一步一步 copy163: 网易严选 ---- vue-cli
面试点
- 组件间通信
- 生命周期函数
- 路由 - 参数 - 重定向
- vuex
网易严选商城小程序全栈开发,域名备案中近期上线(mpvue+koa2+mysql)
功能实现 api : ------------ 致谢 heyushuo 点这儿给个 star 吧~
首页 https://www.heyuhsuo.xyz/heyushuo/index/index
/pages/index/index.vue
专题 https://www.heyuhsuo.xyz/heyushuo/topic/listaction?page=1
/pages/topic/topic.vue
分类 https://www.heyuhsuo.xyz/heyushuo/category/indexaction
/pages/category/category
分类: id https://www.heyuhsuo.xyz/heyushuo/category/currentaction?id=1005000
购物车 https://www.heyuhsuo.xyz/heyushuo/cart/cartList?openId=oQmbb4sNZdxaUQZ0sfYgvtOP2S7c
/pages/cart/cart.vue
我的 /pages/personal/personal.vue
收藏 https://www.heyuhsuo.xyz/heyushuo/collect/listAction?openId=oQmbb4sNZdxaUQZ0sfYgvtOP2S7c
地址管理 https://www.heyuhsuo.xyz/heyushuo/address/getListAction?openId=oQmbb4sNZdxaUQZ0sfYgvtOP2S7c

小程序授权登陆获取用户信息
首页包含品牌制造页、品牌制造详情页面、新品首发页面、人气推荐页面、各分类列表
商品详情页面,包含常见问题、大家都在看商品列表、加入购物车、收藏商品、立即购买、下订单、选择收货地址
搜索功能,包含历史记录、热门搜索、搜索后列表展示、模糊搜索提示
商品列表部分包含综合、价格高低进行排序
专题功能,包含专题详情、专题推荐列表
分类,包含左边大分类和右边详细分类
购物车,包含商品单选全选、左滑删除商品、下订单等功能
地址管理,包含新建地址和导入微信地址,地址编辑、左滑删除、设置默认地址
个人,包含我的收藏、地址管理、意见反馈
1. 移动端适配
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--解决点击响应延时0.3s问题-->
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false); // 如果使用 {passive: false}, 会出现不能滑动的情况
}
if(!window.Promise) {
document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
}
// $(document).ready(function () {
//取消浏览器默认行为
document.addEventListener('touchstart',function(event){
event.preventDefault();
}, false)
//点透
!(function () {
let aNodes = document.querySelectorAll('a');
let i = 0;
for (; i < aNodes.length; i++) {
aNodes[i].addEventListener('touchstart', function () {
window.location = this.href;
});
}
})();
//rem适配
!(function () {
let width = document.documentElement.clientWidth;
let styleNode = document.createElement('style');
styleNode.innerHTML = 'html{font-size: ' + width / 10 + 'px !important;}';
document.head.appendChild(styleNode);
})();
</script>
npm install px2rem-loader lib-flexible --save
阿里的 lib-flexible 自动计算单位,px2rem-loader 自动转换成 rem
1) 设置
<meta name="viewport" content="width=device-width,initial-scale=1.0">
说明:因为默认的布局视口大于视觉视口,如果不设置将导致页面的内容显示非常小
原理: 将 980 的页面在 375 的屏幕上完全显示只能缩小 980 页面中的内容- 直接设置 px 问题
px 为 css 像素单位等同于独立设备像素单位
设计师给的设计稿的单位是物理像素单位
直很多设备上接设置 px 像素单位会比设计师的要求大
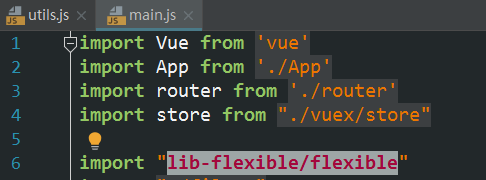
3) 在项目入口文件 main.js 里 引入 "lib-flexible/flexible", flexible会自动根据设备情况动态设置rem的值的大小

