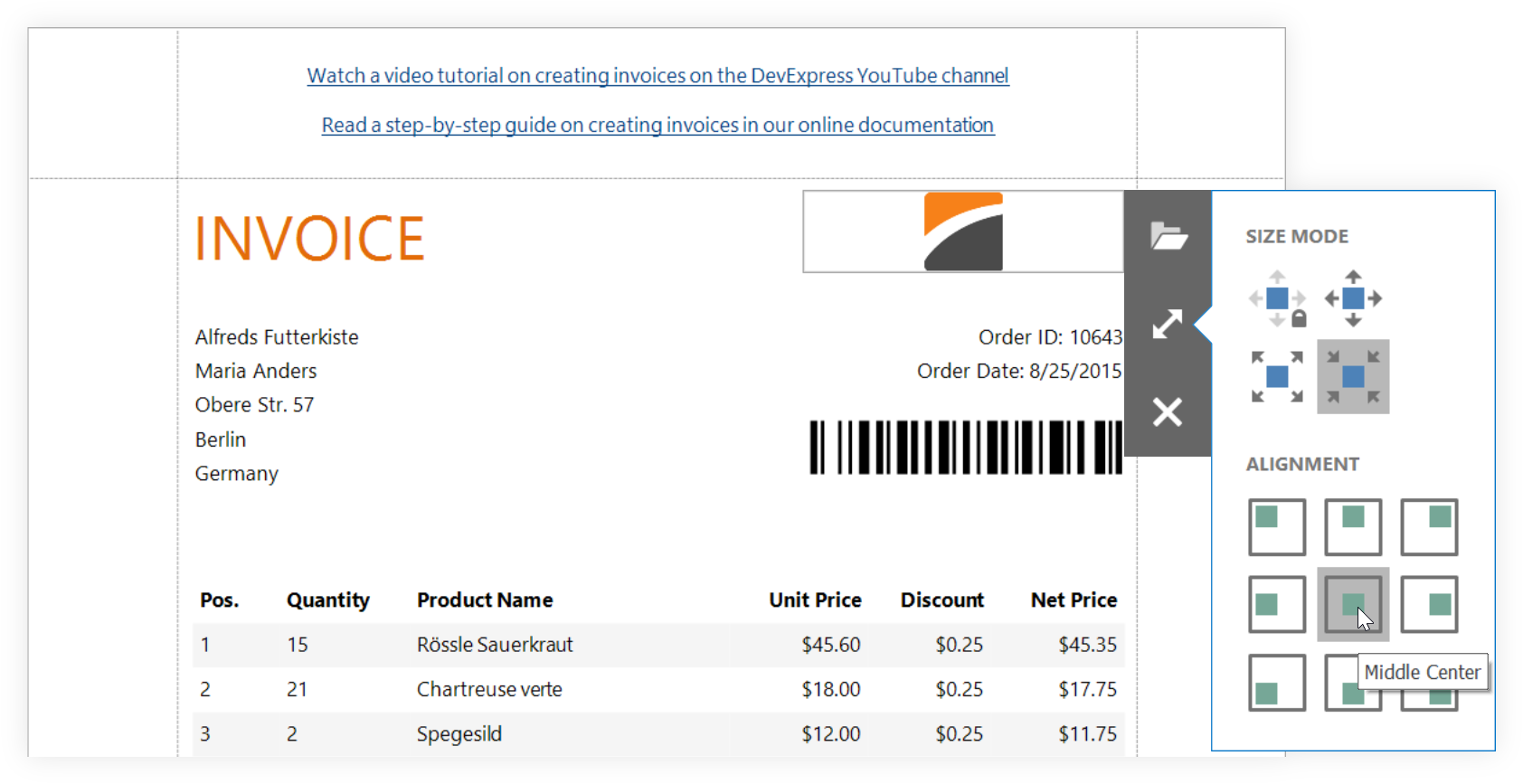
增强Picture Box功能
打印预览中的图像上传
现在您可以在Print Preview中显示报表时上传图像或从预定义图像列表中选择图像,编辑器的工具栏允许您选择适当的大小调整模式和图像对齐方式。

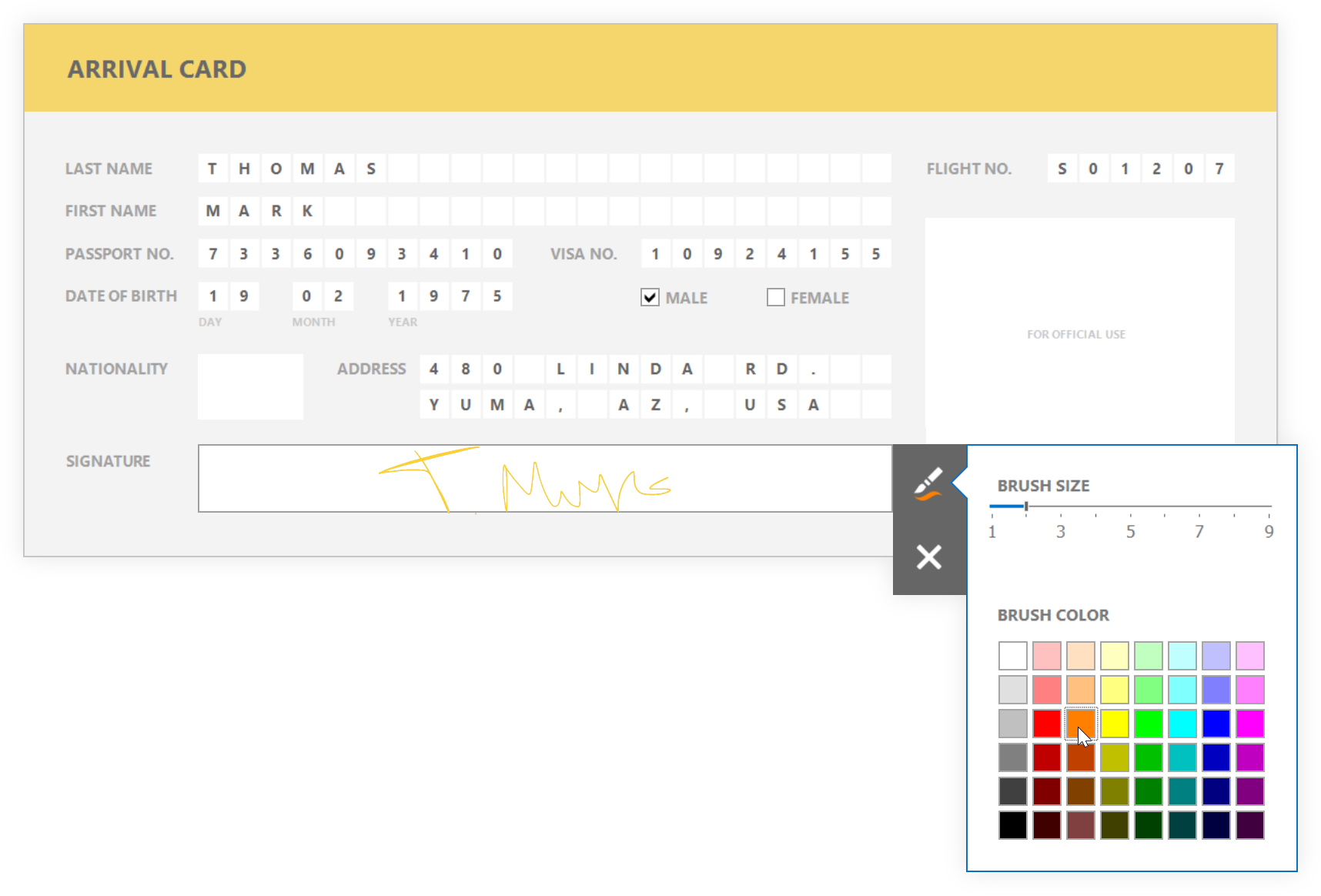
打印预览中的Freehand Drawing
现在,您可以在预览文档时绘制"freehand"。要启用freehand drawing,请将Picture Box的ImageEditOptions.EditorName属性设置为“Signature”。在此模式下,您可以在图片框中绘制任何形状或文本,集成选项允许您指定画笔大小和颜色。

支持SVG
Picture Box报表控件现在可以显示基于矢量的图像, v18.2不支持带渐变和文本的SVG,此限制将在未来版本中解决。
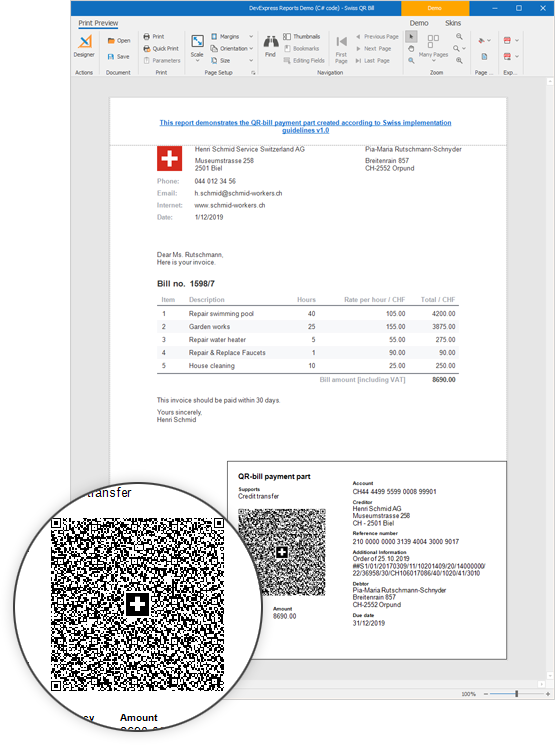
增强条形码 - QR码功能
QR Code允许您在条形码中间显示图片。

报表参数 - 增强功能
- 参数现在支持Null值,启用Parameter.AllowNull选项来允许Null值。
- 如果参数绑定到动态列表,则可以使用DynamicListLookUpSettings.SortOrder和DynamicListLookUpSettings.SortMember属性对列表进行排序。
- 当选择所有参数值时,多值参数的编辑器现在显示'All selected (N)'。
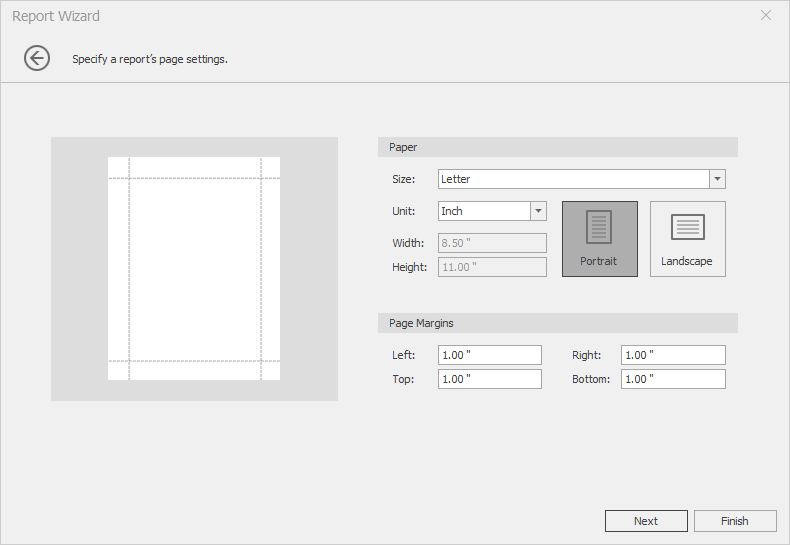
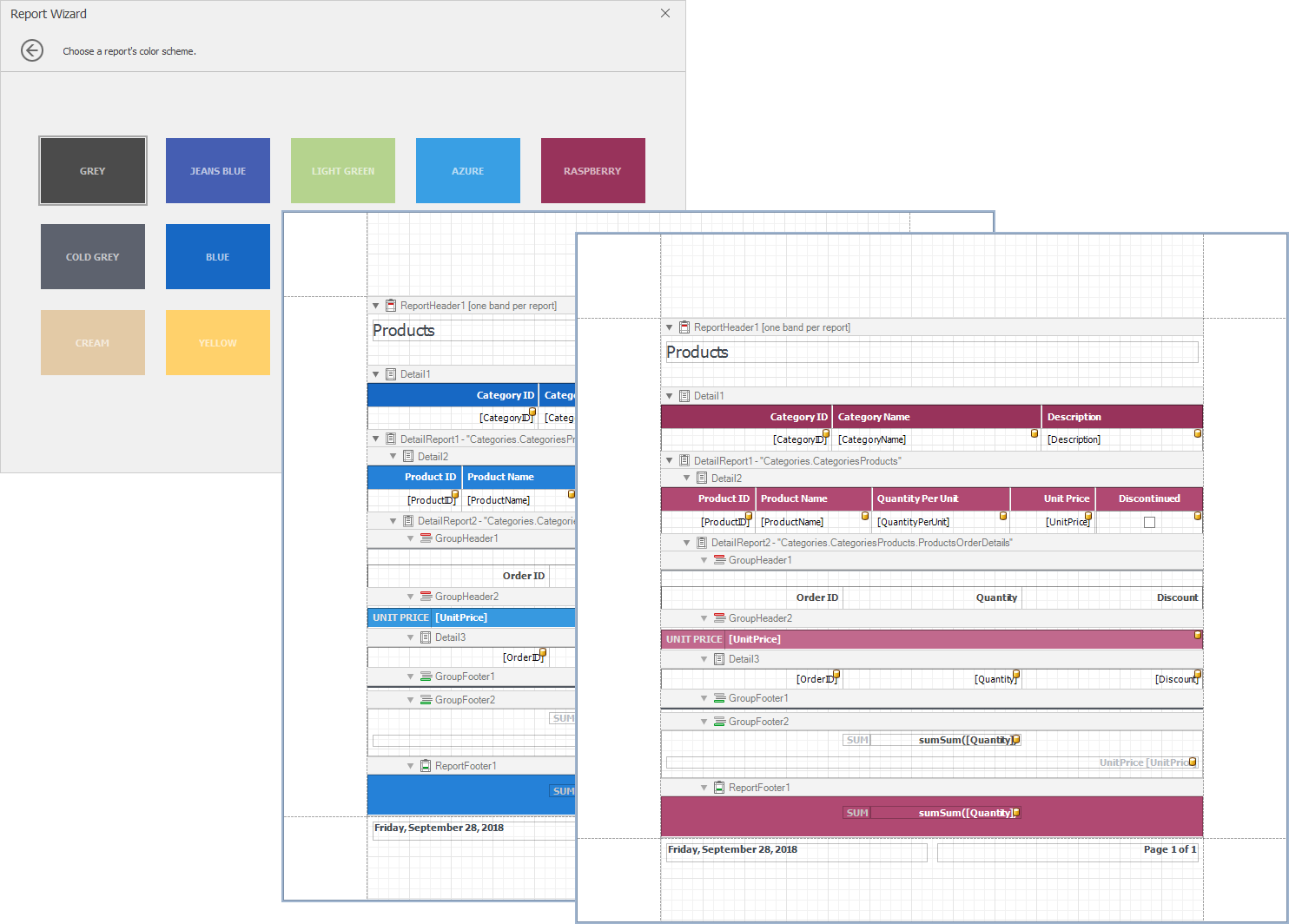
Report Wizard – 页面设置和报表颜色方案页面
