CSS布局-flex布局入门教程
前言
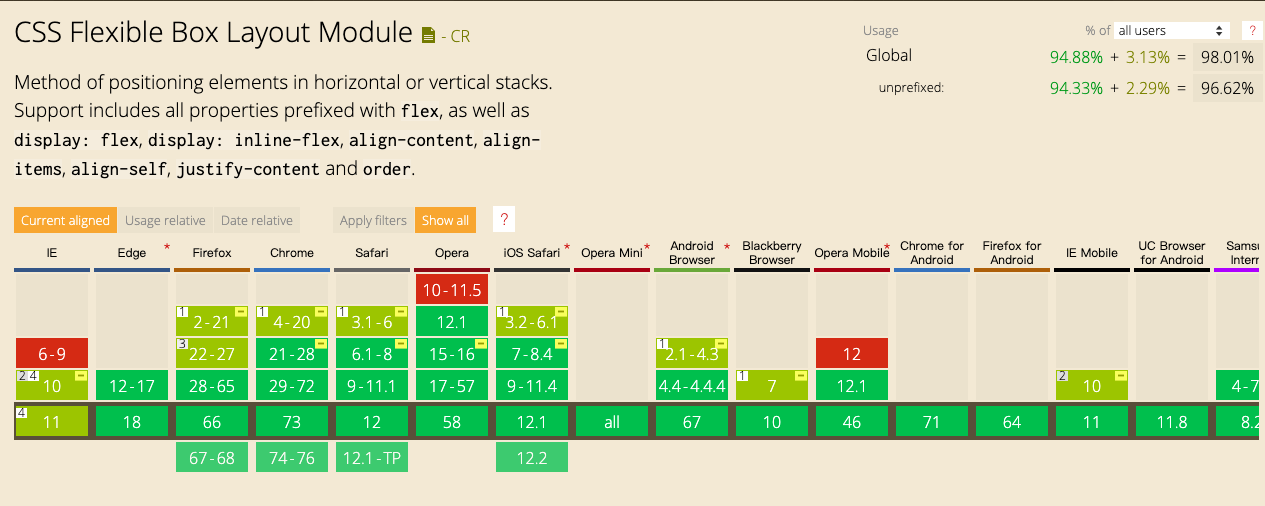
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

Flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.flexBox{
display: flex;
display: inline-flex;
display: -webkit-flex;
}
[兼容]Webkit 内核的浏览器,必须加上-webkit前缀。
[注意]设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
效果展示:
基本概念
【容器】【项目】
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
【水平的主轴】【垂直的交叉轴】
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下6个属性设置在容器上
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
【flex-direction】
direction属性决定主轴的方向(即项目的排列方向)。
属性值
.flexBox {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
效果展示:
【flex-wrap】
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
效果展示:
【flex-flow】
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
效果展示:
【justify-content】
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
效果展示:
【align-items】
align-items属性定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
效果展示:
【align-content】
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
效果展示:
项目的属性
以下6个属性设置在项目上
order
flex-grow
flex-shrink
flex-basis
flex
align-self
【order】
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
效果展示:
设置item1的order为1时 其它item都是0 所以item1跑到最后面去了
【flex-grow】
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {
flex-grow: <number>; /* default 0 */
}
效果展示:
【flex-shrink】
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: 1;
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
【flex-basis】
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
效果展示:
【flex属性】
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
效果展示参考上一个。
【align-self】
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
效果展示:
小结
本文大部分都是参考阮大神的文章,只不过自己制作了点小例子供学习参考
CSS布局-flex布局入门教程的更多相关文章
- CSS的flex布局(转载)
我们之前已经学过一些布局模型,比如说浮动,绝对定位等等,但是这些布局方式一是不够简洁,而是使用的范围确实是太窄了. flex模型拥有比较多的属性,来设置多样的布局方式,接下来我们就详细介绍各种属性对布 ...
- css的flex布局调试
学习经验-css的flex布局 今天遇到一个小问题 在给三个div布局时,设置父元素display:flex 此时三个div的宽度均为50%,他们并没有超出屏幕的宽度,还是撑满了父元素. 为什么呢? ...
