.net 信息采集ajax数据
.net 信息采集ajax数据
关于.net信息采集的资料很多,但是如果采集的网站是ajax异步加载数据的模式,又如何采集呢?今天就把自己做信息采集时,所遇到的一些问题和心得跟大家分享一下。
采集网站的几种方式与利弊:
- HttpWebRequest
利用系统自带HttpWebRequest对象,采集网站内容,优点是采集效率快,但是如果网站是ajax异步加载数据的方式,是采集不到网页内容的,并且网站没有采用ajax的方式,在网页中用到了javascript,比如说:网页内容用document.write的方式输出到网页中的,这种情况也是获取不到内容的。其次还需要知道对方网站的编码格式(就是网页头部中<meta charset="utf-8"/>),如果采集时网站编码格式错误的话,会导致采集的内容是乱码。但这个是小问题,我自己当时查阅资料时找到了别人封装好的方法,但是很惭愧因为不知道作者是谁了,我会把相应的代码下载链接提供给大家。以上的问题是因为js和ajax是需要浏览器去解析的,所以导致了获取不到网页内容。
Help.HttpHelp.HttpRequest("采集的网址");
2.浏览器控件
因为当时我开发的时候,用的是cs模式,相信大家同样也会用cs的模式去开发这个功能。既然是cs模式(不考虑美观)的情况下肯定是WinForm,WinForm中有自带的浏览器控件,这个是不好用的,我当时用的是Geckofx,基于火狐内核的一款浏览器控件,但是这方面的资料很少,当时遇到了一些问题都找不到解决方法,但后来还是都解决了。用了该控件就可以获取到ajax异步加载的数据,在网页加载完成之后,延迟几秒钟获取网页内容,就可以很方便的获取到网页内容,缺点是相对第一种方案来说的话会慢一些,因为它是一个浏览器控件,需要渲染html和解析js等操作。
GeckoWebBrowser webBrowser = null;
private void Form1_Load(object sender, EventArgs e)
{
string xulrunnerPath = AppDomain.CurrentDomain.BaseDirectory + "\\bin";