此版本包括两个新的Report Wizard页面。
页面设置:允许您指定paper尺寸、单位、方向和文档边距。

颜色方案:允许您为向导生成的内置样式选择基色。

End-User Report Designer - Script Code Completion Offline Mode
您现在可以在离线模式下激活代码完成,代码完成还支持自定义程序集中定义的类型。
Report Controls - 新的默认字体
默认情况下,我们的报表控件现在使用Arial字体。
===============================================================
DevExpress 多套购买享更低折扣,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v18.2新版亮点——Reporting篇(一)的更多相关文章
- DevExpress v18.2新版亮点——Reporting篇(二)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
- DevExpress v18.1新版亮点——Reporting篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.1新版亮点——Reporting篇(三)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.1新版亮点——Reporting篇(二)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.1新版亮点——Reporting篇(一)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.2版本亮点——Reporting篇(三)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
- DevExpress v18.2新版亮点——DevExtreme篇(五)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
- DevExpress v18.2新版亮点——DevExtreme篇(四)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
- DevExpress v18.2新版亮点——DevExtreme篇(三)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
随机推荐
- VMware15 安装centos7标准板
VM主页——>创建虚拟机——>典型——>下一步: 选择安装安装操作系统,进入选择客户机操作系统界面 选择Linux 版本centos7 64位: 下一步——>填写虚拟机名称, ...
- Unity3D|-XLua热更新用法的大致流程
xlua是由腾讯维护的一个开源项目,我们可以在github上下载这个开源项目并查看一些相关文档 官网:https://github.com/Tencent/xLua 配置文档:https://gith ...
- aop(execution()表达式)
execution(* com.tp.soft.service..*.*(..)) 整个表达式可以分为五个部分: 1.execution(): 表达式主体. 2.第一个*号:表示返回类型,*号表示所有 ...
- Scss 与 Sass 是什么,他们的区别在哪里?
