VUE 多页面配置(二)
1. 概述
1.1 说明
项目开发过程中会遇到需要多个主页展示情况,故在vue单页面的基础上进行配置多页面开发以满足此需求,此记录为统一配置出入口。
2. 实例
2.1 页面配置
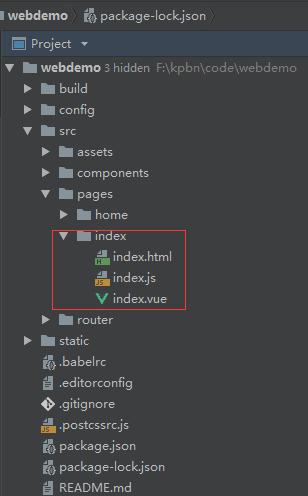
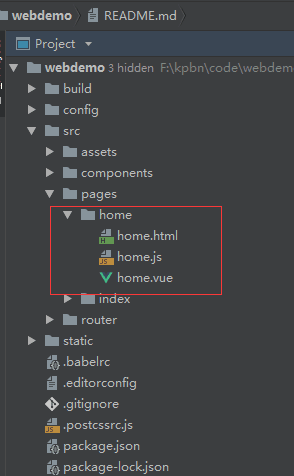
使用vue脚手架搭建后将默认index.html,app.vue,main.js三个页面删除,然后在src目录下新增pages文件夹,增加所有的多页面文件。
2.1.1 首页一
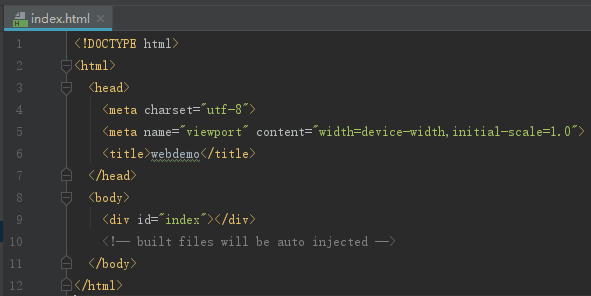
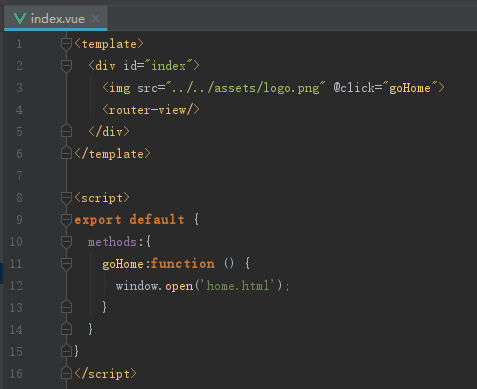
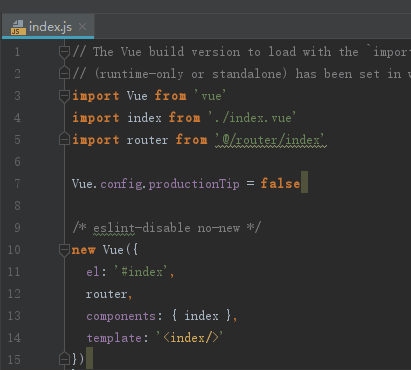
src>pages>index>index.html,index.vue,index.js




2.1.2 首页二
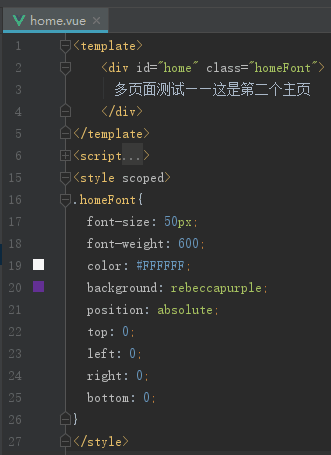
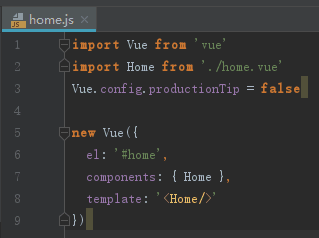
src>pages>home>home.html ,home.vue,home.js