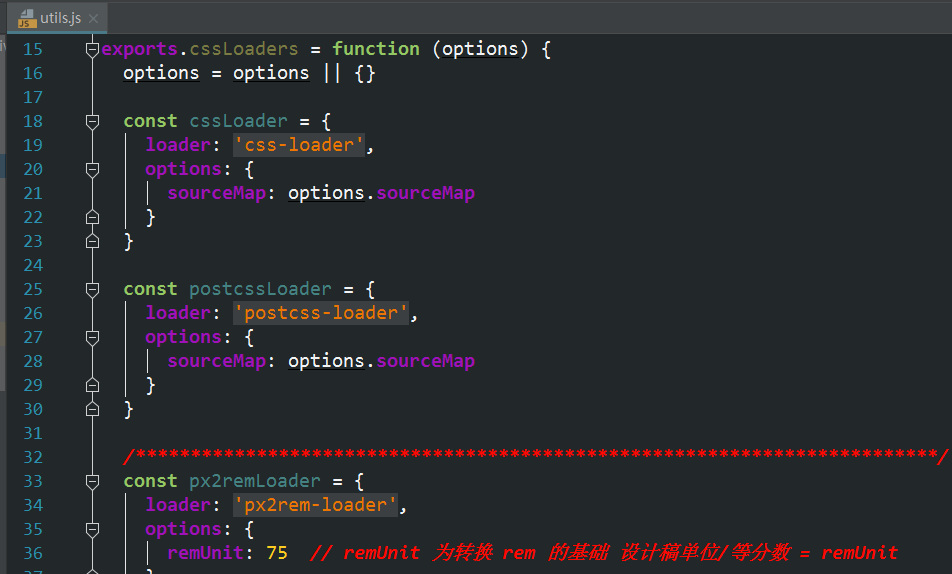
4) 在 build 文件夹下的 util.js 中添加, 具体位置如图

... ...
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 37.5 // 1. remUnit为转换rem的基础 ui设计稿单位/10 = remUnit
}
} function generateLoaders (loader, loaderOptions) {
// 2. 添加使用 px2remLoader
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader, px2remLoader] if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
} // Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath: "../../",
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
... ...
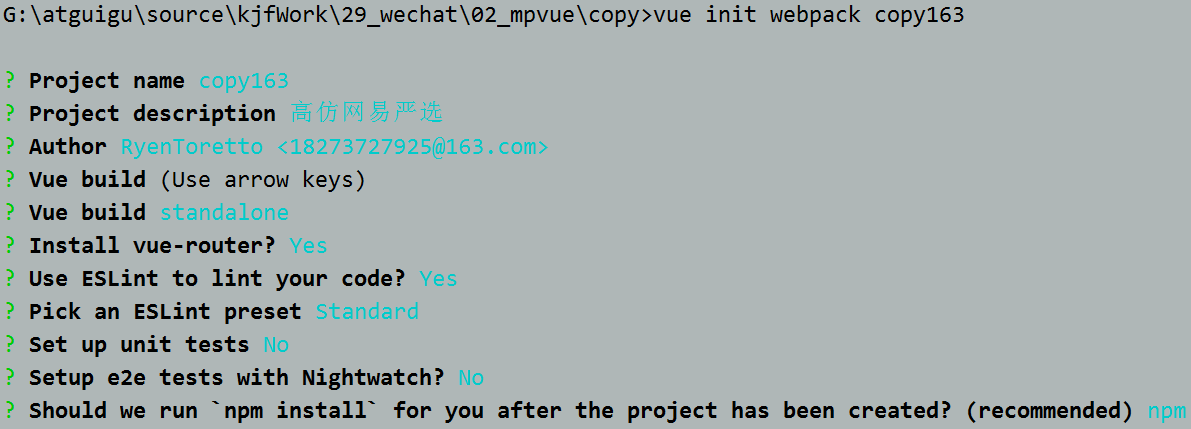
2. vue-cli 搭建脚手架 Command Line Interface
下面三条命令之前做过的就不用做了
1. npm install --global webpack
2. npm install --global webpack-cli
3. npm install --global vue-cli