转载自:http://yunkus.com/difference-between-scss-sass/ 要想了解Scss 与 Sass 是什么以及他们的区别又在哪里,我们不过不先从他们各自的定义说起. ...
- JS 作用域与变量提升---JS 学习笔记(三)
你知道下面的JavaScript代码执行时会输出什么吗? var foo = 1; function bar() { if (!foo) { var foo = 10; } console.log(f ...
- Android虹软人脸识别sdk使用工具类
public class FaceUtil { private static final String TAG = FaceUtil.class.getSimpleName(); private st ...
- Vue组件通信
单向数据流通信 单向数据流通信是指父组件传递数据给子组件,子组件是不可以修改该数据的(可以改,但会警告) 父组件通过自定义属性传递数据给子组件,子组件使用props接收 如果想修改数据,子组件需要使用 ...
- ZooKeeper如何完成分布式锁?
* 面试答案为LZ所写,如需转载请注明出处,谢谢. 1.最基本的思路: 将<local_ip>:<task_id>存在某个路径节点里. 刚开始并没有这个节点,当有executo ...
- Spring Boot属性文件配置文档(全部)
This sample file is meant as a guide only. Do not copy/paste the entire content into your applicatio ...
- textarea跟随内容自动伸缩高度实现方案
监听input事件,然后将textarea的style.height设置为最低高度(19px),进而获取到元素的scrollHeight,然后将scroolHeight设置为style.height
