【React】学习之道
一.工欲善其事必先利其器 - 准备工作
安装vscode:https://code.visualstudio.com/
安装node.js:https://nodejs.org/en/
安装gitbash:https://gitforwindows.org/
根据个人习惯将vscode设置成自己喜欢的语言,我这里设置为中文
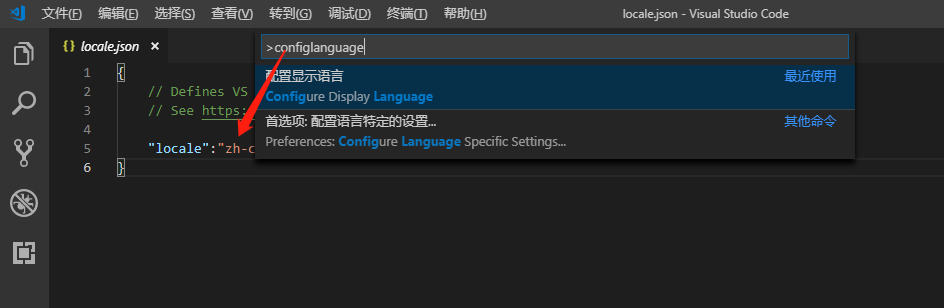
1.快捷键ctrl+shift+p 输入configlanguage 改为zh-cn

安装中文语言包,然后重启

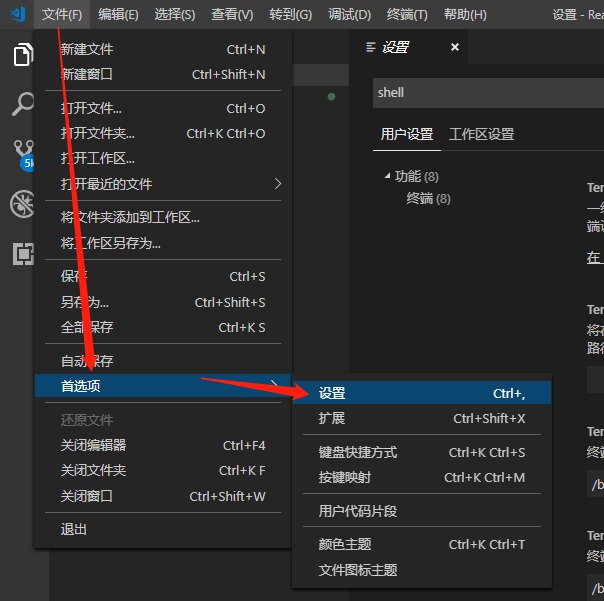
2.把vs code的终端改为git bash

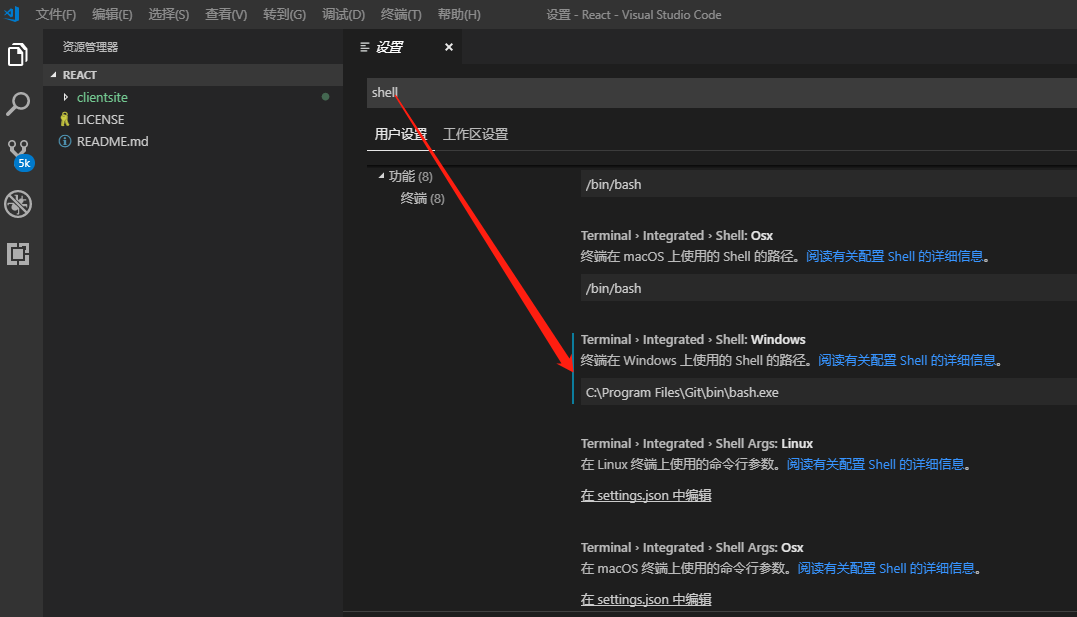
搜索shell 找到Terminal › Integrated › Shell: Windows,将安装好的git里面的bash路径复制到设置里