按照提示 npm audit fix
npm run dev 再进入 http://localhost:8080 ,可以看到成功的页面
npm install stylus stylus-loader 记得 webstorm 设置 file watchers ----> enable stylus
git init
git add .
git commit -m "项目初始化"
git remote add origin 新仓库地址
git push origin master
git checkout -b dev
git branch
3. 路由器
/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router' import routes from './routes' Vue.use(Router); export default new Router({
routes
})
/src/router/index.js
/*
路由懒加载:
1. 使用 import 函数: 被引入的模块单独打包(生成一个单独的打包文件)
2. 配置的component是: 返回import()得到的模块的函数, 只有当请求对应的path, 才会执行此函数, 从后台获取对应的包
好处:
减小首屏需要加载的js
*/
const Home = ()=>import('../pages/Home/Home.vue') export default [
{
path: '/home',
component: Home,
meta: {
showFooter: true
}
},
{
path: '/',
redirect: '/home'
}
]
mockjs 模拟 ajax 请求数据
代理 http://m.you.163.com 的请求,支持跨域
1. /config/index.is
module.exports = {
dev: { // Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': { // 匹配所有以 '/api'开头的请求路径
target: 'http://m.you.163.com', // 代理目标的基础路径
changeOrigin: true, // 支持跨域
pathRewrite: { // 重写路径: 去掉路径中开头的'/api'
'^/api': ''
}
}
},
2. /src/api/request.js -------- 参考接口文档,请求后台数据
import ajax from "./ajax" const BASE = "/api" // proxTable 代理 /api 开头的请求 // 获取搜索组件初始化数据 http://m.you.163.com/xhr/search/init.json
export const reqInitSearch = () => ajax(`${prefix}/xhr/search/init.json`, 'POST')
图片懒加载 特效
npm install vue-lazyload
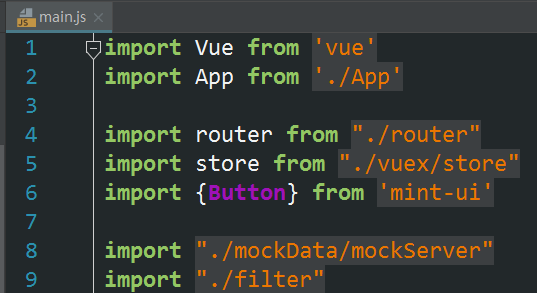
main.js
import VueLazyLoad from "vue-lazyload"
import loadingGIF from "./common/img/loading.gif" Vue.use(VueLazyLoad, {loading: loadingGIF})---- 此时内部会有一个指令 lazy
使用前:
<img :src="imgUrl" alt="img"/>
使用后:
<img v-lazy="imgUrl" :src="imgUrl" alt="img"/>
公共组件 在使用时的槽机制 ---- 以下使用的是 具名插槽 ----(还有默认插槽,作用插槽)
特点: 父组件向子组件传递数据 ---- 数据是动态的,结构也是动态的
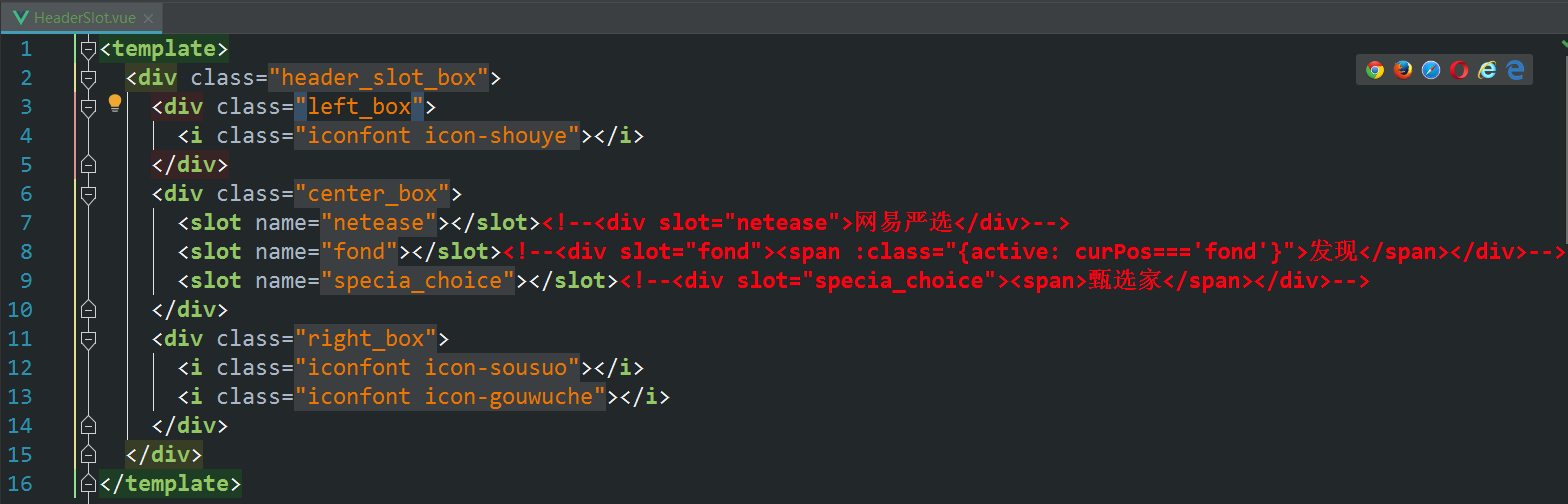
- 槽 HeaderSlot.vue---- 很多个插孔 ---- 公共组件 ---- <slot name="xxx"></slot> ---- 中间不写样式,由卡去实现

