腾讯地图 API 调用入门
本文仅为腾讯地图 API 调用入门,如需进阶学习,请在腾讯位置服务网站上进行学习。
登陆网址 https://lbs.qq.com/
点击右上角的登陆按钮,需要进行注册按照流程进行就好。

完成之后,选择右上角的控制台,进行开发者验证。

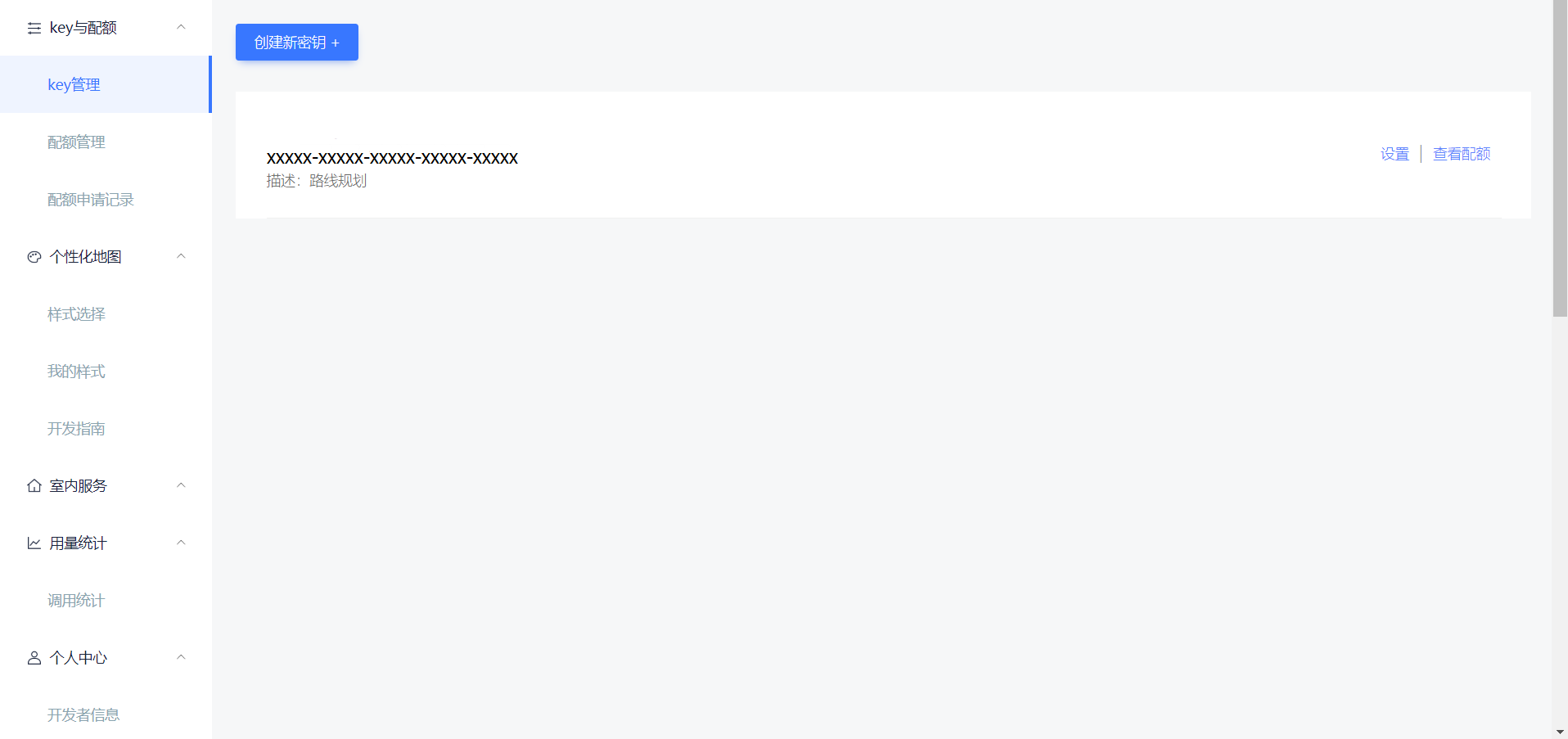
完成后在左边栏的key管理中选择创建新密钥。

在本地新建 txt 文档,将如下代码输入到文档中,将自己的 key 在文档中的相应位置处进行替换。(24行)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>个性化地图</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<style type="text/css">
html,body{
width:100%;
height:100%;
}
*{
margin:0px;
padding:0px;
}
body {
font: 12px/16px Verdana, Helvetica, Arial, sans-serif;
}
#container{
min-width:600px;
min-height:767px;
}
</style>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=XXXXX-XXXXX-XXXXX-XXXXX-XXXXX-XXXXX"></script> // 用自己的key替换XXXXX