3.重启vs code
二.快速构建一个react应用
地址:https://reactjs.org/docs/create-a-new-react-app.html#create-react-app
命令:
npx create-react-app my-app
cd my-app
npm start

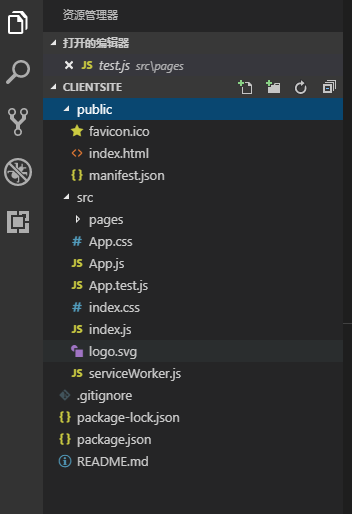
执行 npx create-react-app clientsite命令后 给创建了下面这些文件

三.已推送到github,克隆仓库到本地

git地址:https://github.com/chuankang/React
然后在vs code中选择文件夹
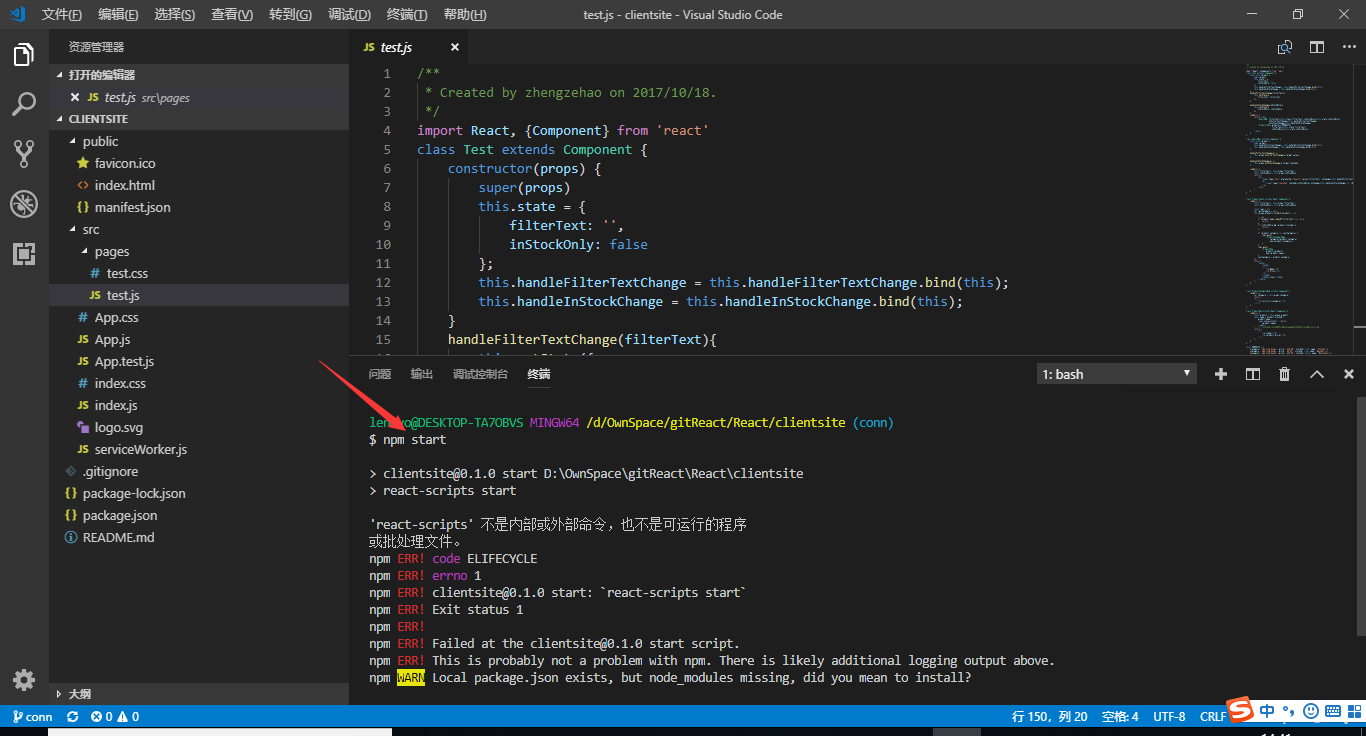
克隆下来后 nmp start 运行 报错