- CSS之Flex 布局
Flex 布局教程:语法篇 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些 ...
- CSS的flex布局和Grid布局
一.什么是 flex 布局 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这 ...
- 微信小程序CSS之Flex布局
转载:https://blog.csdn.net/u012927188/article/details/83040156 相信刚开始学习开发小程序的初学者一定对界面的布局很困扰,不知道怎么布局,怎么摆 ...
- 通过游戏来学习CSS的Flex布局
在复习Flex 布局的时候发现的了几个有趣的小游戏,在这里分享并记录几个有难度的答案 1. Flexbox Froggy 通过调整CSS样式来使各种青蛙回到对应的荷叶上,游戏默认难度为Beginner ...
- “妄”眼欲穿-CSS之flex布局和边框阴影
妄:狂妄: 不会的东西只有怀着一颗狂妄的心,假装能把它看穿吧. 作为一个什么都不会的小白,为了学习(zb),特别在拿来主义之后写一些对于某些css布局的总结,进一步加深对知识的记忆.知识是人类的共同财 ...
- 详解CSS的Flex布局
本文由云+社区发表 Flex是Flexible Box 的缩写,意为"弹性布局",是CSS3的一种布局模式.通过Flex布局,可以很优雅地解决很多CSS布局的问题.下面会分别介绍容 ...
- CSS之FLex布局介绍
网页布局(layout)是CSS的一个重点应用. img 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如, ...
随机推荐
- Java程序设计与数据结构导论--读后感
与我前面所读的<Java7基础教程>相比,此书不适合自学,更适合作为教材使用. 虽然此书完整覆盖了Java的知识点和数据结构的基础问题,并且对每个部分都做了基本说明.但是因为没有深入展开, ...
- Python操作MySQL:pymysql模块
连接MySQL有两个模块:mysqldb和pymysql,第一个在Python3.x上不能用,所以我们学pymysql import pymysql # 创建连接 conn = pymysql.con ...
- socket接收大数据流
客户端: import socket client = socket.socket() client.connect(("127.0.0.1", 9999)) while True ...
- web Deploy发布问题
使用vs开发的时候,经常会发布项目.传统发布是登陆远程桌面.或ftp这些发布都有一定的麻烦.不能灵活的管理发布的文件.因此后来研究了web Deploy,研究之后发现是很不错的发布工具.这里把我使用w ...
- EL概述和EL11个隐含对象
jsp有内置对象,当然EL也有隐含对象,EL的隐含对象类似于JSP内置对象.隐含对象分为三类,下面对11个隐含对象进行概述: 1.页面上下文对象(pageContext)1个 pageContext对 ...
- MAX
Max的用法1(Min类似) Matlab中max函数在矩阵中求函数大小的实例如下: C = max(A)返回一个数组各不同维中的最大元素.如果A是一个向量,max(A)返回A中的最大元素.如果A是一 ...
- LOJ3053 十二省联考2019 希望 容斥、树形DP、长链剖分
传送门 官方题解其实讲的挺清楚了,就是锅有点多-- 一些有启发性的部分分 L=N 一个经典(反正我是不会)的容斥:最后的答案=对于每个点能够以它作为集合点的方案数-对于每条边能够以其两个端点作为集合点 ...
- 深度理解 React Suspense(附源码解析)
本文介绍与 Suspense 在三种情景下使用方法,并结合源码进行相应解析.欢迎关注个人博客. Code Spliting 在 16.6 版本之前,code-spliting 通常是由第三方库来完成的 ...
- vue 项目设置实现通过本地手机访问
1.查询ip地址 win+R打开cmd 窗口 输入ipconfig 找到IPV4地址 192.168.x.xxx 2.在vue项目config文件夹中的index.js,将localhost换为i ...
- 这才是你想要的 Python 可视化神器
Plotly Express 是一个新的高级 Python 可视化库:它是 Plotly.py 的高级封装,它为复杂的图表提供了一个简单的语法. 受 Seaborn 和 ggplot2 的启发,它专门 ...