<script>
window.onload = function () {
function init() {
// 创建地图
var map = new qq.maps.Map(document.getElementById("container"), {
center: new qq.maps.LatLng(39.916527, 116.397128), // 地图的中心地理坐标
zoom: 8, // 地图缩放级别
mapStyleId: 'style1' // 该key绑定的style1对应于经典地图样式,若未绑定将弹出无权限提示窗
});
}
//调用初始化函数
init();
}
</script>
</head>
<body>
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
</html>
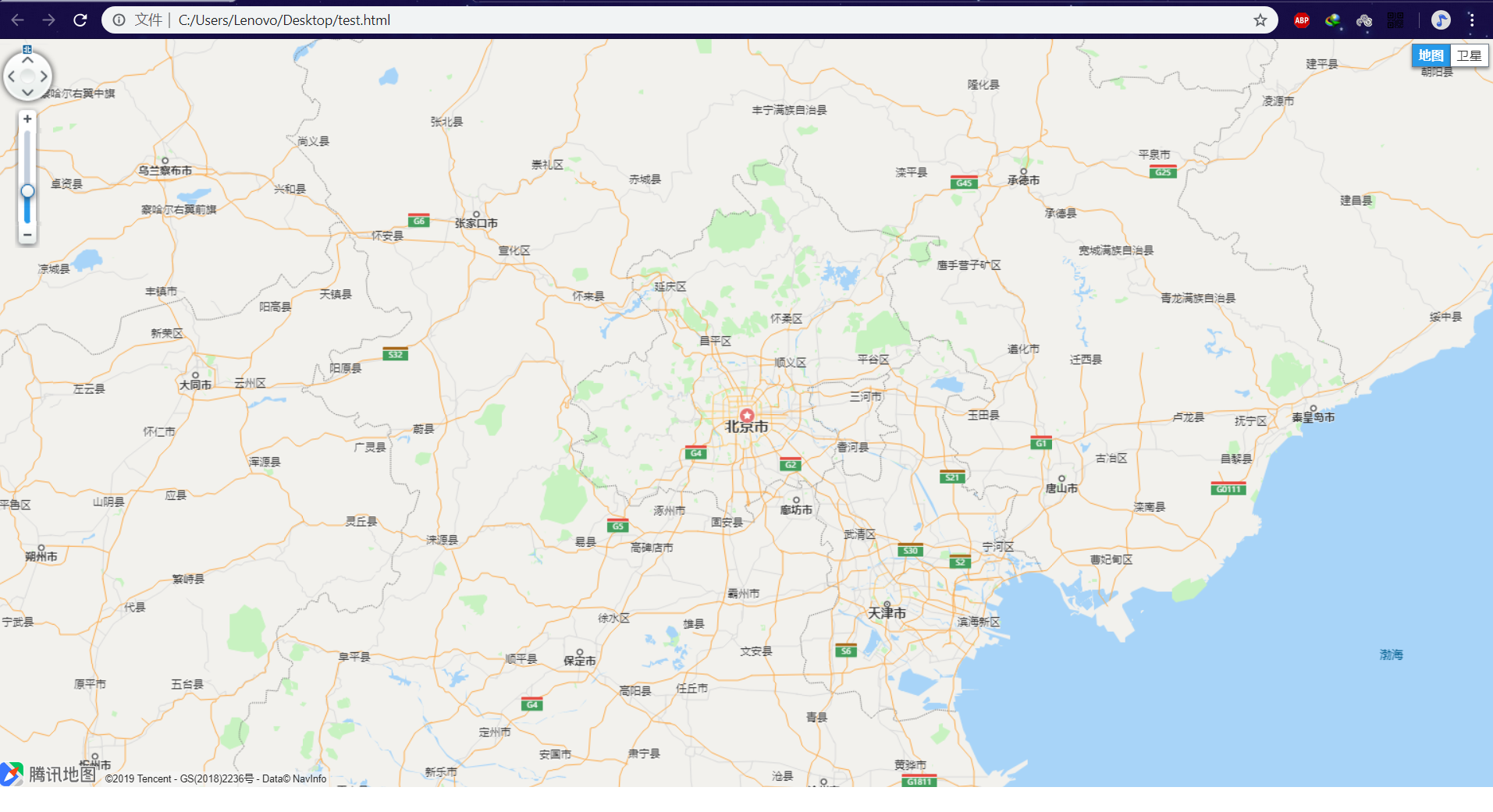
将 txt 文档后缀换成 html,双击运行即可。

腾讯地图 API 调用入门的更多相关文章
- 微信小程序wx.getLocation()获取经纬度及JavaScript SDK调用腾讯地图API获取某一类地址
简介 腾讯位置服务为微信小程序提供了基础的标点能力.线和圆的绘制接口等地图组件和位置展示.地图选点等地图API位置服务能力支持,使得开发者可以自由地实现自己的微信小程序产品. 在此基础上,腾讯位置服务 ...