- 卡 Personal.vue---- 选择行插一些插孔 ---- 插上了干什么用,即这个地方到底显示什么效果,由使用 卡 的父组件定义

- 效果
在一个页面使用 
在另一个页面使用
App.vue 里面的全局样式
<style lang="stylus" rel="stylesheet/stylus">
/************** App.vue **************/
.my_split:before /* 灰色顶部分割线 */
content ""
display block
width 100%
height 18px
border-top 1px solid rgba(7, 17, 27, 0.1)
border-bottom 1px solid rgba(7, 17, 27, 0.1)
background-color: #f3f5f7 .line_two_point /* 第二行出现省略号 */
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
white-space: normal;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical; .unSelectedAble
/* 内容不可以被选中 */
-webkit-user-select none
-moz-user-select none
-ms-user-select none
user-select none .ellipsis
overflow hidden
text-overflow ellipsis
white-space nowrap .clearfix
zoom 1 .clearfix:before,
.clearfix:after
content ""
display table
clear both
</style>
/*************************************/- 1
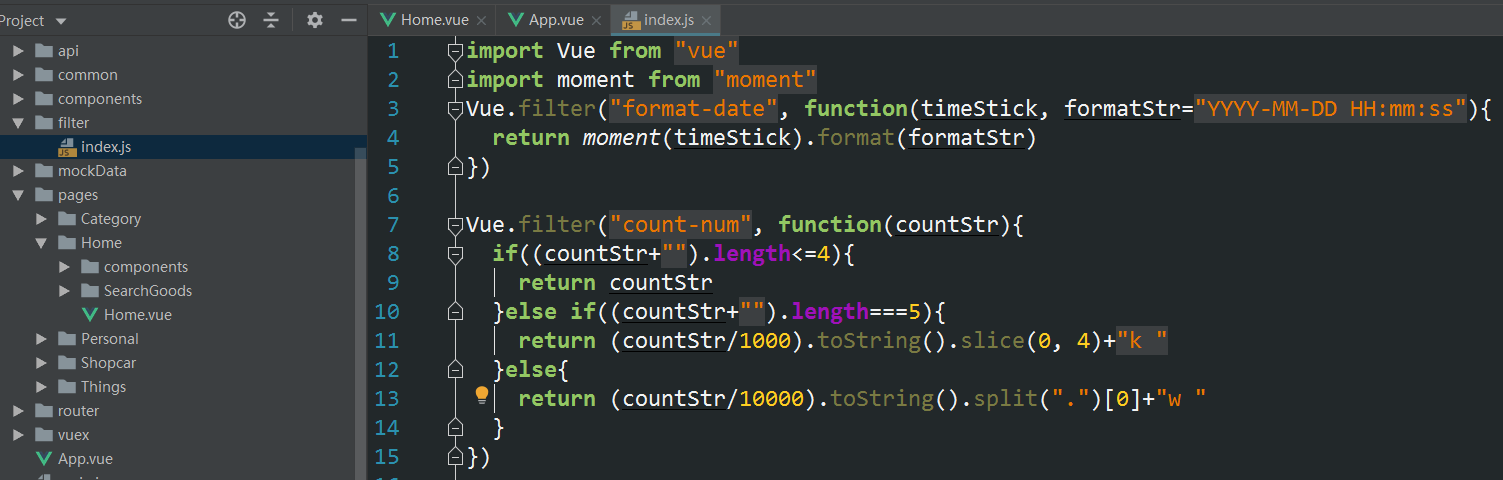
filter 过滤器
- 定义

