服务器代理+jQuery.ajax实现图片瀑布流
- 服务器代理机制破解浏览器的同源策略
- 瀑布流功能实现分析
- 具体实现代码及业务实现分析
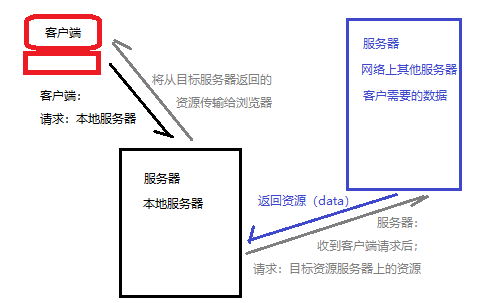
一、服务器代理机制破解浏览器同源策略
由于浏览器的同源策略无法请求不同域名下的资源,但是服务器的后台程序并不受同源策略的限制,所以就可以通过服务器的后台程序获取其他域名下的资源,然后再发送给浏览器,本质上还是在同源策略下实现的,毕竟服务器没有跨域这一说法,这种机制叫做服务器代理。(这篇博客不是为了解析服务器代理,所以不对服务器代理的实现做什么分析,只简单的描述浏览器在同源基础上获取其他域名下的资源)。

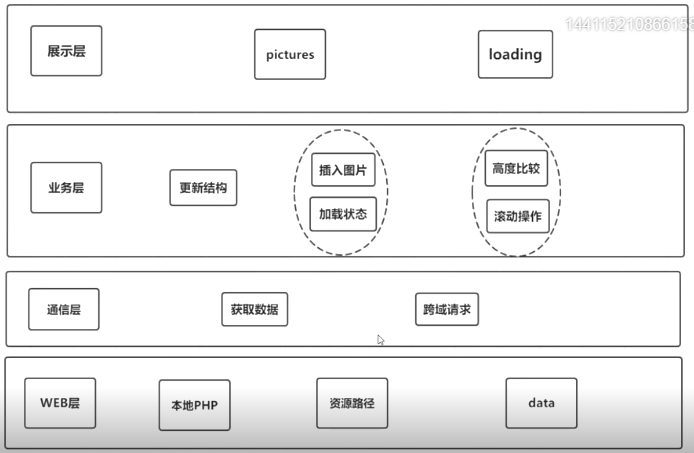
二、瀑布流功能实现分析

1.初始加载页面时获取一次服务器资源,将获取的资源根据每列的高度以最小原则添加图片。
2.当滚动条下滑时,出现空白区域时,即滚动条滚动的位置加上视窗的高度大于最小高度列的高度。触发加载资源,再添加图片。
需要的数据:
视窗高度:window.innerHeight(原生BOM属性);$(window).height();(jQuery方法)。
滚动条的位置:
谷歌浏览器和未声明DTD <! DOCTYPE>获取滚动条的位置:document.body.scrollTop;
火狐和其他浏览器:document.bodyElement.scrollTop;
IE9+ 和 最新浏览器都支持:window.pageXOffset; pageYOffset(scrollTop);
兼容: var scrollTop = window.pageYOffset ||document.documentElement.scrollTop || document.body.scrollTop || 0;
jQuery:$(window).scrollTop();
三、具体实现代码及业务实现分析

web层:这里我使用了百度的资源,data数据能获取,但是由于百度图片有保护措施,最后获取的都是一张替代图片,但是不影响我们实现瀑布流功能。下面是实现服务器代理机制的PHP内容:(rn是一次请求数据的个数,可自己根据需求设置,其他数据大家自己去查吧,方正都没啥用,因为图片都是那张替代图片,但是连接是真实的)
<?php
header('Content-type:text/html; charset="utf-8"');
$url = 'http://image.baidu.com/data/imgs?col=美女&tag=小清新&sort=10&pn=1&rn=20&p=channel&from=1';
$content = file_get_contents($url);
echo $content;
?>
通讯层:
function getData(){
if(!flag){
flag = true;
$.ajax({
type:'GET',
url:'http://localhost/jy_11_12_13/11_1/src/getPics.php?',
success:addDom,
beforeSend:function(){
$('.loading').show();//请求成功前显示loading
},
error:function(){
console.log('error');
}
});
}
}
根据数据-插入结构:
function addDom(data){
$('.loading').hide();//请求成功后隐藏loading
// var oJSON = (new Function('return ' + data))();//标准JSON数据格式解释方法
var oJSON = eval("(" + data + ")");//数据不是标准JSON格式,只能采用eval来解析
var dataList = oJSON.imgs;
dataList.pop();//清除最后一个空数据
console.log(dataList);//在控制台打印数据,查看数据是否跟需求一致
if(dataList.length > 0){
//拿到数据后,遍历数据插入结构
dataList.forEach(function(ele,index){
var iDiv = $('<div class="item"></div>');
var imgBox = $('<div class="image"></div>');
var oImg = new Image();
var oP = $('<p></p>');
oP.text(ele.title);
oImg.src = ele.imageUrl;
//当图片获取到了以后插入页面
oImg.onload = function(){
imgBox.append(oImg);
iDiv.append(imgBox).append(oP);
//获取最短的li的索引
var index = getMinList(oLi);
$(oLi[index]).append(iDiv);
}
});
}
num ++;//这个数据是用来记录页的,之前的一个数据可以实现分页请求,
flag = false;//结构添加完成后将锁开启
}
滚动操作:
//获取最短li的索引函数
function getMinList(dom){
var minHeight = parseInt($(dom[0]).css('height'));
var index = 0;
for(var i = 1; i < oLi.length; i++){
var height = parseInt($(dom[i]).css('height'));
if(height < minHeight){
minHeight = height;
index = i;
}
}
return index;
}
//往下滑动时
//当滚动条的位置加上窗口高度大于最短的li,再次加载
$(window).scroll(function() {
var scrollHeight = $(window).scrollTop();//获取滚动条位置
var clientHeight = $(window).height();//获取视窗高度
var minLiH = parseInt($(oLi[getMinList(oLi)]).css('height'));//获取最短列的高度
if(scrollHeight + clientHeight > minLiH){//当出现空白区域时调用网络请求加载数据
getData();
}
});
最后全部代码(折叠);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery瀑布流(服务器代理)</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="wrapper">
<ul>
