VIM --使用进阶 -- 插件篇 -- YouCompleteMe -- nerdtree
系统:ubuntu:
资源:https://github.com/
其他:想了解都要哪些好用的插件,推荐大家读 http://blog.csdn.net/mergerly/article/details/51671890 这个博客的内容很赞。
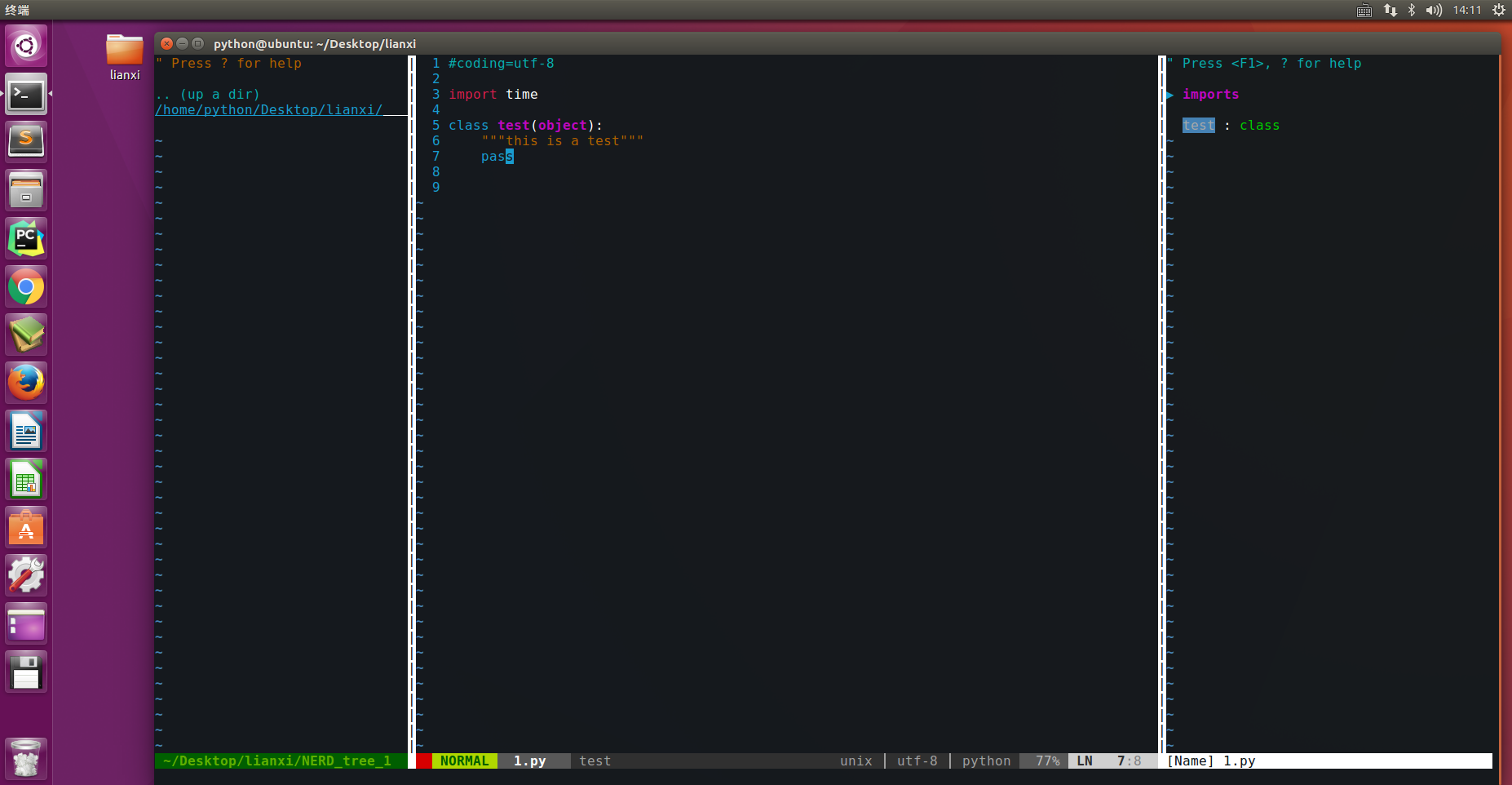
vim本身是一个非常优秀的编辑器,为了提升使用流畅感,增加一些功能,就需要安装一些插件,先放一张个人常用的vim界面截图。左侧可以快速切换所有文档,右侧可以查看所有折叠的函数,完成快速切换。
个人喜好vim的原因是,这种加入的功能,不想使用,可以直接关闭,直接剩下一个黑框,感觉很赞。

插件管理器:Vundle:
#Vundle安装方法---shell命令下
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
#查看安装的内容
cd ~/.vim/bundle/Vundle.vim #复制一份配置文件
cd ~
cp .vimrc .vimrc_1
修改vim配置文件:
#shell命令下进入文件.vimrc
vim .vimrc "根据Vundle官方说明进行配置,个人常用插件和配置信息如下,详情请参考Vundle官方配置说明:README_ZH_CN.md set nocompatible " 去除VI一致性,必须
filetype off " 必须 " 设置包括vundle和初始化相关的runtime path
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin() " 让vundle管理插件版本,必须
Plugin 'VundleVim/Vundle.vim' " 下面是我个人常用的插件配置
Bundle 'Lokaltog/vim-powerline' Bundle 'tpope/vim-commentary' Bundle 'scrooloose/nerdtree'
map <F12> :NERDTreeToggle<CR> Bundle 'majutsushi/tagbar'
map <silent> <F4> :TagbarToggle<CR> Bundle 'Valloric/YouCompleteMe' " 你的所有插件需要在下面这行之前
call vundle#end() " 必须
filetype plugin indent on " 必须 加载vim自带和插件相应的语法和文件类型相关脚本 " 简要帮助文档
" :PluginList - 列出所有已配置的插件
