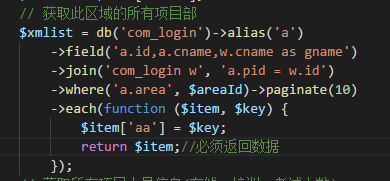
tp5分页后数据处理

tp5分页后数据处理的更多相关文章
- 使用paginate分页后数据处理
public function index(){ $sql = ""; $list = ""; $pagenumber = 20;//默认分页条数 //查询数据 ...
- TP5 分页数据加锚点
TP5 分页数据加锚点跳转到相应位置 有这样一个需求,就是加载评论后,点下一页的时候回到相应的位置. $comment = Db('comment')->order('addtime' ...
- dedecms设置文章分页后,标题会带有序号的解决方法
至于删除分页后标题后面的序号,找到include/arc.archives.class.php 打开,找到 if($i>1) $this->Fields['title'] = $this- ...
- TP5分页类
<?php class Page { public $page; //当前页 public $total; //总记录数 public $listRows; //每页显示记录数 private ...
- 织梦文章分页后文章title的修改使得不一致
织梦Dedecms是一个不错的建站cms系统,最近在用织梦建站的时候发现文章分页后,每个分页都是同一个标题,不利于优化,想在分页后面加上一个数字来进行区别,怎么做呢? 找到include/arc.ar ...
- 分页查询——Hibernate Criteria实现一次查询取得总记录数和分页后结果集
使用Hibernate criteria进行分页查询时,如何实现一次查询取得总记录数和分页后结果集 - bto310 - ITeye博客 https://bto310.iteye.com/blog/1 ...
- bootstrap table 分页后,重新搜索的问题
前提: 自定义搜索且有分页功能,比如搜索产品名的功能. 现象:当搜索充气娃娃的时候返回100条记录,翻到第五页. 这时候搜索按摩棒,数据有200条,结果应该是第一页的记录,但是实际显示的还是第五页的 ...
- 百度分享 ajax 或分页后显示不出问题解决方案
自从用了AJAX后,JS重新加载问题就如家常便饭般层出不穷啊.没有系统学习过js感觉亚历山大. 百度后,还是找到了解决办法. 百度分享创建了一个全局对象window._bd_share_main.通过 ...
- BootStrap Table显示行号,并且分页后依然递增
bootStrap table 此处使用的是V1.9.0.在网上百度的方法是: { title: '序号', field: '', formatter: function (value, row, i ...
随机推荐
- python获取list列表随机数据
第一种方法(推荐)适用于随机取一个值, 返回一个值import randomlist1 = ['佛山', '南宁', '北海', '杭州', '南昌', '厦门', '温州']a = random.c ...
- C Programming Style 总结
对材料C Programming Style for Engineering Computation的总结. 原文如下: C Programming Style for Engineering Com ...
- 【问题解决方案】ImportError: No module named 'openpyxl'/‘xlrd’
背景: 在jupyter notebook to_excle: 运行将dataframe保存为excel文件 df.to_excel('dataframe.xlsx') 时报错openpyxl rea ...
- java list map set array 转换
1.list转set Set set = new HashSet(new ArrayList()); 2.set转list List list = new ArrayList(new HashSet( ...
- Zabbix 3.0的前端默认在Centos 6上不支持
由于PHP版本的原因,RHEL 6上的Zabbix前端不受支持. 由于Zabbix 3.0的要求是PHP 5.4.0或更高版本,而RHEL 6最新版本是5.3.3. 在大多数情况下,Zabbix服务器 ...
- C# Note36: .NET unit testing framework
It’s usually good practice to have automated unit tests while developing your code. Doing so helps y ...
- Vue.js指令实例
v-if v-else v-show v-if 根据表达式的值的真假条件渲染元素. v-else 不需要表达式.前一兄弟元素必须有 v-if 或 v-else-if v-show 根据表达式之真假 ...
- Java【第七篇】面向对象之类设计
Java类的继承 类继承语法规则 < 修饰符> class < 子类名称> [extends < 父类>] { <属性和方法的声明> } 类的继承 子 ...
- vue---由nextTick原理引出的js执行机制
最开始查看nextTick这个方法的时候,眼瞎看成了nextClick...我还在疑问难道是下一次click之后处理事件... 然后用这个方法的时候,就只知道是用在DOM更新之后调用回调方法. 这时就 ...
- kubernetes云平台管理实战: 故障自愈实战(四)
一.创建实验文件 [root@k8s-master ~]# cat myweb-rc.yml apiVersion: v1 kind: ReplicationController metadata: ...