Xpcom.Initialize(xulrunnerPath);
//设置为3阻止所有的弹出窗口,
GeckoPreferences.User["privacy.popups.disable_from_plugins"] = ;
//禁止加载图片
GeckoPreferences.User["permissions.default.image"] = ;
webBrowser = new GeckoWebBrowser();
webBrowser.Navigate("http://www.baidu.com");
webBrowser.DocumentCompleted += DocumentCompleted;
}
private void DocumentCompleted(object sender, Gecko.Events.GeckoDocumentCompletedEventArgs e)
{
var time = new System.Windows.Forms.Timer();
time.Interval = ;
time.Tick += (a, b) =>
{
time.Stop();
string html = "";
//页加载完成
GeckoHtmlElement element = null;
var geckoDomElement = webBrowser.Document.DocumentElement;
if (geckoDomElement != null && geckoDomElement is GeckoHtmlElement)
{
element = (GeckoHtmlElement)geckoDomElement;
//网页内容
html = element.InnerHtml;
txtHtml.Text = html;
/*
//通过xpath 查找class为btnLogin的元素
GeckoNode btnLogin = webBrowser.Document.SelectFirst(".//*[@class='btnLogin']");
if (btnLogin != null)
{
GeckoHtmlElement ie = btnLogin as GeckoHtmlElement;
//手动触发点击事件
ie.Click();
}*/
}
};
time.Start();
}
3.phantomjs
phantomjs可以把它理解为也是一个浏览器控件,只不过它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。利用该组件就可以很方便的获取到网页内容,同时也包括了ajax加载的数据,如果是分页的情况下,首次加载不需要延迟,如果获取第2页及以上内容的话同样也需要延迟才能获取到,并且它可以很方便的完成网页快照(就是网页截屏),至于其他的功能大家可以自己查阅一下资料。
IWebDriver driver = null;
private void btnGo_Click(object sender, EventArgs e)
{
string phantomjsDire = AppDomain.CurrentDomain.BaseDirectory;
PhantomJSDriverService service = PhantomJSDriverService.CreateDefaultService(phantomjsDire);
service.IgnoreSslErrors = true;
service.LoadImages = false;
service.ProxyType = "none";
driver = new PhantomJSDriver(phantomjsDire);
/*IWindow iWindow = driver.Manage().Window;
iWindow.Size = new Size(10,10);
iWindow.Position = new Point(0, 600);*/
driver.Navigate().GoToUrl(textBox1.Text);
string html = driver.PageSource;
txtHtml.Text = html;
//driver.Close();
//driver.Quit();
}
private void btnPage_Click(object sender, EventArgs e)