- 腾讯QQAndroid API调用实例(QQ分享无需登录)
腾讯QQAndroid API调用实例(QQ分享无需登录) 主要分为两个步骤: 配置Androidmanifest.xml 修改activity里边代码 具体修改如下: 1.Activity代 ...
- HTML 百度地图API调用示例源码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Java web与web gis学习笔记(二)——百度地图API调用
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- 百度地图API调用实例之地址标注与位置显示
之前弄了个谷歌地图API标注的调用实例,后来要求改成百度地图. 感谢主,通过网上资料(百度地图API,百度地图API详解之地图标注)收集及研究, 终于把百度地图标注和显示功能实现出来了,具体实现方法如 ...
- GPS坐标转换 百度地图API调用
1 如果GPS输出的值是DD.DDDDDDDD格式的,直接调用地图API的转换函数处理,就可以正常显示2 如果GPS输出的值是DD.MMMMMMMM格式的,就需要先进行分转度处理,然后再调API,就可 ...
- 百度地图API新手入门
最近,共享单车着实火了一把,市场竞争也是异常的激烈,百花争艳,百家争鸣,群雄逐鹿,最后鹿死谁手,现在还不得而知,不过可以肯定的是细节决定成败,更重要的还在于用户的体验. 用过的同学们都会知道,打开共享 ...
- JAVA使用经纬度通过腾讯地图API获取详细地址
官方文档:https://lbs.qq.com/service/webService/webServiceGuide/webServiceGcoder package com.weixin.map; ...
- Python3 下实现 腾讯人工智能API 调用
1.背景 a.鹅厂近期发布了自己的人工智能 api,包括身份证ocr.名片ocr.文本分析等一堆API,因为前期项目用到图形OCR,遂实现试用了一下,发现准确率还不错,放出来给大家共享一下. b.基于 ...
随机推荐
- extjs 倒计时
var interval = (new Date(selection[0].data.dealLimitTime).getTime() - new Date().getTime()) / 1000; ...
- hbase rowkey 的设计
什么是rowkey Hbase是一个分布式的.面向列的数据库,它和一般关系型数据库的最大区别是:HBase很适合于存储非结构化的数据,还有就是它基于列的而不是基于行的模式. Hbase是采用K,V存储 ...
- Objective-C Block与函数指针比较
相似点 1.函数指针和Block都可以实现回调的操作,声明上也很相似,实现上都可以看成是一个代码片段. 2.函数指针类型和Block类型都可以作为变量和函数参数的类型.(typedef定义别名之后,这 ...
- Swift中 删除Array的元素对象
Swift中Array的删除对象 在Swift中数组Array没有removeObject的方法 1.找到下标 let model_index = selectedArray.index(where: ...
- 浏览器仿EXCEL表格插件 - 智表ZCELL产品V1.4发布
智表(zcell)是一款浏览器仿excel表格jquery插件.智表可以为你提供excel般的智能体验,支持双击编辑.设置公式.设置显示小数精度.下拉框.自定义单元格.复制粘贴.不连续选定.合并单元格 ...
- Hybrid APP之Native和H5页面交互原理
Hybrid APP之Native和H5页面交互原理 Hybrid APP的关键是原生页面与H5页面直接的交互,如下图,痛过JSBridge,H5页面可以调用Native的api,Native也可调用 ...
- C# 中利用 CRC32 值判断文件是否重复
需要在 NuGet 中引用 Crc32.NET 包 直接贴代码了: using Force.Crc32; using System; using System.Collections.Generic; ...
- CSAPP:第十章 系统级I/O
CSAPP:第十章 系统级I/O 10.1 unix I/O10.2 文件10.3 读取文件元数据10.4 读取目录内容10.5 共享文件10.6 我们该使用哪些I/O函数? 10.1 unix I/ ...
- Cleartext HTTP traffic to xxx not permitted解决办法
,为保证用户数据和设备的安全,针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密的连接,因此运行 ...
- PVLAN 简介
PVLAN(Private VLAN),即私有 VLAN.采⽤两层 VLAN 隔离技术,上层VLAN 全局可见,下层VLAN 相互隔离.PVLAN 通常用于企业内部网,用来防止连接到某些接⼝或接口组的 ...