" :PluginInstall - 安装插件,追加 `!` 用以更新或使用 :PluginUpdate
" :PluginSearch foo - 搜索 foo ; 追加 `!` 清除本地缓存
" :PluginClean - 清除未使用插件,需要确认; 追加 `!` 自动批准移除未使用插件
"
" 查阅 :h vundle 获取更多细节和wiki以及FAQ
安装所有的插件
#shell下输入命令
vim #进入vim后,分别使用下面的两条命令,安装所有的插件
PluginList
PluginInstall
YouCompleteMe :设置
#YouCompleteMe
#YouCompleteMe下载后,因为要进行编译后才能使用,本人在趟过大量的坑后,终于搞懂是什么情况,通宵两个晚上,血泪史呀!英语薄弱真的很致命。 #进入YouCompleteMe
cd ~/.vim/bundle/YouCompleteMe #执行编译命令
./install.sh #如果无法编译,安装相关支持
sudo apt-get install cmake
sudo apt-get install python-dev #将编译后的文件,把其中的.ycm_extra_conf.py复制到用户目录下,就可以使用了
cp ~/.vim/bundle/YouCompleteMe/third_party/ycmd/examples/.ycm_extra_conf.py ~/
NERDTree ---常用快捷键
?:显示所有的快捷键信息,如果对快捷键不熟悉,可以看看,常用的不多
ctrl+w+w 光标在左右窗口切换
ctrl+w+r 切换当前窗口左右布局
i和s水平分割或纵向分割窗口打开文件
m 显示文件系统菜单(添加、删除、移动操作)
VIM --使用进阶 -- 插件篇 -- YouCompleteMe -- nerdtree的更多相关文章
- vim 树形菜单插件NERDTree 的安装
vim 树形菜单插件的安装 NERDTree 1. mkdir ~/.vim cd ~/.vim mkdir bundle mkdir autoload 2. curl -Sso ~/.vim/au ...
- vim实战:插件安装(Vundle,NerdTree)
一:插件管理器Vundle 1.简介 Vundle是vim的一个插件管理器, 同时它本身也是vim的一个插件.插件管理器用于方便.快速的安装.删除.Vim更新插件.vim Vundle插件官方地址:h ...
- vim编辑器添加插件NERDTree
0x01 首先在 http://www.vim.org/scripts/script.php?script_id=1658 下载插件 (可能要爬梯,也可以在https://github.com/scr ...