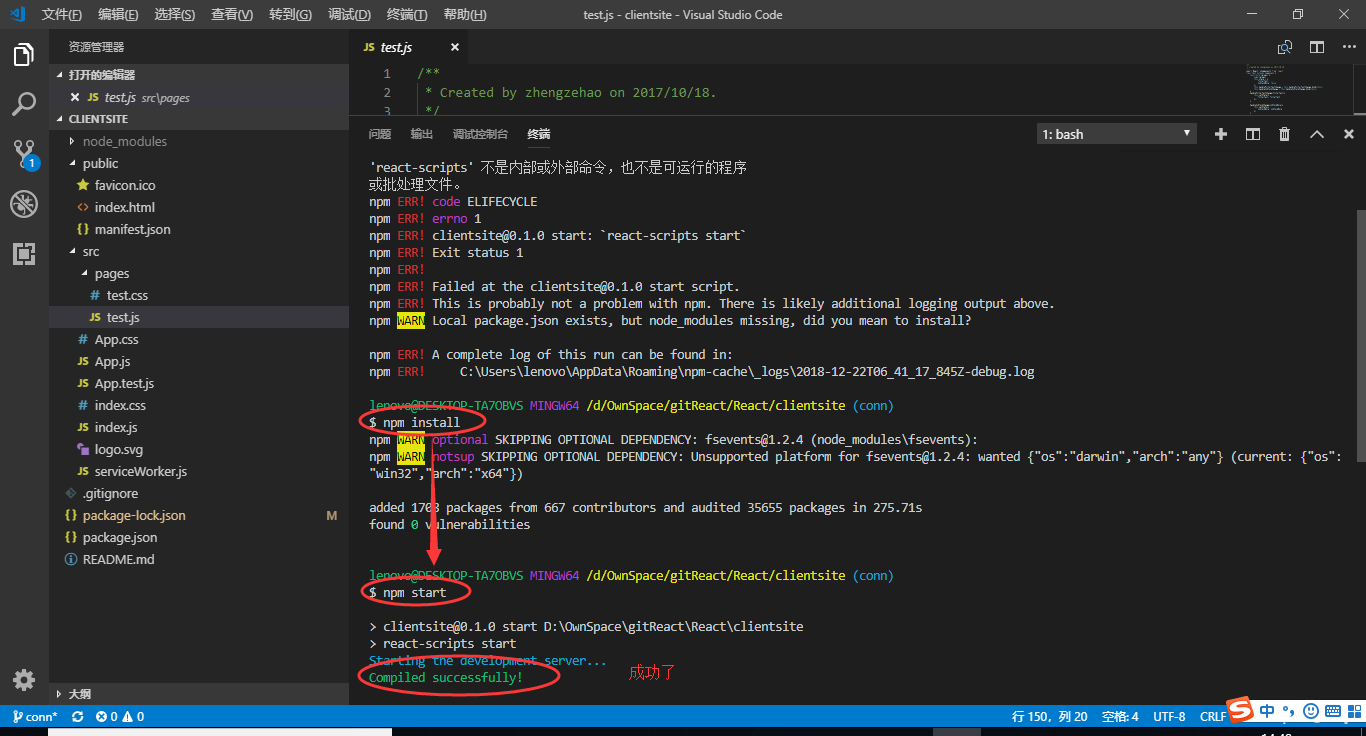
因为项目文件夹下没有node_modules文件夹,上传git时是被忽略了(200M左右) 执行npm install 然后 npm start