<li>
<div class="item">
<div class="image">
<img src="./image/0.png" alt="">
<p>我是title</p>
</div>
</div>
</li>
<li>
<div class="item">
<div class="image">
<img src="./image/1.png" alt="">
<p>我是title</p>
</div>
</div>
</li>
<li>
<div class="item">
<div class="image">
<img src="./image/2.png" alt="">
<p>我是title</p>
</div>
</div>
</li>
<li>
<div class="item">
<div class="image">
<img src="./image/3.png" alt="">
<p>我是title</p>
</div>
</div>
</li>
</ul>
<div class="loading">Loading...</div>
</div>
<script type="text/javascript" src="./js/jquery-2.0.3.js"></script>
<script type="text/javascript" src="./js/index.js"></script>
</body>
</html>
HTML
*{
margin:;
padding:;
list-style: none;
}
.wrapper{
/* 最小宽度 */
min-width: 930px;
margin: 0 auto;
text-align: center;
}
.wrapper ul{
display: inline-block;
}
.wrapper ul::after{
content: "";
clear: both;
display: block;
}
.wrapper li{
float: left;
}
.wrapper li .item{
width: 200px;
margin: 0 5px 10px;
padding: 10px;
border: 1px solid #ccc;
}
.wrapper li .item .image{
width: 200px;
}
.wrapper li .item .image img{
width: 200px;
}
.wrapper .loading{
font-size: 30px;
font-weight: bolder;
color: #ccc;
}
CSS
var num = 1;
var flag = false;//加锁
var oLi = $('li');
getData();
function getData(){
if(!flag){
flag = true;
$.ajax({
type:'GET',
url:'http://localhost/jy_11_12_13/11_1/src/getPics.php?',
success:addDom,
beforeSend:function(){
$('.loading').show();//请求成功前显示loading
},
error:function(){
console.log('error');
}
});
}
}
function addDom(data){
$('.loading').hide();//请求成功后隐藏loading
// var oJSON = (new Function('return ' + data))();//标准JSON数据格式解释方法
var oJSON = eval("(" + data + ")");//数据不是标准JSON格式,只能采用eval来解析
var dataList = oJSON.imgs;
dataList.pop();//清除最后一个空数据
console.log(dataList);//在控制台打印数据,查看数据是否跟需求一致
if(dataList.length > 0){
//拿到数据后,遍历数据插入结构
dataList.forEach(function(ele,index){
var iDiv = $('<div class="item"></div>');
var imgBox = $('<div class="image"></div>');
var oImg = new Image();
var oP = $('<p></p>');
oP.text(ele.title);
oImg.src = ele.imageUrl;
//当图片获取到了以后插入页面
oImg.onload = function(){
imgBox.append(oImg);
iDiv.append(imgBox).append(oP);
//获取最短的li的索引
var index = getMinList(oLi);
$(oLi[index]).append(iDiv);
}
});
}
num ++;//这个数据是用来记录页的,之前的一个数据可以实现分页请求,
flag = false;//结构添加完成后将锁开启
}
//获取最短li的索引函数
function getMinList(dom){
var minHeight = parseInt($(dom[0]).css('height'));
var index = 0;
for(var i = 1; i < oLi.length; i++){
var height = parseInt($(dom[i]).css('height'));
if(height < minHeight){
minHeight = height;
index = i;
}
}
return index;
}
//往下滑动时
//当滚动条的位置加上窗口高度大于最短的li,再次加载
$(window).scroll(function() {
var scrollHeight = $(window).scrollTop();//获取滚动条位置
var clientHeight = $(window).height();//获取视窗高度
var minLiH = parseInt($(oLi[getMinList(oLi)]).css('height'));//获取最短列的高度
if(scrollHeight + clientHeight > minLiH){//当出现空白区域时调用网络请求加载数据
getData();
}
});
JS
服务器代理+jQuery.ajax实现图片瀑布流的更多相关文章
- 【jQuery Demo】图片瀑布流实现
瀑布流就是像瀑布一样的网站——丰富的网站内容,特别是绚美的图片会让你流连忘返.你在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前.瀑布流网站是新兴的一种网站模式——她的 ...