{
// .//*[@class='next'][text()='下一页']
// .//*[@class='text']
// .//*[@class='button']
//IWebElement element = driver.FindElement(By.XPath(".//*[@class='text']"));
//给网页中文本框赋值
//element.SendKeys("4");
IWebElement btnElement = driver.FindElement(By.XPath(".//*[@class='next'][text()='下一页']"));
btnElement.Click();
var time = new System.Windows.Forms.Timer();
time.Interval = * ;
time.Tick += (a, b) =>
{
time.Stop();
string html = driver.PageSource;
txtHtml.Text = html;
};
time.Start();
}
网站内容中url地址如果是相对地址的话,就是../../a.html,这种情况要想获取绝对地址的话,可以用以下方法:
/// <summary>
/// 获取绝对url地址
/// </summary>
/// <param name="baseUri">当前页地址</param>
/// <param name="relativeUri">相对路径地址</param>
/// <returns></returns>
public static string GetRealUrl(string baseUri, string relativeUri)
{
try
{
baseUri = System.Web.HttpUtility.UrlDecode(baseUri);
relativeUri = System.Web.HttpUtility.UrlDecode(relativeUri);
Uri baseUriModel = new Uri(baseUri);
Uri uri = new Uri(baseUriModel, relativeUri);
string result = uri.ToString();
baseUriModel = null;
uri = null;
return result;
}
catch (Exception ex)
{
}
return relativeUri;
}
总结:
以上说的第2、3种方式都可以获取到ajax异步加载的内容,同时还能通过xpath模式查找网页中的元素,例如分页标签和按钮,找到元素之后可以调用click点击事件,就能轻松的解决分页问题。好多网站分页分到最后一页的时候,处理的情况都不一样,需要自己去处理,例如有的隐藏下一页按钮、有的是禁用等等。
获取到网页内容之后,要想获取自己需要的内容,可以通过HtmlAgilityPack插件,它是通过xpath的模式查找内容。
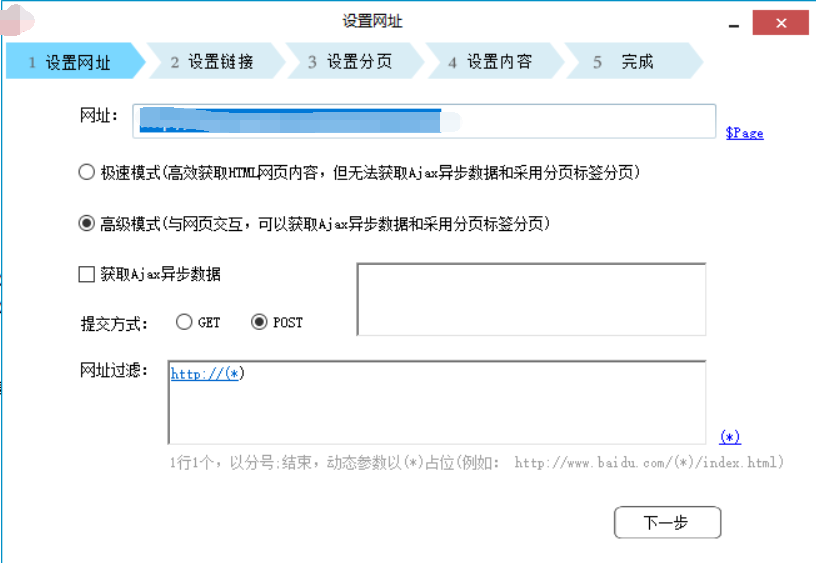
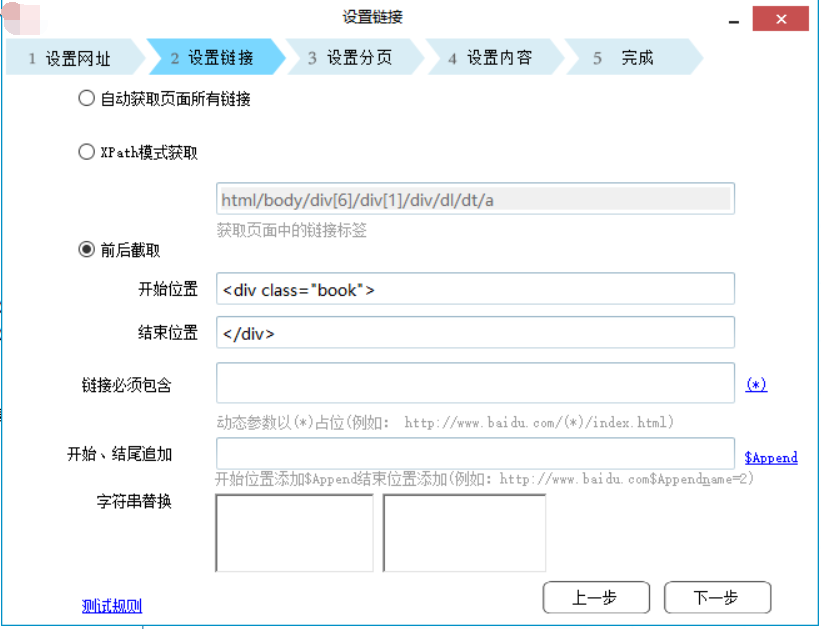
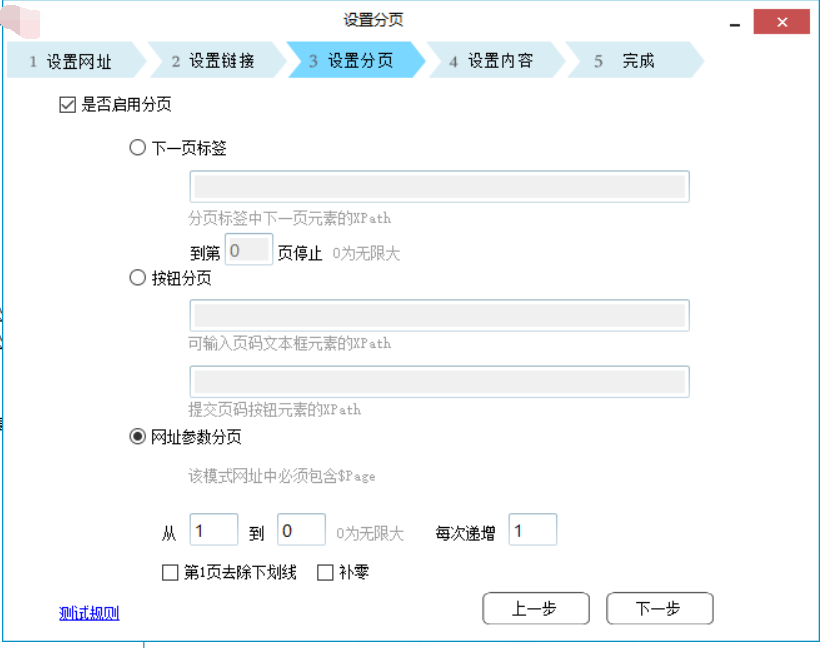
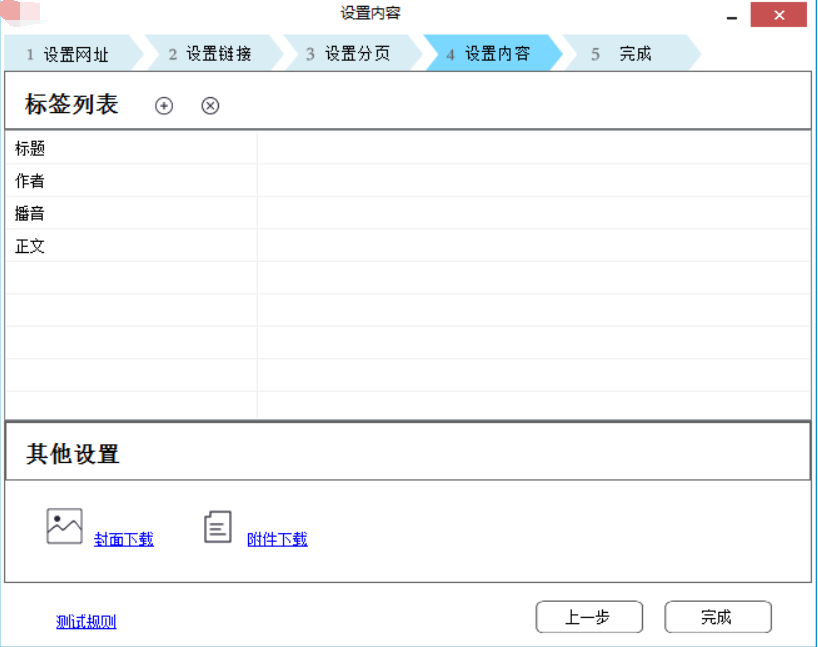
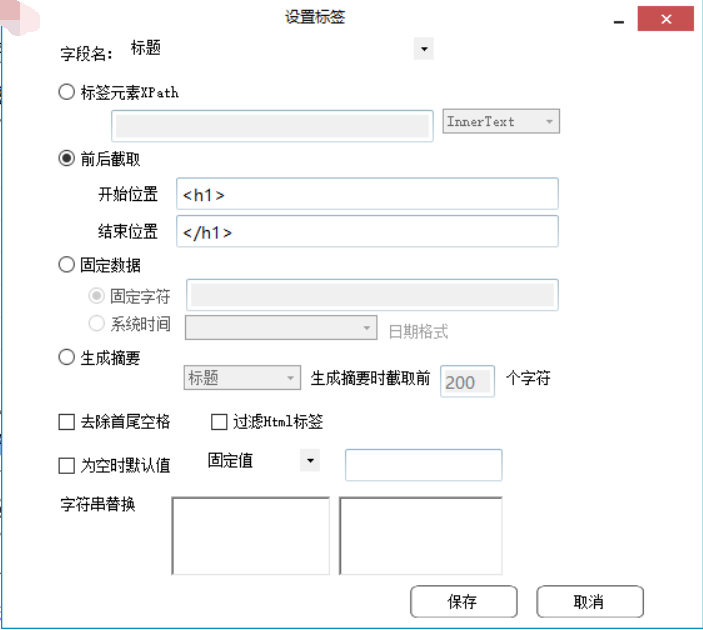
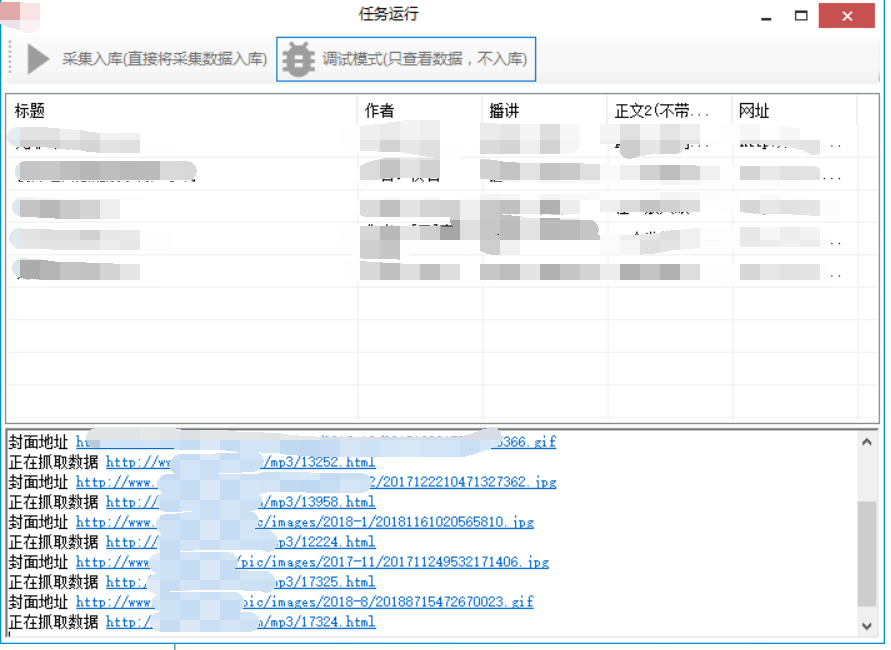
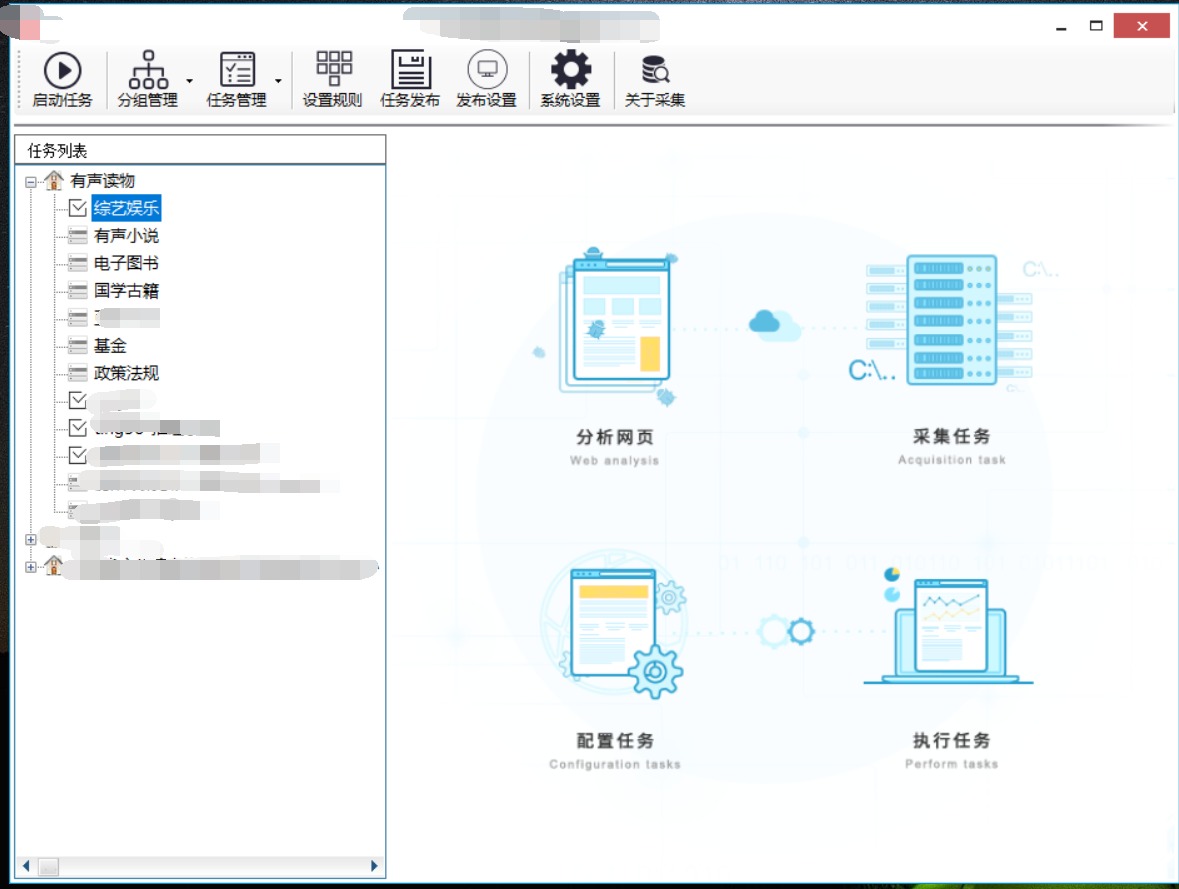
以下我会将自己开发的信息采集系统截图发出来。







欢迎任何形式的转载,但请务必注明出处。
文案功底有限,码字不易,不喜勿喷,如果文章和代码有表述不当之处,还请不吝赐教。
.net 信息采集ajax数据的更多相关文章
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- Ajax --- 数据请求
下面主要介绍(JS原生)数据请求的主要步骤: Ajax 数据请求步骤: 1.创建XMLHttpRequest对象 2.准备数据发送 3.执行发送 4.指定回掉函数 第一步:创建XMLHttpReque ...