ok

【React】学习之道的更多相关文章
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
什么是react?react的官方网站:https://facebook.github.io/react/下图这个就是就是react的标志,非常巧合的是他和我们的github的编辑器Atom非常相似. ...
- react学习小结(生命周期- 实例化时期 - 存在期- 销毁时期)
react学习小结 本文是我学习react的阶段性小结,如果看官你是react资深玩家,那么还请就此打住移步他处,如果你想给一些建议和指导,那么还请轻拍~ 目前团队内对react的使用非常普遍,之 ...
- React学习资料
以下是我整理的React学习资料,包括:React基础.Redux.reat-router, redux middleware, higher order components, React验证等, ...
- React学习笔记(一) 基础知识
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我. React的基 ...
- React学习系列
React学习系列 系列学习react 翻译地址 https://scotch.io/tutorials/learning-react-getting-started-and-concepts 我是初 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- react 学习与使用记录
相关技术:webpack+react+react-router+redux+immutable 郭永峰react学习指南 1.git bash--windows命令行工具 --教程 下载地址 2. i ...
- 【JAVASCRIPT】React学习-JSX 语法
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 JSX 语法 1. 定义 JSX 是javascript + xml 的合集,我们可以将javascript 与 ht ...
- 【JAVASCRIPT】React学习-如何构建一个组件
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 组件化思想 组件就是 UI + UI 交互逻辑,组件有三个常规map , 分别为state 状态 . props 数据 ...
- 【JAVASCRIPT】React学习- 数据流(组件通信)
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 一 组件通信如何实现 父子组件之间不存在继承关系 1.1 父=>子通信 父组件可以通过 this.refs.xx ...
随机推荐
- 3、配置XShell上传文件
1.yum -y install lrzsz(安装 lrzsz) 2.rz -y(会弹出选择文件框,选择上传文件)
- 真正可用的安卓webview html图片上传限制突破处理(拍照+相册都可以用)
两篇起步使用webview参考文章,第一篇解除限制,但会调用外部浏览器打开链接,第二篇 覆盖shouldOverrideUrlLoading return true https://www.jb51. ...
- 修改haproxy配置文件
需求: 1.查 输入:www.oldboy.org 获取当前backend下的所有记录 2.新建 输入: arg = { 'bakend': 'www.oldboy.org', 'record':{ ...
- 24.C# Lambda表达式
1.Lambda表达式的含义 Lambda表达式是C#3.0引入的一种结构,使用它可以简化C#编程. 2.Lambda表达式与匿名方法 我们知道匿名方法可用于事件处理,如下delegate声明了一个匿 ...
- VS 2017 激活码
最近逐渐抛弃了 VS2015 更新迭代到2017版本安装流程不必说激活码双手奉上 Enterprise: NJVYC-BMHX2-G77MM-4XJMR-6Q8QF Professional: KB ...
- JFinal框架
FJinal过滤器(tomcat) 创建java类继承JFinalConfig 会实现六个方法(有一个是拦截器的方法好像是,那个我好像看的跟struts2一样但是又没看懂暂时不写) Controlle ...
- iOS组件化之路(一)
写在最前 从开始学写代码,胡乱的看书,不懂如何写第一个程序,到开始写出第一个程序,这段道路有些漫长.慢慢开始自己独立的去分析给出的需求,到如何实现,最初的想法只是仅仅实现,到后来懂得如何利用自己技术和 ...
- Verify_Execute 验证SQL语句执行结果
#region Verify_Execute /// <summary> /// 验证insert.update.delete执行 /// </summary> /// < ...
- GO map
map是一种无序的基于key-value的数据结构,Go语言中的map是引用类型,必须初始化才能使用. map定义 语法:map[KeyType]ValueType KeyType:表示键的类型. V ...
- VC GDI 像素转厘米(英寸)[转发]
[转载]http://blog.sina.com.cn/s/blog_638dd78201018663.html 函数原型:int GetDeviceCaps(int nIndex); 常用的参数有( ...