- webpack进阶之插件篇
一.插件篇 1. 自动补全css3前缀 autoprefixer 官方是这样说的:Parse CSS and add vendor prefixes to CSS rules using values ...
- vim配置文件和插件管理
本文通过总结零碎的资料总结而成,更多是去引导学习vim配置文件及插件使用. .vimrc配置文件,内容如下(备注清晰) "引入插件pathogen使用 execute pathogen#in ...
- 【转载】vi/vim使用进阶: 指随意动,移动如飞 (二)
本节所用命令的帮助入口: :help usr_03.txt :help motion.txt :help usr_29.txt :help scroll.txt :help folding 上一篇文章 ...
- vim配置及插件安装管理(超级详细)
1 写在前面 Linux下编程一直被诟病的一点是: 没有一个好用的IDE, 但是听说Linux牛人, 黑客之类的也都不用IDE. 但是对我等从Windows平台转移过来的Coder来说, 一个好用 ...
- vim配置及插件安装管理(超级详细)[转]
1 写在前面 Linux下编程一直被诟病的一点是: 没有一个好用的IDE, 但是听说Linux牛人, 黑客之类的也都不用IDE. 但是对我等从Windows平台转移过来的Coder来说, 一个好用 ...
- 【转】将Vim改造为强大的IDE—Vim集成Ctags/Taglist/Cscope/Winmanager/NERDTree/OmniCppComplete(有图有真相)
原文网址:http://blog.csdn.net/bokee/article/details/6633193 工欲善其事,必先利其器.一个强大的开发环境可以大大提高工作效率.好吧,我知道这是废话.. ...
随机推荐
- 【模块04-大数据技术入门】02节-HDFS核心知识
分布式存储 (1) 5PB甚至更大的数据集怎么存储 ? 所有数据分块,每个数据块冗余存储在多台机器上(冗余可提高数据块高可用性).另外一台机器上启动一个管理所有节点.以及存储在各节点上面数据块的服务. ...
- 微信小程序设置域名、不校验域名
设置--项目设置 将不校验域名勾上就可以了,不再校验域名了通过 url: 'https://localhost:8443/spring4/user/list.do',就可以访问后台了. 若要配置域名则 ...
- 使用opencv进行简单的手势检测[by Python]
代码参考于:https://github.com/rainyear/lolita/issues/8 简单的手势识别,基本思路是基于皮肤检测,皮肤的颜色在HSV颜色空间下与周围环境的区分度更高,从RGB ...
- redhat 6.5 安装和配置zabbix客户端
一.安装zabbix-agent端 rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6. ...
- 如何用php实现分页效果
分页效果在网页中是常见的,可是怎样才能实现分页呢,今天做了两种方法来实现一下分页的效果 首先,我们需要准备在数据库里面准备一个表,并且插入数据,这些都是必需的前提工作了,不多说,如图所示(库名为jer ...
- lombook安装以及在eclipse和idea上配置
一.安装 a.官网上的安装方法 1.点击Download! 2.点击确认下载 3.下载完成,双击打开,点击“open”即可 4.之后会自动找到你的IDE如Eclipse,点击“install/upda ...
- 【重磅】FineUIPro基础版免费,是时候和ExtJS说再见了!
三石的新年礼物 9 年了,FineUI(开源版)终于迎来了她的继任者 - FineUIPro(基础版),并且完全免费! FineUIPro(基础版)作为三石奉献给社区的一个礼物,绝对让你心动: 拥 ...
- python对 if __name__=='__main__'的理解
对于学过其他编程语言的人来说都知道程序都是从main函数开始执行的,而对于python来说他并没有主函数,他不像其他语言需要需要转化为二进制文件 然后才能执行,他时通过翻译器从第一行开始逐行执行,所以 ...
- 【idea设置】去掉IntelliJ IDEA 中 mybatis 对应的 xml 文件警告
- JVM中的垃圾回收算法GC
GC是分代收集算法:因为Young区,需要回收垃圾对象的次数操作频繁:Old区次数上较少收集:基本不动Perm区.每个区特点不一样,所以就没有通用的最好算法,只有合适的算法. GC的4大算法 1.引用 ...