- 引入
和 mockjs 一样,只需引入,即可使用

- 使用

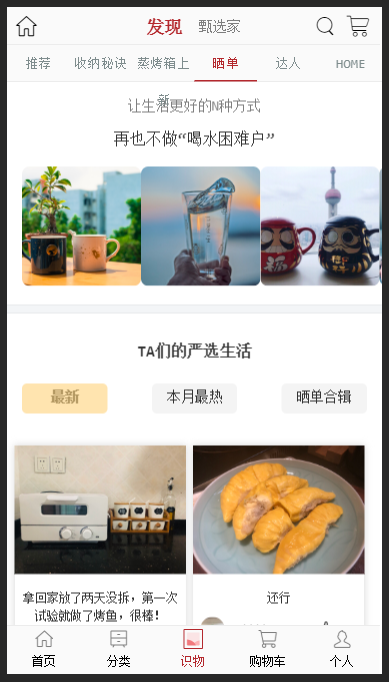
首页 /src/pages/Home
- footer
雪碧图 http://yanxuan-static.nosdn.127.net/hxm/yanxuan-wap/p/20161201/style/img/sprites/tabBar-s43a0dc8a7d-de25ef8e19.png
- header
雪碧图 http://yanxuan-static.nosdn.127.net/hxm/yanxuan-wap/p/20161201/style/img/sprites/hd-s9f33319f5a-b1aa4c35e6.png
下箭头 http://yanxuan-static.nosdn.127.net/hxm/yanxuan-wap/p/20161201/style/img/icon-normal/arrow-down-3-799ded53ea.png
网易严选 http://yanxuan-static.nosdn.127.net/hxm/yanxuan-wap/p/20161201/style/img/icon-normal/indexLogo-a90bdaae6b.png
放大镜 http://yanxuan-static.nosdn.127.net/hxm/yanxuan-wap/p/20161201/style/img/icon-normal/search2-553dba3aff.png

http://yanxuan-static.nosdn.127.net/hxm/yanxuan-wap/p/20161201/style/img/icon-normal/wapNewUserEntry-b69d0624fd.png
分类 /src/pages/Category
识物 /src/pages/Things