- 弹出层和ajax数据交互
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs& ...
- VueJS搭建简单后台管理系统框架 (二) 模拟Ajax数据请求
开发过程中,免不了需要前台与后台的交互,大部分的交互都是通过Ajax请求来完成,在服务端未完成开发时,前端需要有一个可以模拟Ajax请求的服务器. 在NodeJs环境下,通过配置express可访问的 ...
- ajax数据请求5(php格式)
ajax数据请求5(php格式): <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- ajax数据请求4(xml格式)
ajax数据请求4(xml格式): <!doctype html> <html> <head> <meta charset="utf-8" ...
- ajax数据请求3(数组json格式)
ajax数据请求3(数组json格式) <!doctype html> <html> <head> <meta charset="utf-8&quo ...
- ajax数据请求2(json格式)
ajax数据请求2(json格式) <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- AJAX数据请求
ajax数据请求需要四个步骤:(请求文本内容) 1.创建XMLHttpRequest对象: 2.打开与服务起的链接: 3.发送给服务器: 4.响应就绪. <!DOCTYPE html> & ...
随机推荐
- Django 系列博客(十六)
Django 系列博客(十六) 前言 本篇博客介绍 Django 的 forms 组件. 基本属性介绍 创建 forms 类时,主要涉及到字段和插件,字段用于对用户请求数据的验证,插件用于自动生成 h ...
- .Net语言 APP开发平台——Smobiler学习日志:在手机应用开发中如何快速调用电话拨打功能
样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的”Smobiler Components”拖动一个PhoneButton控件到窗体界面上 2.修改PhoneButton ...
- 第27章 联合网关 - Identity Server 4 中文文档(v1.0.0)
通用架构是所谓的联合网关.在此方法中,IdentityServer充当一个或多个外部身份提供商的网关. 该架构具有以下优点: 您的应用程序只需要了解一个令牌服务(网关),并且屏蔽了有关连接到外部提供程 ...
- 第一讲 新手如何学习HTTP协议之实践项目多开微信机器人
上一篇做了一个smart qq机器人. 前几天,因为突然上不了 smart qq,以为TX 要抛弃了..所以就没有接着完善smart 机器人.应朋友要求,做一个多开微信. 做了几天已经做好了,理论上 ...
- [leetcode](4.21)2. 按字典序排列最小的等效字符串
给出长度相同的两个字符串:A 和 B,其中 A[i] 和 B[i] 是一组等价字符.举个例子,如果 A = "abc" 且 B = "cde",那么就有 'a' ...
- WEB 实时推送技术的总结
前言 随着 Web 的发展,用户对于 Web 的实时推送要求也越来越高 ,比如,工业运行监控.Web 在线通讯.即时报价系统.在线游戏等,都需要将后台发生的变化主动地.实时地传送到浏览器端,而不需要用 ...
- iOS----------Xcode9无线调试教程
软硬件要求: - Xcode 9.0 beat 及以上版本 - macOS 10.12.5 及以上版本 - iOS 11.0 beat 及以上版本 网络连接要求 - 电脑和设备处于同一 Wifi 环境 ...
- 仿9GAG制作过程(四)
有话要说: 这次主要讲述主页面下拉刷新和上拉加载功能的实现. 主要是使用了SwipeRefreshLayout的布局方式,并在此基础上通过RecyclerView的特性增加了上拉加载的功能. 成果: ...
- 借助表达式树感受不一样的CRUD
借助表达式树感受不一样的CRUD Intro 最近有个想法,想不写 sql 语句,做一个类似于 ORM 的东西,自己解析表达式树,生成要执行的 sql 语句,最后再执行 sql 语句,返回相应结果. ...
- MySQL 基础知识梳理学习(四)----GTID
在日常运维中,GTID带来的最方便的作用就是搭建和维护主从复制.GTID的主从模式代替了MySQL早期版本中利用二进制日志文件的名称和日志位置的做法,使用GTID使操作和维护都变得更加简洁和可高. 1 ...