- Jquery实现图片瀑布流思路-简单版
目录 Jquery实现图片瀑布流思路-简单版 1.预备 2.开始 1.声明 2.主体 3.窗体大小改变事件 Jquery实现图片瀑布流思路-简单版 注意:本篇文章基于知道每张图片的实际尺寸的情况下 特 ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- 图片瀑布流,so easy!
什么是图片瀑布流 用一张花瓣网页的图片布局可以很清楚看出图片瀑布流的样子: 简单来说,就是有很多图片平铺在页面上,每张图片的宽度相同,但是高度不同,这样错落有致的排列出 n 列的样子很像瀑布,于是就有 ...
- jQuery+Ajax实现图片的预览和上传
jQuery+Ajax实现图片的预览和上传 1.配置Spring-web.xml <!-- springmvc上传图片 --> <bean id="multipartRes ...
- 利用LruCache载入网络图片实现图片瀑布流效果(改进版)
PS: 2015年1月20日21:37:27 关于LoadImageAsyncTask和checkAllImageViewVisibility可能有点小bug 改动后的代码请參见升级版本号的代码 ht ...
- js图片瀑布流效果
要实现图片瀑布流效果,首先得准备几张图片. html的部分比较简单就是将图片加载到浏览器就可以了 代码如下(注意放的图片多一点要不然之后无法滑动鼠标就无法达到瀑布流效果): <!DOCTYPE ...
- js 实现图片瀑布流效果,可更改配置参数 带完整版解析代码[waterFall.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片瀑布流效果 页面需求 1 ...
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
随机推荐
- JMeter接口测试实战-动态数据验证
JMeter接口测试实战-动态数据验证 说到验证就不得不说断言, 先来看下JMeter官方给出断言(Assertion)的定义, 用于检查测试中得到的响应数据等是否符合预期,用以保证测试过程中的数据交 ...
- 关于Java中基类构造器的调用问题
在<Java编程思想>第7章复用类中有这样一段话,值得深思.当子类继承了父类时,就涉及到了基类和导出类(子类)这两个类.从外部来看,导出类就像是一个与基类具有相同接口的新类,或许还会有一些 ...
- C#枚举(Enum)小结
枚举概念 枚举类型(也称为枚举)提供了一种有效的方式来定义可能分配给变量的一组已命名整数常量.该类型使用enum关键字声明. 示例代码1 enum Day { Sunday, Monday, Tues ...
- 根据Webservice地址,动态传入参数(Webservice代理类)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using Sunlib; ...
- 配置SSH(GNS3)
实验拓扑: -------------------------------------------配置IP过程不多啰嗦了 1.SSH配置过程 这里是用GSN3模拟器做的 --------------- ...
- Vue插值文本换行问题
问题背景: 后端返回的字符串带有\n换行符,但Vue将其插值渲染成div内部文本后,文本并不换行,换行符显示为一个空格. 目标: 让文本在换行符处换行. 解决方法: 思路:实现文本换行有两种方法,一是 ...
- 逆卷积的详细解释ConvTranspose2d(fractionally-strided convolutions)
1.首先先定义进行卷积的参数: 输入特征图为高宽一样的Hin*Hin大小的x 卷积核大小kernel_size 步长stride padding填充数(填充0) 输出特征图为Hout*Hout大小的y ...
- 弱网测试-Network Emulator 网络模拟工具使用
参考链接 https://www.jianshu.com/p/6a3d38aafac1
- FineUIMvc随笔(1)动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. <FineUIMvc随笔>目录 FineUIMvc随笔(1)动态创建表格列 FineUIMvc随笔(2)怎样在控件中 ...
- C#创建安装、卸载部署程序
分享3: 需求:对已经开发的应用程序进行安装封装操作,即创建安装.卸载部署程序: 分析:程序的开发是为了在不同的人在不同的机器上使用,为了使不同机器使用该软件就需要见程序安装包,并且保证安装包中必须包 ...