购物车 /src/pages/Shopcar
个人 /src/pages/Personal
踩坑:
1. watch 监视属性的 handler 不要掉 r,且不能用 箭头函数
vue 框架会自动绑定 this 为组件对象,如果用了箭头函数,则会按照作用域链去找 this,从而出异常
2. 使用 meta 时,嵌套路由也需要加上 相同的 meta
3. better-scroll
1) 容器必须比滑动元素小,
2) 上拉刷新的特殊情况: 初始化的页面,数据不足以撑开元素以致于滑动,也就导致不会触发 上拉事件,
解决: this.scroll = new BScroll(".容器", {...})
this.scroll.hasVerticalScroll = true // 强制开启 y 轴方向滑动
this.recScroll.on("pullingUp", async ()=>{
this.moreDataPage++;
await this.$store.dispatch('getMoreRecommendData', {page: this.moreDataPage, size: 5})
this.recScroll.finishPullUp(); // 可以多次执行上拉刷新
})
3) 瀑布流布局
html
<div class="content_wrapper">
<ul class="content_show clearfix" v-if="threeTypeData">
<li v-for="(topic, index) in threeTypeData.topicList" v-if="index%2 === 0" :key="index">
<NotCollectionShow v-if="!topic.isCollection" :topic="topic"></NotCollectionShow>
<IsCollectionShow v-if="topic.isCollection" :topic="topic" :type="type"></IsCollectionShow>
</li>
</ul>
</div>
css
.content_wrapper
height auto
display flex
column-count 2
一步一步 copy163: 网易严选 ---- vue-cli的更多相关文章
- 一步一步学Vue(四)
接上篇.上篇中给出了代码框架,没有具体实现,这一篇会对上篇定义的几个组件进行分别介绍和完善: 1.TodoContainer组件 TodoContainer组件,用来组织其它组件,这是react中推荐 ...
- 一步一步学习Vue(六)
本篇继续介绍vue-router,我们需要要完成这样个demo:<分页显示文章列表>:这里我们以博客园首页列表为例简化处理: 按照上图框选所示,简单分为蓝色部分文章组件(ArticleIt ...
- 一步一步学习Vue(十一)
本篇继续学习vuex,还是以实例为主:我们以一步一步学Vue(四)中讲述的例子为基础,对其改造,基于vuex重构一遍,这是原始的代码: todolist.js ; (function () { var ...
- 一步一步学Vue(十二)
为了提升代码的逼格,之后代码改为Vue文件组件,之前代码虽然读起来容易理解,而且适合在小的项目中使用,但是有如下缺点: 全局定义(Global definitions) 强制要求每个 componen ...
- Vue双向绑定原理,教你一步一步实现双向绑定
当今前端天下以 Angular.React.vue 三足鼎立的局面,你不选择一个阵营基本上无法立足于前端,甚至是两个或者三个阵营都要选择,大势所趋. 所以我们要时刻保持好奇心,拥抱变化,只有在不断的变 ...
- 一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app 转载 作者:jrainlau 链接:https://segmentfault.com/a/1190000005844155 ...
- 一步一步学Vue(六)
本篇继续介绍vue-router,我们需要要完成这样个demo:<分页显示文章列表>:这里我们以博客园首页列表为例简化处理: 按照上图框选所示,简单分为蓝色部分文章组件(ArticleIt ...
- 一步一步学Vue(九) 路由元数据
一步一步学Vue(九):https://www.cnblogs.com/Johnzhang/p/7260888.html
- 一步一步学Vue(六)https://www.cnblogs.com/Johnzhang/p/7242640.html
一步一步学Vue(六):https://www.cnblogs.com/Johnzhang/p/7237065.html 路由 一步一步学Vue(七):https://www.cnblogs.com ...
随机推荐
- HDU - 1036
题意描述很垃圾,后来看别人代码才知道怎么回事:对(题目所给d/总时间:所有时间加起来)四舍五入并取整,然后对结果/60得到用了几分钟:对结果%60得到用了几秒. presentation error一 ...
- day05 数据类型的方法详解
今日内容: 1.数字的基本操作 2.字符串的操作及常用方法 3.列表的操作及常用方法 重点: 1.字符串的操作及常用方法 (1)常用操作 """ 字符串的操作: &quo ...
- expect 批量自动部署ssh 免密登陆 之 二
#!/usr/bin/expect -f ########################################## hutu #Push the id.pas.pub public key ...
- Java字符串中常用字符占用字节数
java中一个char型的数据(也就是一个字符)占两个字节.而Java中常用的字符包括数字.英文字母.英文符号.中文汉字.中文符号等,若在字符串中包含里面的多种字符,它们是否都占两个字符呢?答案是否定 ...
- 部署自建CA颁发证书实现https加密
理论忽略:百度上很多 需求:自建证书并实现域名的https加密 部署: 在linux机器上执行以下命令生成私钥 mkdir -p /opt/ssl-cert cd /opt/ssl-cert 1.# ...
- bzoj 3261
题目描述:这里 可持久化字典树裸题,可以作为模板使用 首先介绍一下可持久化字典树 可持久化字典树,顾名思义,就是一种可持久化的数据结构,常用于处理异或问题 我们看一下题目,发现要求一个最大异或和,但是 ...
- python 上台阶
题目描述: 有一楼梯共m级,刚开始在第一级,若每次只能跨上一级或两级,要走上第m级,共有多少走法? 注:规定从一级到一级有0种走法 ''' 有一楼梯共m级,刚开始在第一级,若每次只能跨上一级或两级,要 ...
- ***报错Class 'Redis' not found in(原创)
报错:Class 'Redis' not found in 这个报错,表明phpredis 扩展没有安装好,而不是redis没有安装 有没有安装成功这个扩展,可以通过phpinfo来查看. 解决问题的 ...
- EF Core 2.2 对多个 DbContext 单个数据库的情况进行迁移的示例
目录 场景 创建新项目 创建第一个模型 创建第二个模型 使用依赖注入注册上下文 创建数据库 需要注意的情况 场景 在一个项目中,使用了多个 DbContext 且使用同一个数据库的情况 创建新项目 打 ...
- Deepin 自动挂载win NTFS磁盘
安装了双系统 WIN10+Deepin15.4,系统开机进入Linux,刚开始在/media/my-PC里面还能看到win系统上的C.E.F盘,系统提示更新后,再次打开/media 看不见NTFS分区 ...
