FineUIPro v5.2.0已发布(jQuery升级,自定义图标,日期控件)
FineUIPro/MVC/Core/JS v5.2.0 已经于 2018-8-20 发布,官网示例已更新,如果大家在测试中发现任何问题,请回复本帖,谢谢了。
在线示例:
- FineUI Pro:http://pro.fineui.com/
- FineUI MVC:http://mvc.fineui.com/
- FineUI Core:http://core.fineui.com/
- FineUI JS:http://js.fineui.com/
更新记录:
- FineUI Pro:http://fineui.com/pro/version
- FineUI MVC:http://fineui.com/mvc/version
- FineUI Core:http://fineui.com/core/version
- FineUI JS:http://fineui.com/js/version
这个版本除了修正多个BUG,还新增了几个客户反馈的功能:
1. jQuery升级到最新版 v3.3.1。
由于jQuery v3.x最低支持IE9,所以建议大家积极引导用户使用现代浏览器,有条件情况下弃用IE11以下版本。
如果你仍然需要支持IE8,请在Web.config中增加配置项JSLibrary=JQv1。
2. 支持第三方自定义图标字体。
我们新增了三个示例,分别采用Font Awesome;Open Iconic;Ionicons三个图标字体库:


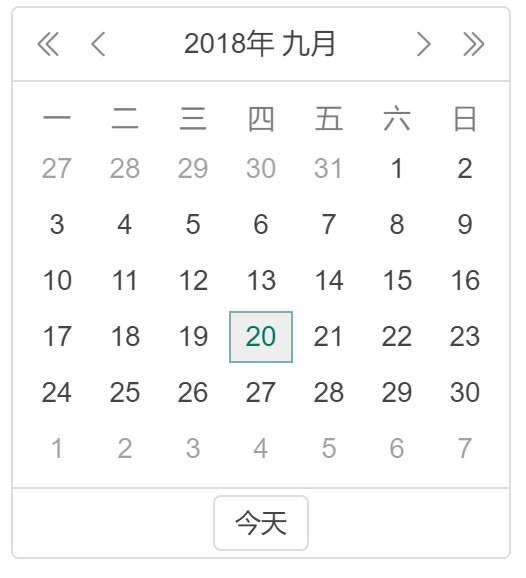
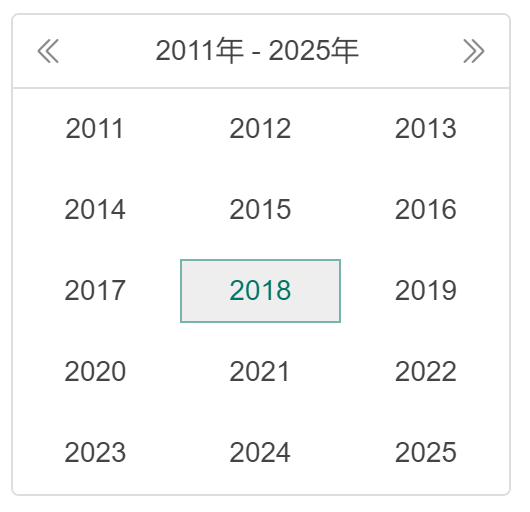
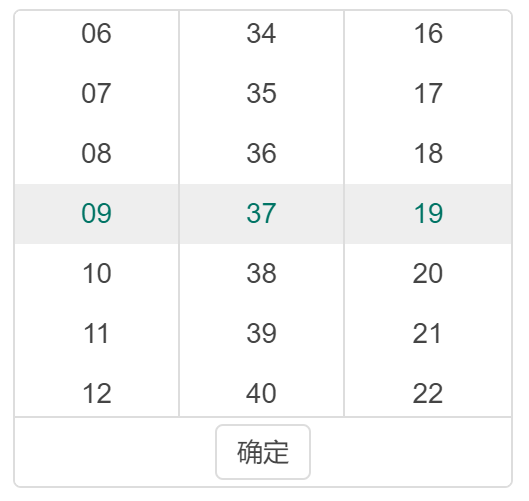
3. 重构日期控件。
我们对日期控件进行了增强,不仅界面效果更加丰富,可以方便的选择年月,而且新增DisplayType属性,可以只显示年份,月份和时间。
选择日期:
选择时间:
只显示年份:
只显示年月:
只显示时间:
FineUI,任时光流逝,也能常见常新。
企业版客户,请等待版本正式发布后,我们会投递投递新版本到公司联系人邮箱。
如果你尚未购买企业版,可以:
1. 申请企业版试用(试用申请方法到在线示例右上角查找)
2. 加入【三石和他的朋友们】知识星球,获取基础版更新:http://fineui.com/fans/
- 产品名称:FineUIPro(企业版)
- 公司名称:XXX
- 申请人邮箱:XXX
- 申请人QQ:XXX
- 申请人姓名:XXX
- 申请人地址:XX省XX市
- 申请人电话:XXXXXXX
如果您需要 ASP.NET MVC 版本,请将产品名称改为:FineUIMvc(企业版)
如果您需要支持 ASP.NET Core 2.0+ 的跨平台版本,请将产品名称改为:FineUICore(企业版)
FineUIPro v5.2.0已发布(jQuery升级,自定义图标,日期控件)的更多相关文章
- jquery datepicker-强大的日期控件
在web开发中,总会遇到需要用户输入日期的情况.一般都是提供一个text类型的input供用户输入日期.然而,这种方式,开发人员必须对用户输入的日期进行验证,判断其合法性.除此之外,让用户输入日期也是 ...
