介绍一款chrom浏览器插件 DHC是一款使用chrome模拟REST客户端向服务器发送测试数据的谷歌浏览器插件
先打个小广告哈
公司招java架构师,月薪25K以上,负责电商平台架构工作,工作地点在北京 1号线永安里站 附近,如有意向 请把简历发我邮箱jia6235@163.com
可以内部推荐.
DHC的开发背景
在web开发中,服务器端和客户端的开发和测试必不可少,但是测试的工作往往需要服务器端完成之后,客户端才能进行测试,这无疑延后了测试流程,导致服务器端开发完成后,无法进行充分的数据测试,很容易造成服务器端和客户端开发完成后出现不协调的情况,而今天给大家推荐的这款HTTP工具,可以提前对服务器端代码进行测试。
DHC的简介
DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行数据测试,以便更早地了解到程序的BUG和需求。DHC插件的使用方式也非常简单,只需要输入服务器端的地址,以及发送的方式和数据内容,就可以向服务器端发送指定的数据,并获取服务器端的返回值。
DHC的使用方法
1.在谷歌浏览器中安装DHC插件,并在Chrome的扩展器中启动HTTP客户端的功能,DHC插件的下载地址可以在本文的下方找到,离线DHC插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:http://chromecj.com/chrome/2014-09/177.html。
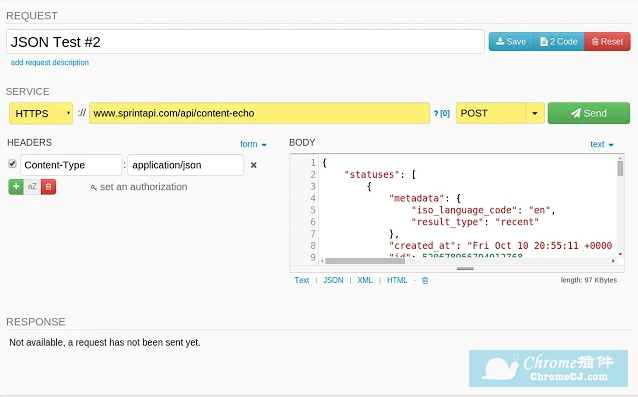
2.打开DHC插件以后,在其中的文本框中输入服务器端的地址和数据内容,以及选择发送数据的方法,并点击发送按钮,如图所示:

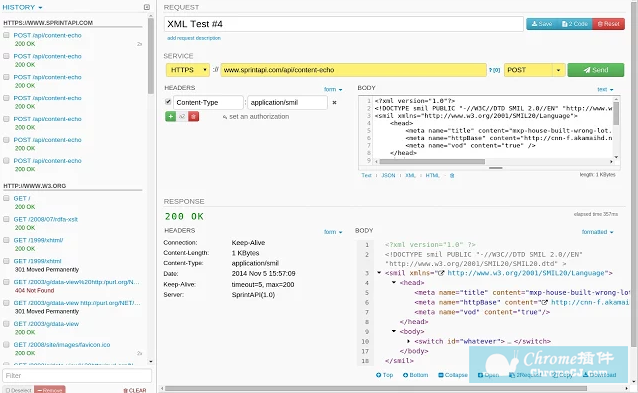
3.在发送成功以后,页面的下方就会显示出发送的状态,以及服务器端的返回信息,如图所示:

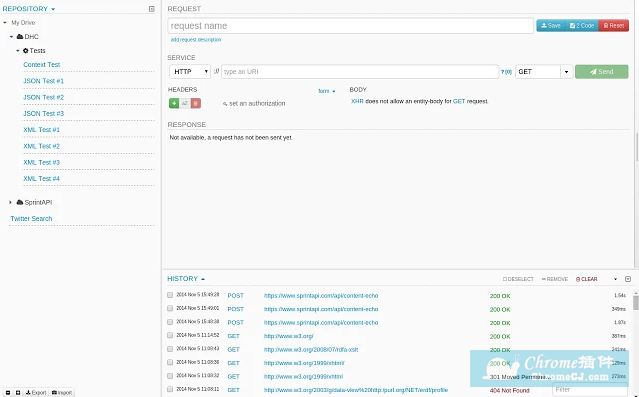
4.用户可以保存一个服务器端的测试地址到DHC插件中,以便更加方便进行测试,如图所示:

5.用户还可以查看服务器返回状态的详细信息,包括的多个HEADER信息,如图所示:

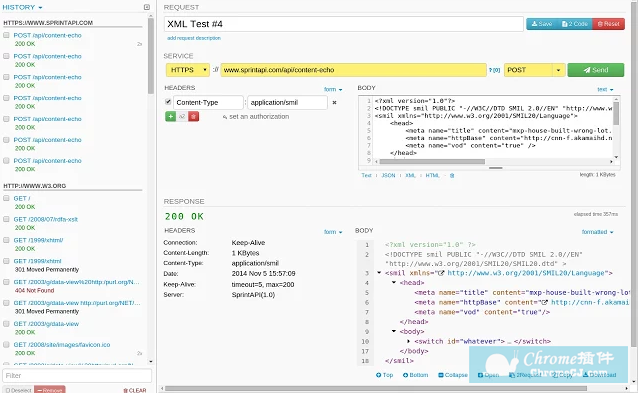
6.在服务器端的返回内容中,用户还可以通过DHC插件直接查看这些数据的源代码,如图所示:

DHC的注意事项
1.DHC是一款可以模拟HTTP客户端向服务器发送指定数据的谷歌浏览器插件。
2.在使用DHC插件的时候,用户需要首先搭建一个HTTP服务器。
DHC的联系方式
1.由 www.sprintapi.com 提供。
介绍一款chrom浏览器插件 DHC是一款使用chrome模拟REST客户端向服务器发送测试数据的谷歌浏览器插件的更多相关文章
- 学习chrome 插件 DHC ,http请求传参方法
DHC的简介 DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行 ...
- 12款好用的Visual Studio插件,最后一款良心推荐
目录 01 CodeMaid 02 Markdown Editor 03 ReSharper 04 GitHub Extension for Visual Studio 05 ZenCoding 06 ...
- Chrom 浏览器一些命令
https://webkit.org/build-tools/ 开发环境搭建 开源:http://www.17ky.net/kyxm/4_0_3_2_0_0/ http://www.chromium ...
- 黄聪:360浏览器、chrome开发扩展插件教程(1)开发Chrome Extenstion其实很简单
转载:http://www.cnblogs.com/walkingp/archive/2011/03/31/2001628.html Chrome的更新速度可以说前无古人,现在我每天开机的第一件事就是 ...
- 史融资2.5亿的“自主国产”红芯浏览器,其实是个套壳Chrome
红芯浏览器 今天早上看到朋友发的浏览器图片,感觉很好奇,然后就看了下,感觉文章还不错,就转发了下,然后下载浏览器着实花了不小心思,最后文末添加了红芯浏览器转存在蓝奏云盘的下载连接了. 文章原文 今天又 ...
- 常用的HTTP测试工具谷歌浏览器插件汇总
网页的开发和测试时最常见的测试就是HTTP测试,作为曾经的测试人员在这方面还是略知一二的.其实做网页测试工作是非常繁琐的时期,有时候甚至是无聊重复的,如果没有网页测试工具的帮助的话,测试人员会越做越怀 ...
- 《浏览器工作原理与实践》<01>Chrome架构:仅仅打开了1个页面,为什么有4个进程?
无论你是想要设计高性能 Web 应用,还是要优化现有的 Web 应用,你都需要了解浏览器中的网络流程.页面渲染过程,JavaScript 执行流程,以及 Web 安全理论,而这些功能是分散在浏览器的各 ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- 开发谷歌浏览器插件会上瘾,搞了一个JSONViewer,一个页面格式化多条JSON,提升工作效率
最近写了一个谷歌浏览器插件(Chrome extension),拿出来分享下,希望能提升大家的工作效率. 一.背景 先说痛点:日常开发中,经常需要不停的把接口输出的JSON拷贝到在线JSON格式化页面 ...
随机推荐
- 第一个OC的类
来源:http://www.cnblogs.com/mjios/archive/2013/04/06/3002814.html 本文目录 一.语法简介 二.用Xcode创建第一个OC的类 三.第一个类 ...
- OpenCV学习(31) 基于defects的简单手势
前几年在做毕业设计时候曾用opencv1.0中defects做过简单的手势识别,这几天看OpenCV2.46中的轮廓函数,发现和以前差别挺大,函数调用完全不一样,重新实现了简单手势的代码. 1.首先用 ...
- 深入C++的new
new”是C++的一个关键字,同时也是操作符.关于new的话题非常多,因为它确实比较复杂,也非常神秘,下面我将把我了解到的与new有关的内容做一个总结. new的过程 当我们使用关键字new在堆上动态 ...
- 我们为什么以及是如何从 Angular.js 迁移到 Vue.js?
在我写这篇文章的时候,我们刚刚从我们的应用程序代码库中删除了最后一行AngularJS代码,结束了一个为期4个月的非侵入性工作,将我们的应用程序从AngularJS迁移到VueJS.在这篇文章中,我将 ...
- C++ 全排列函数 std::next_permutation与std::prev_permutation
C++ STL中提供了std::next_permutation与std::prev_permutation可以获取数字或者是字符的全排列,其中std::next_permutation提供升序.st ...
- oralce sql 分页
create table student ( sid varchar2(10), --学号 sname varchar2(10), --姓名 classid varchar2(10), --班级号 s ...
- 关于ARM的B,BL跳转指令
.text:00001260 A3 04 00 EB BL sub_24F4 当前地址+ (偏移 << 2 + 8) = ...
- Cognos 报表在列表上面显示汇总
一直以来,Cognos Report Studio设计报表的时候,汇总默认显示在列表下方: 1如图,拖一个列表 2运行如下,数据显示正常按日期排序 3选中订单笔数.订单金额,添加自动汇总 4:运行,可 ...
- C#.NET常见问题(FAQ)-get set属性有什么意义
使用get,set可以让类定义的更加规范,因为正常情况下,如果我们写一个自定义类,他的属性要么是public,要么是private,但是如果public的属性又要做限制,比如人年龄不允许负数,也不允许 ...
- redis可视化管理工具Redis Desktop Manager
Redis Desktop Manager 官方下载地址:https://redisdesktop.com/download