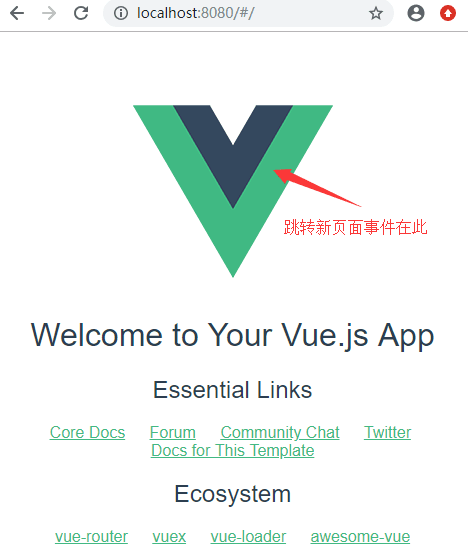
2.1.3 页面展示


2.2 webpack配置
2.2.1 webpack构建工具:utils.js
在build>utils.js中增加通用的入口文件方法与通用的页面打包文件方法,由于现在项目的多页面文件全部在src>pages文件夹下,所以去判断对应的入口js文件和页面html文件即可
'use strict'
const path = require('path')
const config = require('../config')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const packageConfig = require('../package.json')
// glob是webpack安装时依赖的一个第三方模块,该模块允许使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
let glob = require('glob');
let HtmlWebpackPlugin = require('html-webpack-plugin');// 页面模板
let pagesPath = path.resolve(__dirname, '../src/pages');// 多页面路径
let merge = require('webpack-merge');// 用于做相应的merge处理 exports.assetsPath = function (_path) {
const assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path)
} exports.cssLoaders = function (options) {
options = options || {} const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
} const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
} // generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader] if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
} // Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
} // https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
} // Generate loaders for standalone style files (outside of .vue)
exports.styleLoaders = function (options) {
const output = []
const loaders = exports.cssLoaders(options) for (const extension in loaders) {
const loader = loaders[extension]
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
} return output
}
/**
* 多入口配置
* 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件
* 当文件存在就为某一入口
**/
exports.entries = function () {
let entryFiles = glob.sync(pagesPath + '/*/*.js');
let map = {}
entryFiles.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
});
return map
};
/**
* 多页面输出配置
* 通过glob模块读取pages文件夹下的所有对应文件夹下的html后缀文件
* 当文件存在就为某一出口
**/
exports.htmlPlugin = function () {
let entryHtml = glob.sync(pagesPath + '/*/*.html');
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
template: filePath,// 模板来源
filename: filename + '.html',// 文件名称
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename]
};
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
});
return arr
}; exports.createNotifierCallback = () => {
const notifier = require('node-notifier') return (severity, errors) => {
if (severity !== 'error') return const error = errors[0]
const filename = error.file && error.file.split('!').pop() notifier.notify({
title: packageConfig.name,
message: severity + ': ' + error.name,
subtitle: filename || '',
icon: path.join(__dirname, 'logo.png')
})
}
}
2.2.2 webpack基础配置:webpack.base.conf.js
把原有入口配置更改为调用通用入口配置:utils.entries()
entry: utils.entries(),
2.2.3 webpack开发环境配置:webpack.dev.conf.js
把原有单页面打包更改为调取通用打包,增加至插件中。
plugins: [
***
].concat(utils.htmlPlugin())
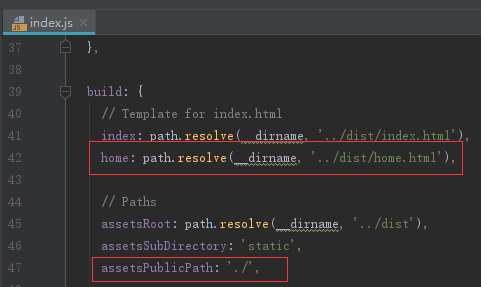
2.2.4 webpack生产环境配置:index.js与webpack.prod.conf.js
*** config>index.js进行打包基础配置

*** build>webpack.prod.conf.js 进行打包配置
把原有单页面打包更改为调取通用打包,增加至插件中。
plugins: [
***
].concat(utils.htmlPlugin())
注意:打包后可安装http-server进行访问打包好的文件dist:http-server ./dist ;若没有安装依赖可使用命令安装: npm install http-server -g
VUE 多页面配置(二)的更多相关文章
- VUE 多页面配置(一)
1. 概述 1.1 说明 项目开发过程中会遇到需要多个主页展示情况,故在vue单页面的基础上进行配置多页面开发以满足此需求. 2. 实例 2.1 页面配置 2.1.1 默认首页 使用vue脚手架搭建后 ...
- vue缓存页面【二】
keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染. 用法:运行结果描述:input输入框内,路由切换输入框内部的内容不会发生改变.在keep-alive标 ...
- [转] vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- VUE 多页面打包webpack配置
思路:多配置一个main的文件,用于webpack入口使用, 然后路由的导向也应该默认指向新组件,最后通过webpack构建出一个新的独立的html文件. 缺点:生成多个html会new出多个vu ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
随机推荐
- mariadb集群配置(主从和多主)
mariadb主从 主从多用于网站架构,因为主从的同步机制是异步的,数据的同步有一定延迟,也就是说有可能会造成数据的丢失,但是性能比较好,因此网站大多数用的是主从架构的数据库,读写分离必须基于主从架构 ...
- H5调用手机拍照并展示在前端页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 我遇到的Spring的@Value注解失效问题
项目使用的是SSM体系,spring的配置如下,配置没问题,因为我发现其他文件中的@Value可以使用,只有一处@Value失效了. spring-servlet.xml <?xml versi ...
- Unit 4.css的导入方式和选择器
一.什么是css CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中.也就是说把HTML元素的样式都统一收集起来写在一个地方 ...
- AI佳作解读系列(二)——目标检测AI算法集杂谈:R-CNN,faster R-CNN,yolo,SSD,yoloV2,yoloV3
1 引言 深度学习目前已经应用到了各个领域,应用场景大体分为三类:物体识别,目标检测,自然语言处理.本文着重与分析目标检测领域的深度学习方法,对其中的经典模型框架进行深入分析. 目标检测可以理解为是物 ...
- 深入理解AMQP协议转载
转自https://blog.csdn.net/weixin_37641832/article/details/83270778 文章目录 一.AMQP 是什么二.AMQP模型工作过程深入理解三.Ex ...
- Python开发第一篇
Python 是什么? 首先他可能是比较好的一个编程开发语言!
- 「【算法进阶0x30】数学知识A」作业简洁总结
t1-Prime Distance 素数距离 大范围筛素数. t2-阶乘分解 欧拉筛素数后,按照蓝皮上的式子筛出素数. 复杂度:O(nlogn) t3-反素数ant 搜索 t4-余数之和 整除分块+容 ...
- 帝国cms打开慢
发现有个站(http://www.953239.com/)打开很慢,改了php版本后,快了一倍
- mongodb 3.6 集群搭建:分片+副本集
mongodb是最常用的nosql数据库,在数据库排名中已经上升到了前六.这篇文章介绍如何搭建高可用的mongodb(分片+副本)集群. 在搭建集群之前,需要首先了解几个概念:路由,分片.副本集.配置 ...