- jQuery里面的datepicker日期控件默认是显示英文的,如何显示中文或其他语言呢?
jQuery里面的datepicker日期控件默认是显示英文的,如何让他显示中文或其他呢? [官方的写法]: (1)引入JS文件: <script type="text/javascr ...
- FineUICore(基础版)v5.4.0已发布!
FineUICore(基础版)已发布,请先加入知识星球,下载后可以永久免费商用:
- JQuery EasyUI 扩展方法 日期控件 设置时间段函数
/** Jquery扩展方法--by hgx 2018年1月8日-- * 设置时间段函数,开始时间(1号)与结束时间(当前日期) * 传入参数:--spaceMonth:查询间隔月,1为间隔查询一个月 ...
- jQuery UI的datepicker日期控件如何让他显示中文
首先是引入UI的JS文件和模板文件,如下: <link rel=”stylesheet” href=”./ui/themes/le-frog/jquery.ui.all.css”> < ...
- FineUIPro v5.1.0 发布了!
FineUIPro v5.1.0 已发布,这已经是自 2014 年以来的第 31 个版本,4 年来精雕细琢,只为你来! 上个大版本新增了响应式布局,而这个版本主要是BUG修正,此外还增加了树控件的级联 ...
- jQuery Datepicker日期控件
datepicker可以为bootstrap添加一个事件选择控件,适用于任何需要调用的场合,支持多种事件格式输出(比如:dd, d, mm, m, yyyy, yy等),是制作网页不可缺失的插件. R ...
- JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
- 示例:自定义WPF底层控件UI库 HeBianGu.General.WpfControlLib V2.0版本
原文:示例:自定义WPF底层控件UI库 HeBianGu.General.WpfControlLib V2.0版本 一.目的:封装了一些控件到自定义的控件库中,方便快速开发 二.实现功能: 基本实现常 ...
随机推荐
- [二]Java虚拟机 jvm内存结构 运行时数据内存 class文件与jvm内存结构的映射 jvm数据类型 虚拟机栈 方法区 堆 含义
前言简介 class文件是源代码经过编译后的一种平台中立的格式 里面包含了虚拟机运行所需要的所有信息,相当于 JVM的机器语言 JVM全称是Java Virtual Machine ,既然是虚拟机, ...
- [JavaScript] canvas 合成图片和文字
Canvas Canvas 是 HTML5 新增的组件,就像一个画板,用 js 这杆笔,在上面乱涂乱画 创建一个 canvas <canvas id="stockGraph" ...
- Python并发编程之消息队列补充及如何创建线程池(六)
大家好,并发编程 进入第六篇. 在第四章,讲消息通信时,我们学到了Queue消息队列的一些基本使用.昨天我在准备如何创建线程池这一章节的时候,发现对Queue消息队列的讲解有一些遗漏的知识点,而这些知 ...
- ASP.NET MVC Session 过期验证跳转至登入页面
一.在要检查登入的控制器上继承 CheckLoginController 类 2. CheckLoginController 类的写法 using System; using System.Colle ...
- 【java】随机生成6位的数字
int radomInt = new Random().nextInt(999999); int radomInt2 =(int)((Math.random()*9+1)*100000); Syste ...
- 过滤器(Filter)和拦截器(Interceptor)
过滤器(Filter) Servlet中的过滤器Filter是实现了javax.servlet.Filter接口的服务器端程序.它依赖于servlet容器,在实现上,基于函数回调,它可以对几乎所有请求 ...
- vue项目利用apicloud打包成apk过程
最近公司要求我们用apicloud做一个app,正好利用这个机会学习下app的制作过程~ 页面的开发过程跟我们平时开发一样,利用vue把页面全部完成,最后进行npm run build将项目打包. 接 ...
- thymeleaf的配置
1.在springboto项目中使用thymeleaf标签,必须先添加依赖,如下. <dependency> <groupId>org.springframework.boot ...
- Git:八、Git自定义:忽略特殊文件&配置别名
1..gitignore配置文件 1)防止加入Git或输入git status时显示,需要让Git忽略的文件: 程序编译生成的非原代码的文件 存放密码的文件 2)配置文件:.gitignore Git ...
- Python第八天 模块 包 全局变量和内置变量__name__ Python path
Python第八天 模块 包 全局变量和内置变量__name__ Python path 目录 Pycharm使用技巧(转载) Python第一天 安装 shell 文件 Pyt ...
